一、设置和基本显示
QWidget w;
QToolButton *pb1=new QToolButton(&w);
设置文字 setText()
设置图标 setIcon()
改变图标大小 setIconSize()
设置提示文本 setToolTip()
pb1.setToolTip("hello");

二、属性
1. arrowType: Qt::ArrowType 设置QToolButton是否显示箭头图标
访问函数:
Qt::ArrowType arrowType() const;
void setArrowType(Qt::ArrowType type);
此属性描述了是否显示一个箭头作为工具按钮的图标,默认为 Qt::NoArrow
| 成员 | 值 | 说明 | 成员 | 值 | 说明 |
| Qt::NoArrow | 0 | 无箭头 | Qt::LeftArrow | 3 | 向左箭头 |
| Qt::UpArrow | 1 | 向上箭头 | Qt::RightArrow | 4 | 向右箭头 |
| Qt::DownArrow | 2 | 向下箭头 |
2.autoRaise: 按钮是否凸起
bool 访问函数:
bool autoRaise() const;
void setAutoRaise(bool enable);
此属性描述了是否启用自动提升,默认为禁用(即为 false)。
3. popupMode: ToolButtonPopupMode
访问函数:
ToolButtonPopupMode popupMode() const;
void setPopupMode(ToolButtonPopupMode mode);
此属性描述了弹出菜单的使用方式,默认为 QToolButton::DelayedPopup
| QToolButton::ToolButtonPopupMode 枚举 该枚举描述了工具按钮应如何弹出菜单 | ||
| 成员 | 值 | 说明 |
| QToolButton::DelayedPopup | 0 | 按住工具按钮一段时间后显示菜单(超时时间取决于样式, 详见 QStyle::SH_ToolButton_PopupDelay) |
| QToolButton::MenuButtonPopup | 1 | 显示一个特殊的箭头,表示该工具按钮存在菜单,按下箭 头时,会显示菜单 |
| QToolButton::InstantPopup | 2 | 按下工具按钮时,立即显示菜单。在此模式下,按钮本身 的 action 不会被触发。 |
4.toolButtonStyle: Qt::ToolButtonStyle
访问函数:
Qt::ToolButtonStyle toolButtonStyle() const;
void setToolButtonStyle(Qt::ToolButtonStyle style); //槽
此属性描述了工具按钮图标和文本的显示方式,即仅显示文本、图标、还是图标和文
本一起显示。 默认为 Qt::ToolButtonIconOnly (即仅显示图标)
QToolButton会自动把setToolButtonStyle()槽函数连接到QMainWindow中的相关信号。
| Qt::ToolButtonStyle 枚举的成员(无标志) 作用:描述按钮的文本和图标的显示方式 | |||||
| 成员 | 值 | 说明 | 成员 | 值 | 说明 |
| Qt::ToolButtonIconOnly | 0 | 仅显示图标 | |||
| Qt::ToolButtonTextOnly | 1 | 仅显示文本 | |||
| Qt::ToolButtonTextBesideIcon | 2 | 文字位于图标旁 | |||
| Qt::ToolButtonTextUnderIcon | 3 | 文字位于图标下 | |||
| Qt::ToolButtonFollowStyle | 4 | 遵循系统设置,在 Unix 上,这将使用桌面环境中的用户设置, 在其他平台上,仅表示图标。 |
5.设置提示
设置提示
ToolButton常用于显示图标,可以为按钮添加提示,当鼠标放在按钮上,显示提示。
ui->toolButton->setToolTip("点击");
ui->toolButton_2->setToolTip("滑过");
ui->toolButton_3->setToolTip("按下");
ui->toolButton_4->setToolTip("释放");
三、trigered(QAction*)信号
这个就是实现弹出菜单,然后咱们点击了哪一项action,发射的信号。注:这个aciton就是我们在界面上可以创建的那种action。
这个按钮的信号和槽基本和其他按钮差不多,但是有一个信号:
void triggred(QAction *action);
- 这个是当某个action触发时,发射的信号,可以根据这个信号,来实现对应的细节
四、样式表,也基本和其他按钮差不多
m_lfButton->setStyleSheet("QToolButton{border: none; background: rgb(68, 69, 73); color: rgb(0, 160, 230);}");
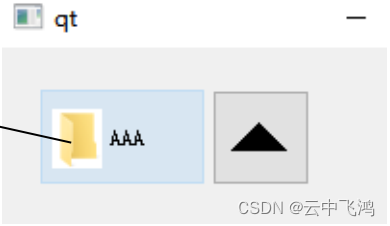
五、示例
#include<QtWidgets>
#include <iostream>
using namespace std;
int main(int argc, char *argv[])
{
QApplication a(argc,argv);
//创建部件
QWidget w;
QToolButton *pb1=new QToolButton(&w); QToolButton *pb2=new QToolButton(&w);
pb1->setText("AAA"); //设置显示的文本
pb1->setIcon(QIcon("F:\\1.png")); //为工具按钮设置图标,图标来自于 F 盘的 1.png 文件
pb1->setIconSize(QSize(44,44);//图标大小需使用QAbstractButton::setIconSize函数设置
pb1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);//工具按钮将文字显示于图标旁边
pb1->setAutoRaise(true); //为该工具按钮设置自动提升属性
pb2->setArrowType(Qt::UpArrow); //此处设置的箭头会替换掉以下设置的图标
pb2->setIcon(QIcon("F:\\1.png"));
pb2->setIconSize(QSize(44,44));
pb1->move(22,22);
pb2->move(111,22); // pb3->move(177,22);
w.resize(300,200);
w.show();
return a.exec();
}运行结果及说明