uni-app是什么?
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
Uni-app的优势
- 跨平台更多,真正做到一套代码多端发行,支持原生代码混写和原生sdk集成。
- 运行体验更好。组件、api与微信小程序一致,兼容weex原生渲染。
- 通用技术栈,学习成本更低。Vue的语法,微信小程序的api,对于前端开发人员来说更容易上手。
- 开放生态,组件更丰富。支持通过npm安装第三方包;支持微信小程序自定义组件及sdk;兼容mpvue组件及项目;app端支持与原生混合编码;
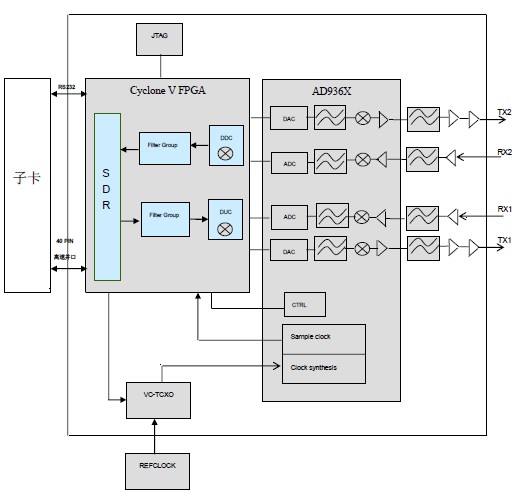
Uni-app的功能框架图

涉及名词介绍:
- mpvue:是一个使用Vue.js开发小程序的前端框架。
- H5+:隶属于工信部下属的html5中国产业联盟,是中国HTML5产业联盟的扩展规范,基于HTML5扩展了大量调用设备的能力,使得web语言可以像原生语言一样强大。
- nvue:在App端,如果使用vue页面,则使用webview渲染;如果使用nvue页面(native vue的缩写),则使用原生渲染。一个App中可以同时使用两种页面,比如首页使用nvue,二级页使用vue页面,使用nvue可以提升app加载性能。
- native.js:android和ios原生的api,虽然H5+已经为我们封装了常用api,但是平台原生的api多达上万个,对于个别的api就需要通过native.js进行调用。
- uni-sdk:有一些交互操作对交互性能要求很高,不适合使用js去运行,比如摄像头的实时滤镜。uni支持原生与uni进行混合编码开发。
数据绑定:
在这里uni-app的数据绑定的风格和vue是完全一致的,通过{{}}来加载定义在data中的数据,也可以通过v-bind对属性进行绑定,这里我们就不在进行过多的介绍了。大家沿用vue的语法就可以了。
生命周期:
这里uni的生命周期函数采用了小程序的生命周期和vue的生命周期相结合的方式,针对界面和应用的生命周期采用的绝大多数是小程序的生命周期,针对组件的生命周期采用的是vue的生命周期。
应用的生命周期
uni-app 支持如下应用生命周期函数:
| 函数名 | 说明 |
| onLaunch | 当uni-app 初始化完成时触发(全局只触发一次) |
| onShow | 当 uni-app 启动,或从后台进入前台显示 |
| onHide | 当 uni-app 从前台进入后台 |
| onError | 当 uni-app 报错时触发 |
| onUniNViewMessage | 对 nvue 页面发送的数据进行监听,可参考 nvue 向 vue 通讯 |
| onUnhandledRejection | 对未处理的 Promise 拒绝事件监听函数(2.8.1+) |
| onPageNotFound | 页面不存在监听函数 |
| onThemeChange | 监听系统主题变化 |
页面的生命周期
uni-app 支持如下页面生命周期函数:
| 函数名 | 说明 |
| onInit | 监听页面初始化,其参数同 onLoad 参数,为上个页面传递的数据,参数类型为 Object(用于页面传参),触发时机早于 onLoad |
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参),参考示例 |
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 |
| onReady | 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面卸载 |
| onResize | 监听窗口尺寸变化 |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新,参考示例 |
| onReachBottom | 页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。具体见下方注意事项 |
| onTabItemTap | 点击 tab 时触发,参数为Object,具体见下方注意事项 |
| onShareAppMessage | 用户点击右上角分享 |
| onPageScroll | 监听页面滚动,参数为Object |
| onNavigationBarButtonTap | 监听原生标题栏按钮点击事件,参数为Object |
| onBackPress | 监听页面返回,返回 event = {from:backbutton、 navigateBack} ,backbutton 表示来源是左上角返回按钮或 android 返回键;navigateBack表示来源是 uni.navigateBack ;详细说明及使用:onBackPress 详解。支付宝小程序只有真机能触发,只能监听非navigateBack引起的返回,不可阻止默认行为。 |
| onNavigationBarSearchInputChanged | 监听原生标题栏搜索输入框输入内容变化事件 |
| onNavigationBarSearchInputConfirmed | 监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发。 |
| onNavigationBarSearchInputClicked | 监听原生标题栏搜索输入框点击事件 |
| onShareTimeline | 监听用户点击右上角转发到朋友圈 |
| onAddToFavorites | 监听用户点击右上角收藏 |
事件定义和传参
在uni中定义事件的方式和vue中是一致的,可以通过v-on的方式定义事件,也可以通过@进行事件的定义,传参方式也与vue一致。
定义事件
<button type="default" @click="handleEvent">点击事件</button>在script中声明点击事件
export default {
data() {
return {
title: 'Hello tledu'
}
},
onLoad() {
},
methods: {
handleEvent(e) {
console.log("点击了按钮")
console.log(e)
}
}
}这里与我们熟悉的vue中的事件定义是完全一致的,这里的形参e就是事件元数据。
事件传参
<button type="default" @click="handleEvent('1234')">点击事件</button>这个时候,我们就会发现之前的形参e就变成了,这里的1234,我们就获取到了事件传递的参数,当然我们也可以传递多个参数,传递的方式也和vue中是一致的。
获取event数据
在这里我们就会遇到这样的一个问题,我们进行事件传参之后就无法获取到事件元数据了,如果我们需要获取到事件元数据,需要使用$event,将事件元数据传递过来。
<button type="default" @click="handleEvent('1234',$event)">点击事件</button>handleEvent(name,e) {
console.log("点击了按钮")
console.log(name)
// 事件元数据
console.log(e)
}小结:
在uni中使用事件的方式和vue中几乎是一致的,我们沿用我们在开发vue项目的开发习惯即可,uni会帮我们适配到各个平台上。



![[附源码]Node.js计算机毕业设计好又多百货商业广场有限公司自助收银操作系统Express](https://img-blog.csdnimg.cn/5d07da9c80ff4760955906f34e223e86.png)