目录
1. 多层框架/窗口定位
2. 下拉框处理
2.1 前端界面
2.2 代码
3. 针对 alert 弹窗进行操作
3.1 前端界面
3.2 代码
4. 文件提交
4.1 前端界面
4.2 代码
5. 显示等待
6. 操作浏览器滚动条
7. 截图
8. 浏览器关闭
9. 窗口切换
在上篇文章中,我们学习了 selenium 的一部分 API ,接下来我们将继续学习 selenium 的其他 API。
1. 多层框架/窗口定位
运行以下代码:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>frame</title>
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" />
<script type="text/javascript">$(document).ready(function(){
});
</script>
</head>
<body>
<div class="row-fluid">
<div class="span10 well">
<h3>frame</h3>
<iframe id="f1" src="inner.html" width="800", height="600">
#document
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>inner</title>
</head>
<body>
<div class="row-fluid">
<div class="span6 well">
<h3>inner</h3>
<iframe id="f2" src="http://www.baidu.com" width="700"height="500"></iframe>
<a href="javascript:alert('watir-webdriver better thanselenium webdriver;')">click</a>
</div>
</div>
</body>
</html>
</iframe>
</div>
</div>
</body>
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>
在展示的界面中,点击“click”,弹出如下图所示的对话框:

那么,对于以上的多层框架,我们如何进行操作呢?
private static void page02() {
// 创建浏览器驱动
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
// 打开网页
webDriver.get("http://localhost:63342/TestCode/src/main/Page/test02.html?_ijt=bl946c4l1esjbgi09kpv3kfull");
// 找到 click 元素点击
webDriver.switchTo().frame("f1");
webDriver.findElement(By.cssSelector("body > div > div > a")).click(); // click 元素属于 f1
}运行以上代码后,可以看到自动选择了 f1 点击了 click 按钮,并弹出了对话框。

2. 下拉框处理
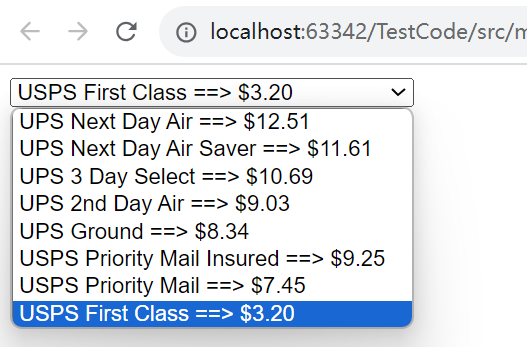
2.1 前端界面
<html>
<body>
<select id="ShippingMethod"
onchange="updateShipping(options[selectedIndex]);" name="ShippingMethod">
<option value="12.51">UPS Next Day Air ==> $12.51</option>
<option value="11.61">UPS Next Day Air Saver ==> $11.61</option>
<option value="10.69">UPS 3 Day Select ==> $10.69</option>
<option value="9.03">UPS 2nd Day Air ==> $9.03</option>
<option value="8.34">UPS Ground ==> $8.34</option>
<option value="9.25">USPS Priority Mail Insured ==> $9.25</option>
<option value="7.45">USPS Priority Mail ==> $7.45</option>
<option value="3.20" selected="">USPS First Class ==> $3.20</option>
</select>
</body>
</html>如下图所示:

2.2 代码
我们根据 Value 来进行选择:

代码如下:
private static void page03() {
// 创建浏览器驱动
WebDriver webDriver = new ChromeDriver();
// 打开网页
webDriver.get("http://localhost:63342/TestCode/src/main/Page/test03.html?_ijt=446o7rpogvt1o4i9oujv9j6tcg&_ij_reload=RELOAD_ON_SAVE");
// 操作下拉框
Select select = new Select(webDriver.findElement(By.cssSelector("#ShippingMethod")));
// 通过 Value 进行修改
// select.selectByValue("12.51");
// 通过 Index 进行修改
select.selectByIndex(2);
}3. 针对 alert 弹窗进行操作
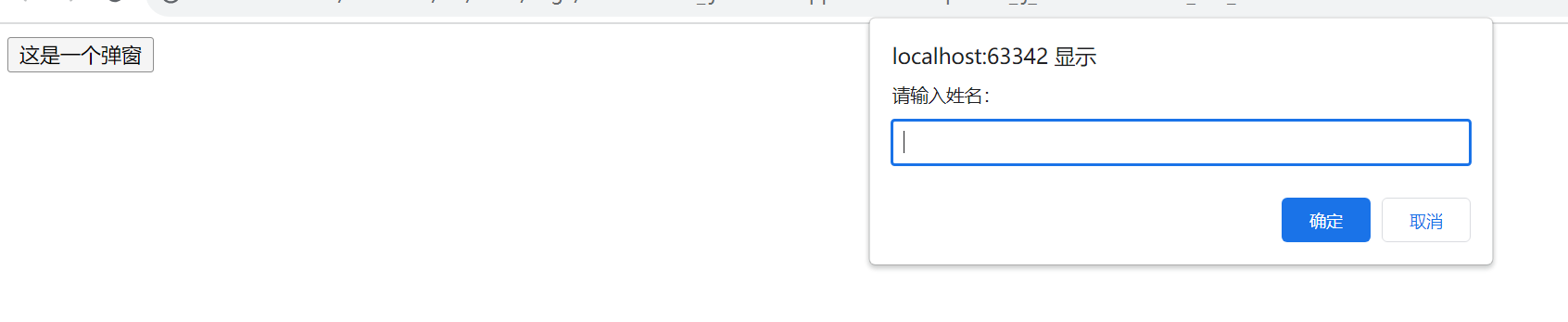
针对一个普通的 alert 的弹窗的操作有:确定、取消、输入。
3.1 前端界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="Click()">这是一个弹窗</button>
</body>
<script type="text/javascript">
function Click() {
let name = prompt("请输入姓名:");
let parent = document.querySelector("body");
let child = document.createElement("div");
child.innerHTML = name;
parent.appendChild(child)
}
</script>
</html>
3.2 代码
private static void page04() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/TestCode/src/main/Page/test04.html?_ijt=qndlcui1g1leqr5le5ehehn2hm&_ij_reload=RELOAD_ON_SAVE");
webDriver.findElement(By.cssSelector("button")).click();
sleep(3000);
// // alert 弹窗确定
// webDriver.switchTo().alert().accept();
// // alert 弹窗取消
// webDriver.switchTo().alert().dismiss();
// alert 弹窗输入
webDriver.switchTo().alert().sendKeys("你好");
webDriver.switchTo().alert().accept();
}4. 文件提交
4.1 前端界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="file">
</body>
</html>
4.2 代码
private static void page05() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/TestCode/src/main/Page/test05.html?_ijt=jm7pqiancl1i3ktkuciodrk1dl&_ij_reload=RELOAD_ON_SAVE");
// 找到按钮(上传文件的按钮),输入一个字符串
webDriver.findElement(By.cssSelector("input")).sendKeys("D:\\CSDN\\cat.jpg");
}以下内容为补充内容!!!
5. 显示等待
显示等待和隐式等待,表示最多等待输入的时间,如果找到了对应元素则直接执行后续代码,不再强制等待,即显示等待和隐式等待都是智能等待;不同点:隐式等待等待的是页面上的所有元素,显示等待等待条件满足即可。
private static void test13() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
// webDriver.get("http://www.baidu.com/");
webDriver.get("http://localhost:63342/TestCode/src/main/Page/test02.html?_ijt=7f6liucvphpe698jjd88202qv0&_ij_reload=RELOAD_ON_SAVE");
sleep(3000);
WebDriverWait webDriverWait = new WebDriverWait(webDriver,50);
// webDriverWait.until(ExpectedConditions.titleIs("百度一下,你就知道"));
webDriverWait.until(ExpectedConditions.textToBe(By.cssSelector("hs"),"frame"));
}6. 操作浏览器滚动条
private static void test14() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://www.baidu.com/");
// 在搜索框输入”软件“
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件");
// 点解”百度一下"按钮
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
// 滚动条滚动到最下端
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000;");
}7. 截图
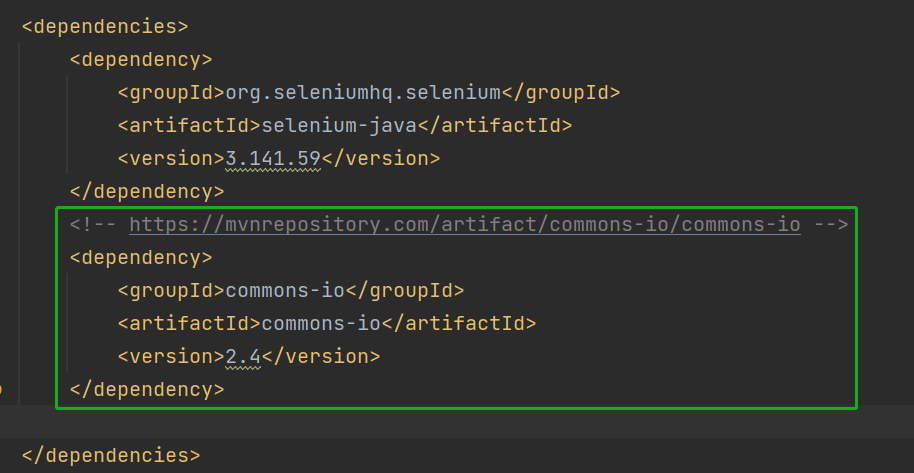
添加依赖:https://mvnrepository.com/artifact/commons-io/commons-io/2.4

将以上依赖添加到 pom.xml 中:

private static void test15() throws IOException, InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/TestCode/src/main/Page/test02.html?_ijt=7f6liucvphpe698jjd88202qv0&_ij_reload=RELOAD_ON_SAVE");
sleep(5000);
// 强制类型转换
File src_file = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
// 将截图复制到指定的文件路径下,并命名为:jietu.png
FileUtils.copyFile(src_file,new File("D:\\CSDN\\jietu.png"));
}8. 浏览器关闭
private static void test14() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://www.baidu.com/");
// 在搜索框输入”软件“
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件");
// 点解”百度一下"按钮
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
// 滚动条滚动到最下端
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000;");
// 关闭浏览器
webDriver.quit();
}
quit 相当于直接点击了右上角进行关闭。
private static void test16() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://www.baidu.com/");
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
// 关闭浏览器
webDriver.close();
}close 关闭的是当前页面;quit 关闭的是浏览器,同时会删除网站的 cookie。
9. 窗口切换
private static void test17() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://www.baidu.com/");
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
// 获取到浏览器所有的窗口句柄
Set<String> handles = webDriver.getWindowHandles();
String target_handle = "";
for(String handle:handles){
target_handle = handle;
}
// 窗口切换
webDriver.switchTo().window(target_handle);
webDriver.findElement(By.cssSelector("#header-link-wrapper > li:nth-child(5) > a")).click();
}