下面展示的是用SpringBoot集成Kaptcha,当然用其他框架也是一样的。
导入Kaptcha
导入pom.xml,下面得到二选一,建议用github的,比google的快一点
<dependency>
<groupId>com.github.penggle</groupId>
<artifactId>kaptcha</artifactId>
<version>2.3.2</version>
</dependency><dependency>
<groupId>com.google.code.kaptcha</groupId>
<artifactId>kaptcha</artifactId>
<version>2.3</version>
</dependency>编写配置类
import com.google.code.kaptcha.Producer;
import com.google.code.kaptcha.impl.DefaultKaptcha;
import com.google.code.kaptcha.util.Config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import java.util.Properties;
@Configuration
public class KaptchaConfig {
@Bean
public Producer kaptchaProducer(){
Properties properties = new Properties();
properties.setProperty("kaptcah.image.width","100");
properties.setProperty("kaptcah.image.heigh","40");
properties.setProperty("kaptcah.textproducer.font.size","32");
properties.setProperty("kaptcah.textproducer.font.color","0,0,0");
properties.setProperty("kaptcah.textproducer.char.string","0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ");
properties.setProperty("kaptcah.textproducer.char.length","4");
properties.setProperty("kaptcha.noise.impl","com.google.code.kaptcha.impl.NoNoise");
DefaultKaptcha kaptcha = new DefaultKaptcha();
Config config = new Config(properties);
kaptcha.setConfig(config);
return kaptcha;
}
}
在controller层调用方法
在controller层写
package com.kyw.controller;
import com.google.code.kaptcha.Producer;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import javax.imageio.ImageIO;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
//登录注册
@Controller
@RequestMapping("/login")
public class LoginController {
private static final Logger logger = LoggerFactory.getLogger(LoginController.class);
@Autowired
private Producer kaptchaProducer;
/**
* 生成验证码
* @param response
* @param session
*/
@RequestMapping(value = "/kaptcha",method = RequestMethod.GET)
public void getKaptcha(HttpServletResponse response,HttpSession session){
//生成随机验证码
String text = kaptchaProducer.createText();
BufferedImage image = kaptchaProducer.createImage(text);
//将验证码存入到Session
session.setAttribute("kaptcha",text);
//将图片传给前端
response.setContentType("image/png");
try {
OutputStream os = response.getOutputStream();
ImageIO.write(image,"png",os);
