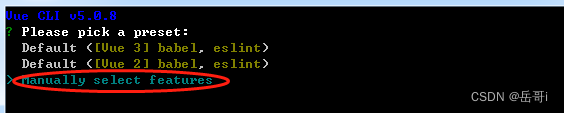
1、vue creat 项目名称
选择自定义

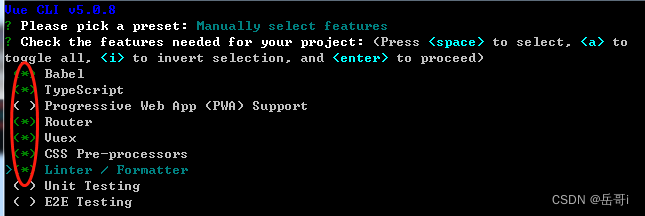
选择需要的依赖

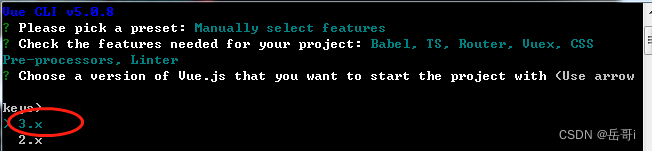
选择vue3

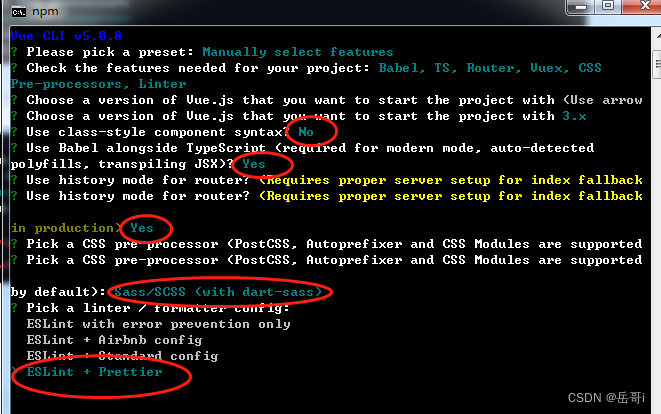
一路enter,选择eslist+prettier

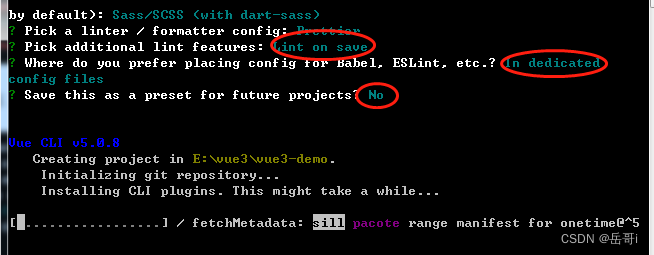
继续enter,等待安装

按步骤操作,项目启动成功

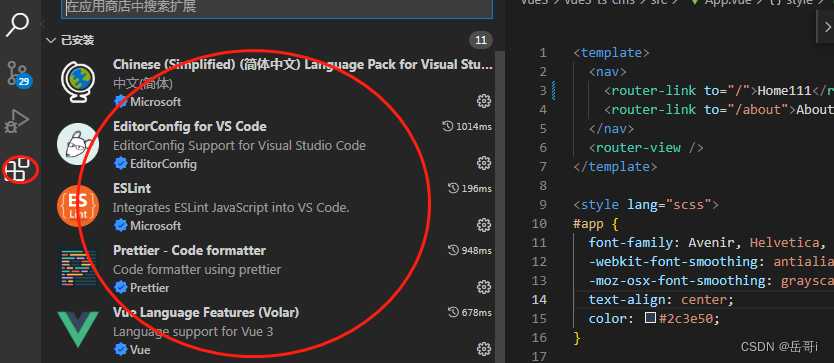
2、vscode安装5款插件

2、代码保存自动格式化,保证每个开发人员代码一致,根目录新建三个文件.editorconfig和.prettierrc和.prettierignore
.editorconfig文件如下,无论什么编辑器都按这个格式执行
# http://editorconfig.org
root = true
[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
trim_trailing_whitespace = true # 去除行首的任意空白字符
insert_final_newline = true # 始终在文件末尾插入一个新行
[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = false.prettierrc文件如下,保存代码格式化
{
"printWidth": 80,//每行多少代码
"semi": false, // 末尾使用分号
"singleQuote": true, // 全局使用单引号
"tabWidth": 2, //tab宽度为两个空格
"arrowParens": "avoid", //箭头函数参数只有一个时是否要小括号,avoid省略括号
"trailingComma": "none", // 末尾不加逗号
"proseWrap": "preserve" // 是否将 Markdown 文件中的文本换行 preserve保留
}.prettierignore文件如下,忽略某些效验
#忽略效验的文件
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*vscode右键格式化文档

使用prettier格式化设置
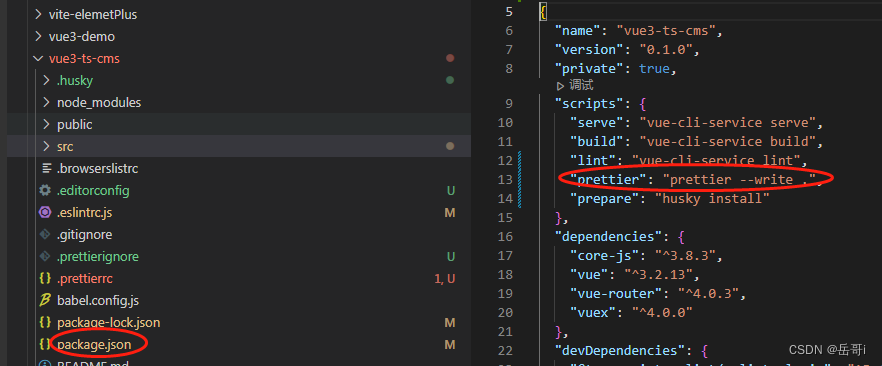
package.json中配置一键执行全部文件代码格式化

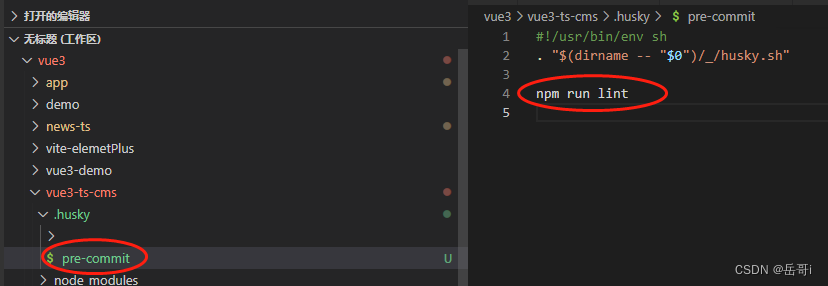
3、安装husky插件,保证git提交之前代码规范
npx husky-init && npm install修改husky中pre-commit文件,npm test为npm run lint

4、配置vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
publicPath: './', //打包后的应用中,所有 URL 都会带上的前缀
//配置代理
devServer: {
host: 'localhost',
port: 8080, // 端口号
open: true, // 自动启动浏览器
//所有的配置项
proxy: {
//配置
'/api': {
//代理名称,这里最好有一个
target: process.env.VUE_APP_BASE_API, // 后台接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/api': '/api' //路径重写
}
}
}
}
})
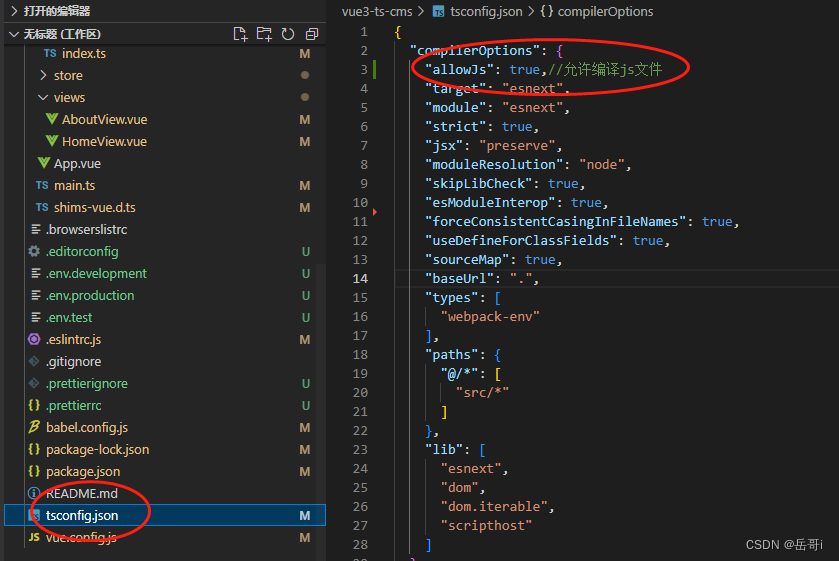
5、引入js必须在tsconfig.json文件配置 "allowJs": true

6、接口请求新建两个文件,配置如下
第一:axios.ts文件配置如下
// 引入axios
import axios from 'axios'
// 请求超时时间
const server = axios.create({
baseURL: process.env.VUE_APP_BASE_API,
timeout: 1000
// headers: {
// 'Content-Type': 'application/json'
// }
})
// 请求拦截器
server.interceptors.request.use(
res => {
// 每次发送请求之前判断是否存在token,如果存在,则统一在http请求的header都加上token,不用每次请求都手动添加了
// 即使本地存在token,也有可能token是过期的,所以在响应拦截器中要对返回状态进行判断
// const token = sessionStorage('Token')
// token && (request.headers.Authorization = token)
// if (request.method.toUpperCase() === 'POST') {
// request.headers['Content-Type'] = 'application/json;charset=utf-8'
// }
return res
},
error => {
return Promise.reject(error)
}
)
// 响应拦截器
server.interceptors.response.use(
res => {
return res.data
},
// 服务器状态码不是200的情况
error => {
return Promise.reject(error)
}
)
export default server
第二:api.ts文件配置如下,统一管理接口
import server from '@/axios'
interface LoginData {
username: string
password: string
}
export const testGetApi = () => server.get('/api/test')
export const testPostApi = (data: LoginData) => server.post('/api/login', data)第三:组件中接口调用如下
<template>
<el-table :data="tableData" style="width: 100%" @cell-click="hasChange">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
<div>{{ addressList }}</div>
</template>
<script lang="ts" setup>
import { onMounted, ref } from 'vue'
import { testGetApi } from '@/api'
let tableData = ref([])
let addressList = ref()
const testFun = async () => {
const res = await testGetApi()
console.log(res)
tableData.value = res.data.list
}
const hasChange = (row: any) => {
console.log(row.address)
addressList.value = row.address
}
onMounted(() => {
testFun()
})
</script>