11. 微积分 - 偏导数方向导数
news2026/2/8 7:23:19
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/965632.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
springboot配置ym管理各种日记(log)
1:yml配置mybatis_plus默认日记框架
mybatis-plus:#这个作用是扫描xml文件生效可以和mapper接口文件使用,#如果不加这个,就无法使用xml里面的sql语句#启动类加了MapperScan是扫描指定包下mapper接口生效,如果不用MapperScan可以在每一个mapp…
2023.9.2 关于 JVM 垃圾回收机制(GC)
目录 为什么要有垃圾回收机制?
STW(Stop The World)问题
垃圾回收机制主要回收哪个内存区域?
垃圾对象判断算法
引用计数算法
可达性分析算法
垃圾对象回收算法
标记清除算法
复制算法
标记整理算法
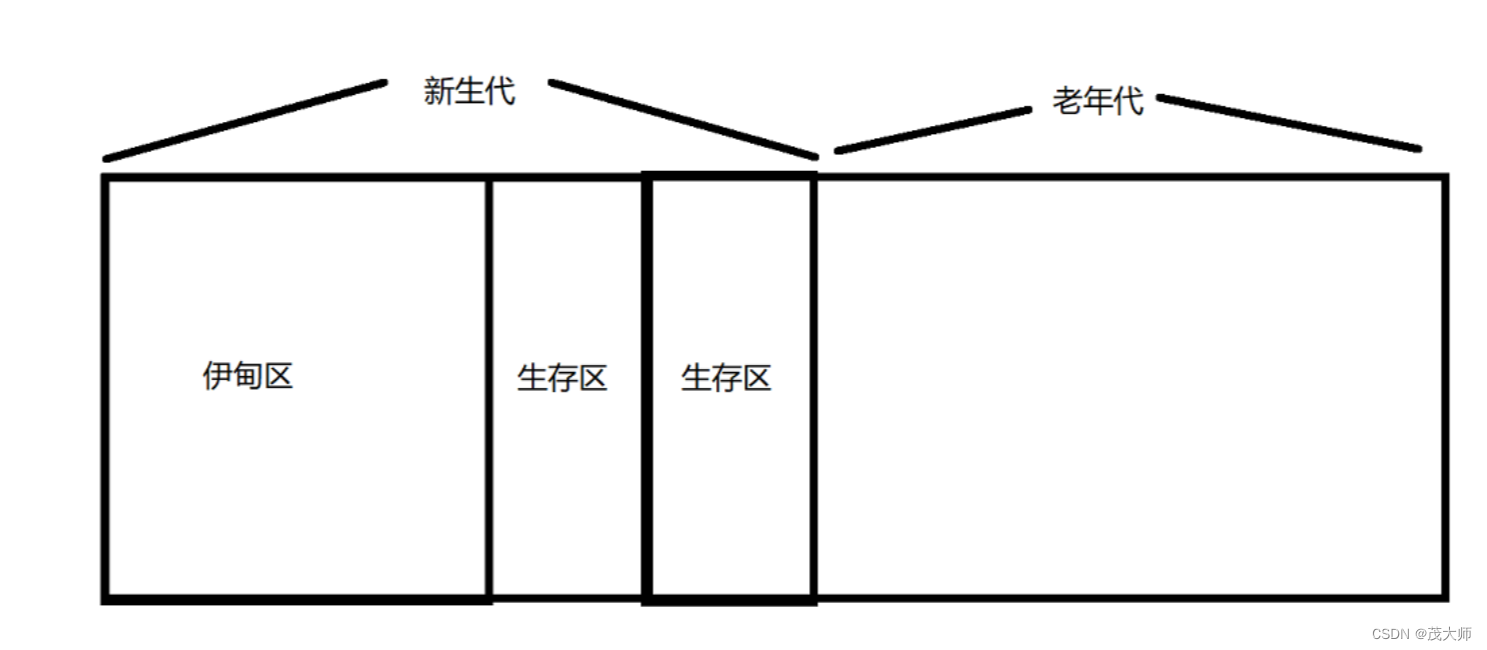
分代算法 为什么要有垃圾回收机制? 自动…
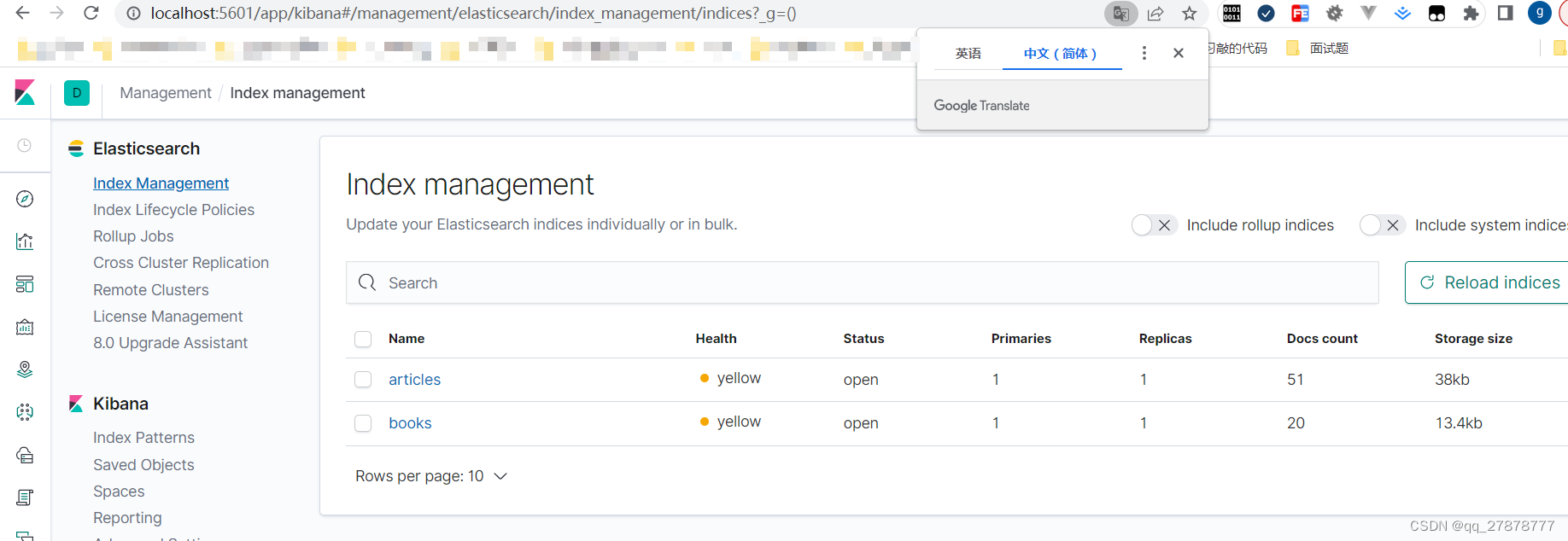
thinkphp中使用Elasticsearch 7.0进行多表的搜索
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、thinkphp中使用Elasticsearch 7.0进行多表的搜索二、使用步骤1.引入库2.读入数据 总结 前言
提示:thinkphp中使用Elasticsearch 7.0进行多表的…
stable diffusion实践操作-批次出图
系列文章目录
stable diffusion实践操作 文章目录 系列文章目录前言一、批次出图介绍1.1 webUI设置1.2 参数介绍 二、批次出图使用2.1 如何设置2.1 效果展示 总结 前言
本章主要介绍SD批次出图。 想要一次产生多张图片的时候使用。 一、批次出图介绍
1.1 webUI设置 1.2 参数…
[管理与领导-65]:IT基层管理者 - 辅助技能 - 4- 乌卡时代(VUCA )
前言:
大多数IT人,很勤奋,但都没有职业规划,被工作驱动着前行,然而,作为管理者,你就不能没有职业规划思维,因为你代表一个团队,你的思维决定了一个团队的思维。本文探讨…
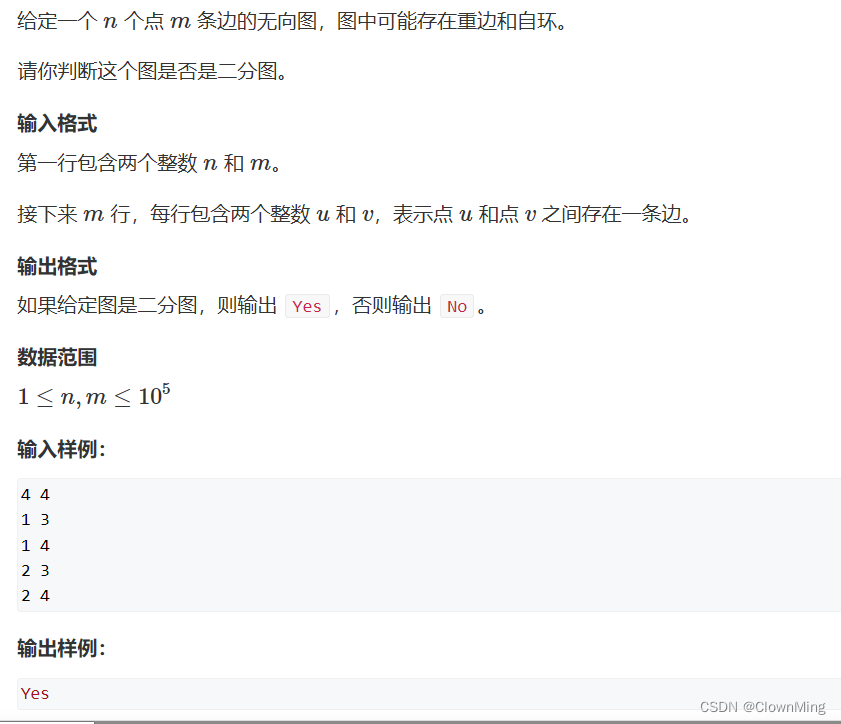
2023-9-2 染色法判定二分图
题目链接:染色法判定二分图 #include <iostream>
#include <cstring>
#include <algorithm>using namespace std;const int N 100010l, M 200010;int n, m;
int h[N], e[M], ne[M], idx;int color[N];void add(int a, int b)
{e[idx] b, ne[id…
CSS中border-radius的来美化table的实战方案
border-radius是一种CSS属性,用于设置元素的边框的圆角程度。其具体的用法如下:
设置一个值:可以为元素设置一个单一的圆角半径,这个半径将应用于元素的四个角。例如:
div {border-radius: 10px;
}设置四个值&#x…
