最近面试的时候遇到一个提问说,如何做到一个左右宽度固定,中间自适应的布局,我的答案不重要,重要的是不是面试官想听到的答案,这样问大概率他想听到的答案一定是双飞翼布局,所以今天就手敲一个双飞翼布局让大家搞明白。
- 首先我们有三个盒子div,分别是
center、left、right
<div class="container">
<div class="center">中间</div>
<div class="left">左</div>
<div class="right">右</div>
</div>
- 然后我们给三个div设置宽高和背景色,方便我们看,中间要自适应,所以宽度为100%
.center {
background-color: pink;
width: 100%;
height: 100vh;
}
.left {
background-color: red;
width: 200px;
height: 100vh;
}
.right {
background-color: blue;
width: 200px;
height: 100vh;
}
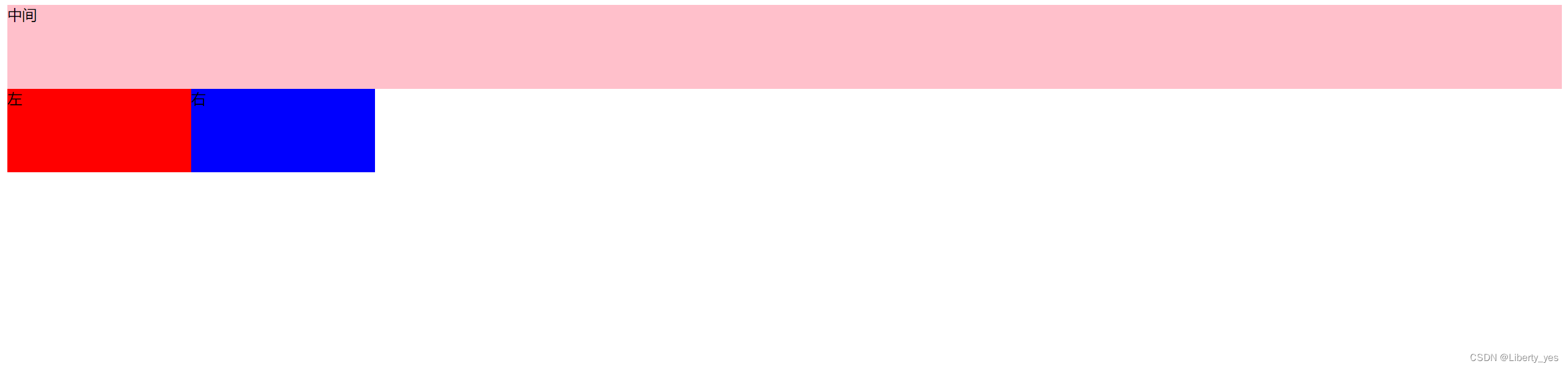
- 我们为了让
三个div在同一行,所以设置container下的三个div都浮动布局
.container div{
float: left;
}
此时效果是这样的,左右两个div是被挤下去
- 我们通过
margin-left值把左右两个div给定位到一行,左边-100%,右边div宽度是多少,就负的多少px
.left {
background-color: red;
width: 200px;
height: 10vh;
margin-left: -100%;
}
.right {
background-color: blue;
width: 200px;
height: 10vh;
margin-left: -200px;
}

就这样了,拜~


















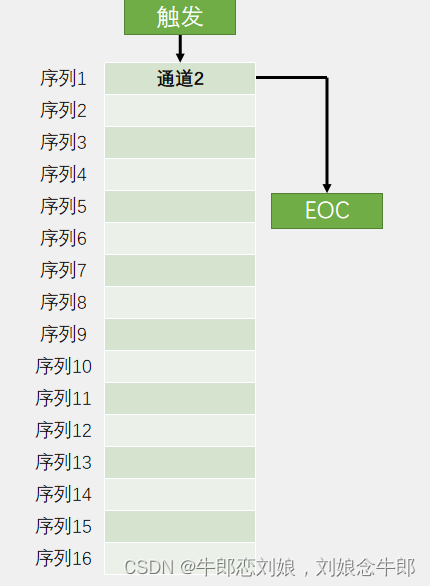
![[杂谈]-快速了解Modbus协议](https://img-blog.csdnimg.cn/5ecd75b6230c42999802d9c44fc56124.webp#pic_center)