当我们编写openGL程序,没有报编译链接错误,但是运行结果是黑屏,这不是我们想要的。
openGL提供了glGetError 来检查错误,我们可以通过在运行时进行打断点查看glGetError返回值,得到的是一个十进制数,将其转为十六进制,再转到 glew.h 里查询这个数,就能看到错误类型。
举个例子:
static void GLClearError() {
while (glGetError() != GL_NO_ERROR); /* ? */
}
static void GLCheckError() {
while (GLenum error = glGetError())
{
std::cout << "[OpenGL_Error] (" << error << ")" << std::endl;
}
}
GLClearError();/*清除错误*/
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, nullptr);
GLCheckError();
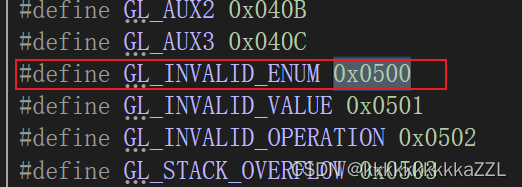
上面这是正常代码。现在我们将 glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, nullptr); 的 GL_UNSIGNED_INT 改为 GL_INT。如果不添加错误信息检测代码,直接运行的话,只能看到黑屏,不会有错误提示,有了错误检测,会看到终端循环输出错误码:1280。1280的十六进制是0x0500,转到 glew.h查看,错误类型:
循环输出错误码,是不太好,我们想让他出现错误就跟碰到断点一样停下来,因此定义一个宏:
#define ASSERT(x) if(!(x)) __debugbreak();
再把清除错误和错误检查的代码写在一个函数里,同时我们还想得到错误在哪一行,函数名,文件名:
static bool GLLogCall(const char* function, const char* file, int line) {
while (GLenum error = glGetError())
{
std::cout << "[OpenGL_Error] (" << error << "): " << function
<< " " << file << ":" << line << std::endl;
return false;
}
return true;
}
/*注意 \ 后面直接打回车,不要打空格*/
#define GLCall(x) GLClearError();\
x;\
ASSERT(GLLogCall(#x, __FILE__, __LINE__))
这样就简化了操作,还得到了更多信息:
GLCall(glDrawElements(GL_TRIANGLES, 6, GL_INT, nullptr));
完整代码:
#include <iostream>
#include <string>
#include <GL/glew.h>
#include <GLFW/glfw3.h>
#include <fstream>
#include <sstream>
#define ASSERT(x) if(!(x)) __debugbreak();
/*注意 \ 后面直接打回车,不要打空格*/
#define GLCall(x) GLClearError();\
x;\
ASSERT(GLLogCall(#x, __FILE__, __LINE__))
static void GLClearError() {
while (glGetError() != GL_NO_ERROR); /* ? */
}
static void GLCheckError() {
while (GLenum error = glGetError())
{
std::cout << "[OpenGL_Error] (" << error << ")" << std::endl;
}
}
static bool GLLogCall(const char* function, const char* file, int line) {
while (GLenum error = glGetError())
{
std::cout << "[OpenGL_Error] (" << error << "): " << function
<< " " << file << ":" << line << std::endl;
return false;
}
return true;
}
struct ShaderProgramSource
{
std::string VertexSource;
std::string FragmentSource;
};
static ShaderProgramSource ParseShader(const std::string& filepath) {
std::ifstream stream(filepath);
/*您提出了一个好问题。从语法角度来分析一下,enum class 为什么被称为"带作用域的枚举类型":
- 普通的 enum 定义是:
enum EnumName {
value1,
value2
}
- 枚举值不加作用域,可以直接使用值名
- 而 enum class 定义是:
enum class EnumName {
value1,
value2
}
- 这里使用了class关键字
- 根据C++标准,class关键字会为枚举类型生成一个新的作用域
- 枚举值名会放在这个新的作用域中
- 所以要使用枚举值名,需要加上作用域操作符::
如EnumName::value1
- 这样就隔离开其他作用域中的可能重复名称
- 并防止枚举值名与其他名称冲突
所以,从enum class语法中class关键字产生的作用域来看:
- 它为枚举类型值名生成了一个独立的命名空间
- 这就产生了"带作用域"的语义
希望这个分析可以帮您理解enum class的语法机制!*/
enum class ShaderType { /* 带作用域的枚举类型,不是类*/
NONE = -1, VERTEX = 0, FRAGMENT = 1
};
std::string line;
std::stringstream ss[2];
ShaderType type = ShaderType::NONE;
while (getline(stream, line)) {
if (line.find("#shader") != std::string::npos) { /* 找到了*/
if (line.find("vertex") != std::string::npos) {
// set mode to vertex
type = ShaderType::VERTEX;
}
else if (line.find("fragment") != std::string::npos) {
// set mode to fragment
type = ShaderType::FRAGMENT;
}
}
else {
ss[(int)type] << line << '\n';
}
}
return { ss[0].str(), ss[1].str() };
}
/*方便起见,写成一个函数*/
static unsigned int CompileShader(unsigned int type, const std::string& source) {
unsigned int id = glCreateShader(type);/*vertex 或者 fragment */
const char* src = source.c_str(); /*或者写 &source[0]*/
glShaderSource(id, 1, &src, nullptr);
glCompileShader(id);
int result;
glGetShaderiv(id, GL_COMPILE_STATUS, &result);
if (result == GL_FALSE) {
int length;
glGetShaderiv(id, GL_INFO_LOG_LENGTH, &length);
// char message[length]; /*这里会发现因为长度不定,无法栈分配,但你仍要这么做*/
char* message = (char*)alloca(length * sizeof(char));
glGetShaderInfoLog(id, length, &length, message);
std::cout << "Failed to compile " <<
(type == GL_VERTEX_SHADER ? "vertex":"fragment" )<< "shader!请定位到此行" << std::endl;
std::cout << message << std::endl;
glDeleteShader(id);
return 0;
}
return id;
}
/*使用static是因为不想它泄露到其他翻译单元?
