一,表单标签

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用标签</title>
</head>
<body>
<!-- 1.表单标签:比表格多了数据提交的功能
1.1, 要求:必须使用form标签 + 必须有提交按钮 + 必须配置name属性
1.2, 效果: 实现了数据提交,数据都在地址栏进行了拼接,多组数据使用&连接
http://127.0.0.1:8848/hbuilderx/cgb2111/register.html?user=jack&pwd=123
1.3, 数据提交的格式: 属性名=属性值是
其中,属性名是 网页上name属性的值 ,属性值 是用户在浏览器中输入的数据
1.4, 提交数据的方式:get和post两种方式!!!!!!
get方式提交数据:在地址栏拼接数据,可以方便的查看数据,但是不安全,长度受限
post方式提交数据:安全,数据大小不受限,但是,不好找数据了...
1.5, form标签拥有两个重要属性:
method属性用来指定数据提交方式,默认是get
action属性用来指定数据提交给哪段java程序来处理
-->
<!--
总结:
1,标签:form表单用来提交数据,table表格,h1标题,tr表里的行,td行里的列,input输入框
select用来定义下拉框,option定义下拉选项,img图片,button是按钮,textarea文本域
2,属性:method是用来指定form提交数据的方式,action是用来指定form提交数据到哪段程序
bgcolor设置表格的背景色,border设置表格的边框,width设置表格的宽度,
cellspacing设置单元格间距,type是设置输入框的类型,src用来指定图片的位置
name是用来作为数据提交时的标识,colspan用来设置列合并
3,问题: 单选框和多选框,默认提交的都是on
4,解决方案:给单选框和多选框提供value属性用来指定提交时要使用的值(不再提交on了)
-->
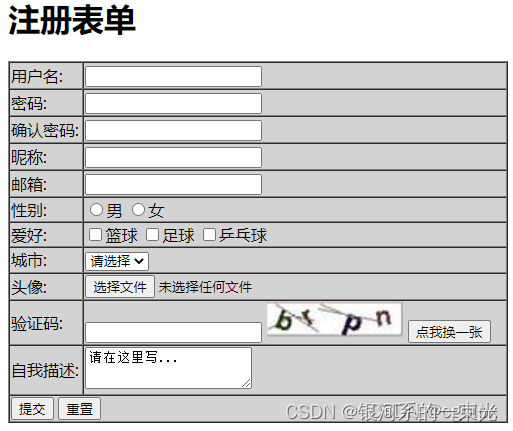
<form method="post" action="#">
<h1>注册表单</h1>
<table bgcolor="lightgray" border="1px"
width="500px" cellspacing="0">
<tr>
<td>用户名:</td>
<td>
<input type="text" name="user"/>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="pwd"/>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<input type="password" name="repwd"/>
</td>
</tr>
<tr>
<td>昵称:</td>
<td>
<input type="text" name="nick"/>
</td>
</tr>
<tr>
<td>邮箱:</td>
<td>
<input type="email" name="mail"/>
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="1"/>男
<input type="radio" name="sex" value="0"/>女
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="like" value="lq"/>篮球
<input type="checkbox" name="like" value="zq"/>足球
<input type="checkbox" name="like" value="ppq"/>乒乓球
</td>
</tr>
<tr>
<td>城市:</td>
<td>
<select name="city">
<option value="">请选择</option>
<option value="bj">北京</option>
<option value="gz">广州</option>
<option value="sz">深圳</option>
</select>
</td>
</tr>
<tr>
<td>头像:</td>
<td>
<input type="file" name="photo"/>
</td>
</tr>
<tr>
<td>验证码:</td>
<td>
<input type="text" />
<img src="a.png" />
<button>点我换一张</button>
</td>
</tr>
<tr>
<td>自我描述:</td>
<td>
<textarea>请在这里写...</textarea>
</td>
</tr>
<tr>
<td colspan="2">
<button type="submit">提交</button>
<button type="reset">重置</button>
</td>
</tr>
</table>
</form>
</body>
</html>
–2,其他标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 在网页中加入音频 -->
<audio controls="controls">
<source src="jay.mp3"></source>
</audio>
<!-- 在网页中加入视频 -->
<video controls="controls">
<source src="b.mp4"></source>
</video>
<!-- 一个占一行:块元素(h1~h6,ul+li) -->
<div>大家好</div>
<div>大家好</div>
<div>大家好</div>
<p> Nice</p>
<p> Nice</p>
<p> Nice</p>
<!-- 多个占一行:行元素(img,a,input,button) -->
<span> hello</span>
<span> hello</span>
<span> hello</span>
</body>
</html>
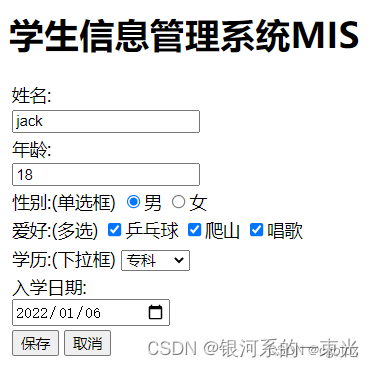
–3,练习学生管理系统

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>学生信息管理系统MIS</title>
</head>
<body>
<!-- 提供表单来提交学生的数据 -->
<form>
<h1>学生信息管理系统MIS</h1>
<table>
<tr>
<td>
姓名: <br />
<input type="text" name="user" placeholder="请输入姓名.."/>
</td>
</tr>
<tr>
<td>
年龄: <br />
<input type="number" name="age" placeholder="请输入年龄.."/>
</td>
</tr>
<tr>
<td>
性别:(单选框)
<input type="radio" name="sex" value="1" checked="checked"/>男
<input type="radio" name="sex" value="0"/>女
</td>
</tr>
<tr>
<td>
爱好:(多选)
<input type="checkbox" name="like" value="ppq" checked="checked"/>乒乓球
<input type="checkbox" name="like" value="ps"/>爬山
<input type="checkbox" name="like" value="cg"/>唱歌
</td>
</tr>
<tr>
<td>
学历:(下拉框)
<select name="edu">
<option value="1">本科</option>
<option value="2">专科</option>
<option value="3">研究生</option>
<option value="4">小学</option>
</select>
</td>
</tr>
<tr>
<td>
入学日期: <br />
<input type="date" name="intime"/>
</td>
</tr>
<tr>
<td>
<button type="submit">保存</button>
<button type="reset">取消</button>
</td>
</tr>
</table>
</form>
</body>
</html>
二,CSS
–1,概述
1,全称是层叠样式表stylesheet,专门用来修饰HTML网页的,就是让网页变漂亮.
