🌞欢迎来到C语言的世界
🌈博客主页:卿云阁💌欢迎关注🎉点赞👍收藏⭐️留言📝
🌟本文由卿云阁原创!
🌠本阶段属于练气阶段,希望各位仙友顺利完成突破
📆首发时间:🌹2022年12月16日🌹
✉️希望可以和大家一起完成进阶之路!
🙏作者水平很有限,如果发现错误,请留言轰炸哦!万分感谢!
目录
开发环境的安装
程序的编译过程
Visual Studio——界面颜色和窗口布局
断点及调试窗口设置
开发环境的安装
安装包:
vs_community__2019
链接:https://pan.baidu.com/s/1NZ58EunScse0i9Ns5MwNeg?pwd=tex1
提取码:tex11.等待下载
2.勾选,点击安装
3.等待安装
程序的编译过程
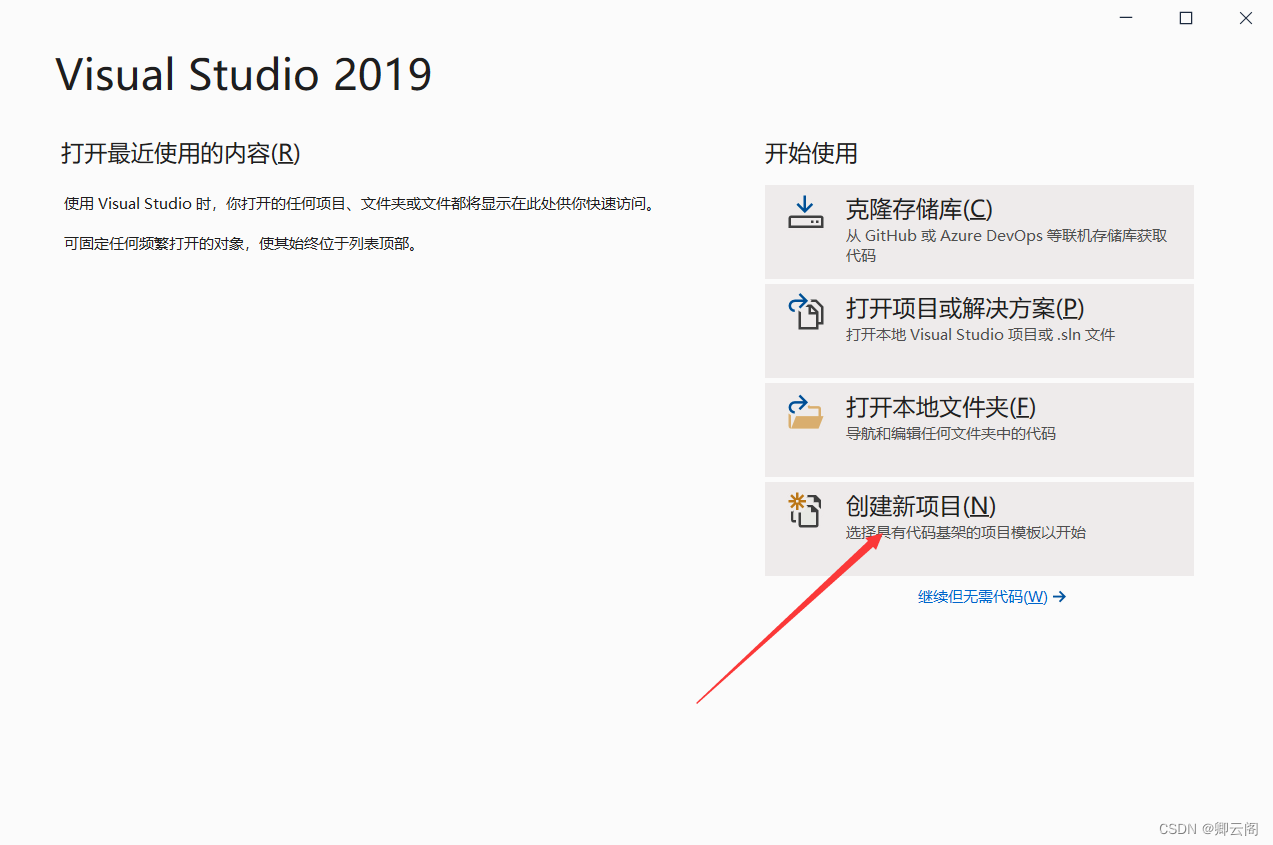
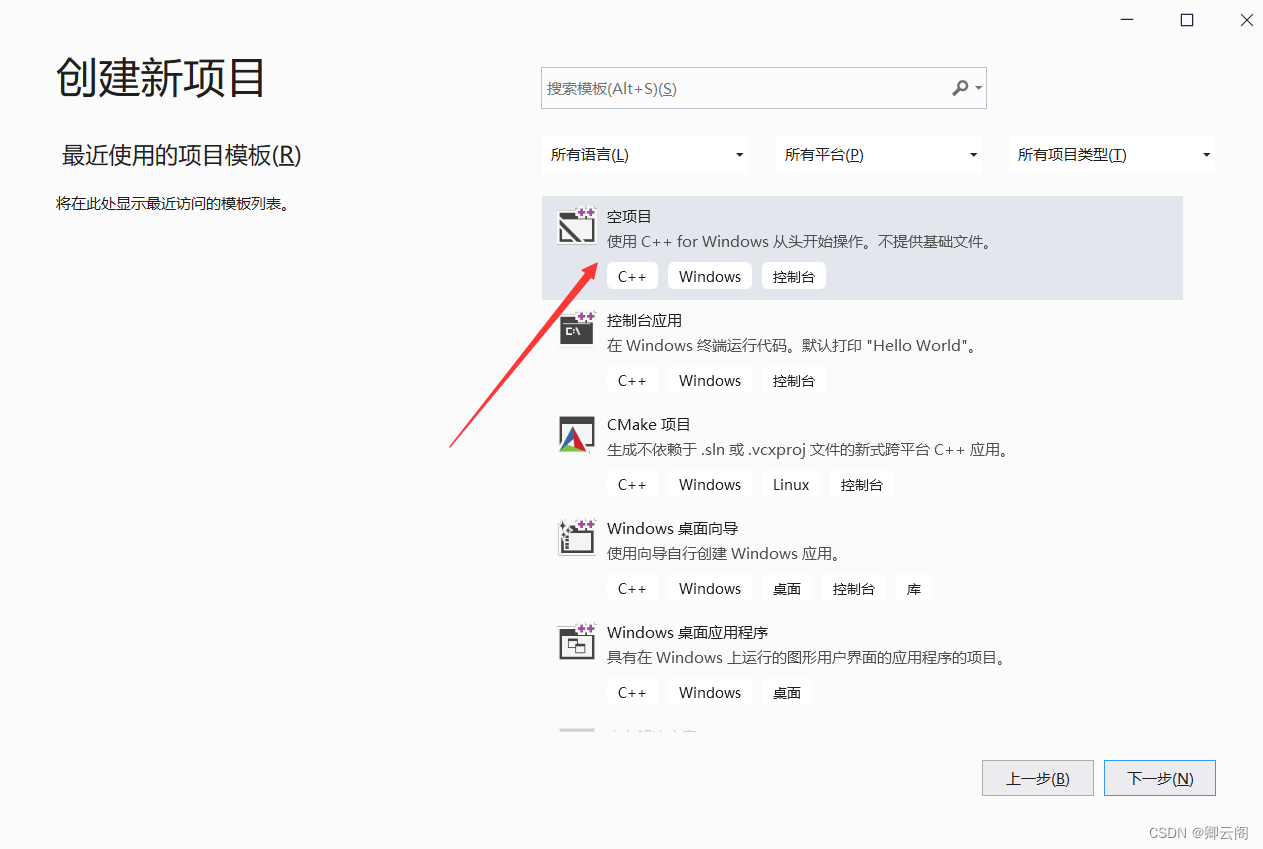
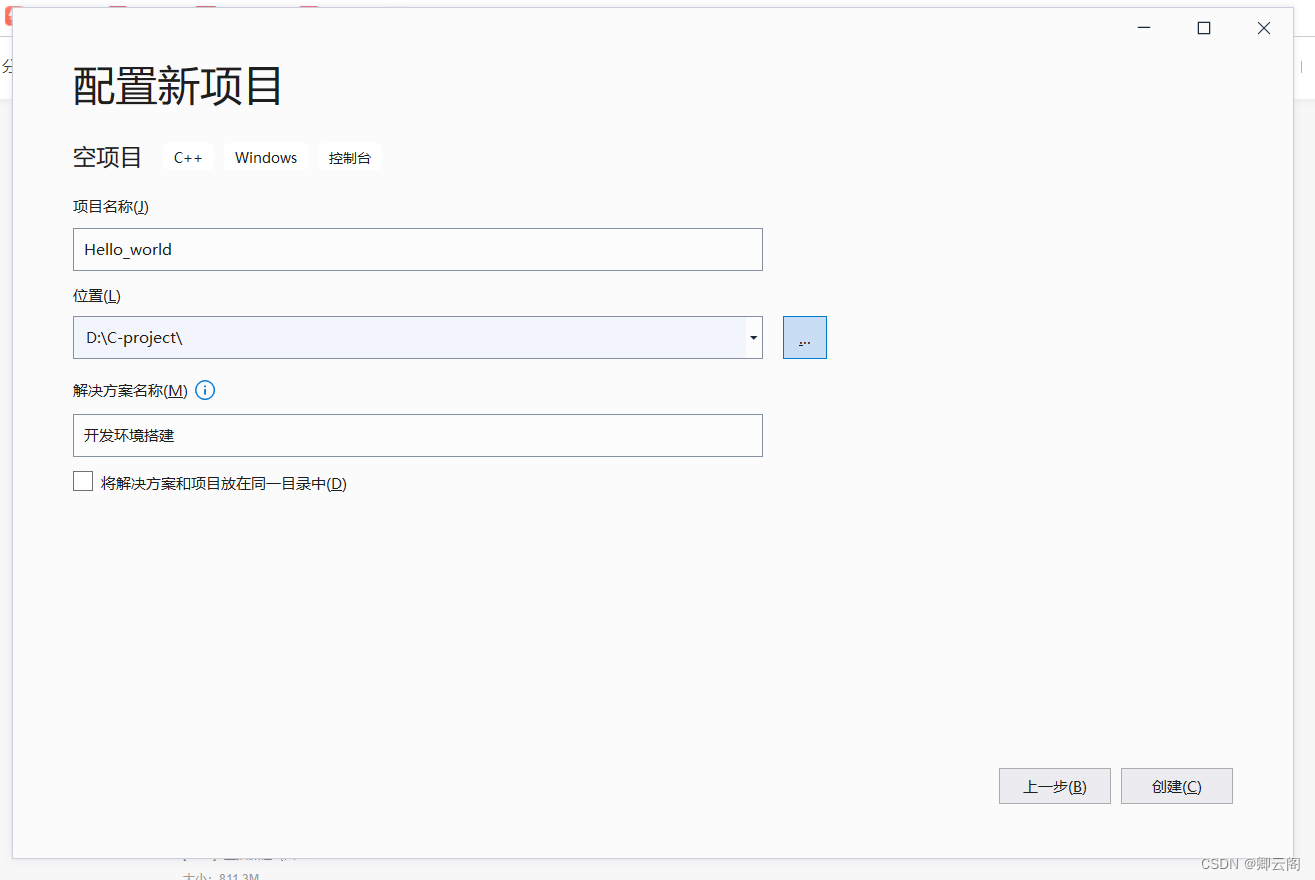
(1)新建项目
开发环境安装完毕后,我们来看一下如何新建项目,并测试开发环境是否正常。
