ref和$refs获取dom元素
为什么会有 ref 和 $refs?
因为在vue页面中使用dom查找元素,不管你是不是在子组件里面查找,查找的都是整个页面的元素,如果你想查找单独组件里面的元素是不容易实现的,除非把每个组件的class写成独一无二,但是在日常开发中,一个vue页面不知道会有多少组件,所以出现了rel和 refs.
ref 和 $refs 作用

ref 和 $refs 使用
通过在要获取的元素上面店家rel属性 rel="名称"。
然后在要获取此元素的js代码上通过 this.$rels.名称 就可以获取。
如此获取的就是当前组件内部的标签了,
<template>
<div>
<!-- 为input框添加rel属性 -->
<input type="text" :value="msg" ref="inp"
@input="fun($event.target.value)">
<button @click="showInput">显示</button>
</div>
</template>
<script>
export default {
props:{
msg:String
},
mounted(){
},
methods:{
fun(e){
this.$emit('update:msg',e)
},
showInput(){
//通过this.$rels.inp获得标签
console.log(this.$refs.inp)
console.log(this.$refs.inp.value)
}
}
}
</script>
也是成功的获取到了并且打印出来:

vue异步更新和$nextTick使用
什么是vue的异步更新?
Vue的异步更新是指在Vue的响应式系统中,更新组件的方式是异步的。这意味着当数据发生变化时,Vue并不立即更新组件的DOM,而是等到同一事件循环中的所有数据变化完成后,再统一进行一次更新操作。
vue的异步更新好处
Vue之所以采用异步更新的机制,是为了优化性能和避免不必要的重复渲染。当数据发生变化时,Vue会将变化加入到一个队列中,然后通过异步的方式批量处理这些变化。这样可以避免频繁的DOM操作,提高性能。
异步更新还带来一个重要的好处,即在同一个事件循环中,多处对同一数据进行修改时,只会触发一次更新操作。这样可以减少重复的计算和渲染,提升性能。
总结来说,Vue的异步更新可以提高性能和优化渲染,使得组件更新更加高效和灵活。
案列:
我需要点击编辑按钮 然后显示input框 并且聚焦到input框上。

我的代码是这样的:
<template>
<div>
<!-- 为input框添加rel属性,使用v-if来显示隐藏input框 -->
<input type="text" :value="msg" v-if="isShow" ref="inp">
<!-- 添加方法 -->
<button @click="showInput">编辑</button>
</div>
</template>
<script>
export default {
data(){
return{
isShow:false
}
},
props:{
msg:String
},
mounted(){
},
methods:{
showInput(){
//显示input框
this.isShow = true
//通过this.$rels.inp获得标签
console.log(this.$refs.inp)
console.log(this.$refs.inp.value)
//为input框聚焦
this.$refs.inp.focus()
}
}
}
</script>
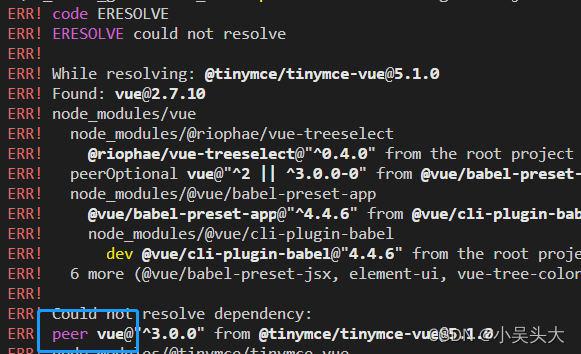
然后我点击编辑按钮出现了下面的错误,说我的this.$refs.inp是 undefined。

为什么 “显示之后“ 立刻获取焦点没有成功呢?
就是vue采用的是异步更新的机制,当 //显示input框 this.isShow = true时并没有马上去更新页面的dom,而是等待这个方法执行完成再去进行更新页面,所以导致获取的this.$refs.inp是 undefined。所以问题就是在我在它没有更新dom的时候就去获取dom,所以是undefined.
如何解决?(使用$nextTick)
<template>
<div>
<input type="text" :value="msg" v-if="isShow" ref="inp">
<button @click="showInput">编辑</button>
</div>
</template>
<script>
export default {
data(){
return{
isShow:false
}
},
props:{
msg:String
},
mounted(){
},
methods:{
showInput(){
this.isShow = true
//通过this.$rels.inp获得标签
//将需要使用未更新的dom元素使用this.$nextTick()封装为箭头函数包裹起来
this.$nextTick(()=>{
this.$refs.inp.focus()
console.log(this.$refs.inp)
console.log(this.$refs.inp.value)
})
}
}
}
</script>
最后成功聚焦,并且控制台输出了当前获取标签: