本文软件是网友
Frank Yang推荐的;
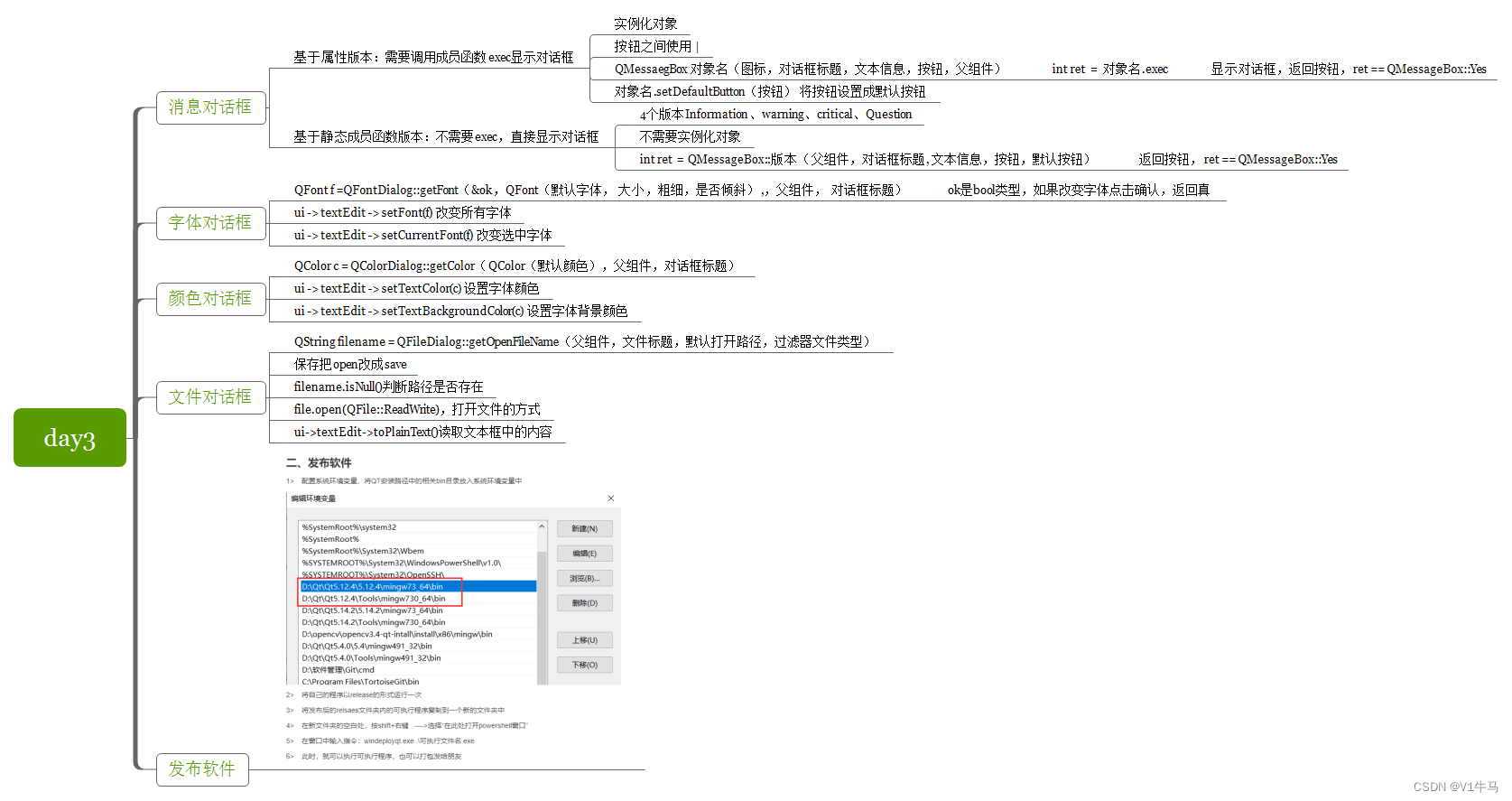
什么是 SimpleMindMap ?
Simple Mind Map是一个简单、强大的Web思维导图库,不依赖任何特定框架,可以帮助你快速开发思维导图产品。同时Simple Mind Map也是一个思维导图软件。无论你是开发者,还是使用者,只要喜欢思维导图,都能在这个项目里找到你需要的。
软件特性
- 插件化架构,除核心功能外,其他功能作为插件提供,按需使用,减小打包体积
- 支持逻辑结构图、思维导图、组织结构图、目录组织图、时间轴(横向、竖向)、鱼骨图等结构
- 内置多种主题,允许高度自定义样式,支持注册新主题
- 节点内容支持文本(普通文本、富文本)、图片、图标、超链接、备注、标签、概要
- 节点支持拖拽(拖拽移动、自由调整)、多种节点形状,支持使用
DDM完全自定义节点内容 - 支持画布拖动、缩放
- 支持鼠标按键拖动选择和
Ctrl+左键两种多选节点方式 - 支持导出为
json、png、svg、pdf、markdown、xmind,支持从json、xmind、markdown导入 - 支持快捷键、前进后退、关联线、搜索替换、小地图、水印
- 提供丰富的配置,满足各种场景各种使用习惯
Simple Mind Map 除了 web 在线版外,还支持 Windows、Mac、Linux平台的客户端。官方提供了百度盘下载和 github 下载

