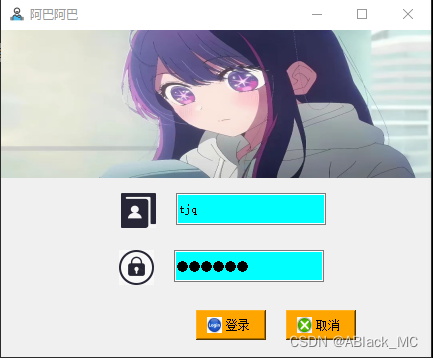
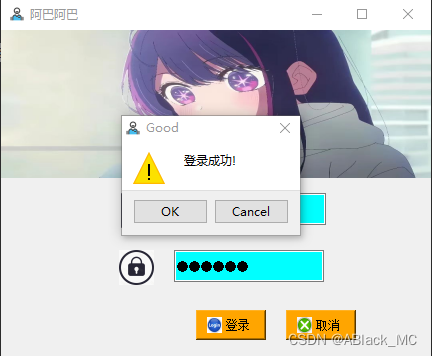
登录框的按钮操作,并在登录成功后进行界面跳转
app.cpp
#include "app.h"
#include <cstdio>
#include <QDebug>
#include <QLineEdit>
#include <QLabel>
#include <QPainter>
#include <QString>
#include <QMessageBox>
#include <QRegExp>
APP::APP(QWidget *parent) : QWidget(parent)
{
//================构建窗口setWindowTitle==============================//
this->setWindowTitle("阿巴阿巴");
this->setWindowIcon(QIcon("C:/Users/BlackMC/Desktop/icon/wodepeizhenshi.png"));
this->resize(430,327);
//this->setStyleSheet("background-color:pink");
//设定窗口透明度
this->setWindowOpacity(1.5);
//================构建画面===========================================//
bel3 = new QLabel("",this);
bel3->resize(430,148);
//bel3->setPixmap(QPixmap("G:/steam/steamapps/workshop/content/431960/2949578938/preview.jpg"));
bel3->setPixmap(QPixmap("C:/Users/BlackMC/Desktop/icon/p3.jpg"));
bel3->setScaledContents(true);//图片自适应
//================构建标签账户(Lable)================================//
bel1 = new QLabel("账户",this);
bel1->resize(35,35);
bel1->setPixmap(QPixmap("C:/Users/BlackMC/Desktop/icon/userName.jpg"));
bel1->setScaledContents(true);
bel1->move(120,163);
//================构建标签密码(Lable)================================//
bel2 = new QLabel("密码",this);
bel2->resize(35,35);
bel2->setPixmap(QPixmap("C:/Users/BlackMC/Desktop/icon/passwd.jpg"));
bel2->setScaledContents(true);
bel2->move(118,220);
//================构建输入框账户(Lable)==============================//
edit1 = new QLineEdit(this);
edit1->setStyleSheet("background-color:cyan");
edit1->setPlaceholderText("QQ密码/手机/邮箱");
edit1->resize(150,32);
edit1->move(bel1->x()+55,163);
//================构建输入框密码(Lable)==============================//
edit2 = new QLineEdit(this);
edit2->setStyleSheet("background-color:cyan");
edit2->resize(150,32);
edit2->move(bel2->x()+55,220);
edit2->setPlaceholderText("密码");
edit2->setEchoMode(QLineEdit :: Password);
//================构建按钮登录(QPushButton)=========================//
but1 = new QPushButton("登录",this);
but1->setStyleSheet("background-color:orange");
but1->resize(70,30);
but1->move(195,280);
but1->setIcon(QIcon("C:/Users/BlackMC/Desktop/icon/login.png"));
//================构建按钮取消(QPushButton)=========================//
but2 = new QPushButton("取消",this);
but2->setStyleSheet("background-color:orange");
but2->resize(but1->size());
but2->move(but1->x()+90,280);
but2->setIcon(QIcon("C:/Users/BlackMC/Desktop/icon/cancel.png"));
//================构建按钮登录控件==================================//
connect(but1,&QPushButton::clicked,this,&APP::on_111_clicked);
//================使用qt4版本的链接,将按钮发射的pressed信号与按钮槽链接=//
//================构建按钮取消控件==================================//
connect(but2,SIGNAL(pressed()),but1,SLOT(close()));
}
APP::~APP()
{
}
//按钮登录的槽函数——1
void APP::on_111_clicked()
{
int result1 = QString::compare("tjq", edit1->text(), Qt::CaseInsensitive);
int result2 = QString::compare("123456", edit2->text(), Qt::CaseInsensitive);
if(result1 == 0 && result2 == 0) //登录成功!
{
int ret = QMessageBox::warning(this, QStringLiteral("Good"), QStringLiteral("登录成功!"), QMessageBox::Cancel | QMessageBox::Ok);
if( ret == QMessageBox::Ok)
{
emit jump();
this->close();
//connect(but1,&QPushButton::released,this,&APP::on_jumpsecond);
//connect(QMessageBox::Ok,SIGNAL(QMessageBox::Ok),this,SLOT(&APP::on_jumpsecond));
}
}
else //登录失败!
{
QMessageBox::warning(this, QStringLiteral("Error!"), QStringLiteral("登录失败!"), QMessageBox::Cancel | QMessageBox::Ok);
edit2->clear();
}
}
//按钮登录的槽函数——2
/*void APP::on_jumpsecond()app.h
#include <QDebug>
#include <QLineEdit>
#include <QLabel>
#include <QPainter>
#include <cstdio>
#include <QString>
#include <QMessageBox>
#include <QRegExp>
class APP : public QWidget
{
Q_OBJECT
signals:
void my_signal();//信号函数
void jump();//信号函数
public slots://自定义的槽函数列(只有槽函数才作用与connect的槽函数参数)
void on_111_clicked();//登录按钮触发-槽函数
//void on_jumpsecond();//界面跳转触发-槽函数
public:
APP(QWidget *parent = nullptr);
~APP();
private:
QLabel *bel1;
QLabel *bel2;
QLabel *bel3;
QLineEdit *edit1;
QLineEdit *edit2;
QPushButton *but1;
QPushButton *but2;
};
#endif // APP_Hsecond.cpp
#include "second.h"
#include "ui_second.h"
Second::Second(QWidget *parent):QWidget(parent),ui(new Ui::Second)
{
//================构建窗口setWindowTitle==============================//
this->setWindowTitle("QQ界面");
this->setStyleSheet("background-color:pink");
//this->setWindowIcon(QIcon("C:/Users/BlackMC/Desktop/icon/wodepeizhenshi.png"));
this->resize(820,327);
//设定窗口透明度
this->setWindowOpacity(2.0);
//===========================================================//
ui->setupUi(this);
}
Second::~Second()
{
delete ui;
}
void Second::jump_second()
{
this->show();
}second.h
#ifndef SECOND_H
#define SECOND_H
#include <QWidget>
namespace Ui {
class Second;
}
class Second : public QWidget
{
Q_OBJECT
public slots: //槽函数
void jump_second();
public:
explicit Second(QWidget *parent = nullptr);
~Second();
private:
Ui::Second *ui;
};
#endif // SECOND_H
main.cpp
#include "app.h"
#include "second.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
APP w;
w.show();
Second f;
QObject::connect(&w,&APP::jump,&f,&Second::jump_second);
return a.exec();
}


 Xmain
Xmain