目录
1.style 属性获取元素写在行间的样式
2.getComputedStyle(元素对象,null)可以获取元素的非行间样式
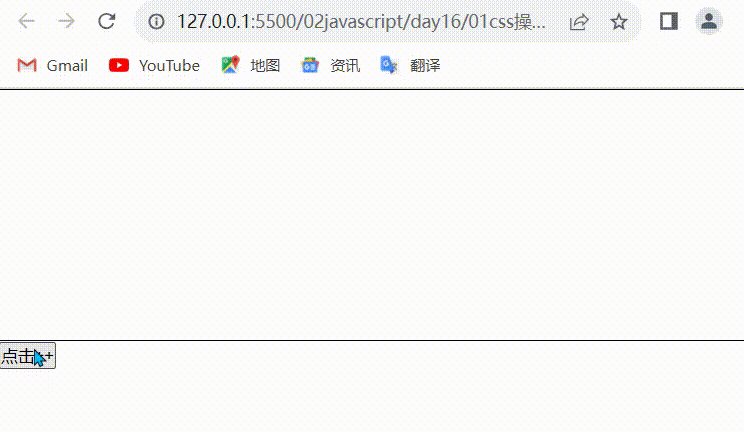
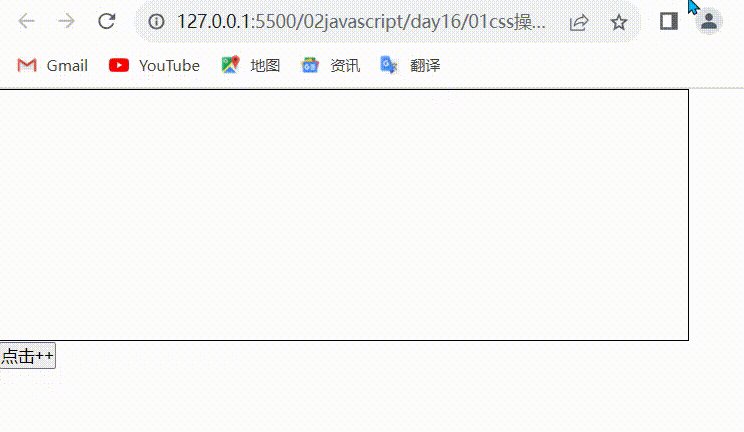
3.案例(定义一个div和按钮,每点击一次按钮div宽度增加)
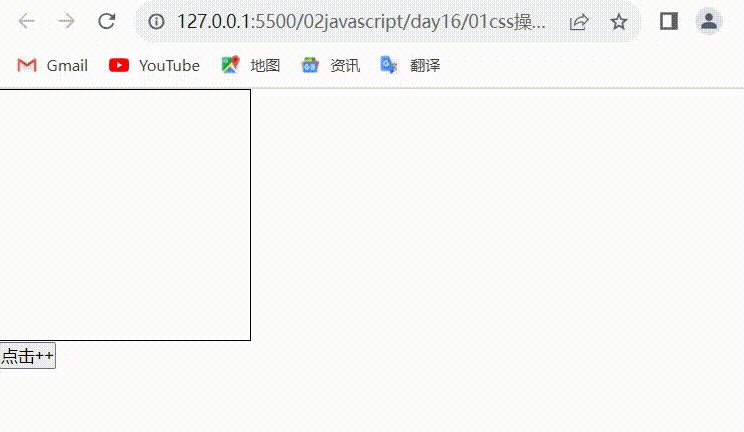
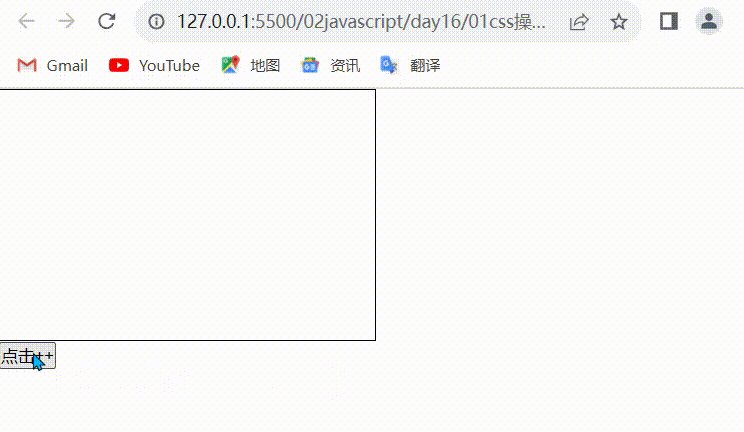
效果预览图
代码实现
在 JavaScript 中,可以通过 DOM(文档对象模型)操作来访问和修改网页上的 CSS 样式。js提供了灵活的方式来操作和修改 DOM 元素的 CSS 样式,使网页开发者可以根据需要进行样式的动态控制和改变。
1.style 属性获取元素写在行间的样式
通过 元素的 style 属性,只能获取元素写在行间的样式
通过 元素的style属性设置的样式也是行间样式
2.getComputedStyle(元素对象,null)可以获取元素的非行间样式
getComputedStyle(元素对象,null)可以获取元素的非行间样式
该方法的第一个参数是要获取样式的元素对象,第二个参数一般写成null
他的含义是伪类或者伪元素,一旦具有第二个参数,则表示获取的是伪类或者伪元素的css样式。
在ie中,可以使用 currentStyle来获取元素的样式 例如 wp.currentStyle['width']
let wp = document.querySelector('.wp')
console.log(wp.style);
console.log(getComputedStyle(wp,null));
//获取wp对象的所有样式
let obj = getComputedStyle(wp,null)
console.log(obj.width,obj.height);
let obj2 = getComputedStyle(wp,':hover')
console.log(obj2.background);
// console.log(wp.currentStyle['width']);3.案例(定义一个div和按钮,每点击一次按钮div宽度增加)
效果预览图

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css操作</title>
<style>
*{
margin: 0;
padding: 0;
}
.wp{
width: 200px;
height: 200px;
border: 1px #000 solid;
}
.wp:hover {
background: #ff0;
}
</style>
</head>
<body>
<div class="wp" ></div>
<button id="btn">点击++</button>
</body>
</html>
<script>
let btn = document.getElementById('btn')
btn.onclick = function(){
let i = 5;
console.log(getComputedStyle(wp).width);
let w = getComputedStyle(wp).width
wp.style.width =parseInt(w)+50+'px' //parseInt保留整数部分
}
</script>