很多情况下,在开发如PC、H5、小程序等综合平台的时候,图片的展示是个比较头疼的问题。尤其是有会员功能,会员可以上传图片的平台,更是一件麻烦事。 平台展示图片的地方,尺寸是定义好的。但用户不配合,上传的图片不能符合要求的话,就会出现拉伸和挤压的问题。非常影响浏览效果。而且现在的图片动辄几MB,十几MB的都有。按原图展示的话,那就太恐怖了!
例如如下案例:
在列表页,是趋向于正方形的

但是在详情页,就是长方形的了。

我们可以使用CSS的object-fit来防止图片的拉伸与挤压,也可以使用CSS和JS来动态调整图片的大小与位置。但如果客户是上传了几MB甚至十几MB的图片。前端技术就没有优势了
还看到有一种方法,预先定义好各种尺寸,然后将上传的图片生成不同尺寸的缩略图保存起来,但这种做法是治标不治本的。也不是一个好方法
后来,随着各大云厂商提供各种图片服务,可以将图片动态裁剪和缩放,这种才是解决图片的一个好办法。其实现在各大公有云厂商已经提供了各种更好的解决方案,比如某里的是OSS+图片服务。某讯的COS+图片服务等等。如果你正在使用这些服务,下面的内容完全可以忽略掉!
目录标题
- 1、新建一个项目
- 2、安装`ImageSharp.Web`包,并进行配置
- 3、配置`ImageSharp.Web`。
- 4、`ImageSharp.Web` 参数一览
- 5、Securing Processing Commands
- 6、ImageTagHelper
- 7、如何使用外部文件夹?
- 完整文件下载
在接触了一段时间的ImageSharp之后。也让我了解到ImageSharp还有个ImageSharp.Web,ImageSharp.Web是可以将图片动态裁剪和缩放的一个开源项目。尝试了一下,效果还不错!下面,就使用ImageSharp.Web来实现图片的动态裁剪和缩放。
ImageSharp.Web完全可以直接在现有项目中使用。也可以单独进行部署。
下面一步一步进行图片服务的搭建!
1、新建一个项目
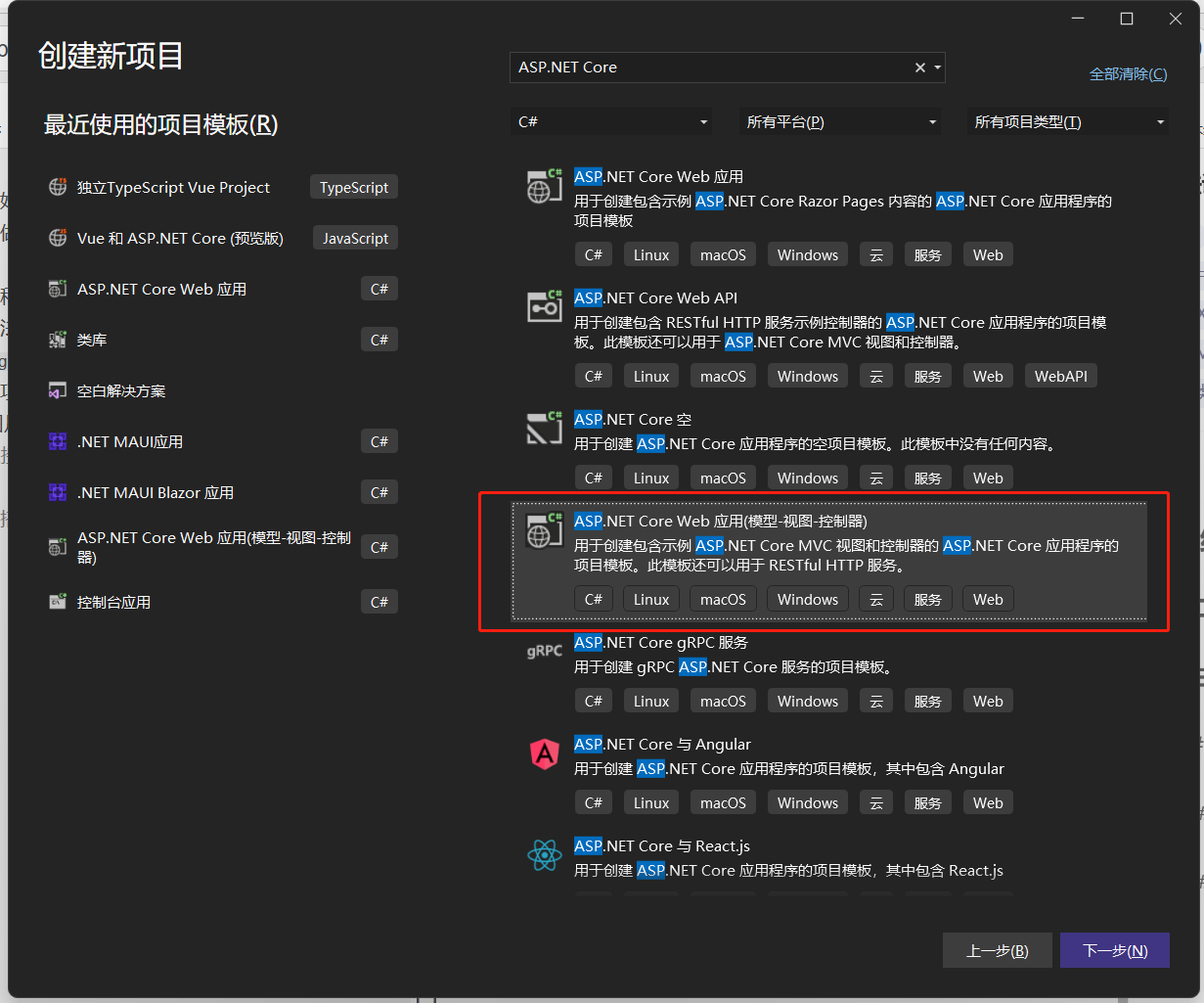
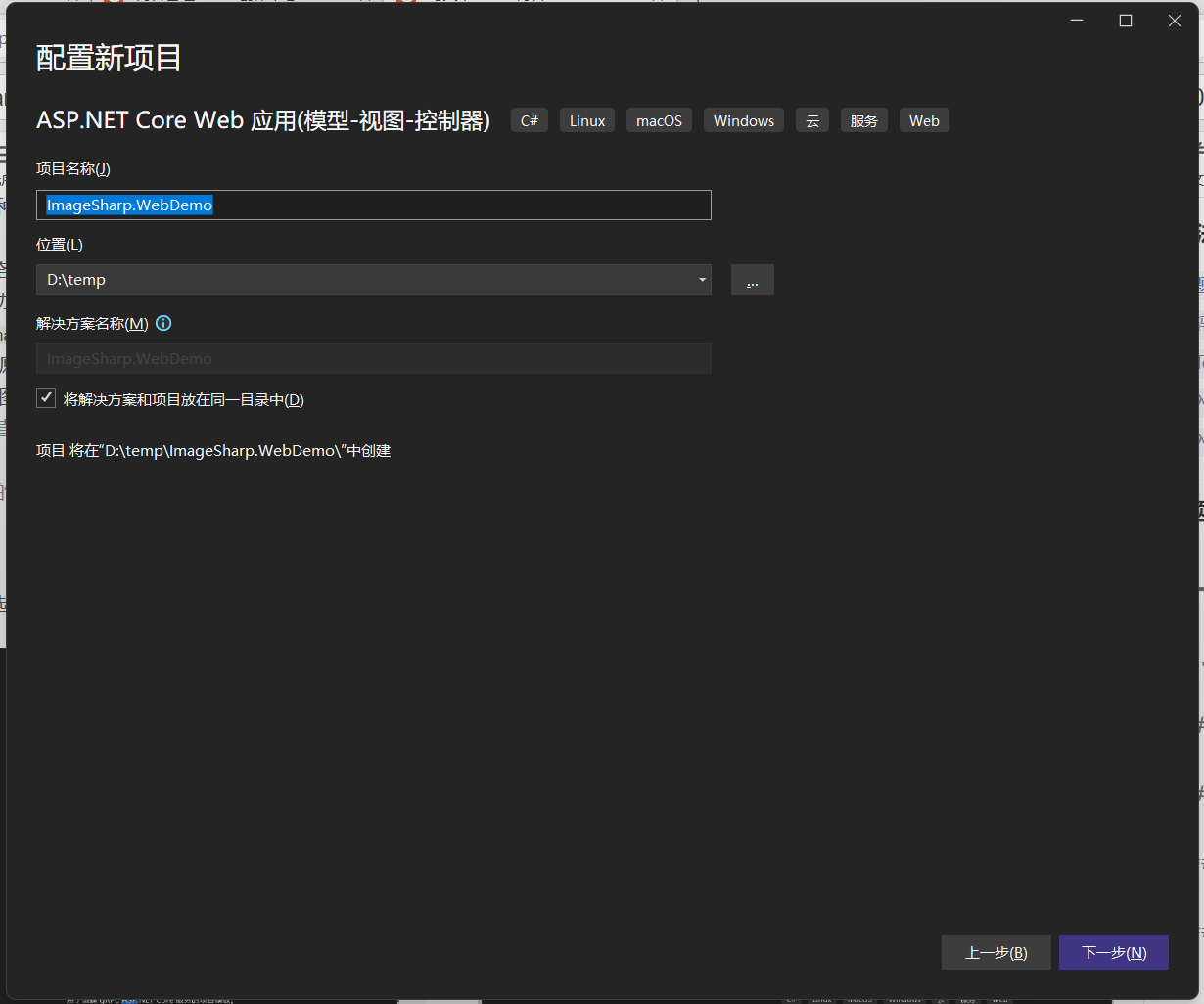
打开 Visual Studio 2022,选择ASP.NET Core Web应用,点击下一步。

给项目起个高大上的名字。选择保存位置,点击下一步

选择目标框架,这里选择的是.NET 7.0,将配置HTTPS前面的勾去掉。省的调试时还要安装证书。然后点击创建!
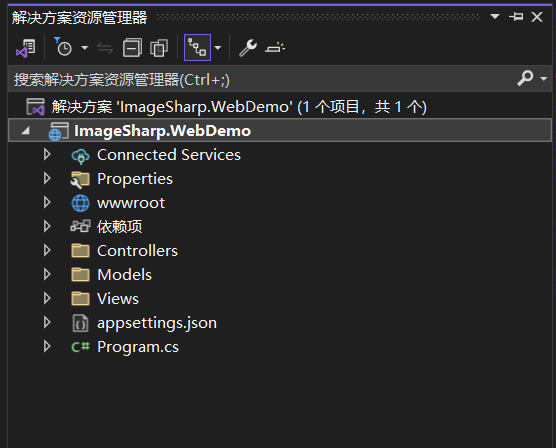
创建后的目录结构是这样的。

2、安装ImageSharp.Web包,并进行配置
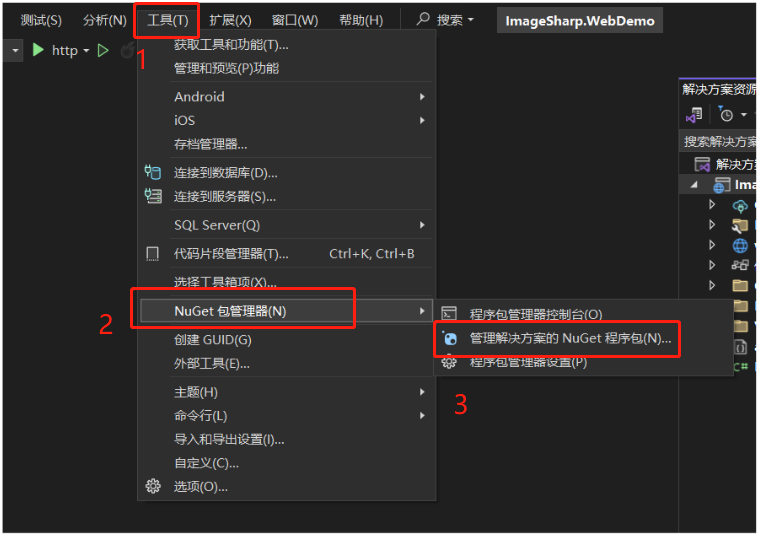
以此点击工具->NuGet包管理器->管理解决方案的NuGet程序包。或者打开程序包管理器控制台。这里使用管理解决方案的NuGet程序包进行包的安装。

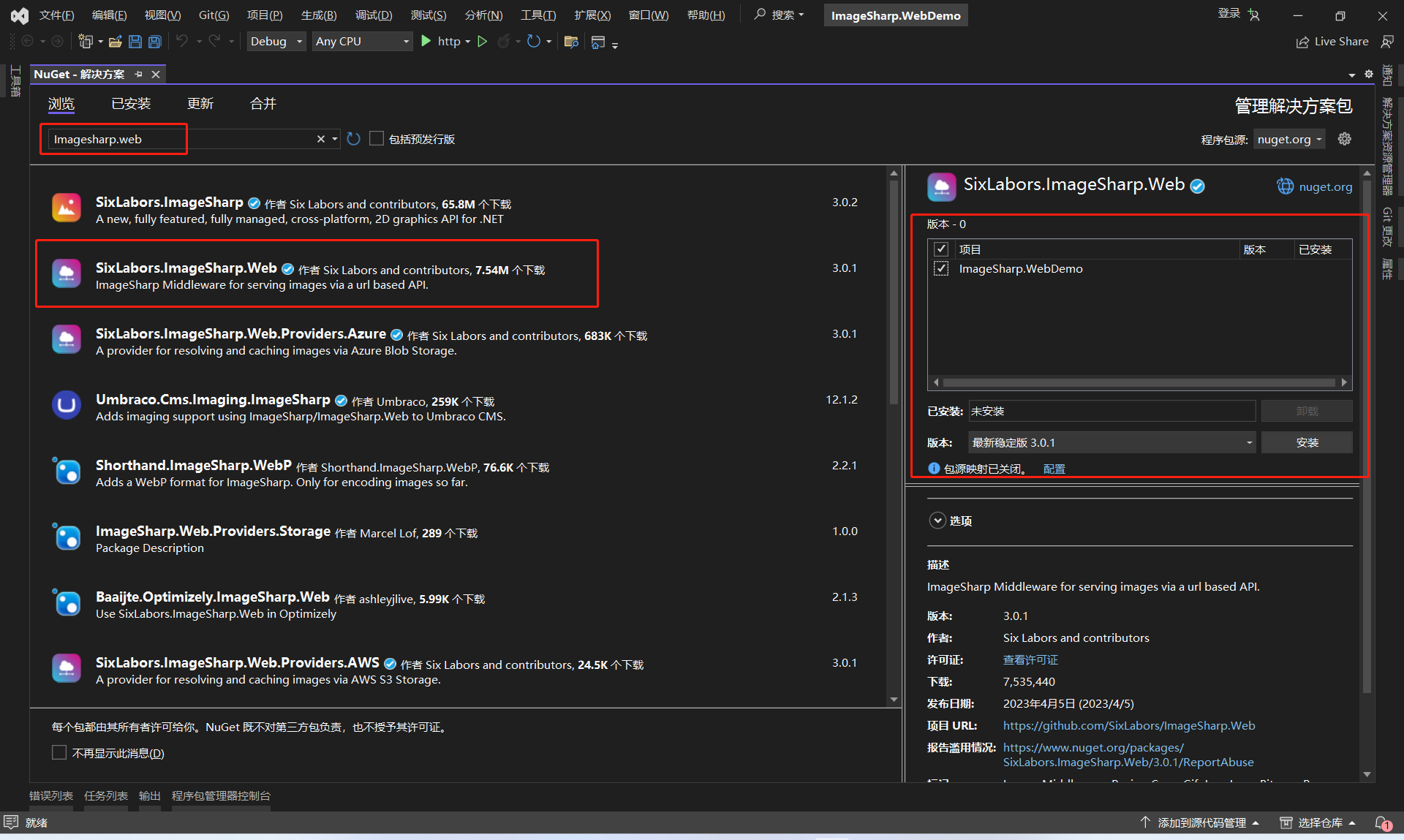
在打开的窗口中,点击浏览,在输入框中输入ImageSharp.Web。在搜索结果中找到SixLabors.ImageSharp.Web。然后在右侧勾选要安装的项目。最后点击安装。这里安装的版本是3.0.1。

程序包管理控制台输入如下命令获取:
PM > Install-Package SixLabors.ImageSharp.Web -Version 3.0.1
3、配置ImageSharp.Web。
安装完ImageSharp.Web包之后,打开项目根目录的Program.cs。默认的代码是这样的:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllersWithViews();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.Run();
首先引入SixLabors.ImageSharp.Web.DependencyInjection命名空间
using SixLabors.ImageSharp.Web.DependencyInjection;
添加ImgeSharp服务
builder.Services.AddImageSharp();
最后注册ImageSharp中间件。
app.UseImageSharp();
最终的Program.cs代码如下:
using SixLabors.ImageSharp.Web.DependencyInjection;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllersWithViews();
//添加ImageSharp服务
builder.Services.AddImageSharp();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
}
//注册ImageSharp中间件
app.UseImageSharp();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.Run();
注意app.UseImageSharp()一定要放在app.UseStaticFiles()之前。否则不会生效。
为了避免引起不必要的麻烦,我本机截屏了一张图,起名为1.png,放到 wwwroot目录下。然后按F5运行项目。访问这张图片,效果如下!

