ESLint 中的“ space-before-function-paren ”相关报错及其解决方案
出现的问题及其报错:
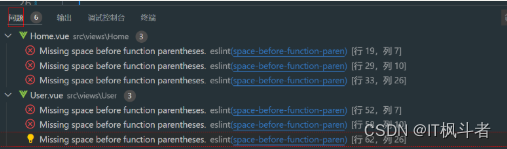
- 在 VScode 中,在使用带有 ESLint 工具的项目中,保存会发现报错,并且修改好代码格式后,保存会发现代码格式依然出现问题:

报错原因:
- “ space-before-function-paren ” 英文 翻译为 中文 为“函数参数前的意外空格”
- 报这个错误的原因是 函数名称 或 function关键字 与开始参数之间缺少空格(或多出空格),可以通过修改 eslint 的配置文件来更改语法检测规则
- 在–fix命令行上的选项可以自动修复一些被这条规则反映的问题。
- 格式化函数时,函数名称或function关键字与开始参数之间允许有空格。命名函数还需要function关键字和函数名称之间的空格,但匿名函数不需要空格。
解决方案:
方案一:
-
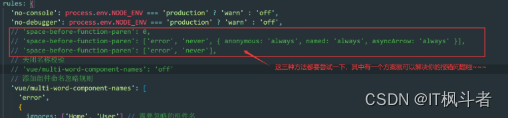
打开 .eslintrc.js 文件,并在
rules中添加如下一行代码即可: -
"space-before-function-paren": 0,
方案二:
-
打开 .eslintrc.js 文件,并在
rules中添加如下一行代码即可: -
'space-before-function-paren': ['error', 'never', { anonymous: 'always', named: 'always', asyncArrow: 'always' }],
方案三:
-
打开 .eslintrc.js 文件,并在
rules中添加如下一行代码即可: -
'space-before-function-paren': ['error', 'never'], -
以上三种方案都试过后,其中会有一种方法就可以解决问题啦 ,这是最快的解决方案,每个都尝试一遍;
-
注意: 三种方案只可以使用一种,看自己的需求,三种方案会有一种适合你的报错
-

space-before-function-paren 规则:
-
在
--fix命令行上的选项可以自动修复一些被这条规则反映的问题。 -
格式化函数时,函数名称或
function关键字与开始参数之间允许有空格。命名函数还需要function关键字和函数名称之间的空格,但匿名函数不需要空格。例如: -
function withoutSpace(x) { // ... } function withSpace (x) { // ... } var anonymousWithoutSpace = function() {}; var anonymousWithSpace = function () {}; -
样式指南在
function匿名函数的关键字之后可能需要一个空格,而另一些则不指定空白。同样,函数名称后面的空格可能需要也可能不需要。
规则细节
- 此规则旨在在函数括号之前强制执行一致的间距,因此,只要空格不符合指定的偏好,就会发出警告。
选项
-
此规则具有字符串选项或对象选项:
-
{ "space-before-function-paren": ["error", "always"], // or "space-before-function-paren": ["error", { "anonymous": "always", "named": "always", "asyncArrow": "always" }], } -
always(默认)需要一个空格,然后(是参数。
-
never在(参数后面不允许任何空格。字符串选项不会检查异步箭头函数表达式的向后兼容性。您还可以为每种类型的功能使用单独的选项。下列选项每一个都可以被设置为"always",“never"或"ignore”。默认是"always"。
-
anonymous是用于匿名函数表达式(例如function () {})。
-
named是用于命名函数表达式(例如function foo () {})。
-
asyncArrow是用于异步箭头函数表达式(例如async () => {})。
“always”
-
此规则的默认代码错误代码示例
"always": -
/*eslint space-before-function-paren: "error"*/ /*eslint-env es6*/ function foo() { // ... } var bar = function() { // ... }; var bar = function foo() { // ... }; class Foo { constructor() { // ... } } var foo = { bar() { // ... } }; var foo = async() => 1 -
具有默认选项的此规则的正确代码示例
"always": -
/*eslint space-before-function-paren: "error"*/ /*eslint-env es6*/ function foo () { // ... } var bar = function () { // ... }; var bar = function foo () { // ... }; class Foo { constructor () { // ... } } var foo = { bar () { // ... } }; var foo = async () => 1 -
“never”此规则的错误代码示例包含以下
"never"选项: -
/*eslint space-before-function-paren: ["error", "never"]*/ /*eslint-env es6*/ function foo () { // ... } var bar = function () { // ... }; var bar = function foo () { // ... }; class Foo { constructor () { // ... } } var foo = { bar () { // ... } }; var foo = async () => 1 -
此规则的正确代码示例包含以下
"never"选项: -
/*eslint space-before-function-paren: ["error", "never"]*/ /*eslint-env es6*/ function foo() { // ... } var bar = function() { // ... }; var bar = function foo() { // ... }; class Foo { constructor() { // ... } } var foo = { bar() { // ... } }; var foo = async() => 1 -
{“anonymous”: “always”, “named”: “never”, “asyncArrow”: “always”}
此规则的错误代码示例包含以下{“anonymous”: “always”, “named”: “never”, “asyncArrow”: “always”}选项: -
/*eslint space-before-function-paren: ["error", {"anonymous": "always", "named": "never", "asyncArrow": "always"}]*/ /*eslint-env es6*/ function foo () { // ... } var bar = function() { // ... }; class Foo { constructor () { // ... } } var foo = { bar () { // ... } }; var foo = async(a) => await a -
此规则的正确代码示例包含以下
{"anonymous": "always", "named": "never", "asyncArrow": "always"}选项: -
/*eslint space-before-function-paren: ["error", {"anonymous": "always", "named": "never", "asyncArrow": "always"}]*/ /*eslint-env es6*/ function foo() { // ... } var bar = function () { // ... }; class Foo { constructor() { // ... } } var foo = { bar() { // ... } }; var foo = async (a) => await a -
{“anonymous”: “never”, “named”: “always”}
此规则的错误代码示例包含以下{“anonymous”: “never”, “named”: “always”}`选项: -
/*eslint space-before-function-paren: ["error", { "anonymous": "never", "named": "always" }]*/ /*eslint-env es6*/ function foo() { // ... } var bar = function () { // ... }; class Foo { constructor() { // ... } } var foo = { bar() { // ... } }; -
此规则的正确代码示例包含以下
{"anonymous": "never", "named": "always"}选项: -
/*eslint space-before-function-paren: ["error", { "anonymous": "never", "named": "always" }]*/ /*eslint-env es6*/ function foo () { // ... } var bar = function() { // ... }; class Foo { constructor () { // ... } } var foo = { bar () { // ... } }; -
{"anonymous": "ignore", "named": "always"}此规则的错误代码示例包含以下{"anonymous": "ignore", "named": "always"}选项: -
/*eslint space-before-function-paren: ["error", { "anonymous": "ignore", "named": "always" }]*/ /*eslint-env es6*/ function foo() { // ... } class Foo { constructor() { // ... } } var foo = { bar() { // ... } }; -
此规则的正确代码示例包含以下
{"anonymous": "ignore", "named": "always"}选项: -
/*eslint space-before-function-paren: ["error", { "anonymous": "ignore", "named": "always" }]*/ /*eslint-env es6*/ var bar = function() { // ... }; var bar = function () { // ... }; function foo () { // ... } class Foo { constructor () { // ... } } var foo = { bar () { // ... } };
何时不使用
- 如果在函数括号之前不关心间距的一致性,则可以关闭此规则。
相关规则
-
space-after-keywords
-
space-return-throw-case