本文 我们来说说 第三方UI库
其实应用市场上的 第三方UI库都是非常优秀的
那么 react 我们比较熟的肯定还是 antd 我们还是来用它作为演示
这边 我们先访问他的官网 https://3x.ant.design/index-cn
点击开始使用

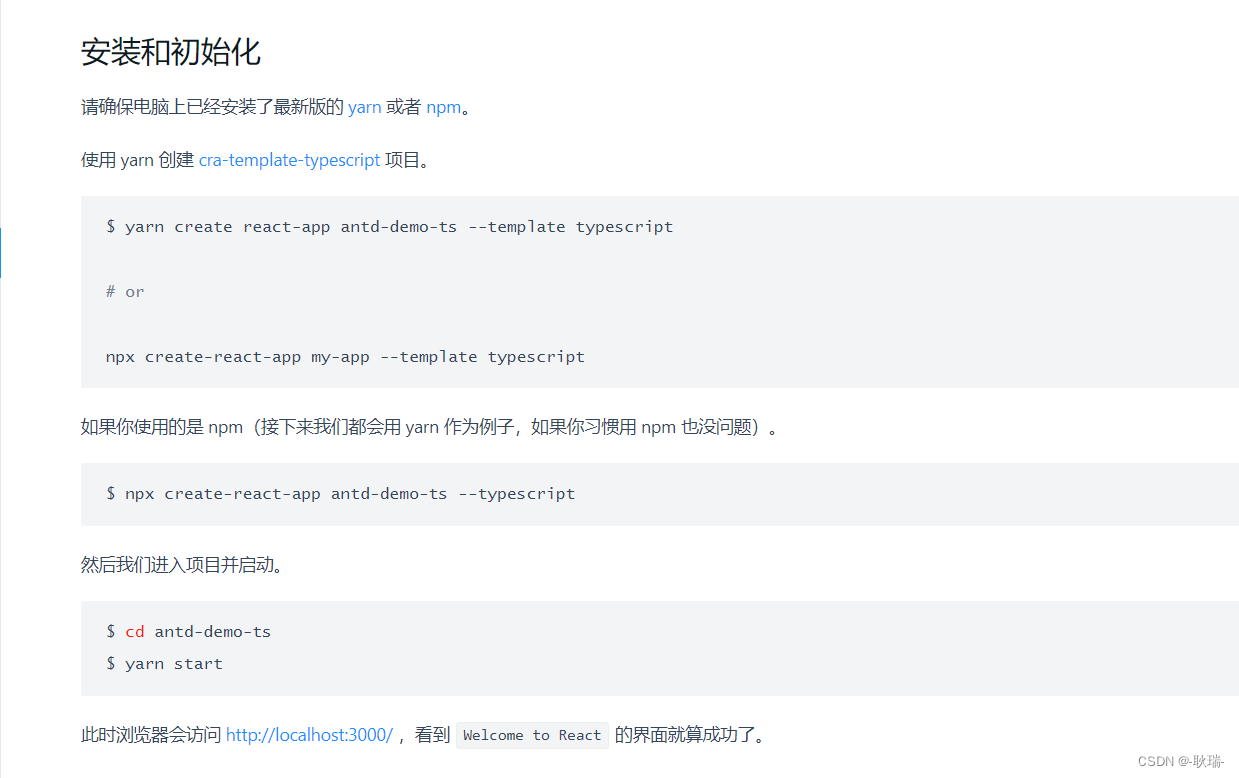
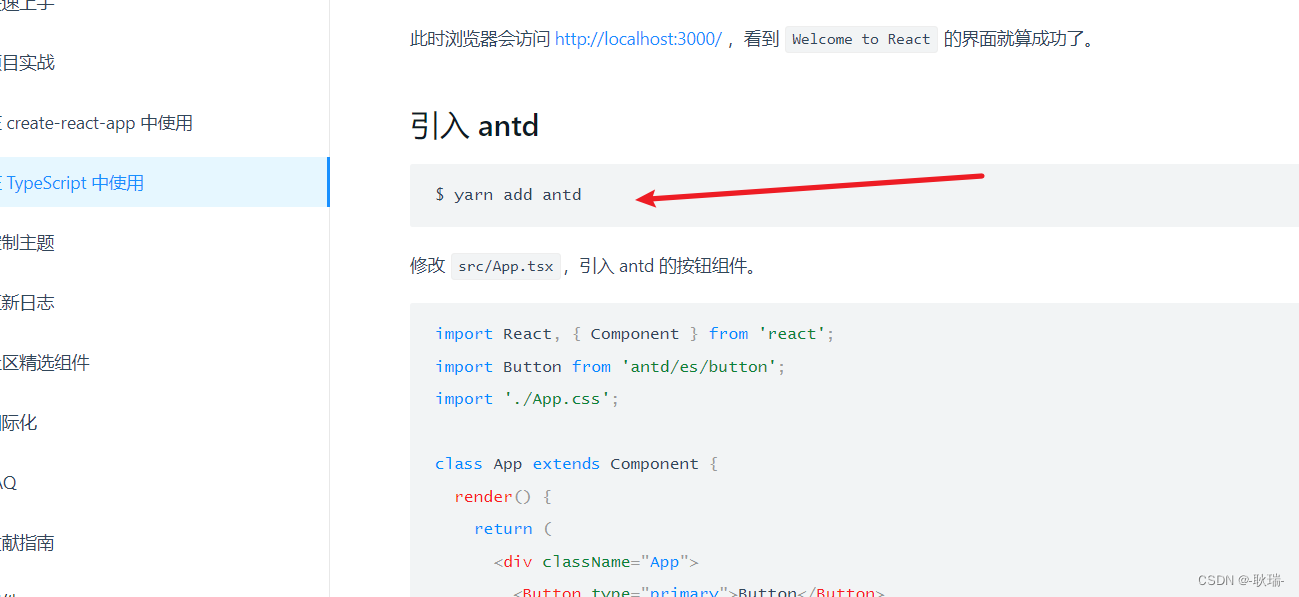
在左侧 有一个 在 TypeScript 中使用
通过图标我们也可以看出 这个UI库与react的关系不一般