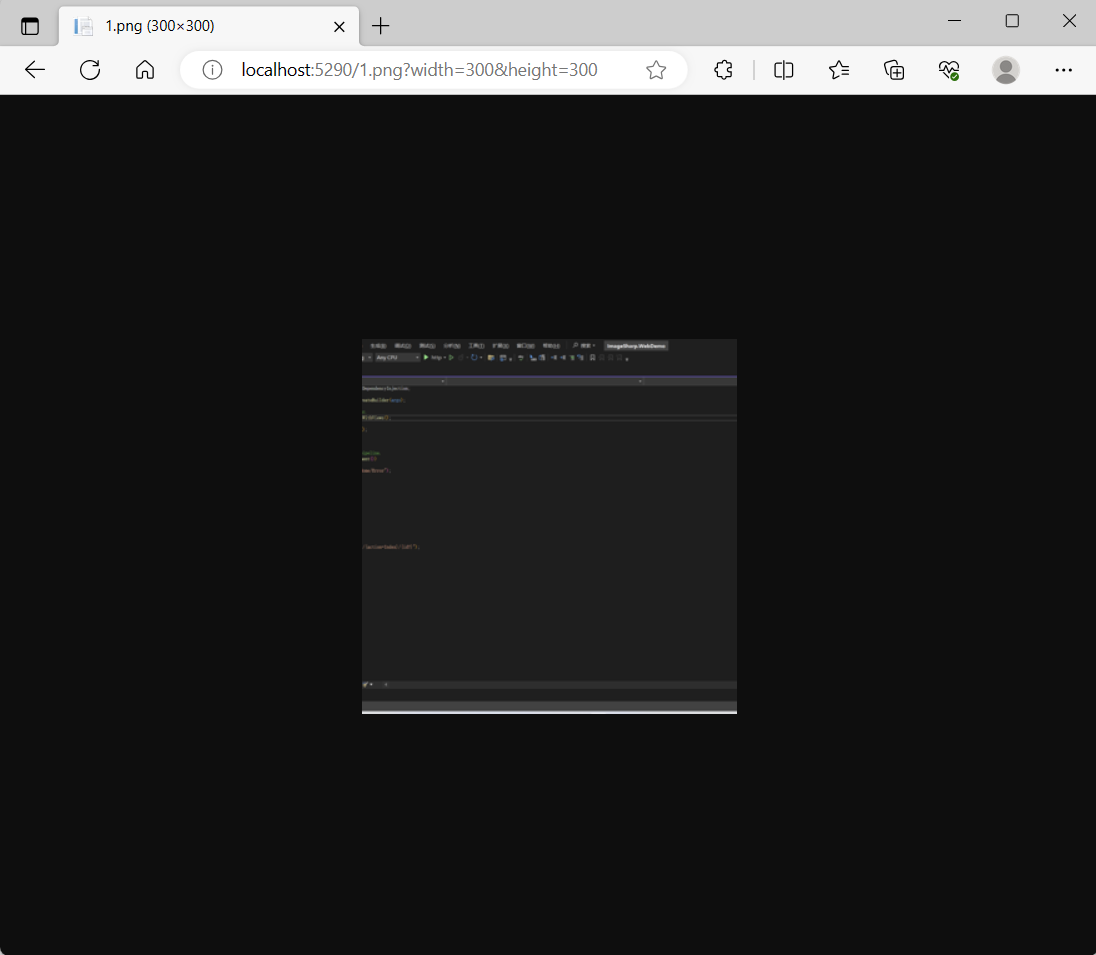
然后在图片后面增加参数width=300&height=300。效果如下:

说明动态裁剪和缩放生效了!
4、ImageSharp.Web 参数一览
- Resize 参数
-
width:The width of the image in px. Use only one dimension to preseve the aspect ratio.
