用webpack+ts 开发 three.js 项目
- webpack 依旧是主流的模块打包工具;
- ts和three.js 是绝配,three.js本身就是用ts写的,ts可以为three 项目提前做好规则约束,使项目的开发更加顺畅。
1.创建一个目录,初始化 npm
mkdir demo
cd demo
npm init -y
2.调整 package.json 文件
- 确保安装包是
private(私有的),并且移除main入口。这可以防止意外发布你的代码。
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
- "main": "index.js",
+ "private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "MIT",
"devDependencies": {
"webpack": "^5.38.1",
"webpack-cli": "^4.7.2",
}
}
3.安装依赖文件
- webpack 相关的依赖
npm install webpack webpack-cli webpack-dev-server --save-dev
- ts 相关的依赖
npm install typescript ts-loader --save-dev
- three 相关的依赖
npm install three @types/three --save
- package.json 如下:
{
"name": "three-lesson-02",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack serve --open",
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"ts-loader": "^9.2.8",
"typescript": "^4.6.2",
"webpack": "^5.70.0",
"webpack-cli": "^4.9.2",
"webpack-dev-server": "^4.7.4"
},
"dependencies": {
"@types/three": "^0.138.0",
"three": "^0.138.3"
}
}
4.建立项目文件
- 目录结构
demo
|- dist
|- 01-helloWorld.html
|- src
|- helloWorld.ts
|- package.json
|- package-lock.json
|- tsconfig.json
|- webpack.config.js
- dist/01-helloWorld.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>helloWorld</title>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script src="helloWorld.js"></script>
</body>
</html>
- src/helloWorld.ts
const str:string='Hello World'
console.log(str)
- webpack.config.js
const path = require('path');
module.exports = {
mode: 'development',
entry: {
helloWorld: './src/helloWorld.ts',
},
devtool: 'inline-source-map',
devServer: {
static: './dist',
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist'),
},
resolve: {
extensions: [".ts", ".tsx", ".js"]
},
module: {
rules: [
{ test: /\.tsx?$/, loader: "ts-loader" }
]
}
};
- tsconfig.json
{
"compilerOptions": {
"sourceMap": true,
"target": "es6",
"module": "es6"
}
}
5.运行项目
npm run start
6.多页面
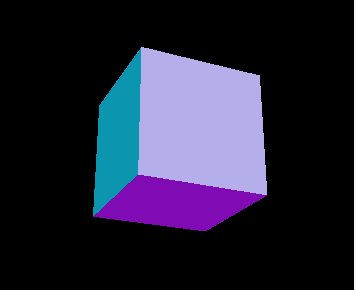
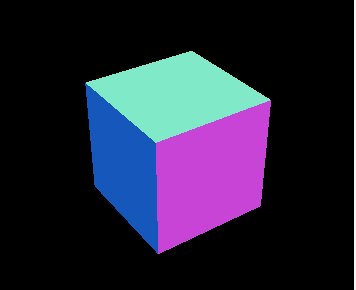
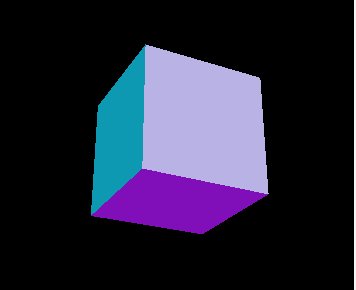
在dist 中再建立一个页面 02-box.html,用来显示绘制的立方体
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>box</title>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script src="box.js"></script>
</body>
</html>
在src 中建立一个box.js 文件,用于绘制立方体:
import {
BoxGeometry,Mesh,MeshNormalMaterial,PerspectiveCamera,Scene,WebGLRenderer,
} from 'three'
const scene = new Scene()
const camera = new PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 )
const canvas = <HTMLCanvasElement>document.getElementById('canvas');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
const renderer = new WebGLRenderer({canvas});
const geometry = new BoxGeometry();
const material = new MeshNormalMaterial();
const cube = new Mesh( geometry, material )
scene.add( cube );
camera.position.z = 5;
function animate() {
requestAnimationFrame( animate )
cube.rotation.x += 0.01
cube.rotation.y += 0.01
renderer.render( scene, camera )
};
animate();
- 在webpack.config.js 中添加彩色立方体页面所对应的入口
module.exports = {
……
entry: {
helloWorld: './src/helloWorld.ts',
box: './src/box.ts',
},
……
};
- 启服务后,打开box.html 页面,便可以看见旋转的立方体