上面这种 快速创建一个项目的 就算了 不太适合我们的情况

我们看下面引入的方式

这里 我们还是用 npm的方式
打开我们的项目 终端输入
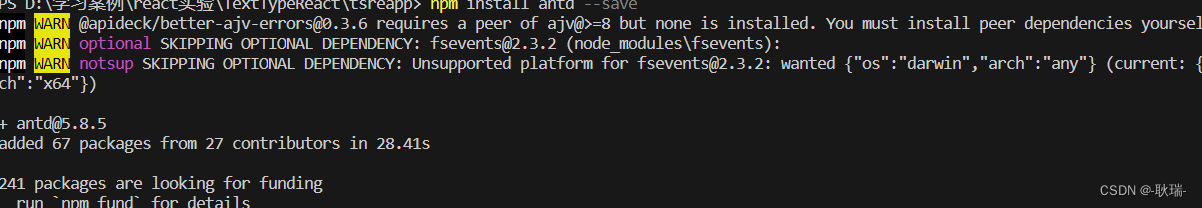
npm install antd --save
这样 依赖包就进来了

然后 我们
npm start
启动项目

这边也是没有任何问题
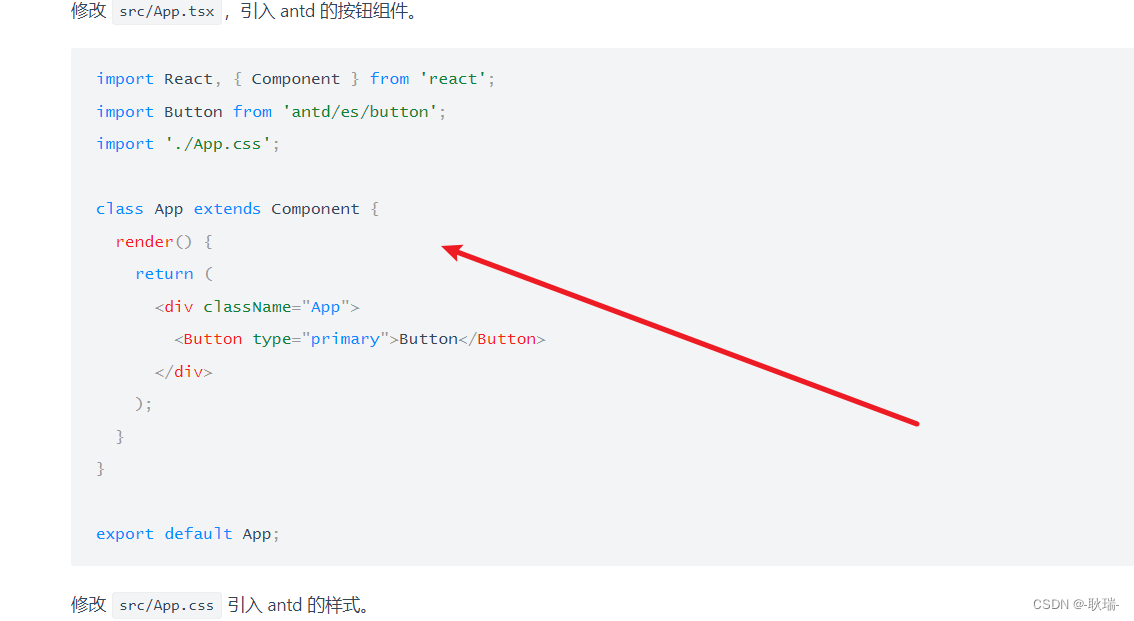
然后 我们按这个文档的案例 将自己的组件改一改

import * as React from "react";
import Button from 'antd/es/button';
interface IProps {
}
export default class hello extends React.Component<IProps,any> {
public readonly state: Readonly<any> = {
data: []
}
public constructor(props:IProps){
super(props);
}
public render() {
return (
<div>