-
height:The height of the image in px. Use only one dimension to preseve the aspect ratio.
-
rmode:The ResizeMode to use.
ResizeMode参数及说明
Name Description BoxPad Pads the image to fit the bound of the container without resizing the original source. When downscaling, performs the same functionality as Pad Crop Crops the resized image to fit the bounds of its container. Manual The target location and size of the resized image has been manually set. Max Constrains the resized image to fit the bounds of its container maintaining the original aspect ratio. Min Resizes the image until the shortest side reaches the set given dimension. Upscaling is disabled in this mode and the original image will be returned if attempted. Pad Pads the resized image to fit the bounds of its container. If only one dimension is passed, will maintain the original aspect ratio. Stretch Stretches the resized image to fit the bounds of its container. -
rsampler :The IResampler sampler to use
- bicubic Bicubic
- nearest NearestNeighbor
- box Box
- mitchell MitchellNetravali
- catmull CatmullRom
- lanczos2 Lanczos2
- lanczos3 Lanczos3
- lanczos5 Lanczos5
- lanczos8 Lanczos8
- welch Welch
- robidoux Robidoux
- robidouxsharp RobidouxSharp
- spline Spline
- triangle Triangle
- hermite Hermite
-
ranchor : The AnchorPositionMode to use.
-
rxy : Use an exact anchor position point. The comma-separated x and y values range from 0-1.
-
orient : Whether to swap command dimensions based on the presence of EXIF metadata indicating rotated (not flipped) images. Defaults to true
-