如果你不想安装,可以去在线体验:https://wanglin2.github.io/mind-map
安装
在群晖上以 Docker 方式安装。
在注册表中搜索 shuiche ,选择第一个 shuiche/mind-map,版本选择 latest。
本文写作时,
latest对应的版本为v0.5.0;

端口
本地端口不冲突就行,不确定的话可以用命令查一下
# 查看端口占用
netstat -tunlp | grep 端口号
| 本地端口 | 容器端口 |
|---|---|
3055 | 8080 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 运行容器
docker run -d \
--restart unless-stopped \
--name simplemindmap \
-p 3055:8080 \
shuiche/mind-map
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'
services:
smm:
image: shuiche/mind-map
container_name: simplemindmap
restart: unless-stopped
ports:
- 3055:8080
然后执行下面的命令
# 新建文件夹 simplemindmap
mkdir -p /volume1/docker/simplemindmap
# 进入 simplemindmap 目录
cd /volume1/docker/simplemindmap
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
运行
在浏览器中输入 http://群晖IP:3055 就能看到主界面

但是现在你点 新建、打开 都会提示 :你的浏览器可能不支持,建议使用最新版本的Chrome浏览器

在浏览器的 开发者工具 ,会看到下面的错误

其实这个问题在双链笔记 Logseq 中已经遇到过了,showOpenFilePicker() 和 showSaveFilePicker() 需要在 https 环境中使用,所以我们要进行反代处理
文章传送门:双链笔记Logseq的安装指南

反向代理
老苏是在 Tailscale + npm 方案上做的测试,还不了解的同学可以去看看
文章传送门: 用自定义域名访问Tailscale节点

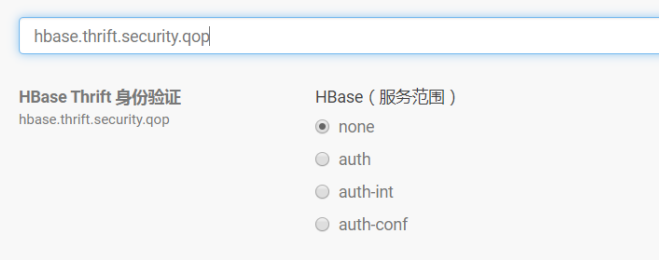
SSL 中没问题的话就全部勾选了

重新在浏览器中打开反代的域名,就可以正常使用了
格式
导入支持 .smm、.json、.xmind、.xlsx、.md 文件

导出还支持图片、SVG 和 PDF 等

如果你是开发人员,官方提供了比较详细的开发文档:https://wanglin2.github.io/mind-map/#/doc/zh/introduction/
参考文档
wanglin2/mind-map: 一个还算强大的Web思维导图。A relatively powerful web mind map.
地址:https://github.com/wanglin2/mind-map
思绪思维导图
地址:https://wanglin2.github.io/mind-map/#/index