webpack官网webpack | webpack 中文文档 | webpack 中文网
一、什么是webpack
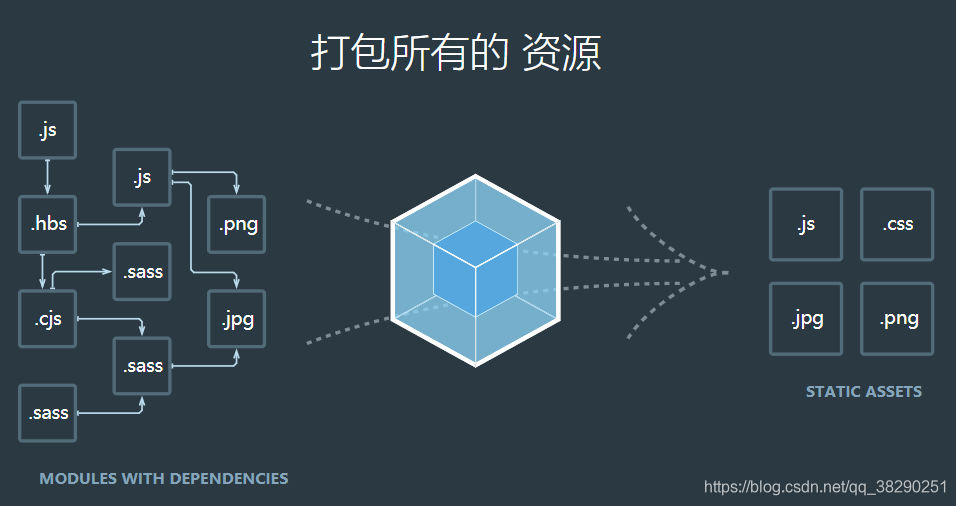
webpack 可以看做是模块打包机,它所做的事情是:分析你的项目结构,找到JavaScript 模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,Typescripe等),并将其打包为合适的格式以供浏览器使用

将所有的模块依赖关系打包成静态资源,可以实现以下功能:
1、代码转换(es6 转换成 es5,sass 和 less 转换成 css)
2、文件优化(压缩代码体积、合并文件等)
3、代码分割 4、模块合并(按照功能,将多个模块合并成一个模块)
5、自动刷新(热更新) 6、代码校验(检验代码是否规范)
7、自动发布
二、 webpack基本配置
// 初始化
npm init -y
// 安装 webpack 和 webpack-cli 仅在开发环境中使用
npm install webpack webpack-cli -D
// webpack 打包命令
npx webpack
webpack 可以进行 0 配置,默认配置比较弱,可以手动配置webpack
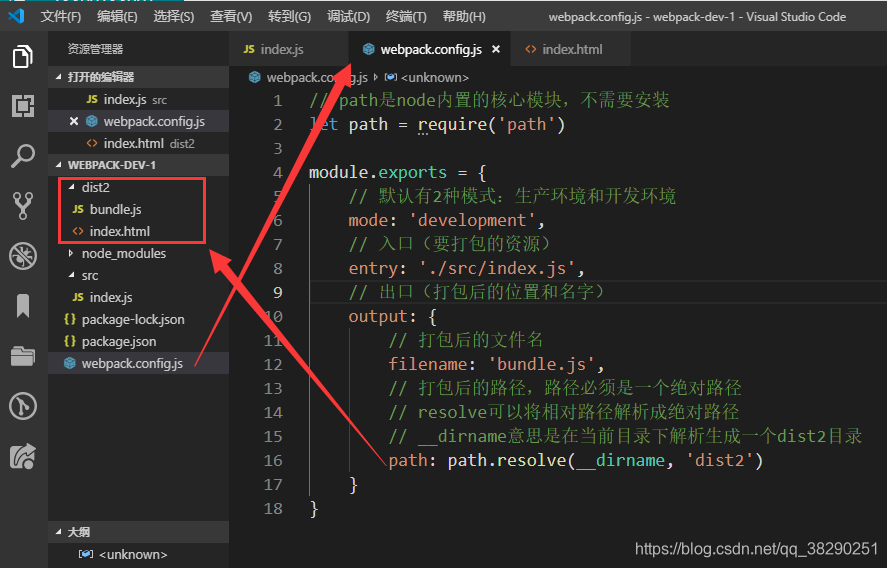
默认配置文件的名字:webpack.config.js(webpack是node写的,因此可以写node的语法)

// path是node内置的核心模块,不需要安装
let path = require('path')
module.exports = {
// 默认有2种模式:生产环境和开发环境
mode: 'development',
// 入口(要打包的资源)
entry: './src/index.js',
// 出口(打包后的位置和名字)
output: {
// 打包后的文件名
filename: 'bundle.js',
// 打包后的路径,路径必须是一个绝对路径
// resolve可以将相对路径解析成绝对路径
// __dirname意思是在当前目录下解析生成一个dist2目录
path: path.resolve(__dirname, 'dist2')
}
}三、解析webpack打包出的文件
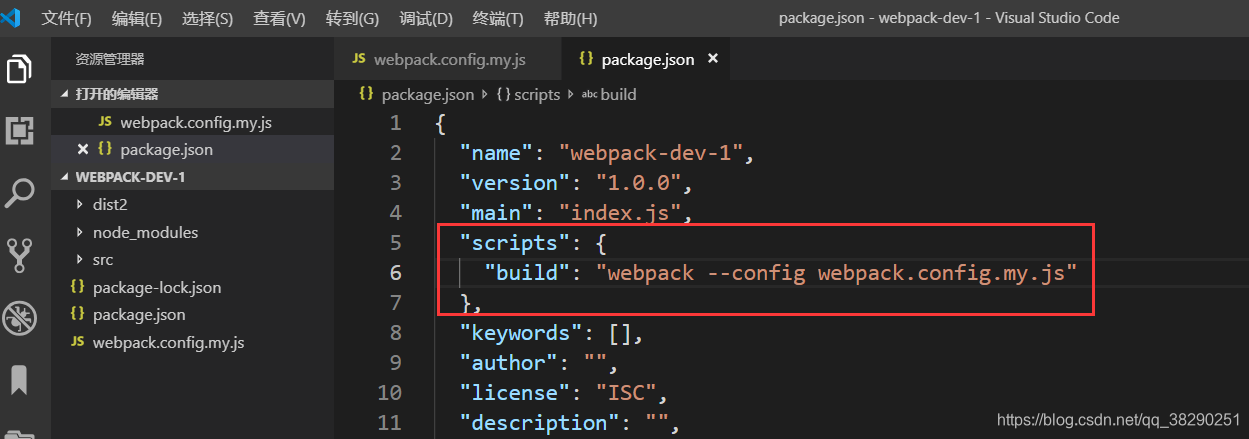
改变下配置文件的名字 webpack.config.my.js,运行npx webpack会报错,因此需要更改运行命令
npx webpack --config webpack.config.my.js简化和自定义打包命令:在package.json的脚本中自定义打包命令:

只需要 npm run build 就能实现项目的打包,同等效果
4、HTML插件
webpack内置的开发服务 实现静态服务:
npm install webpack-dev-server通过执行以下命令,并不会真正的打包文件,只是生成内存中的打包
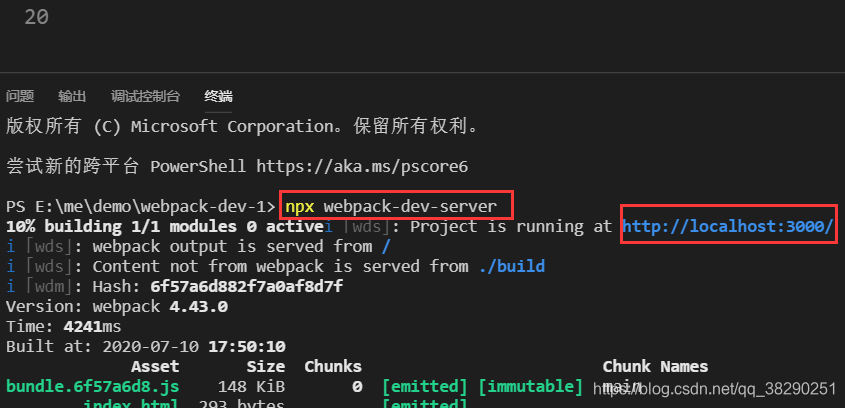
npx webpack-dev-server会生成一个访问地址

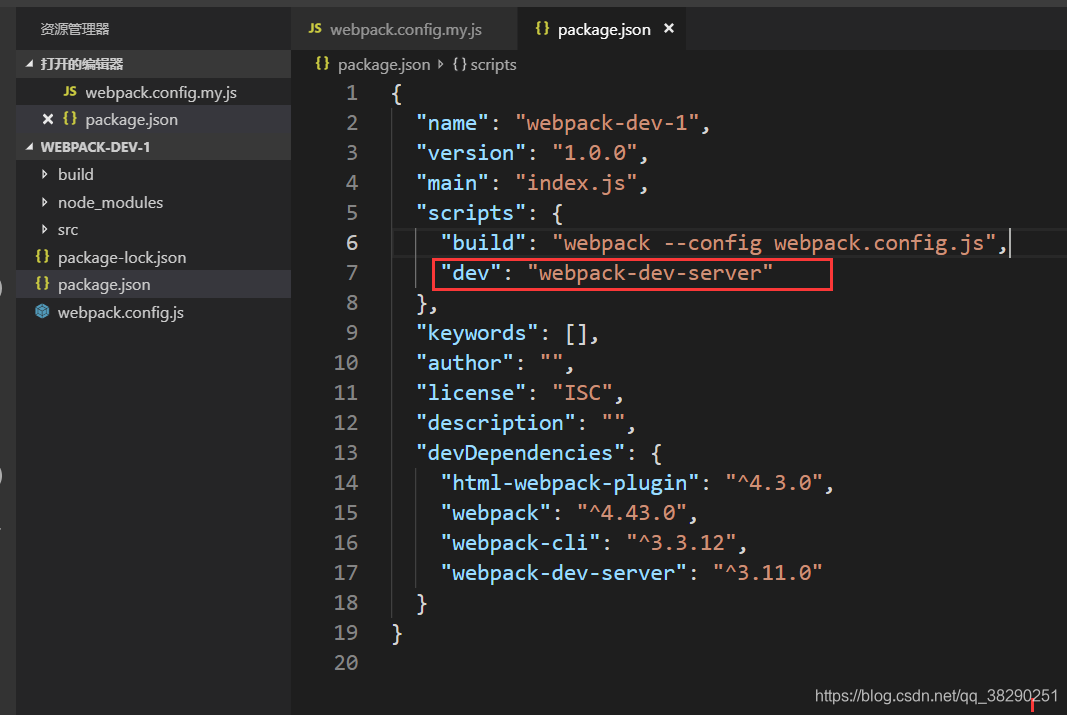
在package.json中配置运行脚本:通过运行 npm run dev 即可

通过访问地址进去的页面,默认是当前目录作为静态目录,非我们想要的目录,因为需要另外配置。
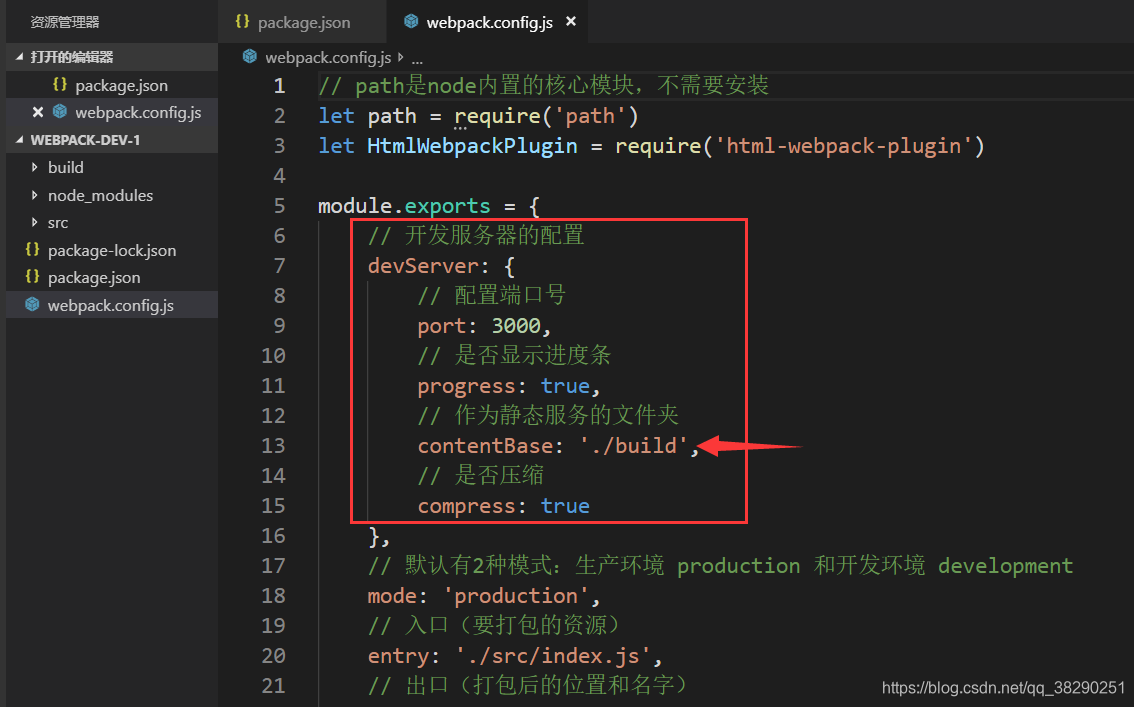
在webpack.config.js 配置开发服务器:

新建一个模板,将该模板作为脚本,生成在build文件夹下,这时候需要一个插件:html-webpack-plugin
自动生成一个html文件,并且引用相关的 js、css等文件的插件:html-webpack-plugin
安装:
npm install html-webpack-plugin -D引入:

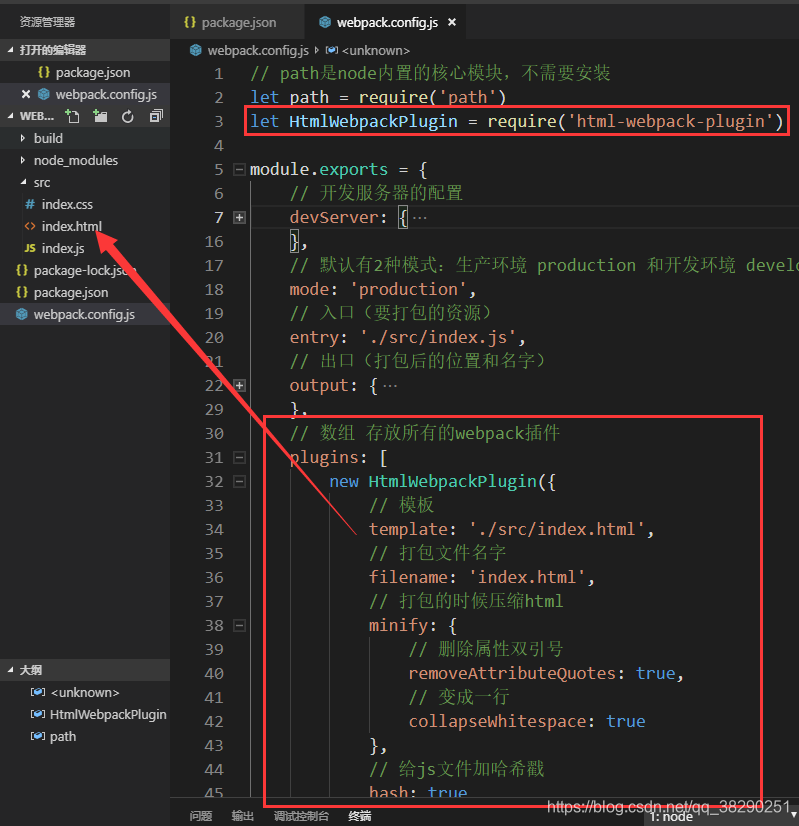
// path是node内置的核心模块,不需要安装
let path = require('path')
let HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// 开发服务器的配置
devServer: {
// 配置端口号
port: 3000,
// 是否显示进度条
progress: true,
// 作为静态服务的文件夹
contentBase: './build',
// 是否压缩
compress: true
},
// 默认有2种模式:生产环境 production 和开发环境 development
mode: 'production',
// 入口(要打包的资源)
entry: './src/index.js',
// 出口(打包后的位置和名字)
output: {
// 打包后的文件名 添加hash就是为了每次修改都是最新文件,防止加载缓存.只显示8位
filename: 'bundle.[hash:8].js',
// 打包后的路径,路径必须是一个绝对路径
// resolve可以将相对路径解析成绝对路径
// __dirname意思是在当前目录下解析生成一个dist2目录
path: path.resolve(__dirname, 'build')
},
// 数组 存放所有的webpack插件
plugins: [
new HtmlWebpackPlugin({
// 模板
template: './src/index.html',
// 打包文件名字
filename: 'index.html',
// 打包的时候压缩html
minify: {
// 删除属性双引号
removeAttributeQuotes: true,
// 变成一行
collapseWhitespace: true
},
// 给js文件加哈希戳
hash: true
})
]
}5、样式处理1
loader 的作用:将源代码进行转化
loader 的特点:单一、功能明确
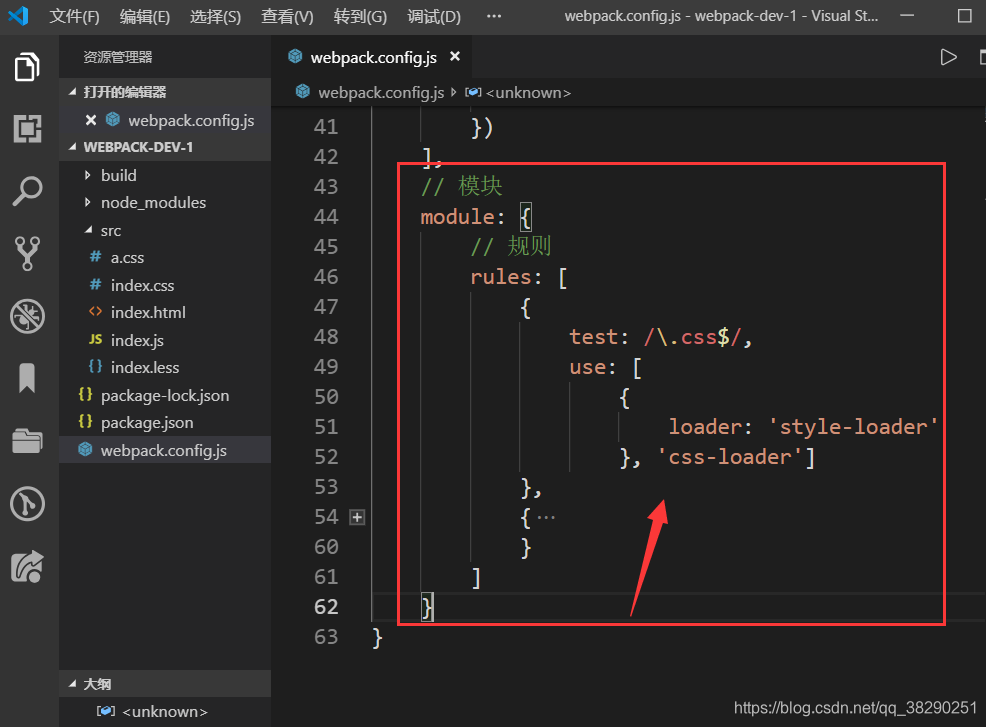
loader 的解析顺序:从右往左执行,从下往上执行
css-loader 处理css文件,负责解析 @import 语法、路径
style-loader 将 css 插入到 head 标签中
安装:
npm install css-loader style-loader -D配置:

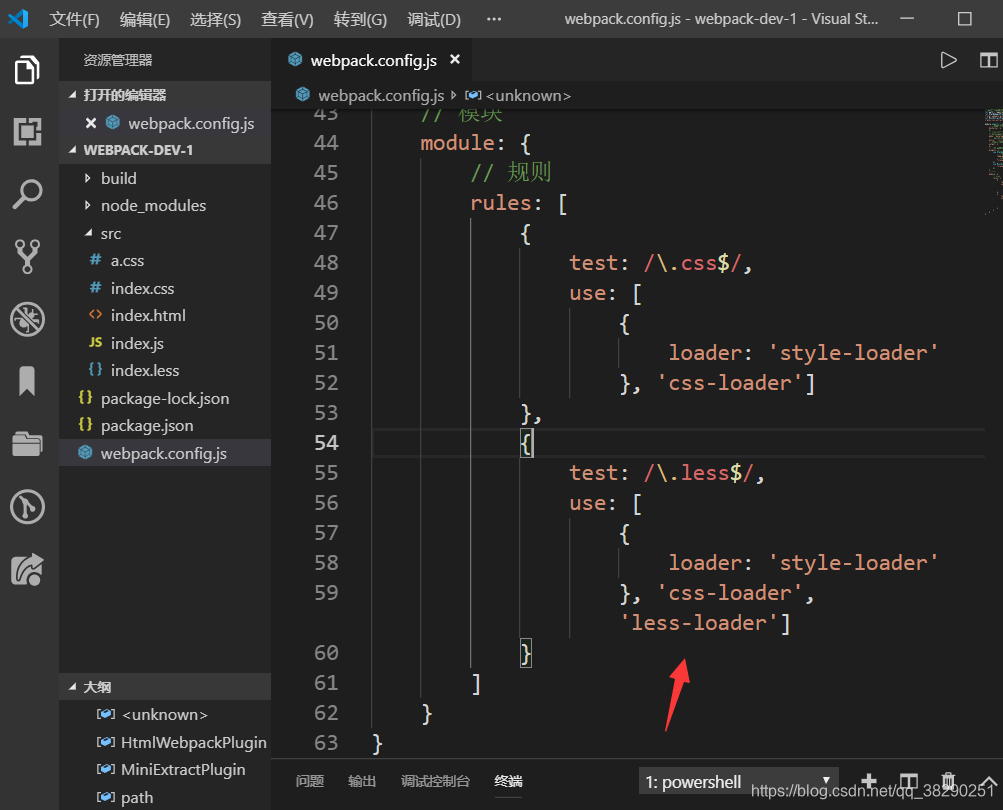
less-loader 将 less 语法转换为 css
安装:
npm install less less-loader -D配置:

类似的样式处理器例如 sass node-sass sass-loader 和 stylus stylus-loader 的用法同上
6、样式处理2
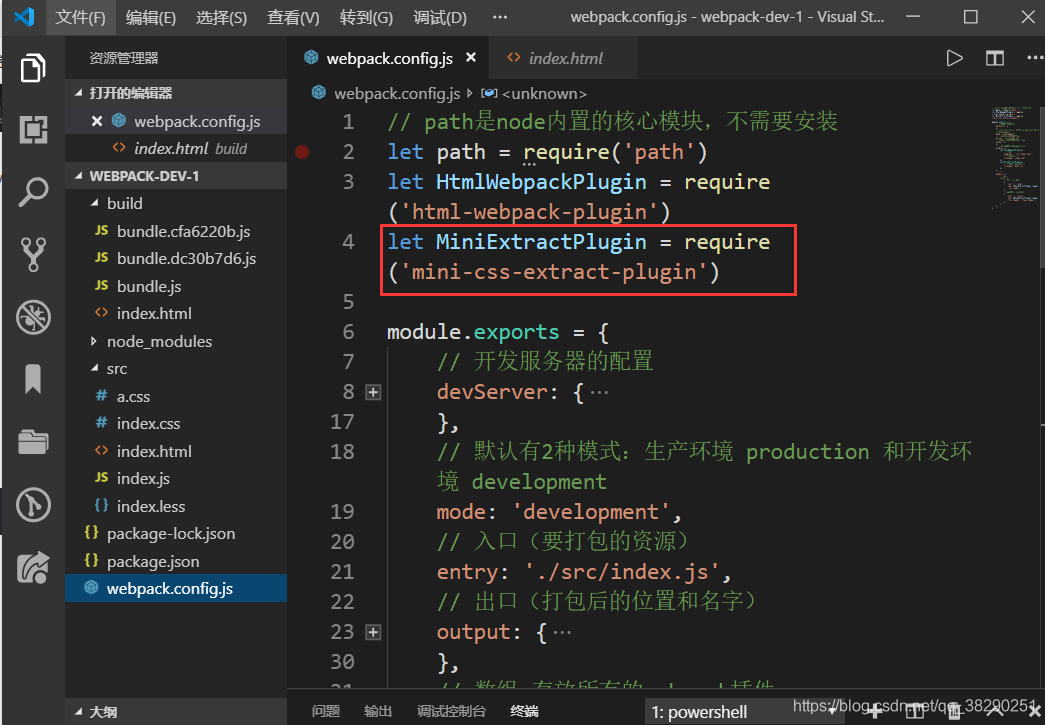
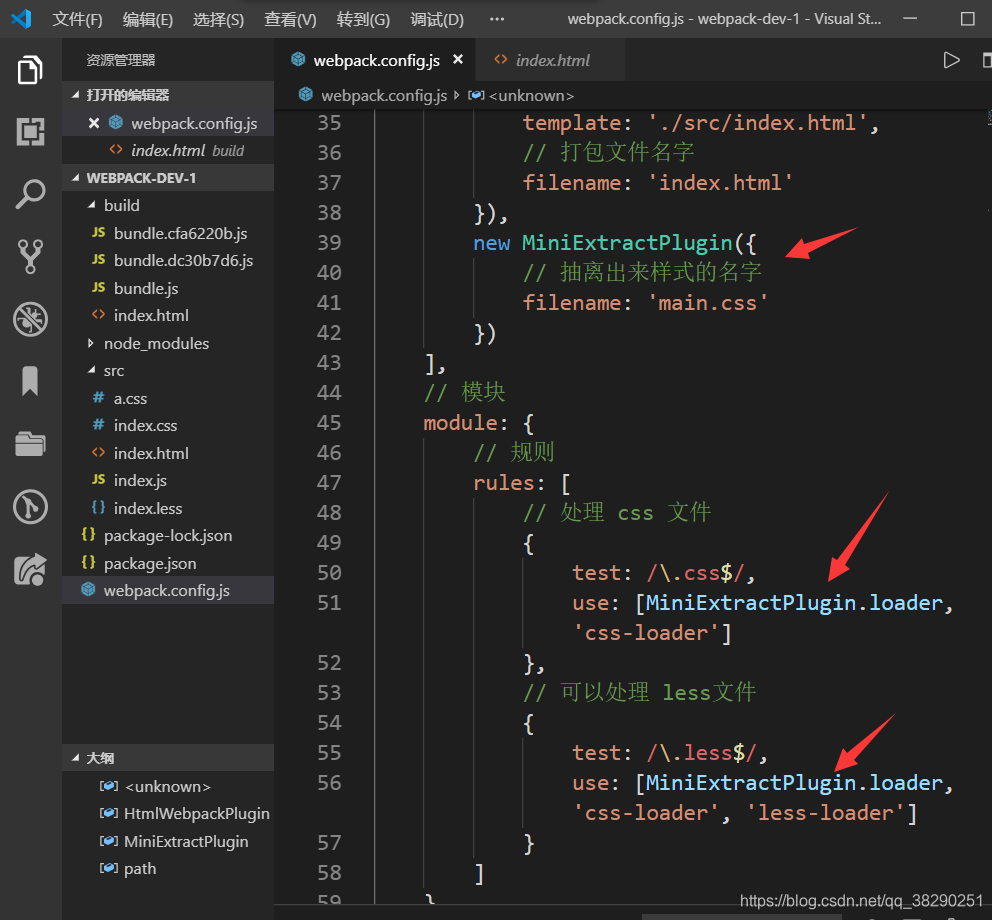
抽离 css 插件:mini-css-extract-plugin
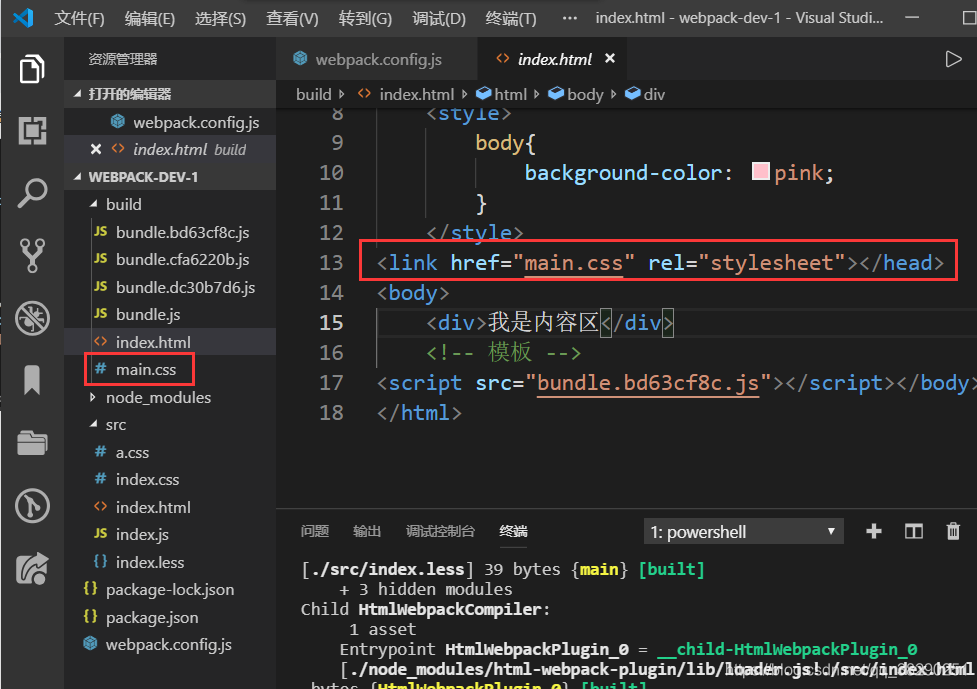
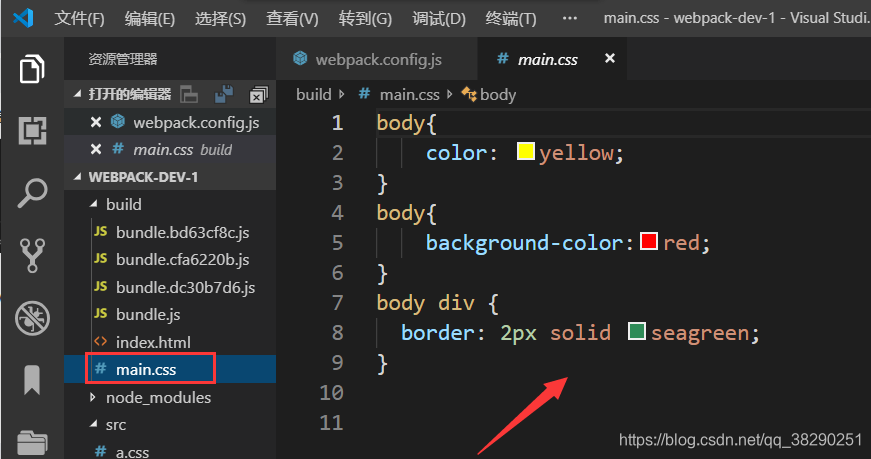
将样式抽离成单独的.css文件,并以link方法引入到 index.html 文件中
插件都是类,插件的使用顺序没有先后
安装:
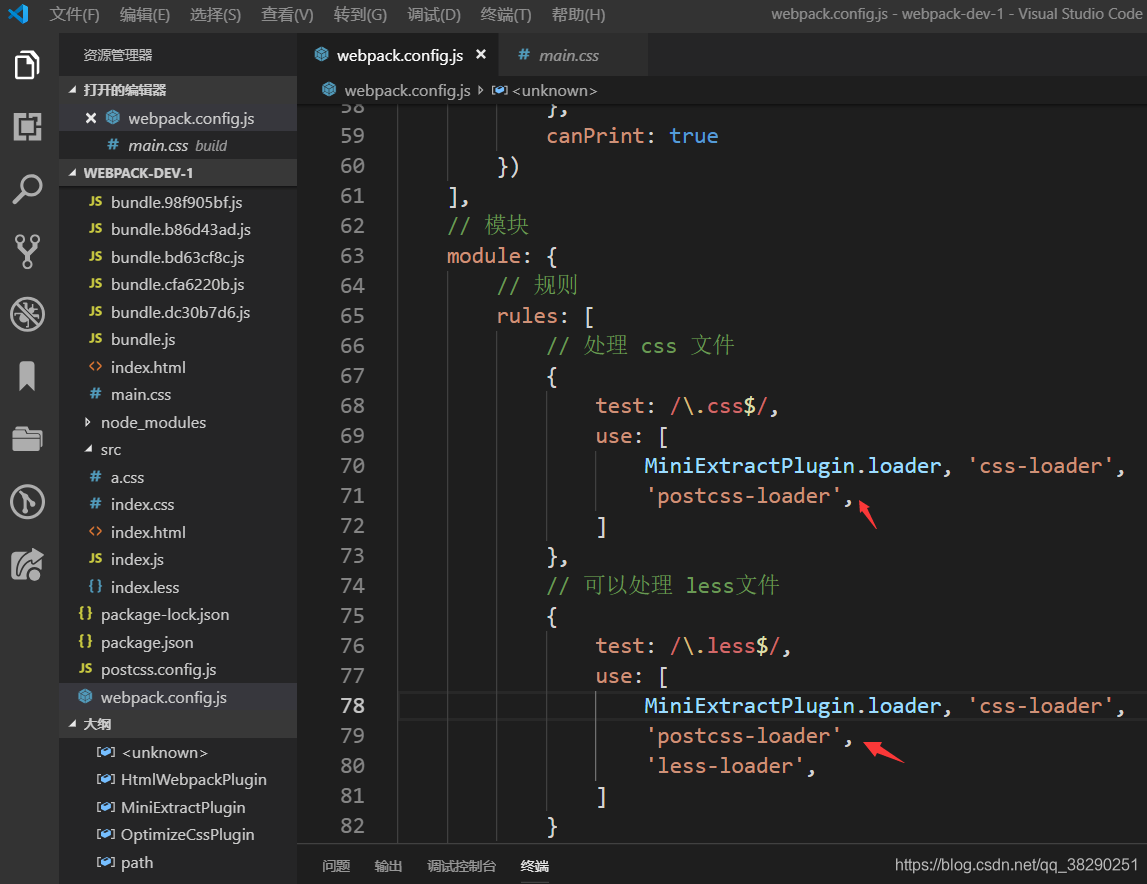
npm install mini-css-extract-plugin -D配置:

不要直接插入到 head 标签中,而是使用插件抽离在专门的.css文件中

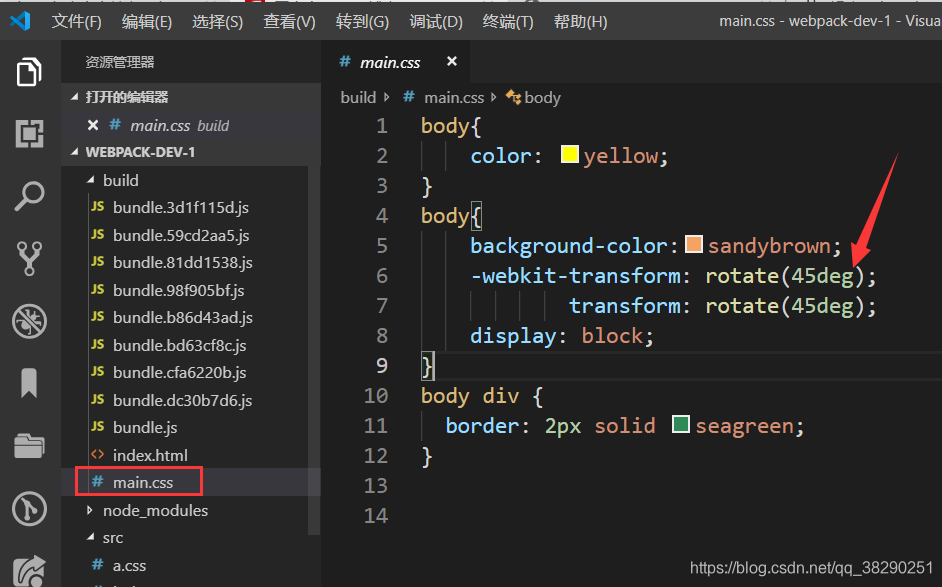
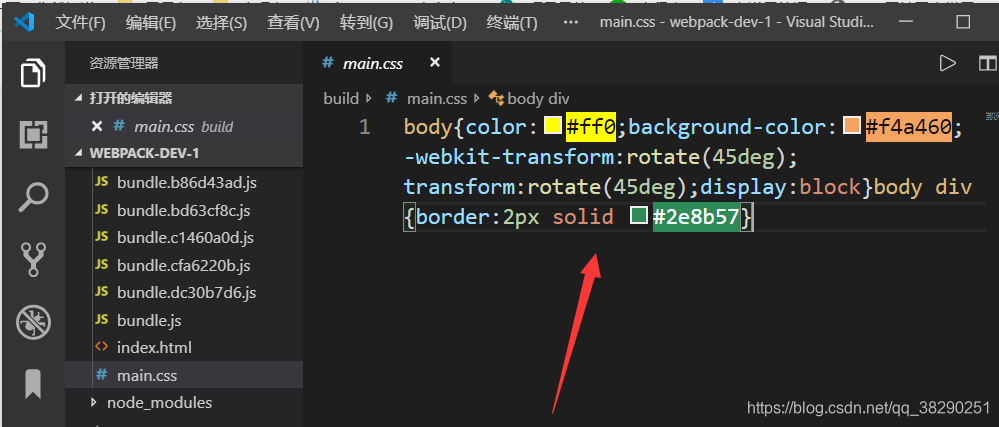
通过打包 npm run build 测试是否抽离成功:


自动添加浏览器前缀插件:autoprefixer
需要用到 postcss-loader
安装:
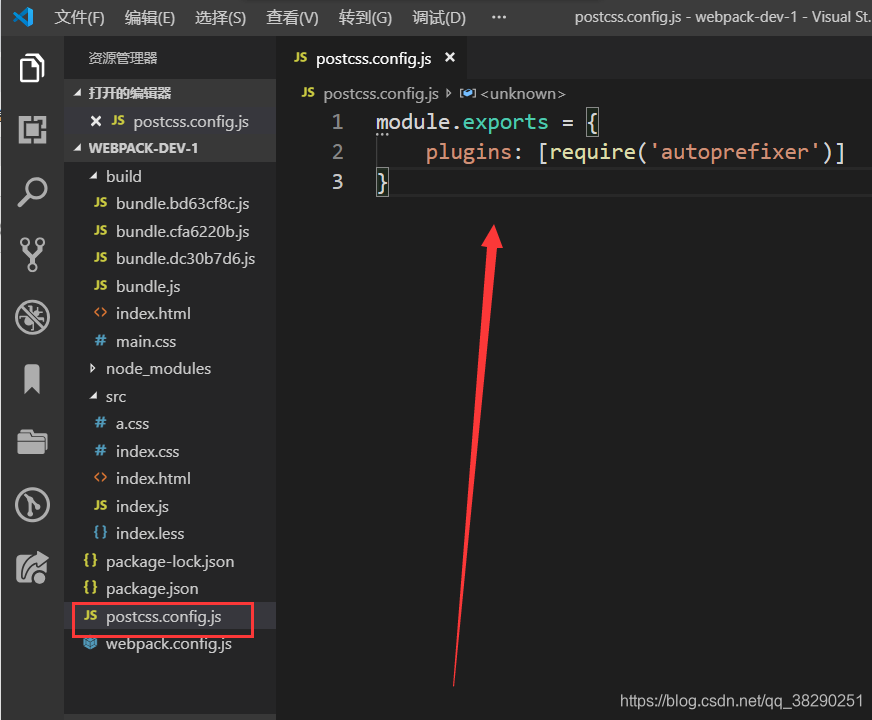
npm install postcss-loader autoprefixer -D配置:

需要添加 autoprefixer 配置文件:postcss.config.js

在webpack4+版本下需要在 package.json 配置:
"browserslist": [
"defaults",
"not ie < 11",
"last 2 versions",
"> 1%",
"iOS 7",
"last 3 iOS versions"
]打包查看是否配置成功:

虽然样式已经抽离成功,但是打包后的样式文件并没有压缩。
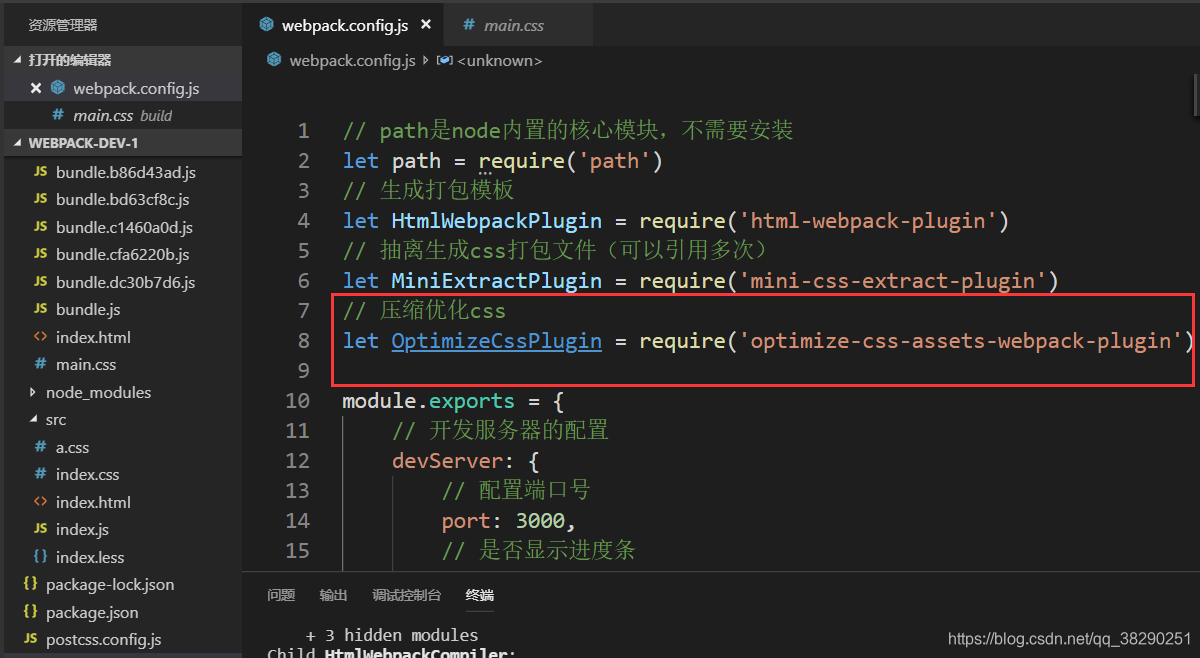
优化压缩 css 插件:optimize-css-assets-webpack-plugin
安装:
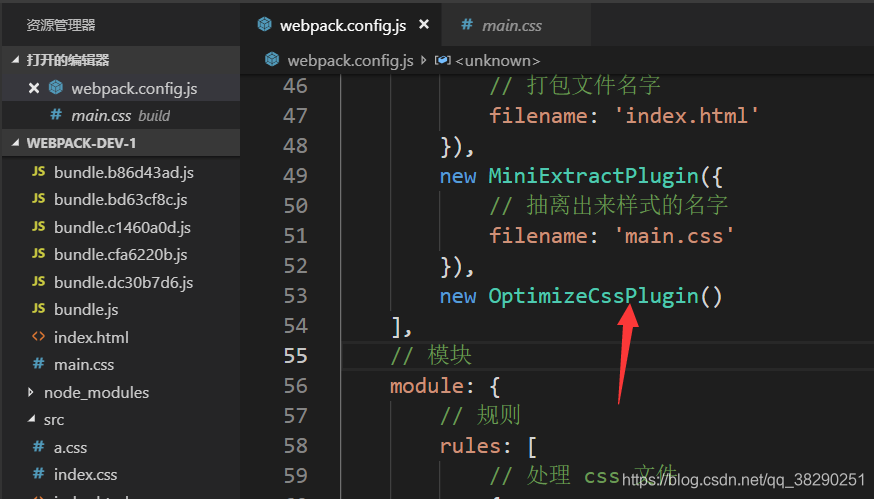
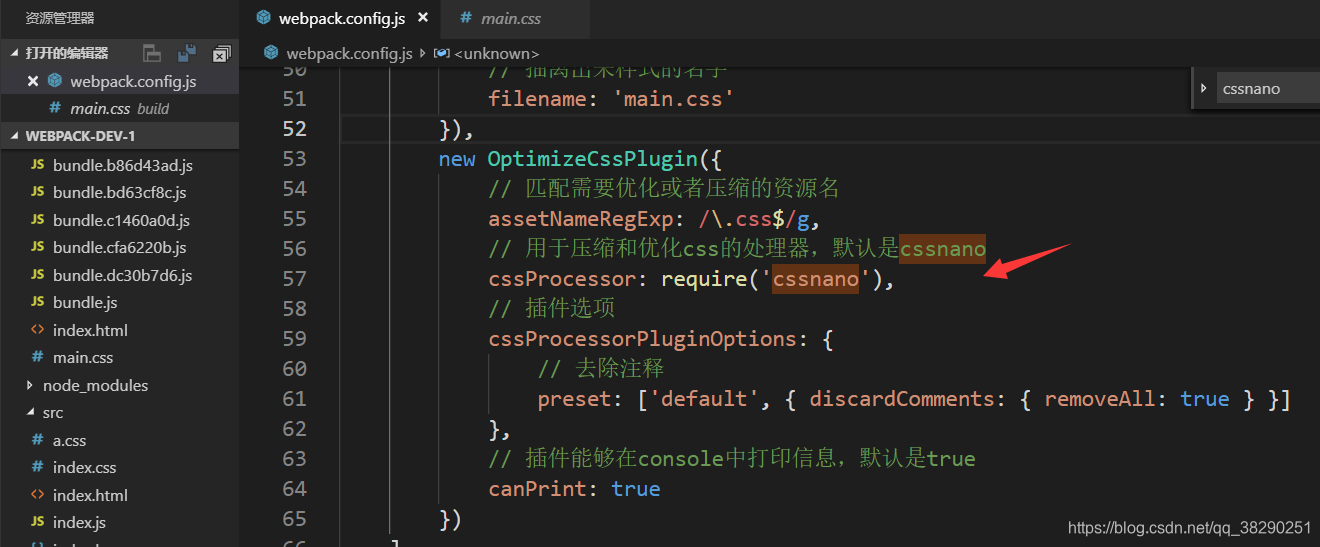
npm install optimize-css-assets-webpack-plugin -D配置:

普通压缩:

使用cssnano配置规则:

打包查看 css 是否压缩成功:

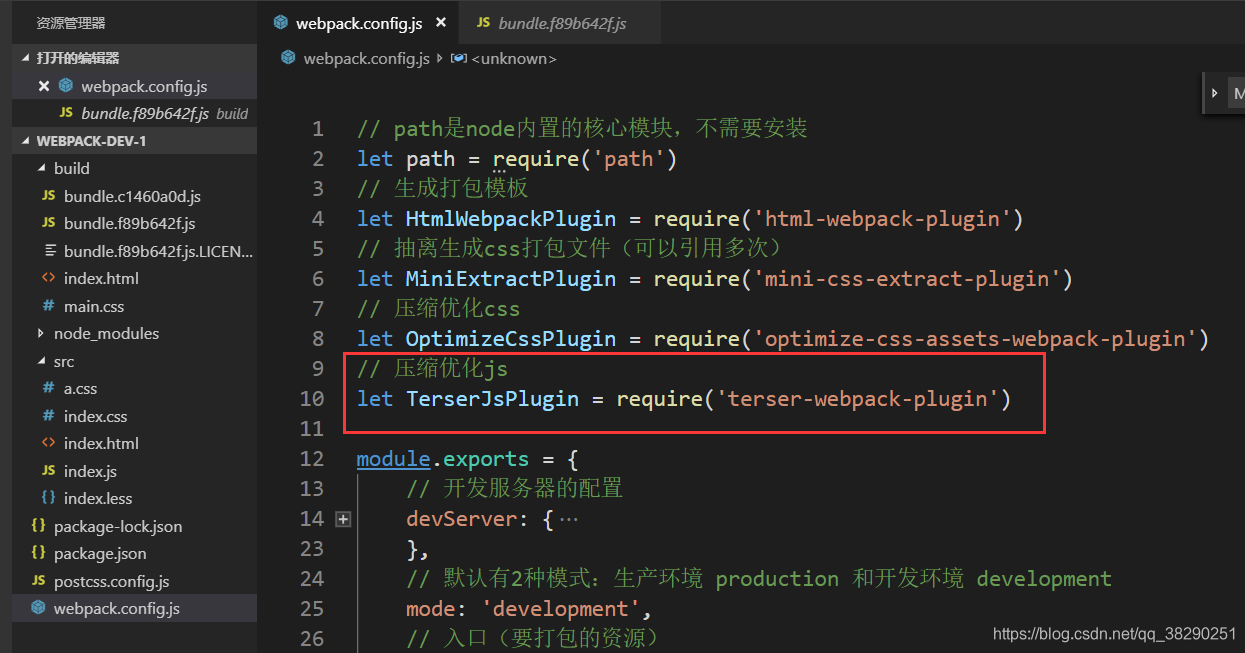
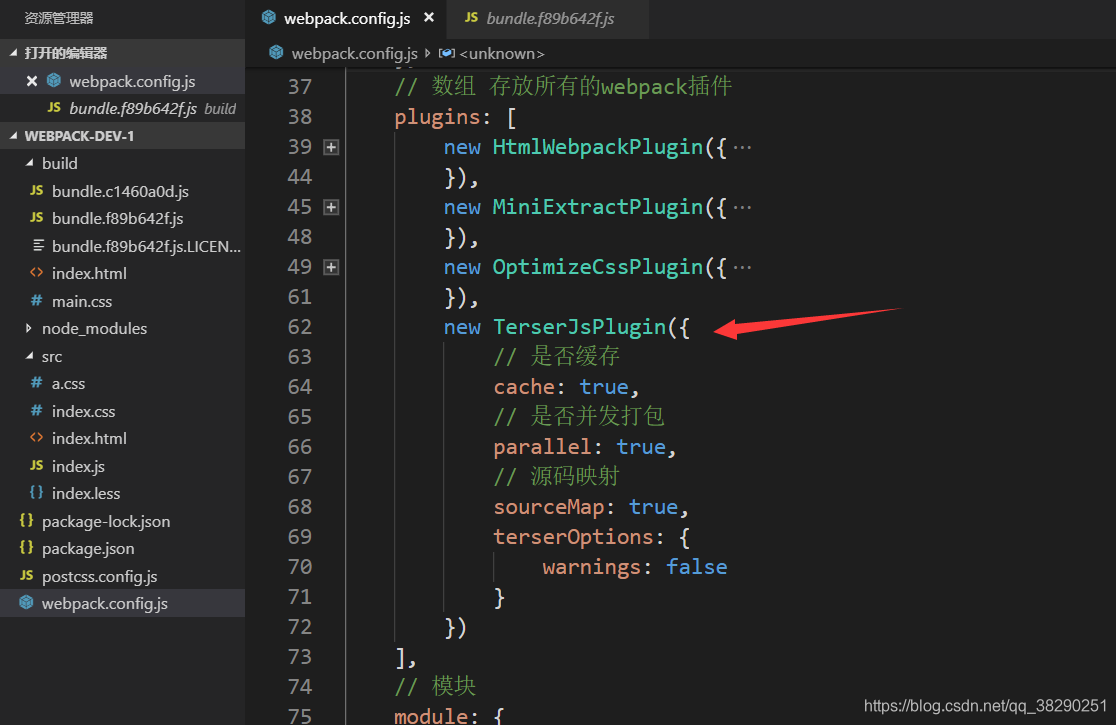
优化压缩 js 插件:terser-webpack-plugin
用 terser-webpack-plugin 替换掉 uglifyjs-webpack-plugin 解决 uglifyjs 不支持es6语法问题
安装:
npm install terser-webpack-plugin -D配置:


7、转换ES6语法
ES6 转 ES5 插件:babel-loader @babel/core @babel/preset-env
@babel/core 是 babel 的核心模块,调用transform 方法对语法进行转换
@babel/preset-env 将标准语法转换为低级语法
安装:
npm install babel-loader @babel/core @babel/preset-env配置:
module: {
rules: [
{
test: /\.js$/,
use: {
loader: 'babel-loader',
options: {
presets: [
'@babel/preset-env'
]
}
}
}
]
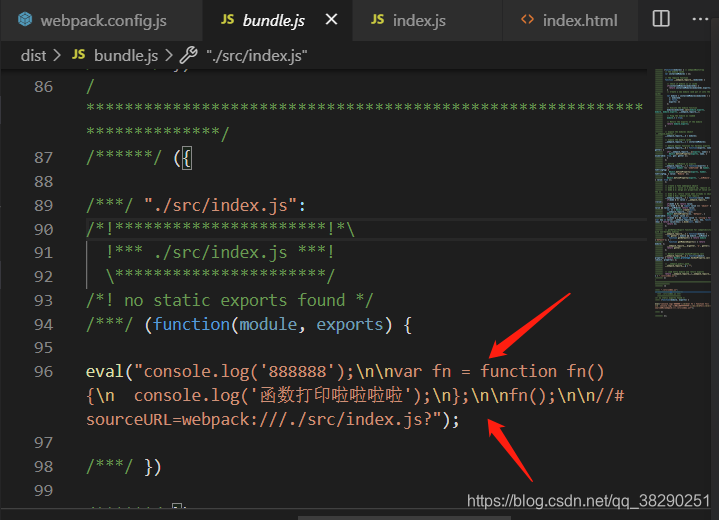
}打包后发现语法已经成功转换:

转换ES7高级语法插件:@babel/plugin-proposal-class-properties
安装:
npm install @babel/plugin-proposal-class-properties -D配置:
module: {
rules: [
{
test: /\.js$/,
use: {
loader: 'babel-loader',
options: {
presets: [
'@babel/preset-env'
],
plugins: ['@babel/plugin-proposal-class-properties']
}
}
}
]
}8、