compand : Whether to compress and expand individual pixel colors values to/from a linear color space when processing. Defaults to false
-
- Format 参数:
- bmp
- gif
- jpg
- pbm
- png
- tga
- tiff
- webp
- Quality参数:
Allows the encoding of the output image at the given quality.- For Jpeg this ranges from 1—100.
- For WebP this ranges from 1—100.
- Background Color 参数:
Allows the changing of the background color of transparent images.
注意:各参数是使用官网的表达,由于英文实在不好,不敢乱翻译,有兴趣可以到ImageSharp.Web官网自行查看。
5、Securing Processing Commands
在ImageSharp.Web中,采用一种HMAC的技术来实现图片的保护功能。未做测试,有使用过的大佬请指点一下这玩意到底是个啥
6、ImageTagHelper
在ImageSharp.Web3.0开始,ImageSharp.Web提供了ImageTag功能。如果想要使用ImageTagHelper,首先在_ViewImports.cshtml添加引用
@addTagHelper *, SixLabors.ImageSharp.Web
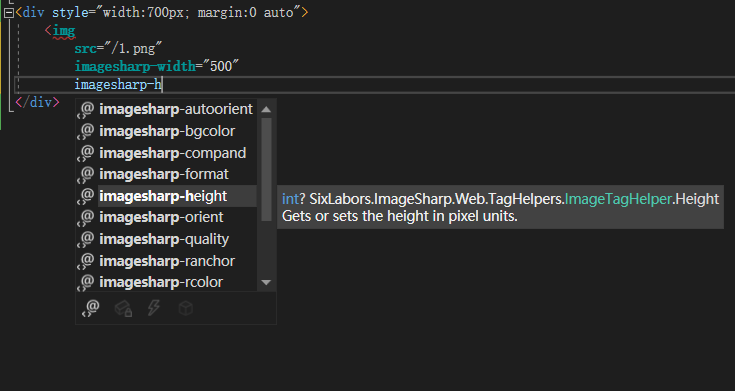
然后就可以使用了,需要注意的是,在img标签里使用ImageTagHelper时,需要使用imagesharp作为前缀。

最终的代码如下:
<div style="width:700px; margin:0 auto">
<img
src="/1.png"
imagesharp-width="500"
imagesharp-height="300"
imagesharp-format="Format.WebP"
imagesharp-rmode="ResizeMode.Crop" />
</div>
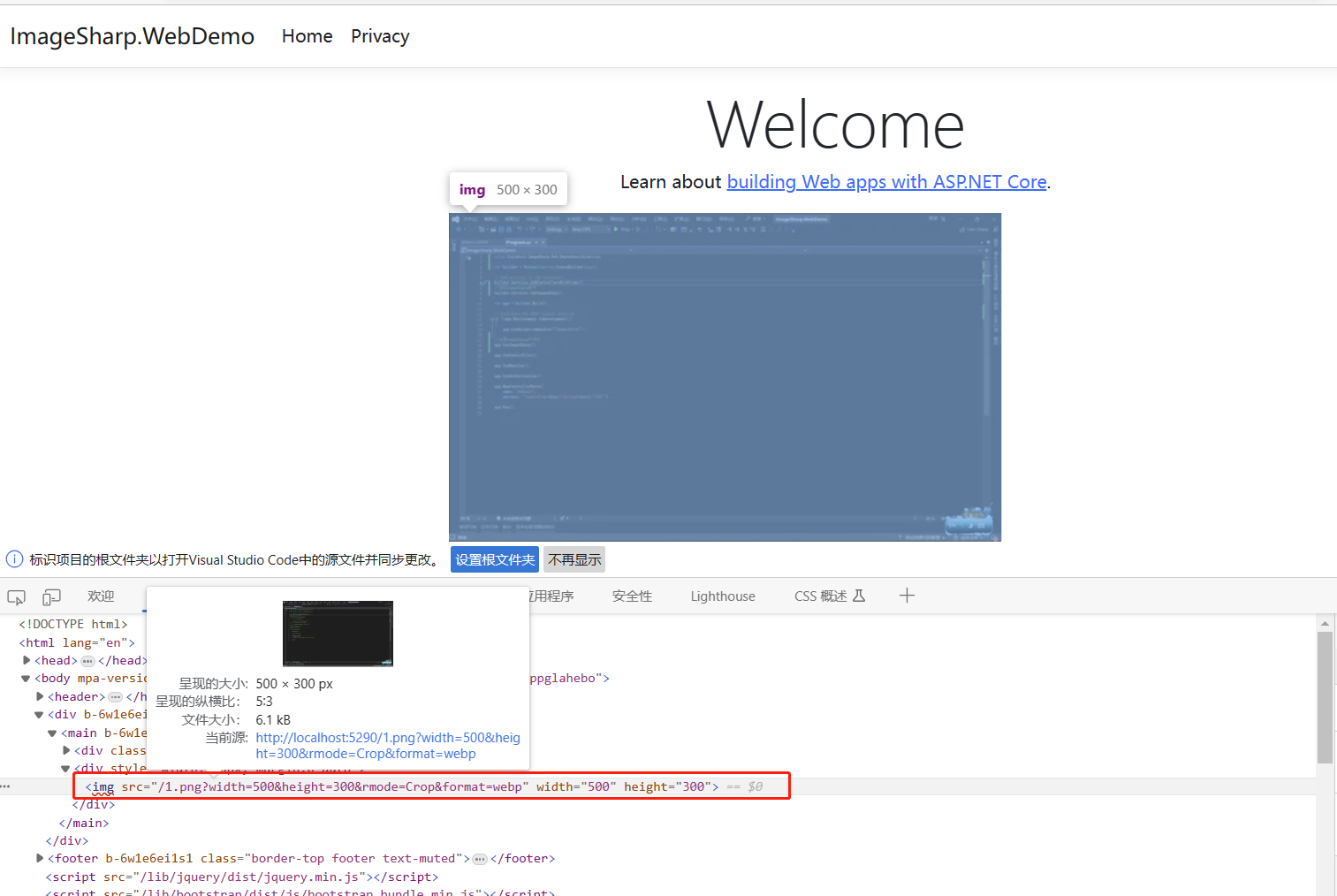
运行程序,可以看到如下效果:

7、如何使用外部文件夹?
什么意思呢?由于ImageSharp.Web默认使用的是解决方案中的wwwroot文件夹,但很多时候,我们需要使用项目以外的文件夹。这时,我们可以修改Program.cs中的配置来实现效果!
为builder.Services.AddImageSharp()增加Configure配置。设置图片文件路径。完整代码如下:
builder.Services.AddImageSharp()
.Configure<PhysicalFileSystemProviderOptions>(options =>
{
options.ProviderRootPath = "d:/temp/upload";
});
配置完成后,就可以把图片存到d:/temp/upload中,实现与wwwroot进行分离了。效果如下:

好啦,ImageSharp.Web的基础用法就介绍到这里,在ImageSharp.Web还有很多功能,比如ImageCache、ImageProviders等功能的高级用法,以后有机会再进行研究!
完整文件下载
点击下方公众号卡片,关注我,回复
1009下载!