概述
使用springboot 集成 mybatys后,通过http请求接口,使得通过http请求可以直接直接操作数据库; 完成后端功能框架;前端是准备上小程序,调用https的请求接口用。简单实现后端框架;
详细
springboot 集成 mybatys项目demo
通过idea实现springboot集成mybatys;通过http请求操作mysql数据库
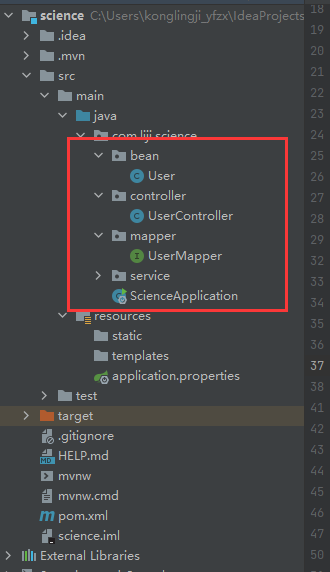
先将science.zip导入idea;

在mysql中运行test.sql;创建测试用数据库;数据库test用户名密码root/root

项目中只实现了一个对象User;通过controller接受http请求实现对user的操作;
实现过程:
编辑application.properties
spring.datasource.url = jdbc:mysql://127.0.0.1:3306/test
spring.datasource.username = root
spring.datasource.password = root
spring.datasource.driverClassName = com.mysql.cj.jdbc.Driver实现springboot启动类
package com.liji.science;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.EnableAutoConfiguration;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.autoconfigure.jdbc.DataSourceAutoConfiguration;
@SpringBootApplication
public class ScienceApplication {
public static void main(String[] args) {
SpringApplication.run(ScienceApplication.class, args);
}
}实现controller
package com.liji.science.controller;
import com.liji.science.bean.User;
import com.liji.science.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
public class UserController {
@Autowired
private UserService userService;
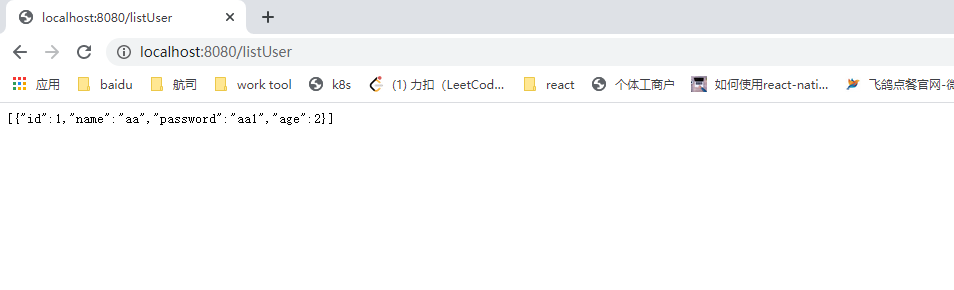
@RequestMapping("/listUser")
public List<User> listUser(Model model) {
List<User> users = userService.findAll();
model.addAttribute("users", users);
return users;
}
/*@RequestMapping("/toAdd")
public String toAdd() {
return "/addUser";
}
@RequestMapping("/add")
public String addUser(User user) {
userService.addUser(user);
return "redirect:/listUser";
}
@RequestMapping("/toUpdate")
public String toUpdate(Model model, int id) {
User user = userService.findById(id);
model.addAttribute("user", user);
return "/updateUser";
}
@RequestMapping("/update")
public String updateUser(User user) {
userService.updateUser(user);
return "redirect:/listUser";
}
@RequestMapping("/delete")
public String deleteUser(int id) {
userService.deleteUser(id);
return "redirect:/listUser";
}*/
}
service实现
package com.liji.science.mapper;
import com.liji.science.bean.User;
import org.apache.ibatis.annotations.*;
import java.util.List;
@Mapper
public interface UserMapper {
/**
* 全部用户查询
* @return
*/
@Select("SELECT ID,NAME,PASSWORD,AGE FROM USER")
List<User> findAll();
/**
* 新增用户
*/
@Insert("INSERT INTO USER(NAME,PASSWORD,AGE)VALUES(#{name}, #{password}, #{age})")
void addUser(User user);
/**
* 修改用户
*/
@Update("UPDATE USER SET NAME=#{name}, PASSWORD=#{password}, AGE=#{age} WHERE ID=#{id}")
void updateUser(User user);
/**
* 删除用户
*/
@Delete("DELETE FROM USER WHERE ID=#{id}")
void deleteUser(int id);
@Select("SELECT ID,NAME,PASSWORD,AGE FROM USER WHERE ID=#{id}")
User findById(@Param("id")int id);
}创建实体类
package com.liji.science.bean;
public class User {
private int id;
private String name;
private String password;
private int age;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}idea启动成功;
idea启动成功;

范文用户列表