<Button type="primary">Button</Button>
</div>
)
}
}
运行项目

按钮就出现了
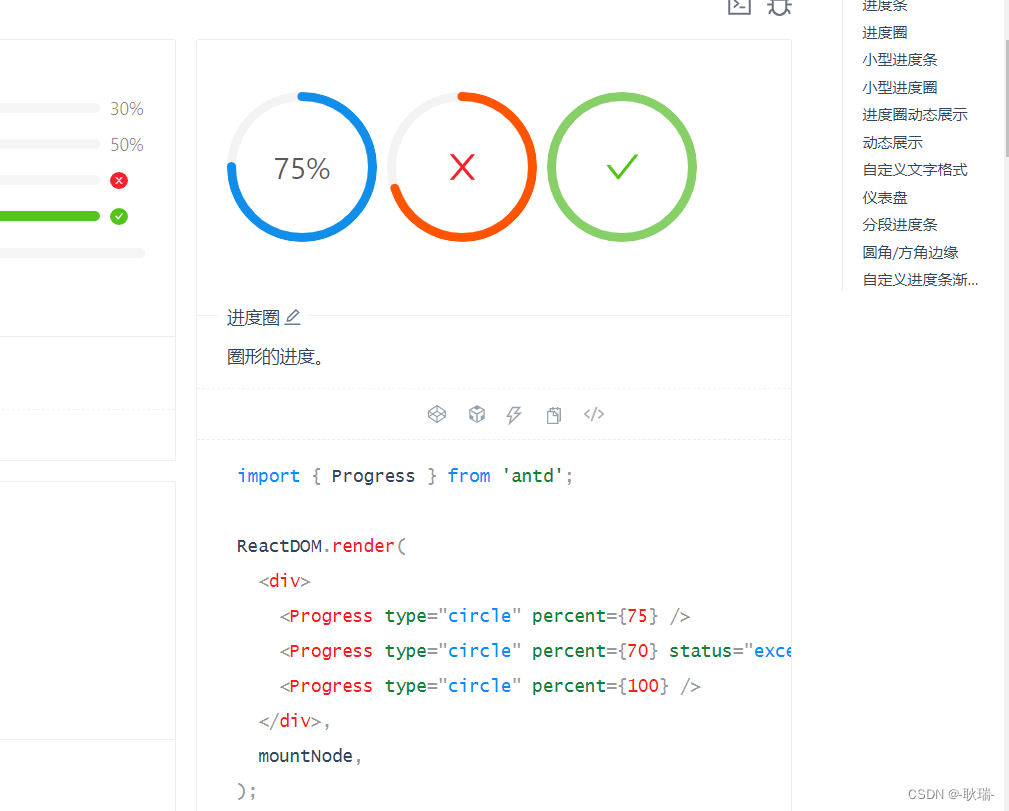
然后 我们尝试一个其他组件

编写代码如下
import * as React from "react";
import { Progress } from 'antd';
interface IProps {
}
export default class hello extends React.Component<IProps,any> {
public readonly state: Readonly<any> = {
data: []
}
public constructor(props:IProps){
super(props);
}
public render() {
return (
<div>
<Progress type="circle" percent={75} />
<Progress type="circle" percent={70} status="exception" />
<Progress type="circle" percent={100} />
</div>
)
}
}
运行结果如下