vue Cesium接入在线地图
Cesium接入在线地图只需在创建时将imageryProvider属性换为在线地图的地址即可。 目录
天地图
OSM地图
ArcGIS 地图
谷歌影像地图 天地图
//矢量服务let imageryProvider new Cesium.WebMapTileServiceImageryProvider({url: "http://t0.tianditu.com/vec_w/wmts?s…
创建性-构造者设计模式
前言 我们在使用Retrofit等这些第三方框架的时候,发现他们的使用都很方便,比如Retrofit retrofit new Retrofit.Builder().build(),和我们通常直接new一个对象不同,他是交给Builder类,通过build()函数来构造一个Retro…
解决Ubuntu 或Debian apt-get IPv6问题:如何设置仅使用IPv4
文章目录 解决Ubuntu 或Debian apt-get IPv6问题:如何设置仅使用IPv4 解决Ubuntu 或Debian apt-get IPv6问题:如何设置仅使用IPv4
背景:
在Ubuntu 22.04(包括 20.04 18.04 等版本) 或 Debian (10、11、12)系统中,当你使用apt up…
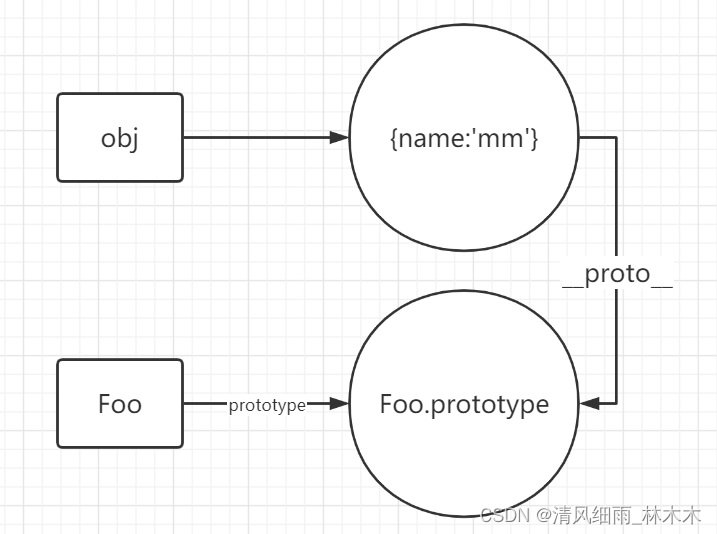
JS中的new操作符
文章目录 JS中的new操作符一、什么是new?二、new经历了什么过程?三、new的过程分析四、总结 JS中的new操作符 参考:https://www.cnblogs.com/buildnewhomeland/p/12797537.html 一、什么是new?