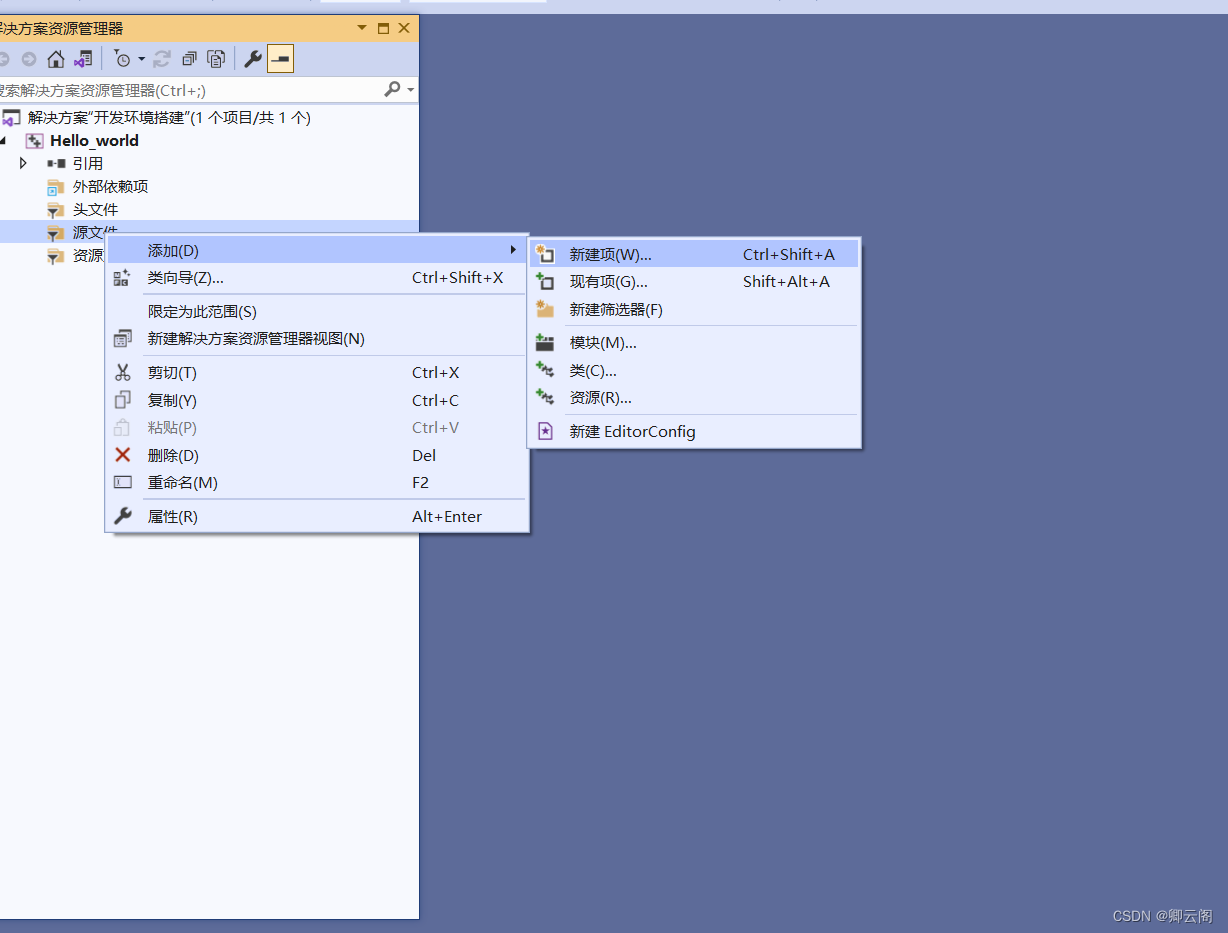
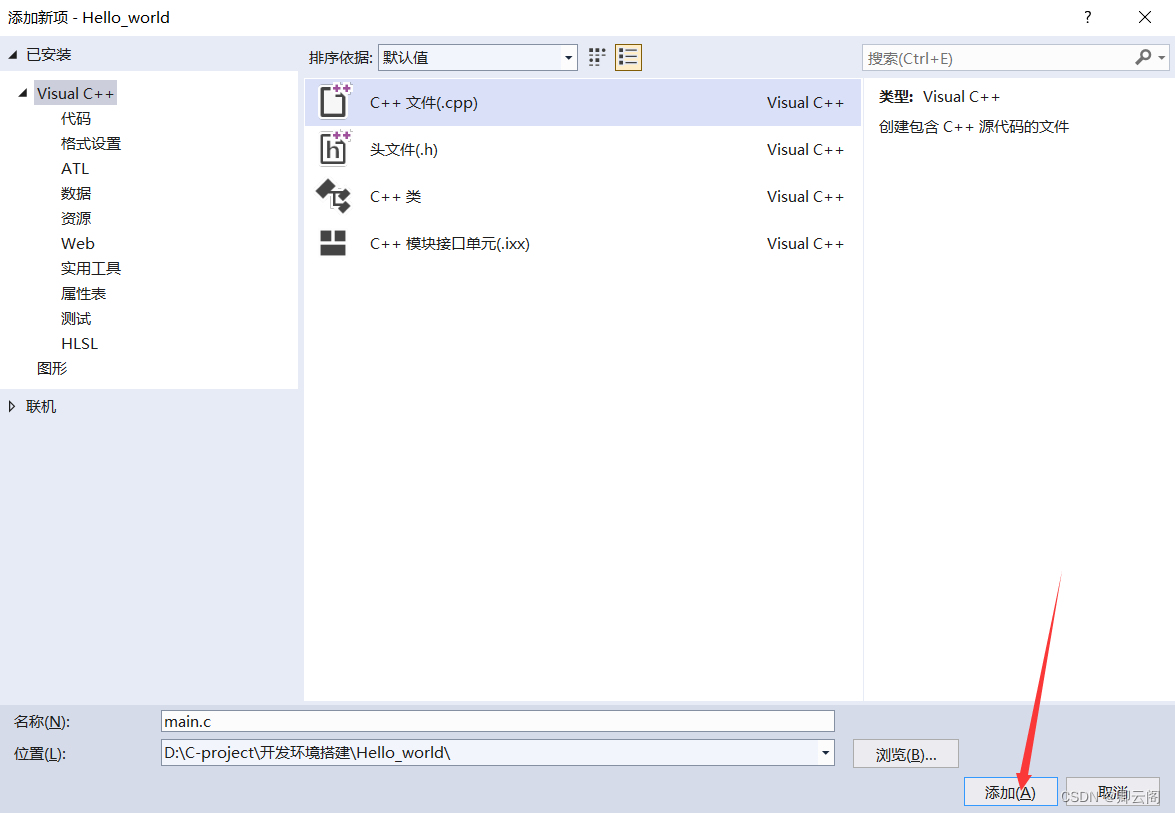
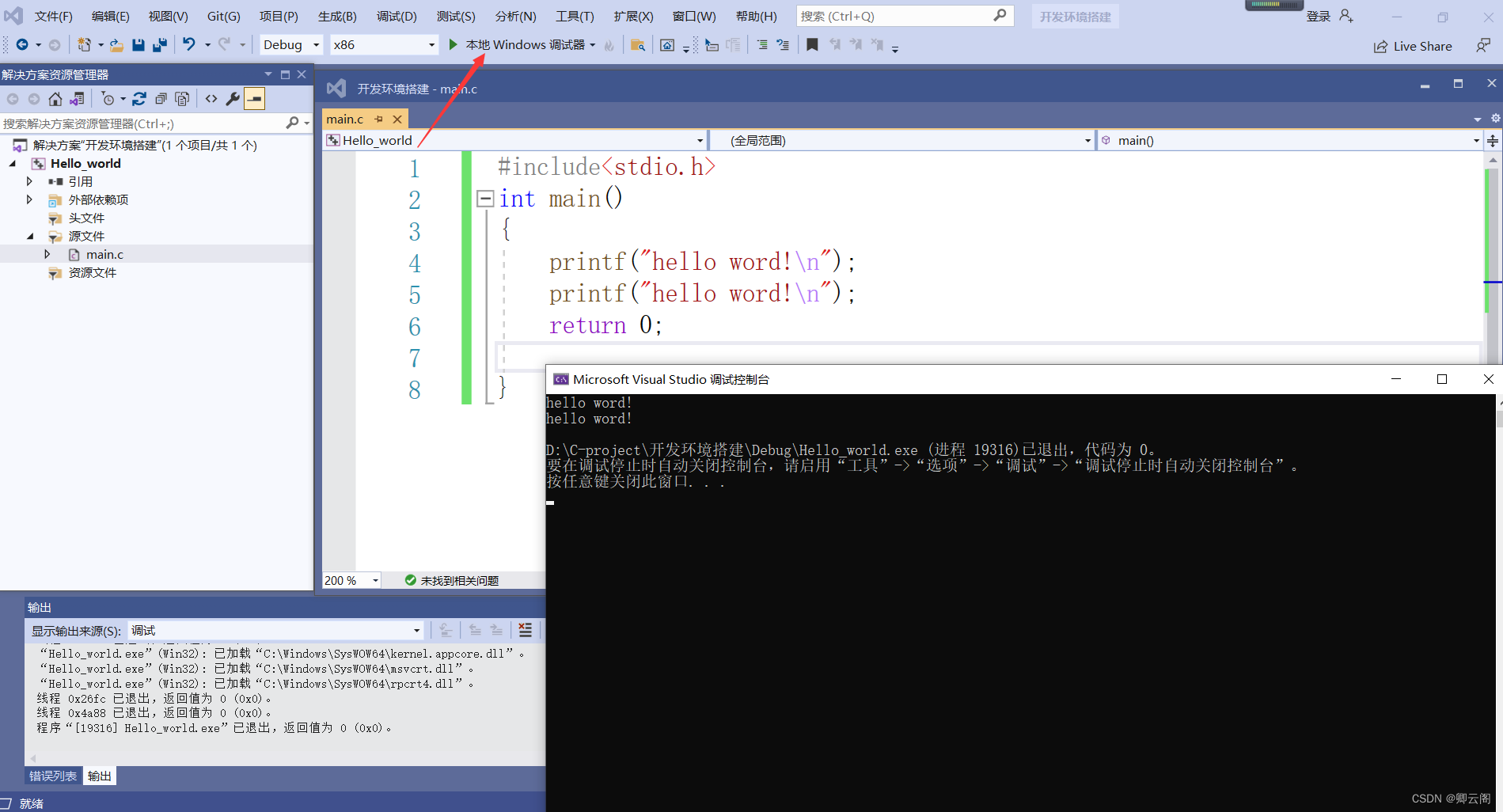
(2)新建代码并编译运行
#include<stdio.h> #include<stdlib.h> int main() { printf("hello word!\n"); printf("hello word!\n"); system("pause"); return 0; }
