文章目录
- 微信幺蛾子
- 资料搜集
- 关键信息
- 思路处理
- 代码实现
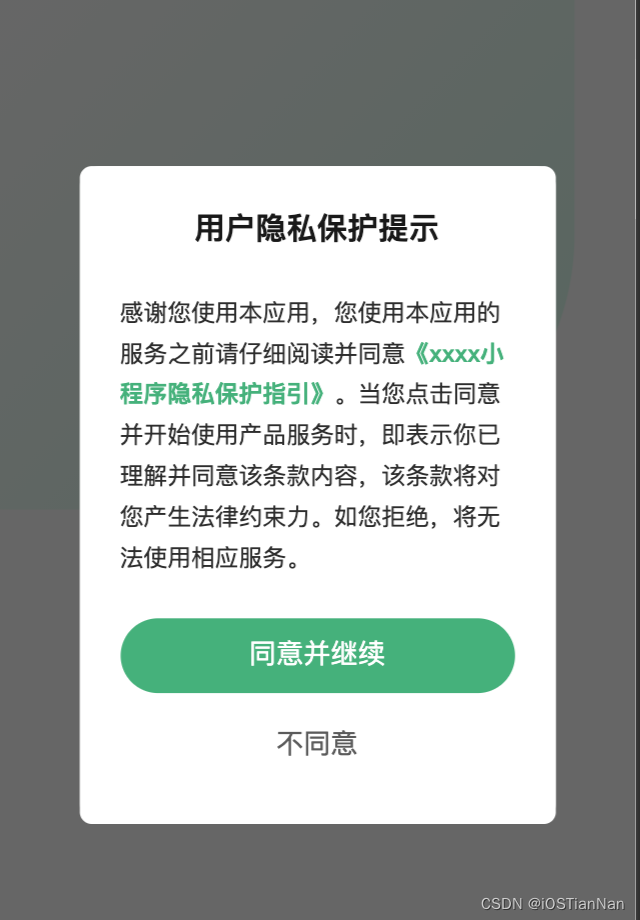
- 效果展示
微信幺蛾子
关于小程序隐私保护指引设置的公告
一切的起因就是上面这则公告. 2023年9月15日后
自2023年9月15日起,对于涉及处理用户个人信息的小程序开发者,微信要求,仅当开发者主动向平台同步用户已阅读并同意了小程序的隐私保护指引等信息处理规则后,方可调用微信提供的隐私接口。
有过APP开发,尤其是安卓开发的都知道, 这玩意就是学着安卓的隐私授权来的.
资料搜集
网上资料千千万, 这里放几个比较有价值的帖子或链接
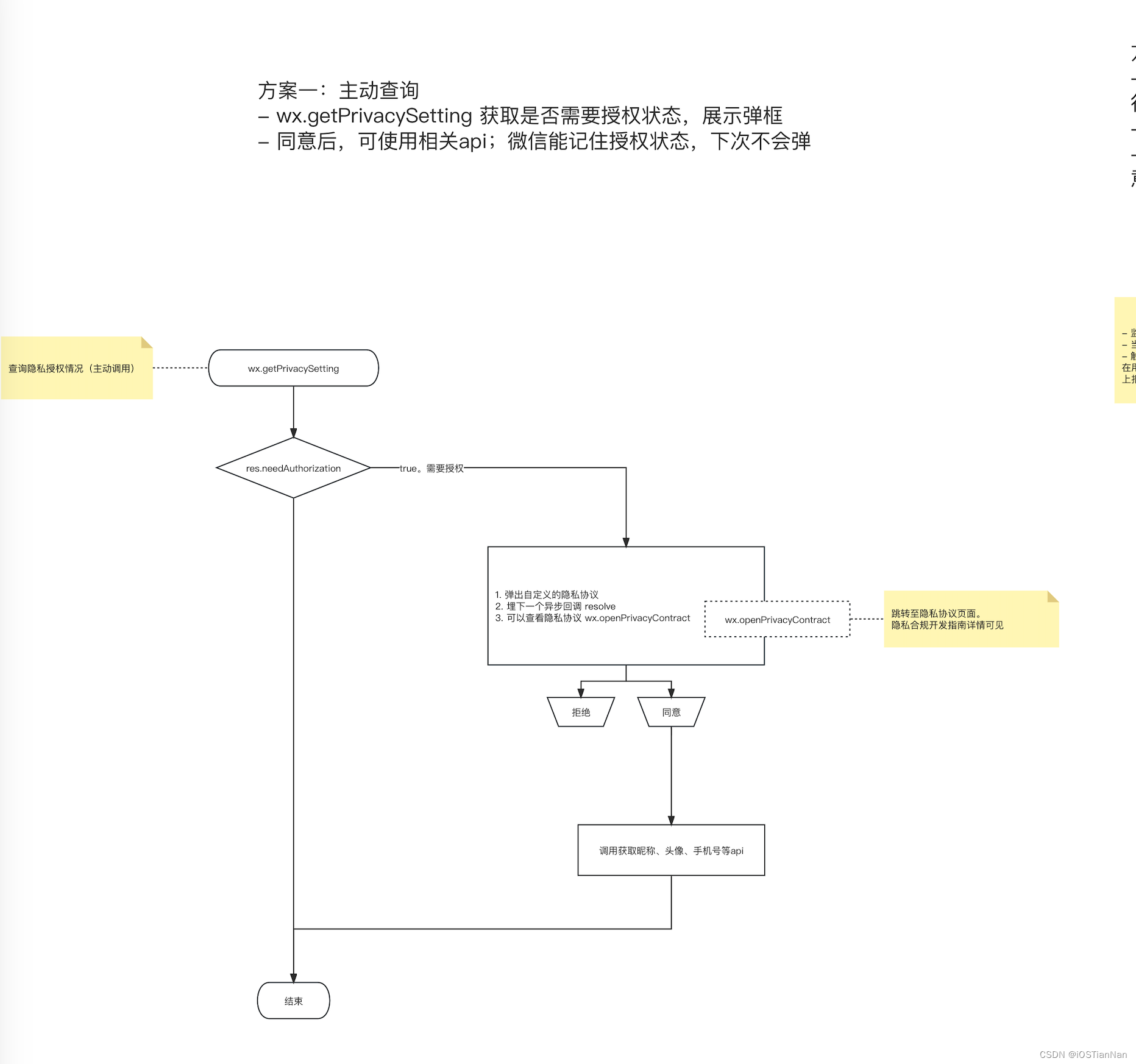
1.一张图搞懂隐私协议
2.ws-wx-privacy 微信隐私保护弹出框 隐私协议弹出框 插件
3.原生小程序&UNIAPP开发添加隐私弹窗教程
4.小程序隐私保护授权处理方式之弹窗组件
其实看
1就足够,2是一个插件,使用也简单
关键信息
上面资料里面说的算是比较详细了,这里不多废话了
这里着重提几个关键点
0.弹框是不是每次都要弹? – 不是,只要授权过即可,下次不会也不必再弹框
1.怎么触发弹框? – wx.getPrivacySetting(Object object)来触发
2.怎么处理上报? – type="agreePrivacyAuthorization" 来负责记录上报
<button class="is-agree" id="agree-btn" open-type="agreePrivacyAuthorization"
@agreeprivacyauthorization="handleAgree">
同意并继续
</button>
3.怎么退出小程序or 为啥退出不了小程序 –
wx.exitMiniProgram为什么不会生效?
4.怎么打开隐私协议? – 调用wx.openPrivacyContract()即可,会自动跳转
前提你必须在小程序后台配置好隐私信息,且审核通过,
思路处理
项目中采用的方案一:
优点是 逻辑简单/代码不复杂

代码实现
弹窗组件代码
在uni-app中创建easy-components
<template>
<u-popup v-model="show" mode="center" border-radius="14">
<view class="ws-privacy-popup">
<view class="ws-privacy-popup__header">
<view class="ws-picker__title">用户隐私保护提示</view>
</view>
<view class="ws-privacy-popup__container">
<text>感谢您使用本应用,您使用本应用的服务之前请仔细阅读并同意</text>
<text class="ws-privacy-popup__container-protocol"
@click="openPrivacyContract">《xxxx小程序隐私保护指引》</text>
<text>。当您点击同意并开始使用产品服务时,即表示你已理解并同意该条款内容,该条款将对您产生法律约束力。如您拒绝,将无法使用相应服务。</text>
</view>
<view class="ws-privacy-popup__footer">
<button class="is-agree" id="agree-btn" open-type="agreePrivacyAuthorization"
@agreeprivacyauthorization="handleAgree">
同意并继续
</button>
<button class="is-disagree" id="disagree-btn" @click="handleDisagree">
不同意
</button>
</view>
</view>
</u-popup>
</template>
<script>
export default {
name: "privacyWxPop",
props: {
show: {
type: Boolean,
default: false
}
},
data() {
return {};
},
mounted() {},
methods: {