在JS中,new的作用是通过…
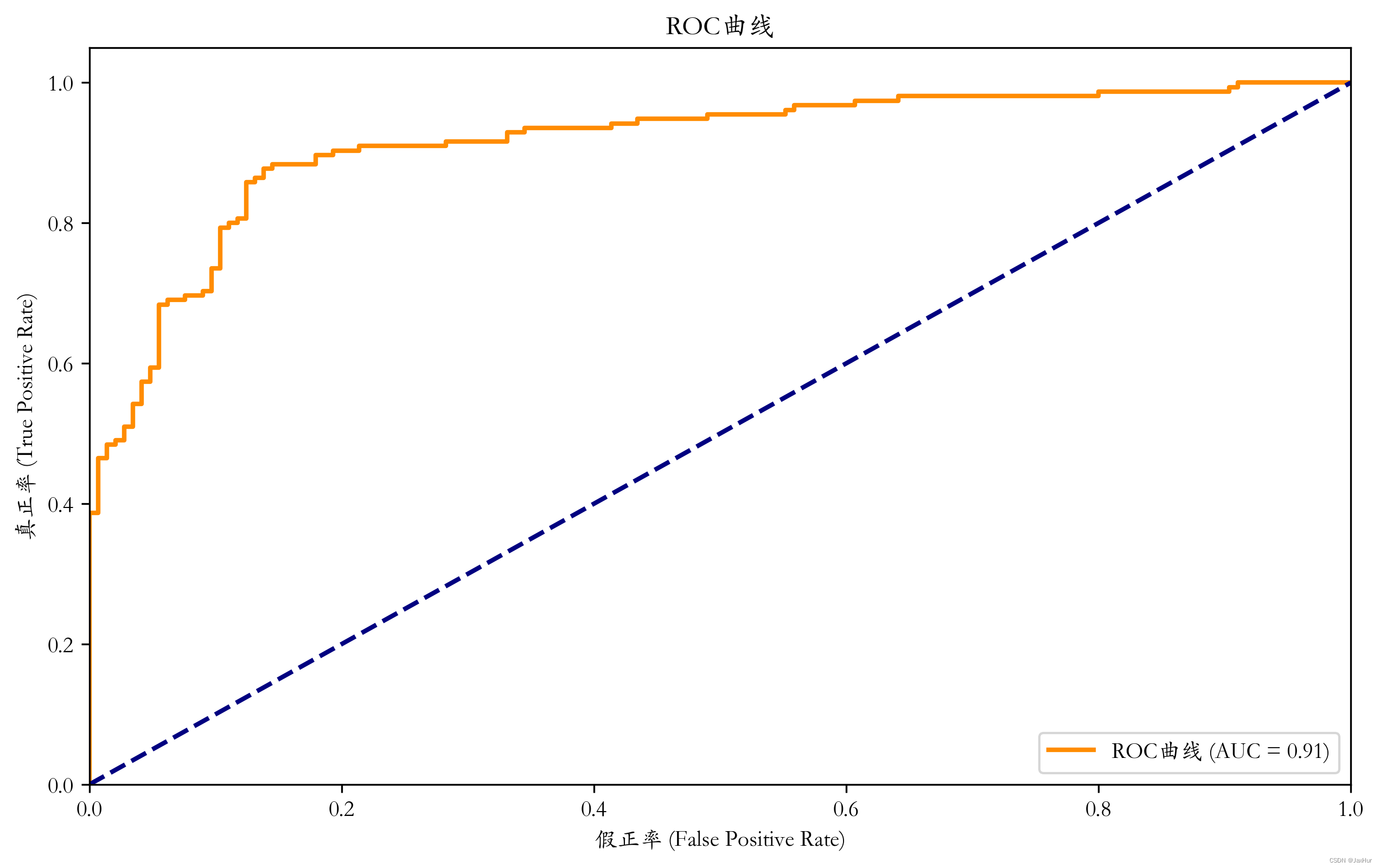
【分类】分类性能评价
评价指标
1、准确率、召回率、精确率、F-度量、ROC
属于各类的样本的并不是均一分布,甚至其出现概率相差很多个数量级,这种分类问题称为不平衡类问题。在不平衡类问题中,准确率并没有多大意义,我们需要一些别的指标。
通…
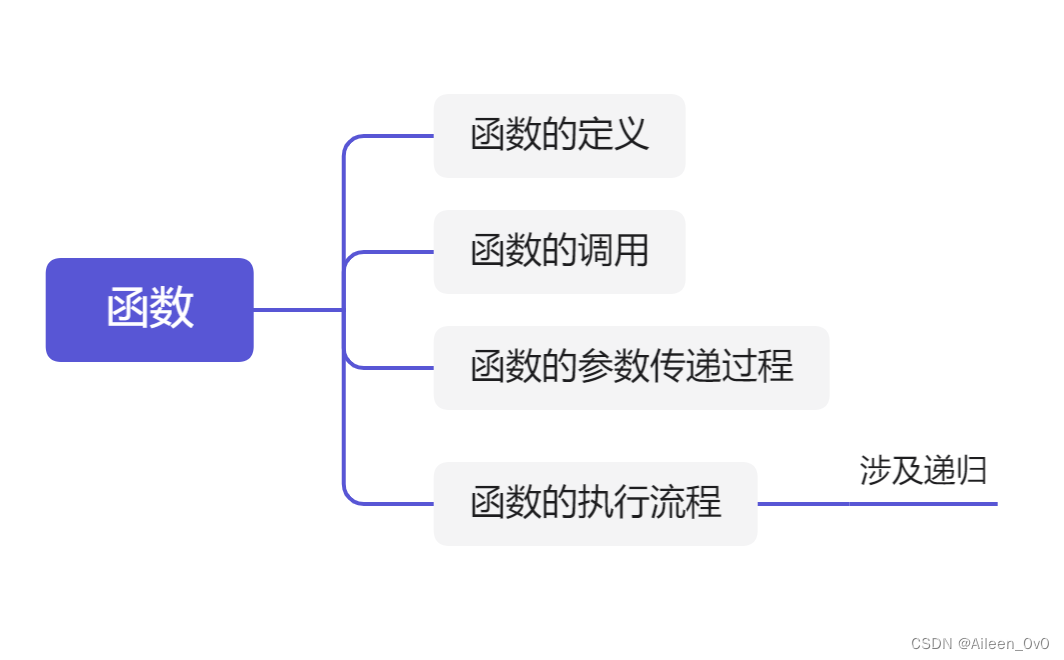
PYTHON知识点学习-函数(下)
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由 Aileen_0v0🧸 原创 CSDN首发🐒 如…
Mac安装brew、mysql、redis
