
改造HTML文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>学生信息管理系统MIS</title>
<!-- link在HTML文件中,引入外部的css文件
rel的值是固定写法,stylesheet样式表
href用来指定样式表的位置
-->
<link rel="stylesheet" href="student.css"/>
</head>
<body>
<!-- 提供表单来提交学生的数据 -->
<form>
<h1>学生信息管理系统MIS</h1>
<table>
<tr>
<td>
姓名: <br />
<input class="a" type="text" name="user" placeholder="请输入姓名.."/>
</td>
</tr>
<tr>
<td>
年龄: <br />
<input class="a" type="number" name="age" placeholder="请输入年龄.."/>
</td>
</tr>
<tr>
<td>
性别:(单选框)
<input type="radio" name="sex" value="1" checked="checked"/>男
<input type="radio" name="sex" value="0"/>女
</td>
</tr>
<tr>
<td>
爱好:(多选)
<input type="checkbox" name="like" value="ppq" checked="checked"/>乒乓球
<input type="checkbox" name="like" value="ps"/>爬山
<input type="checkbox" name="like" value="cg"/>唱歌
</td>
</tr>
<tr>
<td>
学历:(下拉框)
<select name="edu">
<option value="1">本科</option>
<option value="2">专科</option>
<option value="3">研究生</option>
<option value="4">小学</option>
</select>
</td>
</tr>
<tr>
<td>
入学日期: <br />
<input type="date" name="intime"/>
</td>
</tr>
<tr>
<td>
<button type="submit" id="btn1">保存</button>
<button type="reset" id="btn2">取消</button>
</td>
</tr>
</table>
</form>
</body>
</html>
创建css文件,提取css代码
/* 输入框 */
.a{
width: 320px;
height: 30px;
}
/* 保存按钮 */
#btn1{
background-color: #0000FF; /* 背景色 */
color: white; /* 文字颜色 */
border-color: #0000FF; /* 边框颜色 */
width: 50px; /* 宽度 */
height: 30px; /* 高度 */
}
/* 取消按钮 */
#btn2{
background-color: hotpink; /* 背景色 */
border-color: hotpink; /* 边框颜色 */
color: white; /* 文字颜色 */
width: 50px; /* 宽度 */
height: 30px; /* 高度 */
}


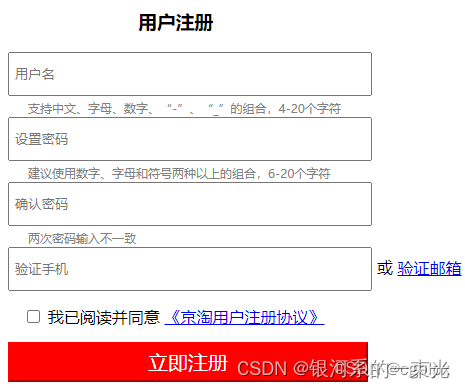
创建HTML网页文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户注册</title>
<!-- 在HTML中引入css文件 -->
<link rel="stylesheet" href="regist.css" />
</head>
<body>
<form method="post" action="#">
<h3>用户注册</h3>
<div>
<input class="a" type="text" placeholder="用户名" name="user"/>
</div>
<div>
<span>支持中文、字母、数字、“-”、“_”的组合,4-20个字符</span>
</div>
<div>
<input class="a" type="password" placeholder="设置密码" name="pwd"/>
</div>
<div>
<span>建议使用数字、字母和符号两种以上的组合,6-20个字符</span>
</div>
<div>
<input class="a" type="password" placeholder="确认密码" name="repwd"/>
</div>
<div>
<span>两次密码输入不一致</span>
</div>
<div>
<input class="a" type="number" placeholder="验证手机" name="tel"/>
或
<a href="#">验证邮箱</a>
</div>
<div id="readme">
<input type="checkbox"/>
我已阅读并同意
<a href="#">《京淘用户注册协议》</a>
</div>
<div>
<button type="submit">立即注册</button>
</div>
</form>
</body>
</html>
创建css文件
/* 输入框 */
.a{
width: 350px;/* 宽度 */
height: 30px;/* 高度 */
padding: 5px;/* 内边距 */
}
/* 按钮 */
button{
width: 360px;/* 宽度 */
height: 40px;/* 高度 */
background-color: red;/* 背景色 */
border-color: red;/* 边框颜色 */
color: white;/* 文字颜色 */
font-size: 20px;/* 文字字号 */
}
/* 提示文字 */
span{
font-size: 5px;/* 字号变小 */
color: gray;/* 灰色的字 */
padding: 20px; /* 内边距 */
}
/* 设置用户注册 */
h3{
/*text-align: center;文本居中 */
padding-left: 130px;/* 左边距 */
}
/* 修饰我已阅读 */
#readme{
padding: 15px;/* 左边距 */
}














![[CISCN 2019初赛]Love Math](https://img-blog.csdnimg.cn/1e67669a27804782bb1bbaa3d282c780.png)