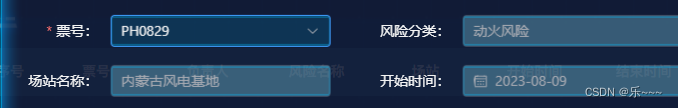
1. 案例:
ps: 票号是下拉框选择,风险分类、场站名称以及开始时间是选择【票号】后带过来的。
2. 思路: 使用官网上给的方法,选择之后,触发change方法从而给其余字段赋值

3. 代码
<el-form-item
label="票号:"
prop="LicensesID"
>
<el-select
v-model="Form.BillNumber"
placeholder="请选择"
@change="changeValue($event)"
>
<el-option
v-for="item in optionLicensesID"
:key="item.ID"
:label="item.BillNumber"
:value="item.ID"
>
</el-option>
</el-select>
</el-form-item>
<el-form-item
label="风险分类:"
prop="RickName"
>
<el-input
v-model="Form.RickName"
disabled
></el-input>
</el-form-item>
methods:{
/**
* 选择单号后,对其余字段进行赋值
* optionLicensesID:下拉框的明细数据
*/
changeValue(val) {
this.optionLicensesID.forEach((item) => {
if (val === item.ID) {
this.Form.BillNumber = item.BillNumber; //票号
this.Form.RiskLevelName = item.RiskLevelName;
this.Form.RiskTypeName = item.RiskTypeName;
}
});
},
}