mac安装brew mac安装brewmac安装mysql并配置开机启动mac安装redis并配置开机启动 mac安装brew
第一步:执行.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"第二步:输入开机密码
第三…
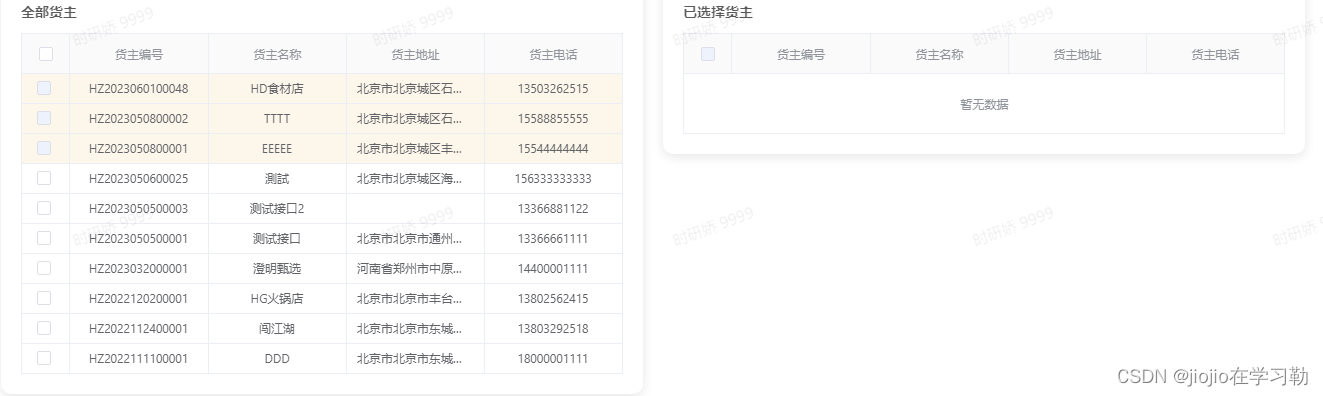
element+vue table表格全部数据和已选数据联动
1.组件TableChoose
<template><div class"tableChooseBox"><div class"tableRow"><div class"tableCard"><div class"tableHeadTip">全部{{ labelTitle }}</div><slot name"body" …
《奥本海默》热映,Sam Altman 会是下个他吗?
