感谢阅读
- 运行export.py
- 然后百度一个onnx转化工具
- 下载yolov5移动版文件和ncnn
- 修改代码
- CMakeLists.txt修改
- 修改param的参数
- yolov5ncnn_jni.cpp修改
- 修改stride16和stride32
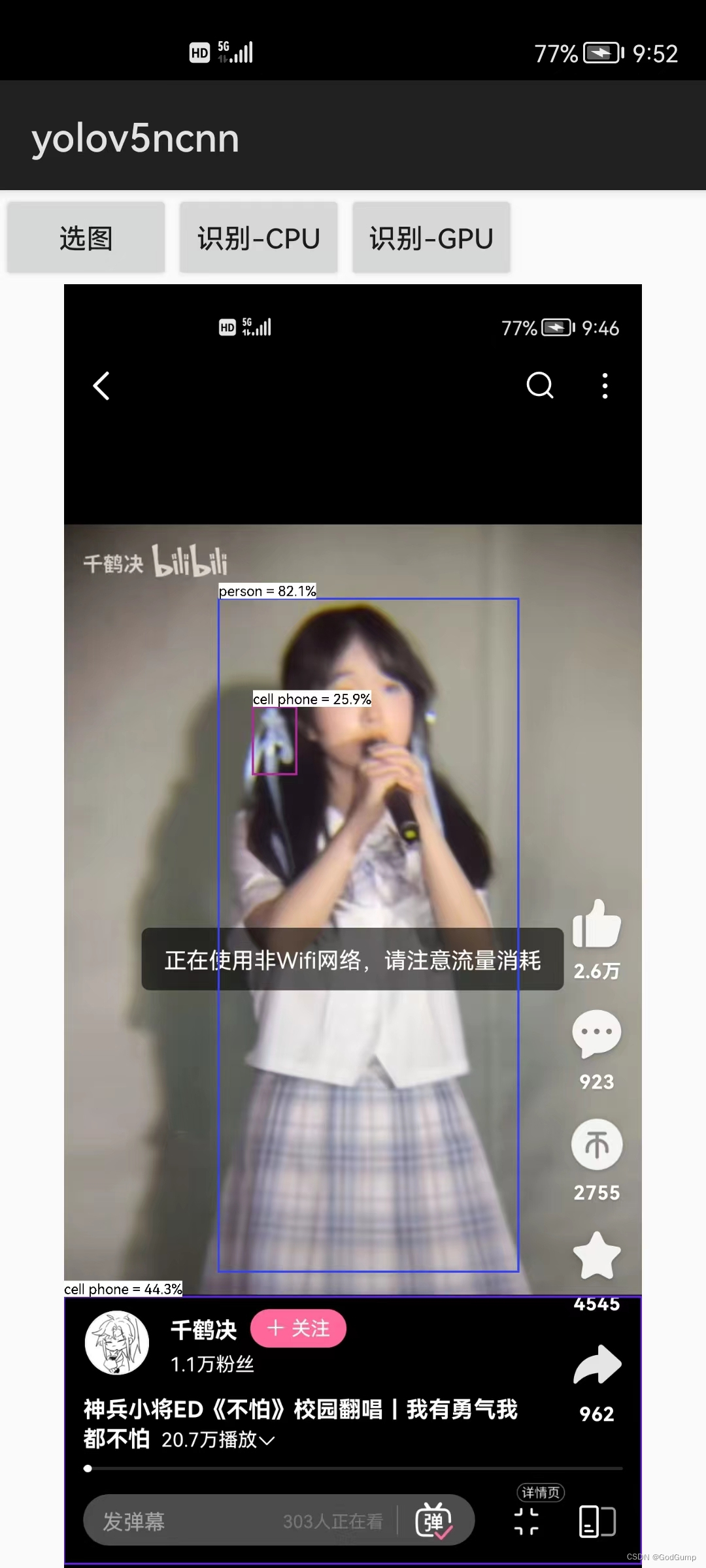
- 完工
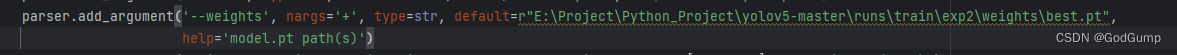
运行export.py
修改权重文件路径为自己的,如下图

然后运行得到torchscript文件
也可以运行
python export.py --include onnx --img 640 --train --simplify
得到onnx都可以,看你自己需求
然后百度一个onnx转化工具
转化成ncnn即可。不想百度点下面,不保证一直能用毕竟百度的
点我转换
param和bin都要的
下载yolov5移动版文件和ncnn
yolov5移动版
鹅厂ncnn
对了鹅厂NCNN下载20221128的,新版我试了8月和5月的一堆报错,给大家避坑一下
鹅厂ncnn下载好后提取到 app/src/main/jni里。
然后把yolov5s-sim-opt.bin和yolov5s-sim-opt.param放在文件夹ncnn-andorid-yolov5/app/src/main/assets里。
修改代码
CMakeLists.txt修改
project(yolov5ncnn)
cmake_minimum_required(VERSION 3.4.1)
set(ncnn_DIR ${CMAKE_SOURCE_DIR}/${ANDROID_ABI}/lib/cmake/ncnn)
find_package(ncnn REQUIRED)
add_library(yolov5ncnn SHARED yolov5ncnn_jni.cpp)
target_link_libraries(yolov5ncnn
ncnn
jnigraphics
)
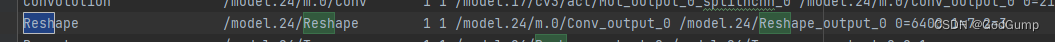
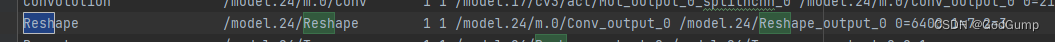
修改param的参数
找到Reshape行,把0=6400 0=1600 0=400全部修改为0=-1
yolov5ncnn_jni.cpp修改
这个文件在jni目录下,搜索int ret = yolov5定位,然后把ret的值改成自己的
修改stride16和stride32
stride16和stride32的修改根据.param文件里的Permute后的数字进行修改
完工