前端使用框架:elementUI
使用组件:el-table
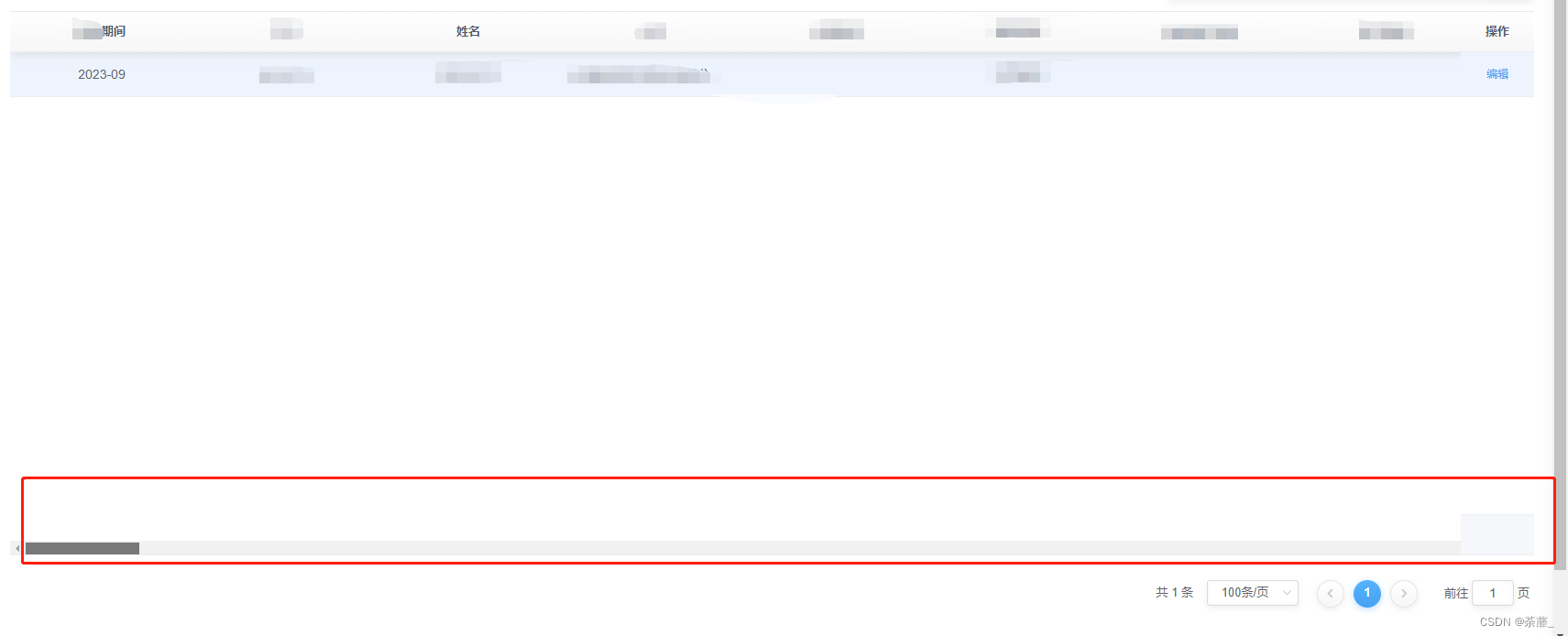
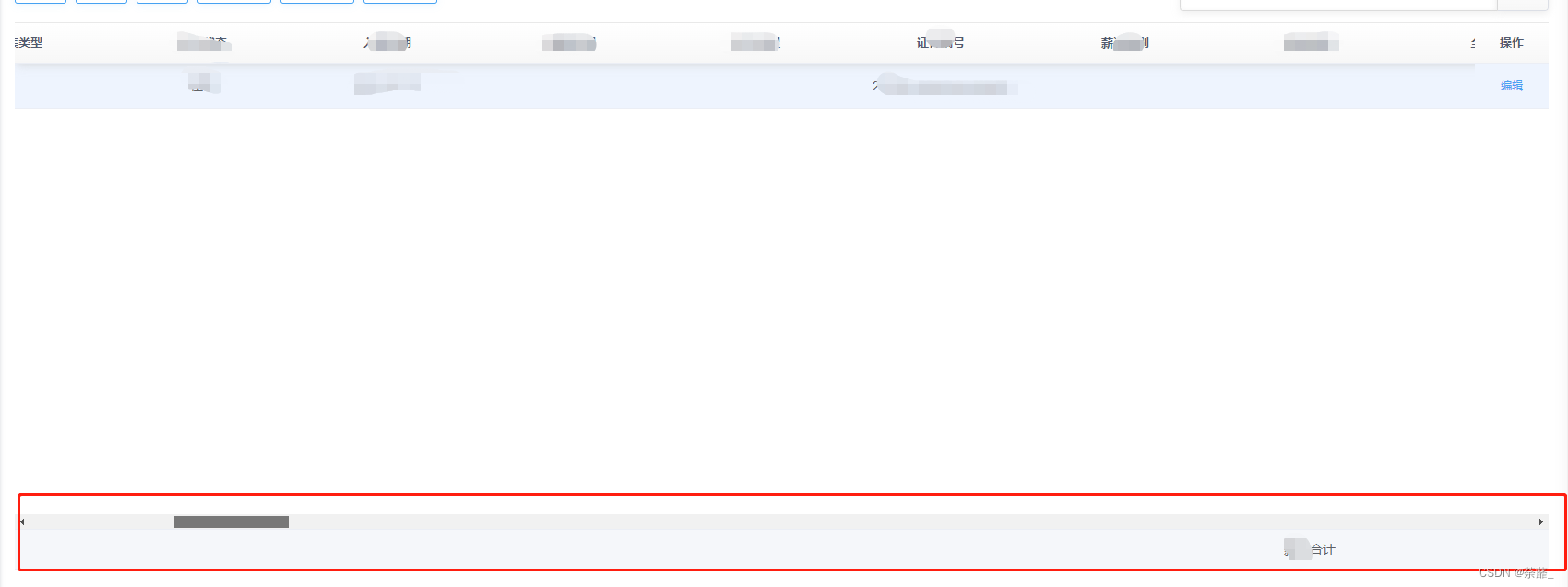
在表格内添加合计了合计行,根据业务多次调用数据渲染画面后,偶然导致画面变成如下图所示,table的数据行将合计行遮挡住了,且这个现象有时候好用,有时候不好用。

原因:由于画面数据多次加载,导致表格渲染失败,element有个自带加载的方法doLayout,使用这个方法即可
(这里table只保留了合计行、数据引用、和设置ref):
<el-table :data="tableData" show-summary :summary-method="getSummaries" ref="table">
<template>
<-- table内容 -->
</template>
</el-table>
created() {
//一顿获取数据
},
updated () {
this.$nextTick(() => {
this.$refs.table.doLayout()
})
},
这样的合计行就不会被遮挡了