撰文:Nathan Gardels 来源:Noema 治理可能摧毁社会的技术。 图片来源:由无界AI生成 电影导演克里斯托弗 - 诺兰(Christopher Nolan)说,他曾与正在经历“奥本海默时刻”的人工智能科学家交谈过,他…
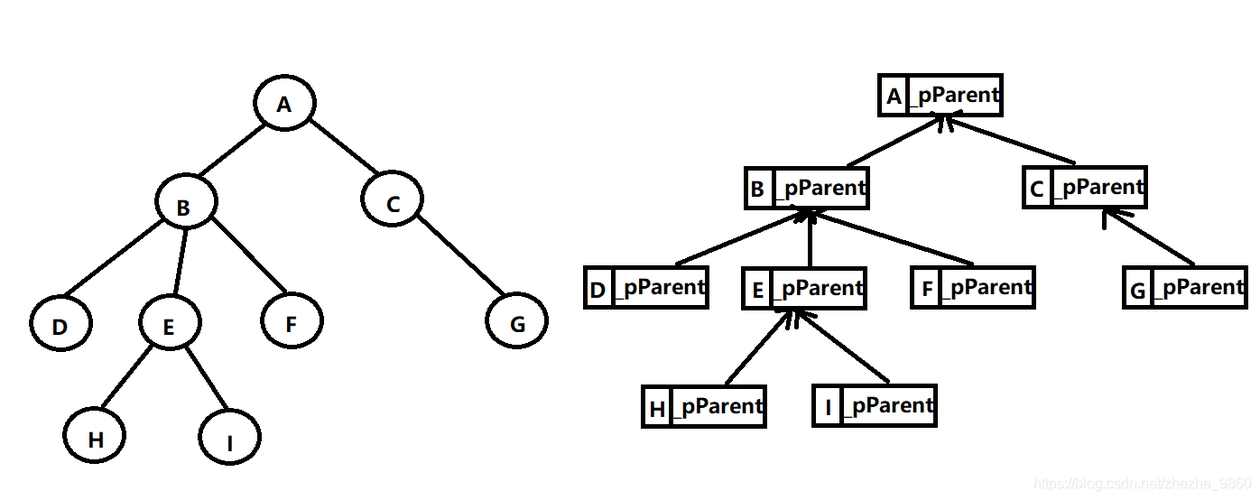
JavaScript 实现树形结构和一维数组互相转换
背景
树形结构和一维数组是开发中很容易碰到的情况,也是面试中很容易碰到的手撕题目
实现
一、一维数组转树形结构
FROM
const source [{ id: 1, name: "张三", pid: 0 },{ id: 2, name: "李四", pid: 1 },{ id: 3, name: "王五&qu…
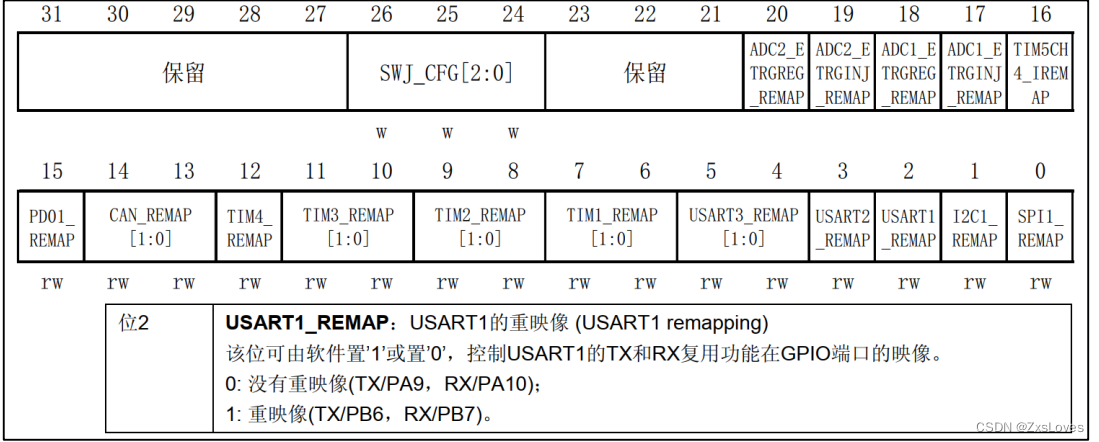
【【STM32--28--IO引脚的复用功能】】
STM32–28–IO引脚的复用功能
STM32的IO复用功能 何为复用? 我们先了解一下何为通用 IO端口的输入或输出是由GPIO外设控制,我们称之为通用 复用: IO端口的输入或者是输出是由其他非GPIO外设控制就像经常说的USART 由 DR寄存器进行输出