Visual Studio——界面颜色和窗口布局
在打开Visual Studio2019,创建一个项目后,会出现下图界面(不同的项目界面布局可能会有所不同,由于安装时选择了深色主题,界面是黑色的):
编辑界面
可以看到编辑界面有大量的窗口(红色框框的那些),中间还有许多选项卡(粉/紫色框框那些),被选中的窗口上方会突出显示(蓝色,这里工具箱窗口被选中了)。这时编辑界面,试调时还会有其他不同的窗口出现。无论你的屏幕是单屏幕还是多屏幕,是大屏幕还是小屏幕,对界面的调整都显得尤为重要。
1.设置界面主题:
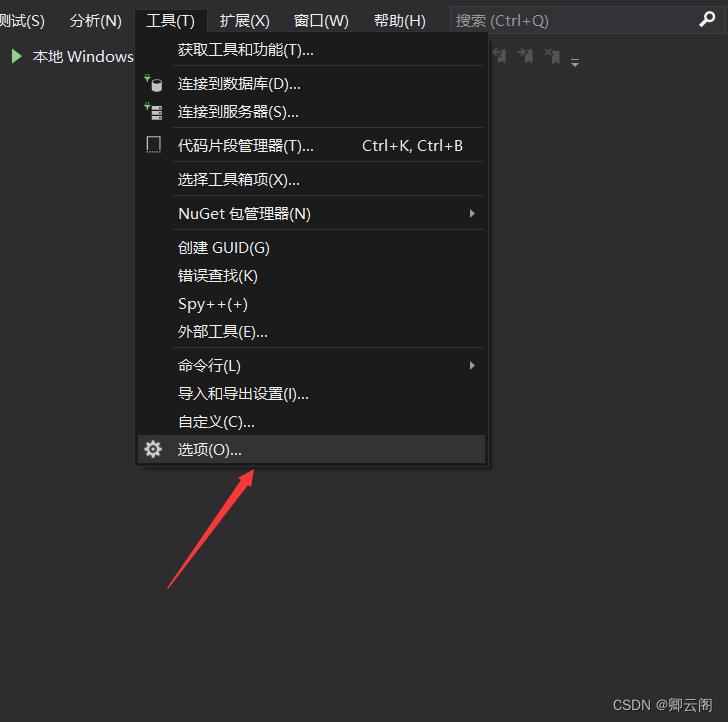
选项菜单
在工具下拉菜单单击选项。
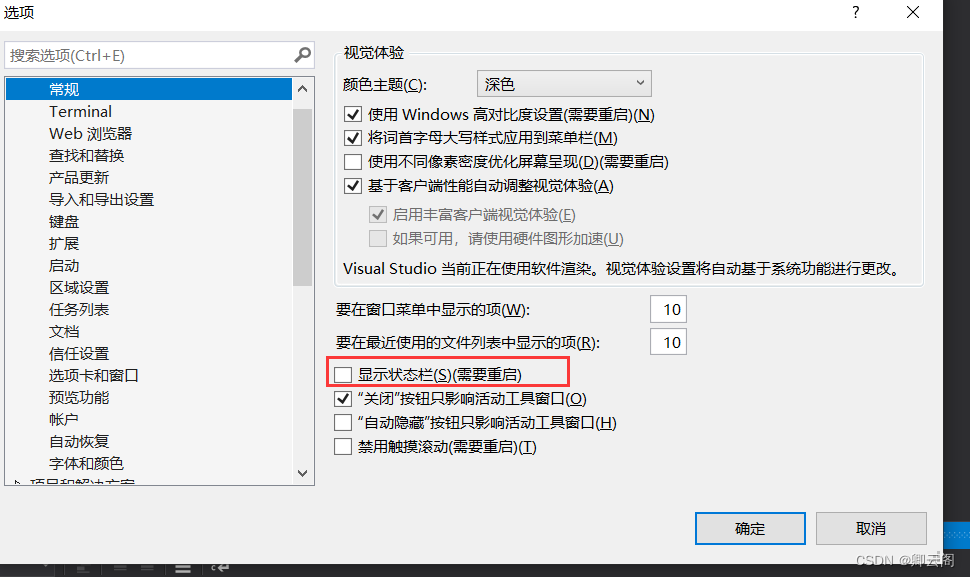
颜色主题
在弹出的菜单中,默认选上了环境-常规。在颜色主题下拉菜单中有4个可选项。取消勾选显示状态栏(S),可以使选择的主题不需重启即刻生效。
2.更改窗口布局
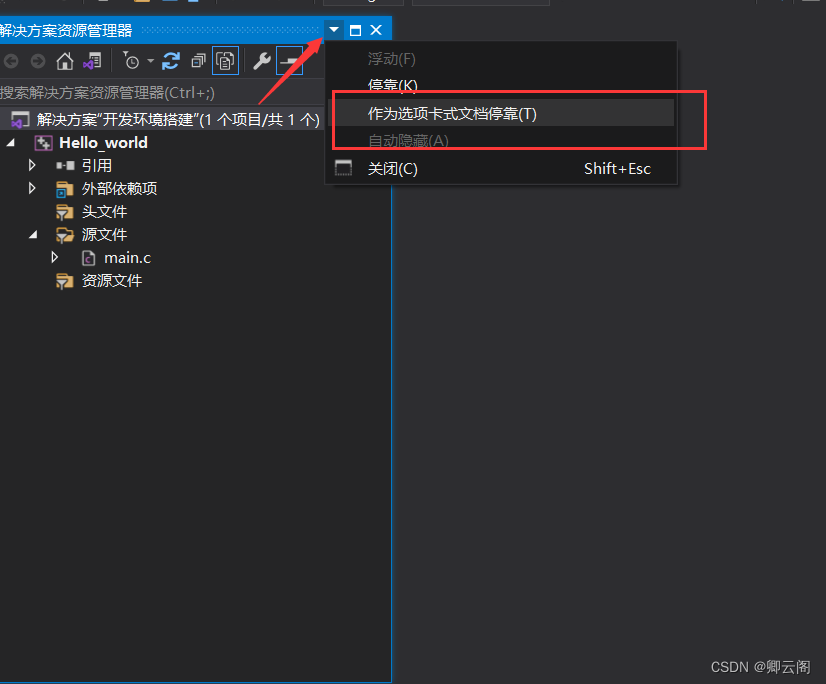
当我们拖动窗口时,会自动出现可供选择的窗口位置(红色框框)。拖动到满意的位置释放鼠标即可。将解决方案资源管理器窗口拖动到属性窗口中,方案资源管理器窗口以选项卡方式停靠到属性窗口中。
窗口布局方式有4种:浮动(浮在另一图层,通常位于前方),停靠(位于IDE同一图层,会占用屏幕空间),作为选项卡式文档停靠(位于IDE同一图层,与其他选项卡占用同一屏幕空间),自动隐藏(位于IDE同一图层,不被选中时不显示,不占用屏幕空间)。点击窗口右上角小图钉,会在自动隐藏与停靠之间切换。点击窗口右上角的X,会关闭窗口,关闭的窗口可以在视图-其他窗口(或者调试-窗口)中找回。
断点及调试窗口设置
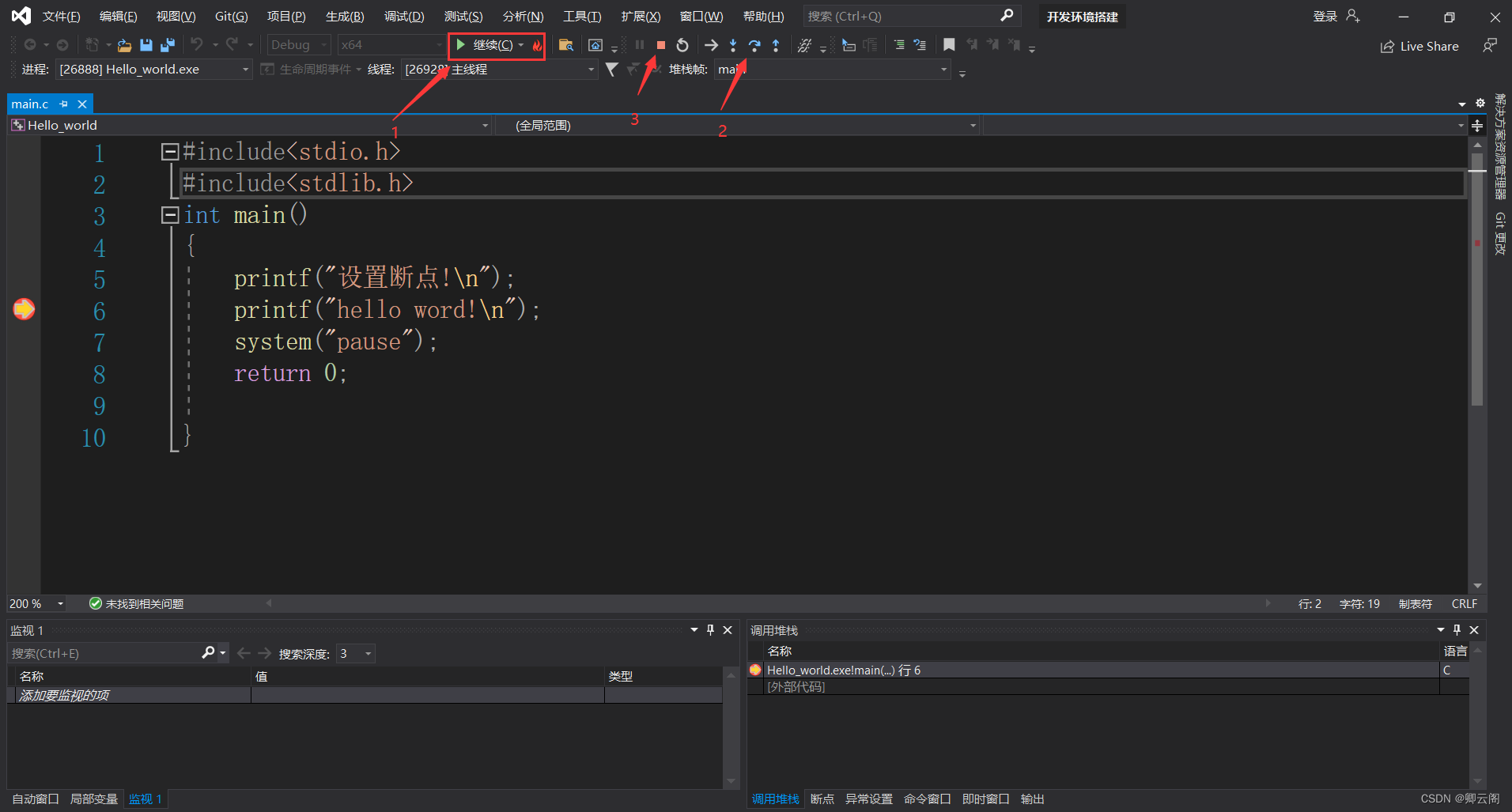
其中按钮1是“单步执行”按钮,其快捷键是F10,单击该按钮一次,程序会向下执行一步;按钮2是“继续执行”按钮,单击后程序会执行到最后,或执行到下一个断点;按钮3是“停止执行”按钮,单击后程序直接停止运行(左键单击断点可以取消断点)。
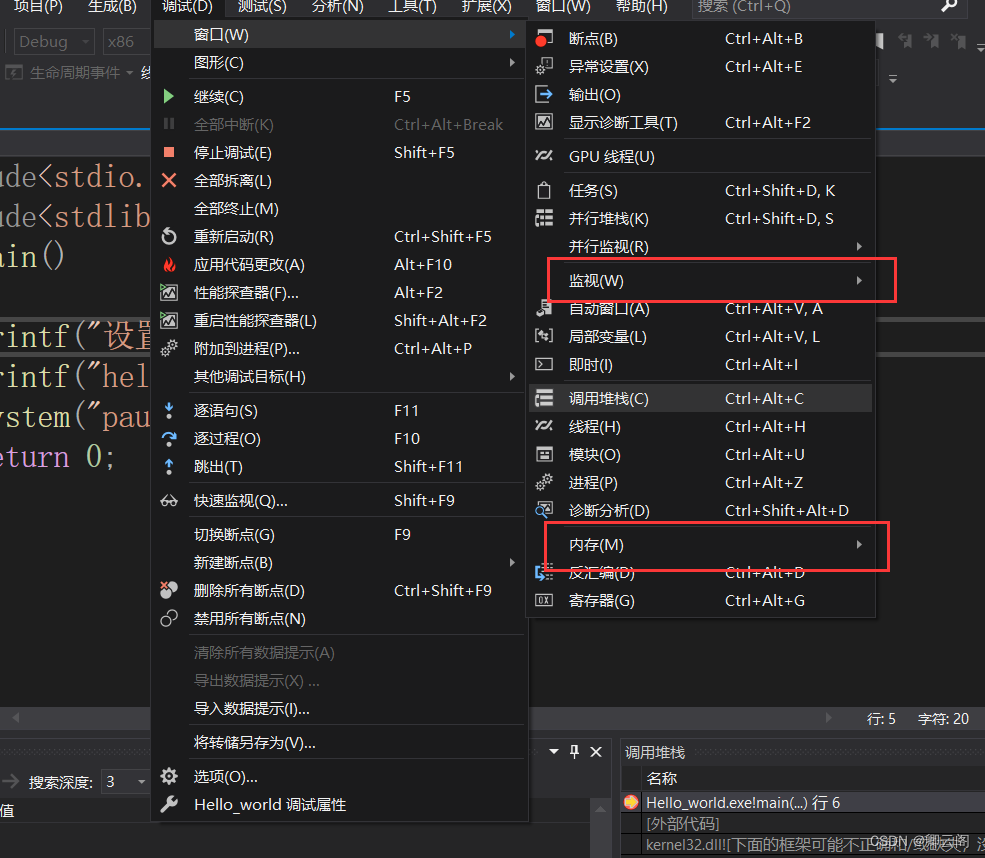
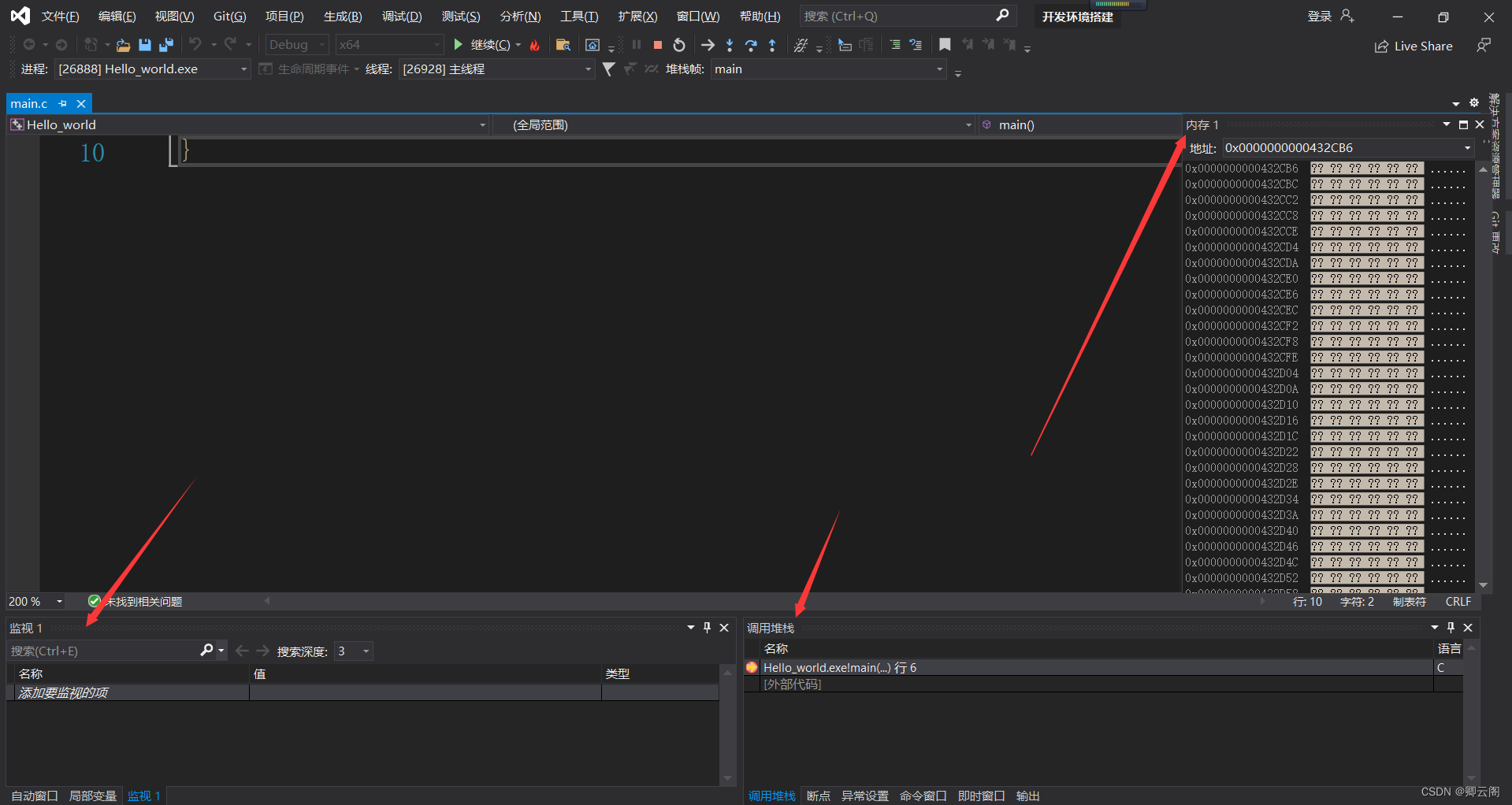
在断点调试状态下,选择菜单项“调试”→“窗口”,然后依次单击“监视”“调用堆栈”“内存”,让显示效果如图所示。“监视”“调用堆栈”“内存”窗口对于后面我们调试程序及理解程序执行的原理至关重要,这次调出这些窗口后,后面每次调试程序时它们都会自动弹出。


















![kali 安装AWVS [赠附件]](https://img-blog.csdnimg.cn/img_convert/295aba7090e9806b6b5e1fc61daf4e58.png)