}catch (IOException e){
logger.error("响应验证码失败" + e.getMessage());
}
}
}
效果
图片样式可以更具下面的配置表进行修改
访问http://localhost:8081/login/kaptcha

Kaptcha的配置表
| 常量 | 描述 | 默认值 |
| kaptcha.border | 图片是否有边框 | 默认true |
| kaptcha.border.color | 边框颜色 | |
| kaptcha.image.width | 验证码图片宽 | 默认200 |
| kaptcha.image.height | 验证码图片高 | 默认50 |
| kaptcha.textproducer.font.size | 验证码文本字符大小 | 默认为40 |
| kaptcha.session.key | session key KAPTCHA_SESSION_KEY | |
| kaptcha.textproducer.char.length | 验证码文本字符长度 | 默认为5 |
| kaptcha.textproducer.font.names | 验证码文本字体样式 | 默认为new Font("Arial", 1, fontSize), new Font("Courier", 1, fontSize) |
| kaptcha.obscurificator.impl | 图片样式 水纹com.google.code.kaptcha.impl.WaterRipple 鱼眼com.google.code.kaptcha.impl.FishEyeGimpy 阴影com.google.code.kaptcha.impl.ShadowGimpy | |
| kaptcha.textproducer.impl | 验证码文本生成规则 | |
| kaptcha.textproducer.char.space | 验证码文本字符间距 | 默认为2 |
| kaptcha.noise.color | 验证码干扰颜色 | 默认为Color.BLACK |
| kaptcha.noise.impl | 干扰实现类 com.google.code.kaptcha.impl.NoNoise | |
| kaptcha.background.impl | 背景实现类 | com.google.code.kaptcha.impl.DefaultBackground |
| kaptcha.producer.impl | 图片实现类 com.google.code.kaptcha.impl.DefaultKaptcha | |
| kaptcha.textproducer.impl | 文本实现类 com.google.code.kaptcha.text.impl.DefaultTextCreator | |
| kaptcha.textproducer.char.string | 文本集合 | |
| kaptcha.background.clear.from | 背景颜色渐变,开始颜色 | |
| kaptcha.background.clear.to | 背景颜色渐变, 结束颜色 | |
| kaptcha.session.date | session date KAPTCHA_SESSION_DATE |
验证码集成到登录功能
前端
简单的引入,因为后端的接口已经写好了,访问那个接口就会传回图片,所以前端直接在 img里面写上后端的路径就行了,这里前端用的是Thymeleaf模板
在你的Login.html里面加上下面的代码
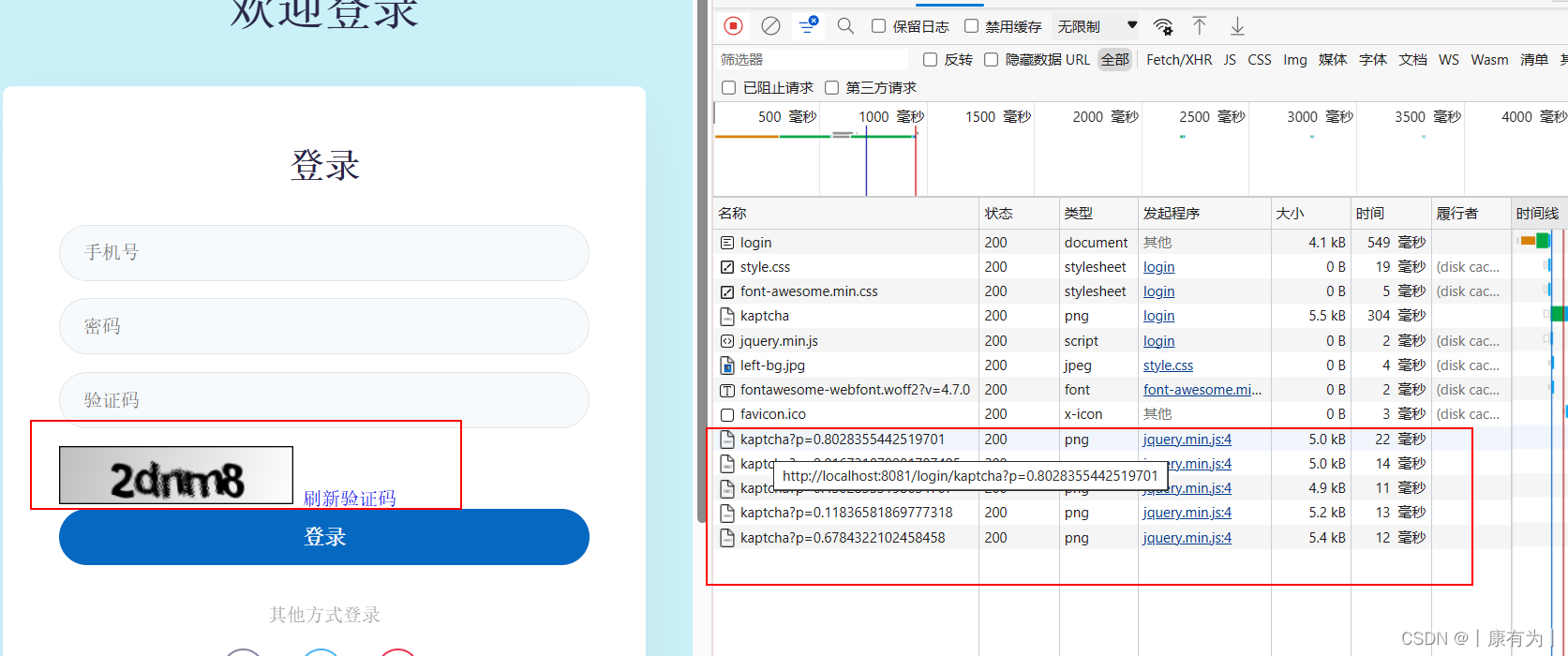
刷新验证码怎么做?
其实就是重新再访问一次这个路径就行了,那么直接做刷新也行,但是这样不好,会刷新整个网页,我们要的是局部刷新,也就是只把图片那块刷新。
给a标签加一个方法,点击a标签就执行下面js的方法,让其用jquer去改掉img标签的src值,就能做到刷新验证码。
防止浏览器偷懒
如果你将路径改成原来的 /login/kaptcha 理论上应该是浏览器会刷新页面,因为我们又发送了一次请求,但是实际上浏览器会偷懒,浏览器觉得你在请求一个静态资源,而且路径时一样的,就不访问了,所以我们做的时候,给url后面拼接一个 “ ?p=Math.random” 这样每次访问的请求就不一样了,就能防止浏览器偷懒
<input type="text" class="text" name="Kaptcha" placeholder="验证码" required="">
<div>
<img th:src="@{/login/kaptcha}" id="kaptchaImg">
<a href="javascript:refresh_kaptcha()">刷新验证码</a>
</div>js
function refresh_kaptcha(){
$("#kaptchaImg").attr("src","/login/kaptcha?p="+Math.random())
}
后端
后端就是验证一下这个验证码对不对,然后发送前端验证的结果。