STM32的IO复用功…
Python学习教程:集合操作的详细教程
前言
大家早好、午好、晚好吖 ❤ ~欢迎光临本文章 Python中有两种可以遍历的容器类型: 序列类型:包含字符串、列表、元祖 序列类型是线性表,就像数组一样,是在内存中开辟一块连续空间,连续存储的, 那么查找…
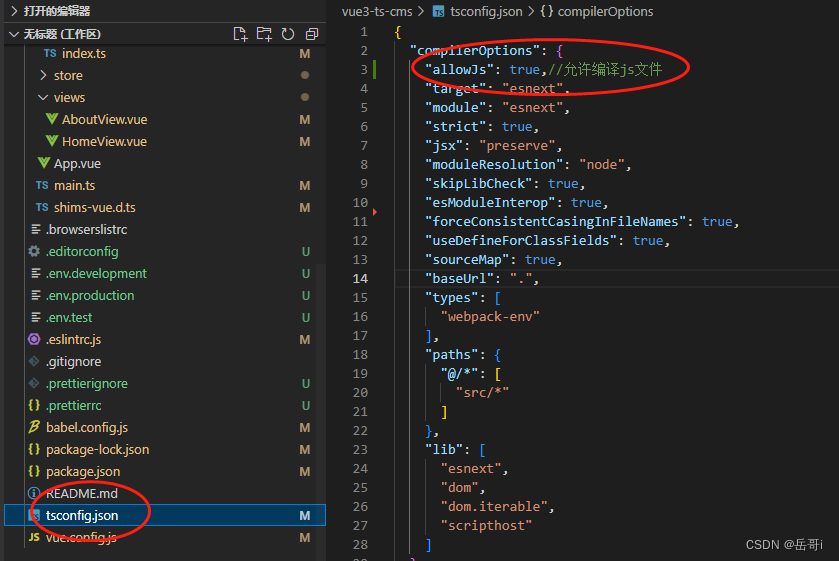
前端vue3+ts架构
1、vue creat 项目名称
选择自定义 选择需要的依赖 选择vue3 一路enter,选择eslistprettier 继续enter,等待安装 按步骤操作,项目启动成功 2、vscode安装5款插件 2、代码保存自动格式化,保证每个开发人员代码一致,根目…





![[管理与领导-65]:IT基层管理者 - 辅助技能 - 4- 乌卡时代(VUCA )](https://img-blog.csdnimg.cn/bd74b0eaebd74ba7b678af58b858d5f1.png)