useRef 是一个 React Hook,它能让你引用一个不需要渲染的值。
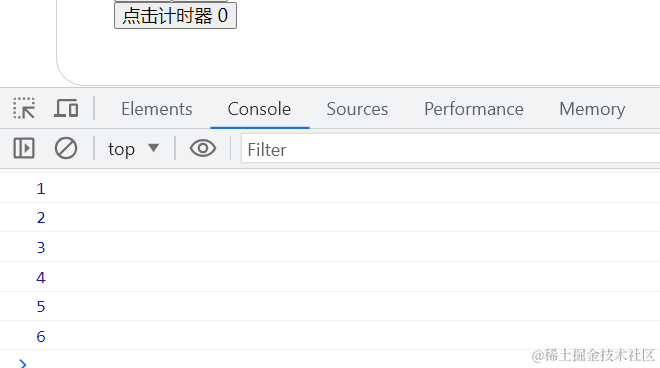
点击计时器
点击按钮后在控制台可以打印但是页面不生效。

useRef 返回的值在函数组件中不会自动触发重新渲染,所以控制台可以显示变化而按钮上无法显示 ref.current的变化。
import { useRef } from "react";
const ClinkNumber = () => {
let ref = useRef(0);
function handleClick() {
ref.current = ref.current + 1;
// 每次触发函数会跟随变动 +1
console.log(ref.current);
}
return (
<div>
// ref.current 不会跟随变动
<button onClick={handleClick}>点击计时器 {ref.current}</button>
</div>
);
};
export default ClinkNumber;
解决这个问题的方法是使用 React 的状态管理来保存并更新计数器的值。
const [counter, setCounter] = useState(0);