Docker最简单的来部署前端vue打包好的h5代码
前言
是不是想在服务器上部署好几个前端页面,并且也不想让各个页面之间进行隔离,还有就是想要一键部署,实时更新到服务区上,那这篇文章可能帮到您
这里也得选择一个软件叫Idea,这就是个神器
正文
1.首先得先在前端打包的h5代码,同级别的根目录下新建一个Dockerfile文件,Dockerfile的文件的内容就是下面这个
# 使用 nginx 作为基础镜像 FROM nginx:latest # 将当前目录下的前端文件复制到容器内的 /usr/share/ng>inx/html 目录下 COPY dist /usr/share/nginx/html # 复制自定义的 Nginx 配置文件到容器内部 COPY nginx.conf /etc/nginx/nginx.conf # 定义容器运行时需要暴露的端口号 EXPOSE 80 # 容器启动时执行的命令 CMD ["nginx", "-g", "daemon off;"]2.其次就是得配置一下
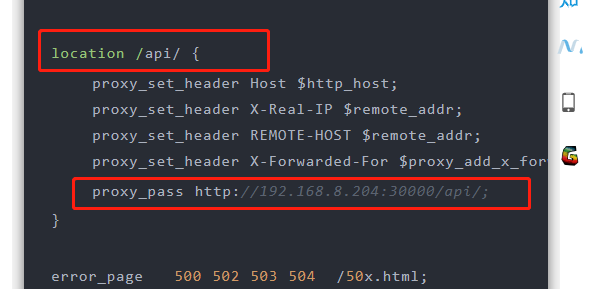
nginx.conf这个文件,配置文件如下worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; # 限制body大小 client_max_body_size 100m; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; upstream server { ip_hash; # gateway 地址 server 192.168.8.204:30000; # server 127.0.0.1:8081; } server { listen 80; server_name localhost; # https配置参考 start #listen 443 ssl; # 证书直接存放 /docker/nginx/cert/ 目录下即可 更改证书名称即可 无需更改证书路径 #ssl on; #ssl_certificate /etc/nginx/cert/xxx.local.crt; # /etc/nginx/cert/ 为docker映射路径 不允许更改 #ssl_certificate_key /etc/nginx/cert/xxx.local.key; # /etc/nginx/cert/ 为docker映射路径 不允许更改 #ssl_session_timeout 5m; #ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; #ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #ssl_prefer_server_ciphers on; # https配置参考 end # 演示环境配置 拦截除 GET POST 之外的所有请求 # if ($request_method !~* GET|POST) { # rewrite ^/(.*)$ /403; # } # location = /403 { # default_type application/json; # return 200 '{"msg":"演示模式,不允许操作","code":500}'; # } # 限制外网访问内网 actuator 相关路径 location ~ ^(/[^/]*)?/actuator(/.*)?$ { return 403; } location / { root /usr/share/nginx/html; try_files $uri $uri/ /index.html; index index.html index.htm; } location /api/ { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://192.168.8.204:30000/api/; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }3.只需要修改这个文件的代理地址和路径就行,其中就是这里面的
这个地址就是放到docker里面的地址,这个可以不动,因为在docker里面放下了这个。4.添加要代理的路由,还有要代理的地址,进行重定向地址
这样就可以代理前端H5的代码了5.弄好这两个,现在就得打包运行这个Dockerfile文件了,我这里是使用的Idea来进行打包和上传的
上传完成后,就会在目标服务器上看到这个镜像,然后使用Docker容器启动也行,使用docker-composed启动也行,下面就是docker-composed启动的代码
version: '3' services: jnpf-web: image: jnpf-web:latest container_name: web networks: - jnpf-cloud ports: - "8081:80" networks: jnpf-cloud:通过上面这个docker-composed模板就可以启动,当然也可以使用docker命令来启动
docker run -d -p 8082:80 --name jnpf-web jnpf-web这个启动命令,启动了jnpf-web镜像,并且也起名容器为jnpf-web6.经过上面的说明,就已经能正常部署前端代码了
后记
已经完成上面的操作之后,就能正常进行容器的启动了,并且各个容器之间并不排斥,只需要更改你的映射端口就行,比如启动redis库,那你想启动几个都无所谓
如果我的博客帮助到了您,您可以到我的博客
https://blog.csdn.net/weixin_57228276或者微信公众号搜索幸识SQ,在那里可以找到我,里面也有更多的优秀文章