目录
一、Vue框架介绍
二、Axios 介绍
三、实现图片上传
四、Java接收前端图片

一、Vue框架介绍
Vue是一款流行的用于构建用户界面的开源JavaScript框架。它被设计用于简化Web应用程序的开发,特别是单页面应用程序。
Vue具有轻量级、灵活和易学的特点,使得开发者能够快速构建交互式的前端界面。
以下是Vue框架的一些特点和功能:
-
响应式数据绑定:Vue使用了响应式的数据绑定机制,能够自动追踪数据的变化并更新相关的DOM部分,使得开发者不需要手动操作DOM。
-
组件化开发:Vue将应用程序划分为多个可重用的组件,每个组件包含自己的模板、样式和逻辑。组件化的开发方式使得代码更易于维护和扩展。
-
虚拟DOM:Vue使用虚拟DOM来提高性能。当数据发生变化时,Vue会生成一个虚拟DOM树与实际DOM进行比较,只更新有变化的部分,减少了DOM操作的开销。
-
指令和过滤器:Vue提供了一些内置的指令(如v-bind、v-if、v-for等)和过滤器,用于简化常见的DOM操作和数据处理。
-
状态管理:Vue通过Vuex提供了一种专门用于管理状态的解决方案。Vuex可以帮助开发者更好地组织、追踪和共享应用程序的状态。
-
插件生态系统:Vue拥有丰富的插件生态系统,开发者可以选择适合自己需求的插件,以增强Vue的功能和扩展性。
-
易学易用:Vue具有简洁的API和详细的文档,使得初学者也能够快速上手,并且能够与其他库和现有项目进行无缝集成。
总的来说,Vue框架以其简洁、灵活、高效的特点成为了广大开发者喜爱的选择,它在构建现代化的Web应用程序方面提供了强大的支持。

