文章目录
- 前言
- 一、工作计划视图
- Production Supervisor 生产管理员
- 生产计划参数文件
- 序列号参数文件:
- 序列化级
- 批次管理
- 批次管理工厂:
- 需要批量记录:
- 批量输入:
- 不足交货允差 Underdelivery Tolerance:
- 过度交货允差 Overdelivery Tolerance:
- 总结
前言
该视图包含与生产相关的信息,如果您在离散/流程行业运维,则必须维护该视图。

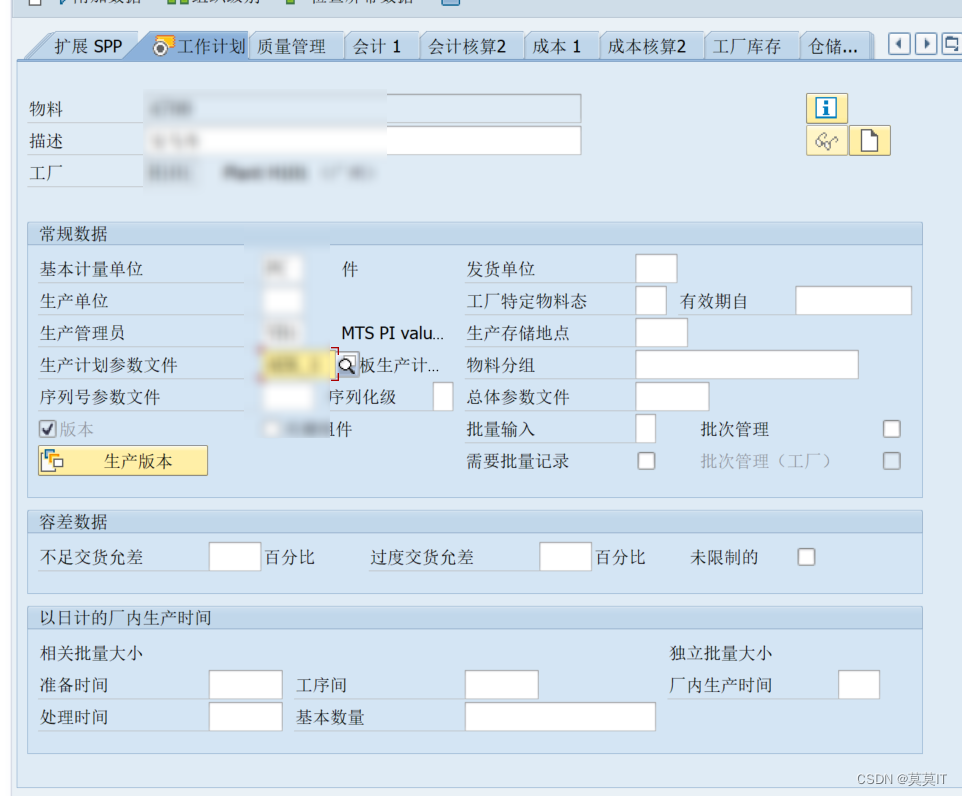
一、工作计划视图
Production Supervisor 生产管理员
这个字段是用来定义负责物料生产的人或一群人。
生产调度配置文件可分配给生产调度员,因此可用于确定调度参数,详见下一部分。
生产计划参数文件
用于确定如何在生产或加工订单中触发某些功能。你可以
您可以自动发布订单或打印车间文件。可以在确认订单时触发自动收货。
将计划订单转换为生产订单时,可以指定订单类型。可以指定产能平衡的总体轮廓
序列号参数文件:
你的组织生产的商品应该有一个序列号,每个物料产品必须有一个为一个的定义号码-例如:车辆的底盘编号或手机设备的 IMEI 编号。
然后,您必须为物料分配一个序列号配置文件,该配置文件在自定义中定义,用于建立有关如何创建序列号的某些参数。
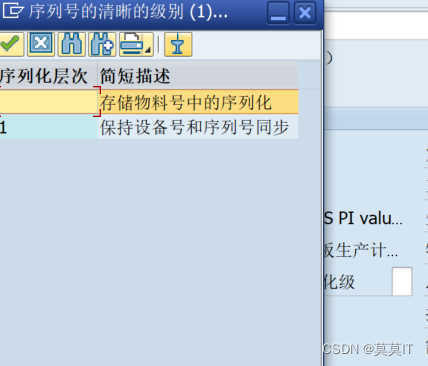
序列化级

你可以定义级别给序列号,您可以将序列号定义为物料级别的唯一性,这意味着系统会检查物料和序列号组合的唯一性。这样意味着其他物料可以有同样的序列号。当然,如果你想序列号在集团层面上的唯一,你必须检查指示1,这会确保没有两个物料有相同的序列号。你必须确保每个无聊主数据记录都有指示标识1。
批次管理
该指标规定,物料应在集团一级分批处理。
批次管理工厂:
这个标识制定该物料是否应该在工厂一级分批处理。
需要批量记录:
这个标识只用来当你操作在流程行业,如果你在物料主数据勾选该表示,那么系统将会检查批次记录是否已经被批准去 如下过账:
对来自生产的原产货物收据的检验批做出使用决定
将批次状态从限制状态改为非限制状态
批量输入:
这个字段制定了组件批次是如何在生产/流程订单中决定的,你有如下选项:
- 在订单发布前可以手工分配批次
- 当订单被发布时自动被确认
- 在货物过账前可以被填在订单中,但在订单发布前不必须
不足交货允差 Underdelivery Tolerance:
您可以根据订单数量指定可接受数量的允许公差下限。
假设您的订单数量为 100,交货不足容许限度为 5%。在这种情况下,系统将不允许收货低于 95。
过度交货允差 Overdelivery Tolerance:
您可以根据订单数量指定可接受数量的允许公差上限。
假设您的订单数量为 100,交货不足容许限度为 5%。在这种情况下,系统将不允许收货超过 105。
总结
工作计划视图概念。