组件化开发和根组件
什么是组件化开发?
一个页面可以拆分为多个组件,每个组件有自己的样式,结构,行为,组件化开发的好处就是,便于维护,利于重复利用,提升开发的效率。
便于维护:页面中块出了问题,可以直接去找到这个组件,修改组件的样式逻辑结构。
利于重复使用:组件可以重复使用,哪里需要哪里直接搬过去就可以,自然也就提升了开发的效率。
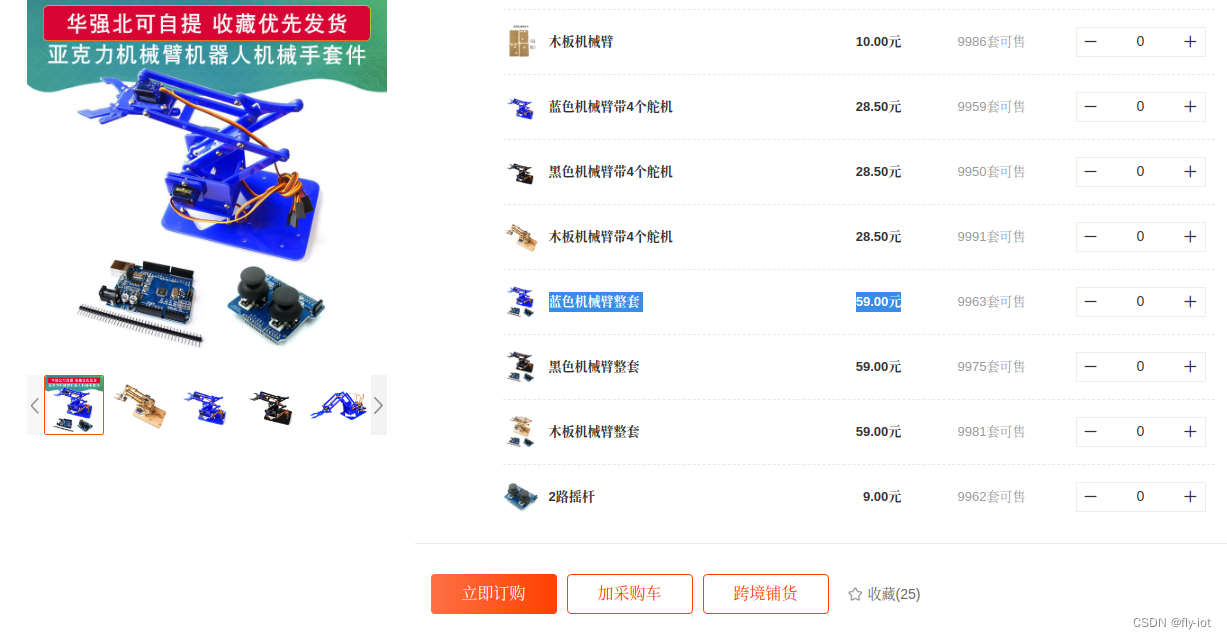
就比如下图,组件化开发就类似于搭积木。

组件又可以分为根组件和小组件:
就比如第一张图,一整个就是一个根组件,而它也是由各个小组件构成。

根组件
其中根组件(单页面组件)由 结构(template) 行为(js) 样式(css) 三部分组成
<!-- 结构 template-->
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<!-- 行为 script-->
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<!-- 样式 style-->
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
普通组件
普通组件是需要注册才可以使用,注册又分为局部注册 和 全局注册
局部注册:只能在注册的组件内只用
1.创建.vue文件(三部分组成)在components目录下创建。
注意:组件名称规范必须是以大驼峰命名法.

简单写几行,主要是三部分组成:
<template>
<div class="MyBody">
我是MyBody
</div>
</template>
<script>
export default {
}
</script>
<style>
.MyBody{
width: 100%;
height: 400px;
background-color: skyblue;
}
</style>
2.在使用的组件内导入并注册
(1).引入组件。
import Mybody from "./components/MyBodys.vue"
(2).注册组件。
components: {
MyHeader:MyHeader,
MyFooter:MyFooter,
Mybody:Mybody,
}
也可以是这样写,但是必须是组件名称与属性名称一样
components: {
MyHeader,
MyFooter,
Mybody,
}
(3)通过注册属性名称直接使用。
<template>
<div id="app">
<MyHeader></MyHeader>
<Mybody></Mybody>
<MyFooter></MyFooter>
</div>
</template>
App.vue完整代码
<!-- 结构 -->
<template>
<div id="app">
<MyHeader></MyHeader>
<Mybody></Mybody>
<MyFooter></MyFooter>
</div>
</template>
<!-- 行为 -->
<script>
import MyFooter from "./components/MyFooters.vue"
import Mybody from "./components/MyBodys.vue"
import MyHeader from "./components/MyHeader.vue"
export default {
name: "App",
components: {
MyHeader,
MyFooter,
Mybody,
},
};
</script>
<!-- 样式 -->
<style>
#app {
width: 100%;
height: 600px;
background-color: skyblue;
}
</style>
效果图:

全局注册:可以在所有的组件内部使用。
1.创建.vue文件(三部分组成)在components目录下创建。
注意:组件名称规范必须是以大驼峰命名法.

2.在mian.js文件内导入并注册
(1).引入组件。
import Mybody from "./components/MyBodys.vue"
(2).注册组件。
Vue.component('MyButton',MyButton)
(3).使用全局组件就可以在任意一个组件里面通过MyButton标签来使用这个按钮。
如下图我在每个页面都使用了MyButton标签

style上的scoped作用
默认情况:写在组件中的样式会 全局生效》因此很容易造成多个组件之间的样式冲突问题。
全局样式:默认组件中的样式会作用到全局。
局部样式:可以给组件加上 scoped 属性可以让样式只作用于当前组件.
scoped原理?
1.当前组件内标签都被添加 data-v-hash值 的属性

2.css选择器都被添加[data-V-hash值]的属性选择器最终效果: 必须是当前组件的元素,才会有这个自定义属性,才会被这个样式作用到

知识来源:黑马程序员vue2+vue3课程