二、Axios 介绍
Axios是一款基于Promise的HTTP客户端,可以在浏览器和Node.js中使用。它是一个流行的第三方库,用于发送HTTP请求并处理响应。
Axios具有以下特点和功能:
-
支持浏览器和Node.js:Axios可以在浏览器中直接使用,也可以通过Node.js进行服务器端开发。
-
简单易用的API:Axios提供了简洁易用的API,使发送HTTP请求变得简单明了。可以通过Axios的方法(如get、post、put、delete等)来发送不同类型的请求。
-
支持Promise:Axios使用Promise来处理异步操作,使得处理HTTP请求更加方便和易于理解。可以通过.then()和.catch()方法来处理成功和失败的回调。
-
拦截器:Axios支持请求和响应的拦截器,可以在发送请求或接收响应之前对其进行拦截和修改。这使得可以在请求、响应之前或之后做一些全局的处理,如添加请求头、处理错误等。
-
数据转换:Axios默认可以自动将请求和响应数据进行转换。可以将JavaScript对象自动转换为JSON字符串,或将JSON字符串自动转换为JavaScript对象。
-
取消请求:Axios提供了取消请求的功能,可以取消尚未完成的请求。这对于需要中止请求或处理并发请求非常有用。
-
错误处理:Axios具有良好的错误处理机制,可以捕获和处理各种类型的HTTP错误。可以通过.catch()方法来捕获和处理请求过程中发生的任何错误。
总的来说,Axios是一个功能丰富、易用且可扩展的HTTP客户端库,它在处理HTTP请求和处理响应方面提供了很多便利的功能。无论是在浏览器端还是在Node.js环境中,Axios都是开发者常用的选择之一。
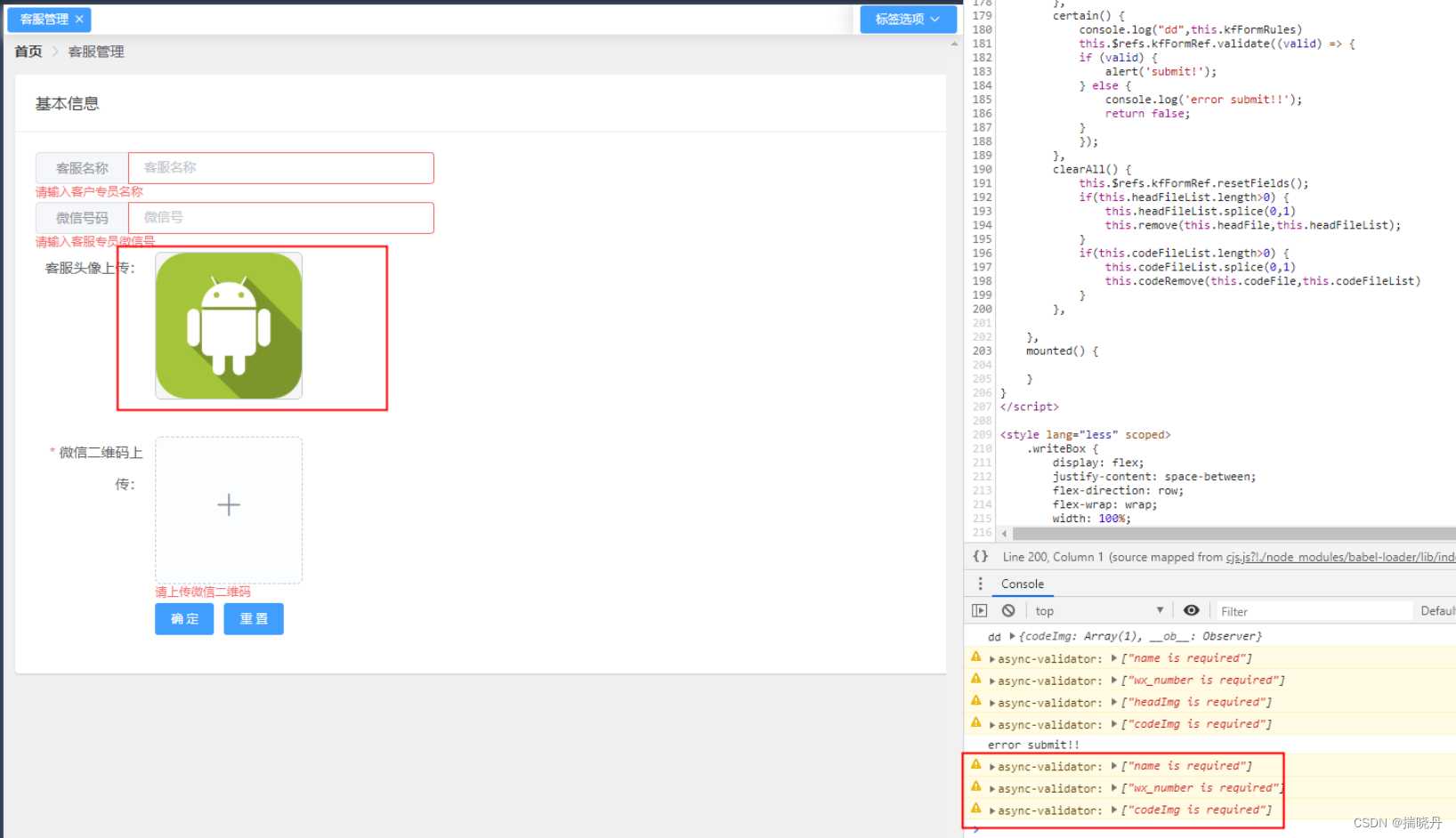
三、实现图片上传
当使用Vue结合Axios来实现图片上传时,可以按照以下步骤进行操作:
安装Axios和其他必要的依赖:
npm install axios --save在Vue组件中引入Axios:
import axios from 'axios';创建一个上传图片的方法:
methods: {
uploadImage(event) {
const file = event.target.files[0]; // 获取上传的文件
const formData = new FormData(); // 创建FormData对象
formData.append('image', file); // 将文件添加到FormData对象中
axios.post('/api/upload', formData, {
headers: {
'Content-Type': 'multipart/form-data' // 设置请求头
}
}).then(response => {
// 上传成功后的处理逻辑
console.log(response.data);
}).catch(error => {
// 上传失败后的处理逻辑
console.error(error);
});
}
}在模板中添加一个文件上传的输入框:
<input type="file" @change="uploadImage">根据实际需求,将上传的URL和其他参数进行适当的修改。
这样,当用户选择文件后,调用uploadImage方法会通过Axios发送POST请求将文件上传到指定的服务器路径。服务器端需要相应地处理该请求,并返回相应的响应。
请注意,以上代码仅为示例,实际的实现方式可能因具体需求和后端接口而有所不同。

四、Java接收前端图片
在Java中,可以使用Spring Boot框架来接收前端上传的图片。以下是一个简单的示例代码:
-
创建一个Spring Boot项目,添加相关依赖。
-
创建一个Controller类来处理图片上传请求。
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
@RestController
@RequestMapping("/api")
public class ImageController {
@PostMapping("/upload")
public String uploadImage(@RequestParam("image") MultipartFile image) {
if (image.isEmpty()) {
return "Image is empty";
}
try {
// 指定图片存储路径
String storagePath = "D:/uploads/";
// 获取原始文件名
String fileName = image.getOriginalFilename();
// 构建保存路径
String filePath = storagePath + fileName;
// 创建文件实例
File dest = new File(filePath);
// 保存图片
image.transferTo(dest);
return "Image uploaded successfully";
} catch (IOException e) {
e.printStackTrace();
return "Failed to upload image";
}
}
}在上述示例代码中,使用@RequestParam注解来接收前端传递的图片文件。通过MultipartFile类型的参数image来接收图片文件。然后,使用transferTo方法将图片保存到指定的存储路径中。
请注意,上述代码中的存储路径为示例路径,需要根据实际情况进行修改。
配置应用程序的端口号等相关配置。
在application.properties或application.yml文件中,添加以下配置:
server.port=8080运行应用程序。
启动应用程序后,可以通过前端发送POST请求,将图片文件作为表单数据的一部分上传至/api/upload路径。