handleAgree() {
this.$emit("handleAgree")
this.$emit("update:show", false)
},
handleDisagree() {
uni.exitMiniProgram({
success: () => {
console.log("exit success")
}
})
this.$emit("update:show", false)
},
/**
* 打开隐私协议
*/
openPrivacyContract() {
wx.openPrivacyContract({
success: (res) => {
console.log('openPrivacyContract success')
},
fail: (res) => {
console.error('openPrivacyContract fail', res)
}
})
},
}
}
</script>
<style lang="scss" scoped>
.ws-privacy-popup {
width: 600rpx;
padding: 48rpx;
box-sizing: border-box;
overflow: hidden;
width: 560rpx;
background: #fff;
border-radius: 24rpx;
&__header {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 52rpx;
font-size: 36rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 550;
color: #1a1a1a;
line-height: 52rpx;
margin-bottom: 48rpx;
}
&__container {
width: 100%;
box-sizing: border-box;
font-size: 28rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #333333;
line-height: 48rpx;
margin-bottom: 48rpx;
&-protocol {
font-weight: 550;
color: #4EBA86;
}
}
&__footer {
display: flex;
flex-direction: column;
.is-disagree,
.is-agree {
width: 100%;
height: 88rpx;
background: #ffffff;
border-radius: 44rpx;
font-size: 32rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #666666;
}
.is-agree {
background: #4EBA86;
color: #ffffff;
margin-bottom: 18rpx;
}
button {
border: none;
outline: none;
&::after {
border: none;
}
}
}
}
</style>
代码使用
<!-- #ifdef MP-WEIXIN -->
<privacyWxPop :show.sync="privacyWxPopShow" @handleAgree="handleAgree"></privacyWxPop>
<!-- #endif -->
// #ifdef MP-WEIXIN
// 登录前检测是否隐私授权
wx.getPrivacySetting({
success: res => {
console.log(res)
// 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }
if (res.needAuthorization) {
// 需要弹出隐私协议
this.privacyWxPopShow = true;
return
}
// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用隐私接口
this.handleAgree();
},
fail: () => {
},
})
// #endif
效果展示