使用string不是最好的选择,但是相对安全, int类型-该着色器唯一标识符,一个ID*/
static unsigned int CreateShader(const std::string& vertexShader, const std::string& fragmentShader) {
/*使用unsigned是因为它接受的参数就是这样,
或者可以使用 GLuint,但是作者不喜欢这样,因为它要使用多个图像api*/
unsigned int program = glCreateProgram();
unsigned int vs = CompileShader(GL_VERTEX_SHADER, vertexShader);
unsigned int fs = CompileShader(GL_FRAGMENT_SHADER, fragmentShader);
glAttachShader(program, vs);
glAttachShader(program, fs);
glLinkProgram(program);
glValidateProgram(program);
glDeleteShader(vs);
glDeleteShader(fs);
return program;
}
int main(void)
{
GLFWwindow* window;
/* Initialize the library */
if (!glfwInit())
return -1;
//if (glewInit() != GLEW_OK)/*glew文档,这里会报错,因为需要上下文,而上下文在后面*/
// std::cout << "ERROR!-1" << std::endl;
/* Create a windowed mode window and its OpenGL context */
window = glfwCreateWindow(640, 480, "Hello World", NULL, NULL);
if (!window)
{
glfwTerminate();
return -1;
}
/* Make the window's context current */
glfwMakeContextCurrent(window);
if (glewInit() != GLEW_OK)/*这里就不会报错了*/
std::cout << "ERROR!-2" << std::endl;
std::cout << glGetString(GL_VERSION) << std::endl;
float positions[] = { /*冗余的点,因此需要index buffer*/
-0.5f, -0.5f,// 0
0.5f, -0.5f,// 1
0.5f, 0.5f, // 2
-0.5f, 0.5f, // 3
};
unsigned int indices[] = {
0, 1, 2,
2, 3, 0
};
/*
这段代码是创建和初始化顶点缓冲对象(Vertex Buffer Object,简称VBO)。
VBO是OpenGL中一个很重要的概念,用于高效渲染顶点数据。
它这段代码的作用是:
glGenBuffers生成一个新的VBO,ID保存到buffer变量中。
glBindBuffer将这个VBO绑定到GL_ARRAY_BUFFER目标上。
glBufferData向被绑定的这个VBO中填充实际的顶点数据。
通过这三步:
我们得到了一个可以存储顶点数据的VBO对象
后续绘制调用只需要指定这个VBO就可以加载顶点数据
教程强调VBO是因为:
相对直接送入顶点更高效
绘制调用不再需要每帧重复发送相同顶点
提高渲染性能
所以总结下VBO可以高效绘制复杂顶点数据至显卡,是OpenGL重要概念
glGenBuffers(1, &buffer);
glGenBuffers作用是生成VBO对象的ID编号。
第一个参数1表示要生成的VBO数量,这里只生成1个。
第二个参数&buffer是用于返回生成的VBO ID编号。
glBindBuffer(GL_ARRAY_BUFFER, buffer);
glBindBuffer用于将VBO对象绑定到指定的目标上。
第一个参数GL_ARRAY_BUFFER表示要绑定的目标是顶点属性数组缓冲。
GL_ARRAY_BUFFER指定将要保存顶点属性数据如位置、颜色等。
第二个参数buffer就是前面glGenBuffers生成的VBO ID。
所以总结下:
glGenBuffers生成1个VBO对象并获取ID编号
glBindBuffer将这个VBO绑定到属性缓冲目标上,作为后续顶点数据的存储对象。
glBufferData的作用是向之前绑定的VBO对象中填充实际的顶点数据。
参数说明:
GL_ARRAY_BUFFER:指定操作目标为顶点属性缓冲(与glBindBuffer一致)
6 * sizeof(float):数据大小,这里 positions 数组有6个float数
positions:数组指针,提供实际的数据源
GL_STATIC_DRAW:数据使用模式
GL_STATIC_DRAW:数据不会或很少改变
GL_DYNAMIC_DRAW:数据可能会被修改
GL_STREAM_DRAW:数据每次绘制都会改变
它的功能是:
分配指定大小内存给当前绑定的VBO对象
将positions数组内容拷贝到VBO对象内存中
以GL_STATIC_DRAW模式,显卡知道如何优化分配内存
这样一来,positions数组中的顶点数据就上传到GPU中VBO对象里了。
OpenGL随后通过该VBO对象来读取顶点数据进行绘制。
*/
unsigned int buffer;
glGenBuffers(1, &buffer);
glBindBuffer(GL_ARRAY_BUFFER, buffer);
glBufferData(GL_ARRAY_BUFFER, 6 * 2 * sizeof(float), positions, GL_STATIC_DRAW);
glEnableVertexAttribArray(0);
/*index-只有一个属性,填0
size-两个数表示一个点,填2
stripe-顶点之间的字节数
pointer-偏移量
好的,我们来用一个例子来解释glVertexAttribPointer的参数含义:
假设我们有一个VBO,里面存放3个三维顶点数据,每个顶点由(x,y,z)组成,每个元素类型为float。
那么数据在VBO中排列如下:
VBO地址 | 数据
0 | x1
4 | y1\
8 | z1
12 | x2
16 | y2
20 | z2
24 | x3
28 | y3
32 | z3
现在我们要告诉OpenGL如何解析这些数据:
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 12, 0);
- 0:属性为位置数据
- 3:每个位置由3个float组成,(x,y,z)
- GL_FLOAT:数据类型是float
- 12:当前属性到下一个属性的间隔,即一个顶点需要12个字节
- 0:这个属性起始位置就是VBO的开头
这样OpenGL就知道:
- 从VBO开始地址读取3个float作为第一个顶点的位置
- 下一个顶点偏移12字节再读取3个float
最后一个参数0就是告诉OpenGL属性的起始读取偏移是多少。
好的,用一个例子来具体说明一下这种情况:
假设我们有一个VBO来存储顶点数据,每个顶点包含位置和颜色两个属性。
数据在VBO内部的排列方式为:
位置x | 位置y | 位置z | 颜色r | 颜色g | 颜色b
那么对于第一个顶点来说,它在VBO内的布局是:
VBO地址 | 数据
0 | 位置x\
4 | 位置y
8 | 位置z
12 | 颜色r
16 | 颜色g
20 | 颜色b
此时,我们设置位置属性和颜色属性的指针:
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 24, 0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 24, 12);
可以看到:
- 位置属性从0字节处开始读取
- 颜色属性从12字节处开始读取(让出位置数据占用的空间)
这就是为什么位置属性的偏移不能写0,需要指定非0偏移量让出给颜色属性存储空间。
这样才能正确解析这两个分开但共处一个VBO的数据。*/
glVertexAttribPointer(0, 2, GL_FLOAT, GL_FALSE, sizeof(float) * 2, 0);/* (const void)*/
unsigned int ibo;
glGenBuffers(1, &ibo);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, ibo);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, 6 * sizeof(unsigned int), indices, GL_STATIC_DRAW);
// 测试 ShaderProgramSource
ShaderProgramSource source = ParseShader("res/shaders/Basic.shader");
unsigned int shader = CreateShader(source.VertexSource, source.FragmentSource);
glUseProgram(shader);
/* Loop until the user closes the window */
while (!glfwWindowShouldClose(window))
{
/* Render here */
glClear(GL_COLOR_BUFFER_BIT);
/*检查错误,例如下面经典错误,如果不检查,得到的结果只是输出一个黑屏
没有图像*/
//GLClearError();/*清除错误*/
glDrawArrays(GL_TRIANGLES, 0, 6);
//glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, nullptr);
GLCheckError();
///*GLCheckError();检查错误,上一条语句错误测试,应该使用GL_UNSIGNED_INT,
//而不是GL_INT,显示错误1280,
//转十六位 0x500,可以在glew.h查看定义*/
///*使用GLCheckError比较麻烦,需要执行的时候手动打断点,因此换一个*/
//ASSERT(GLLogCall());
/*每次检查错误都要在语句前面使用使用GLCearError()很麻烦,修改的更方便*/
GLCall(glDrawElements(GL_TRIANGLES, 6, GL_INT, nullptr));
/* glBegin(GL_TRIANGLES);
glVertex2f(-0.5f, 0.5f);
glVertex2f(0.0f, 0.0f);
glVertex2f(0.5f, 0.5f);
glEnd();*/
/* Swap front and back buffers */
glfwSwapBuffers(window);
/* Poll for and process events */
glfwPollEvents();
}
glDeleteProgram(shader);
glfwTerminate();
return 0;
}








![java八股文面试[多线程]——线程的状态](https://img-blog.csdnimg.cn/img_convert/999a7fa69b18b787b0a1f693d0a1f00f.png)