2,语法: 选择器 { 属性名:属性值;样式2;样式3; }
3,使用位置: 内联CSS , 内部CSS , 外部CSS
–2,入门案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 css入门案例</title>
</head>
<body>
<!-- css代码的出现位置:行内css/内联css -->
<!-- 1, 需求:把div文字修饰成红色 -->
<div style="color: red;">你好css1</div>
<div style="color: red;">你好css2</div>
<div style="color: red;">你好css3</div>
</body>
</html>
三,选择器
css为了方便的选中网页中的元素进行修饰,提供了各种选择器,分类:基础选择器+高级选择器
–1,标签名选择器
按照标签的名字,来选中元素.可能会选中多个.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 选择器</title>
<!-- css的存在位置:内部css -->
<style>
/* 1.标签名选择器 */
/* 练习1:把div修饰成红色文字 */
div{ /* 选中了网页中所有叫div的标签们 */
color:red; /* 红色文字 */
}
/* 练习2:把span字号加大 */
span{
font-size:30px; /* 字号加大 */
font-family: "宋体" ;/* 字体 */
}
</style>
</head>
<body>
<div>我是div1</div>
<div>我是div2</div>
<div>我是div3</div>
<span>我是span1</span>
<span>我是span2</span>
</body>
</html>
–2,class选择器
也叫类选择器,比标签名选择器更细致.
使用步骤: 给你想要修饰的元素加 class属性 + 通过.获取class的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 选择器</title>
<!-- 在HTML网页中,嵌入一段css代码,使用style标签 -->
<style>
/* 语法: 选择器{样式1;样式2;} */
/* 1.类选择器/class选择器:
先加class属性 + 通过.获取class的值
其中,class的值可以相同.
*/
/* 练习1:只div2修饰字号加大 */
.a{ /* 选中了网页中 所有class=a的元素*/
font-size: 40px;
}
/* 练习2:div1 div3加背景色 */
.b{ /* 选中了网页中 所有class=b的元素*/
background-color: pink;
}
</style>
</head>
<body>
<div class="b">我是div1</div>
<div class="a">我是div2</div>
<div class="b">我是div3</div>
<a href="#">我是a1</a>
<a href="#" class="a">我是a2</a>
</body>
</html>
–3,id选择器
id选择器的值不能相同 , 如果要使用id选择器只会选中一个元素.
使用步骤: 给想要修饰的元素加id属性 + 通过#获取id的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 选择器</title>
<style>
/* id选择器: 加id属性(属性值不让相同) + 通过#获取id的值 */
/* 练习1:设置用户名输入框的背景色 */
/* 选择器{样式1;} */
#a{
background-color: hotpink;/* 背景色 */
}
/* 练习2:设置 我是span2 字体透明度 */
#c{
opacity: 0.3;/* 值0.0~1.0区间,值越小越透明 */
}
</style>
</head>
<body>
<input type="text" placeholder="用户名..." id="a"/>
<input type="text" placeholder="密码..." id="b"/>
<span>我是span1</span>
<span id="c">我是span2</span>
</body>
</html>
–4,分组选择器
是指,把使用不同选择器选中的元素,分成一组,统一设置样式.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 选择器</title>
<style>
/* 1.分组选择器:使用不同的选择器,来选中多种元素 */
/* 语法: 选择器 { 样式1; 样式2; } */
/* 练习1:把标签名/id选择器选中的元素,设置背景色 */
div , #input1{ /* 分组选择器,多种选择器间用逗号隔开 */
background-color: limegreen;
}
/* 练习2:把id/class选择器选中的元素,设置背景色 */
#input1 , .a{
background-color: pink;
}
</style>
</head>
<body>
<div>我是div1</div>
<div>我是div2</div>
<div>我是div3</div>
<input type="text" placeholder="账号" id="input1"/>
<input type="text" placeholder="密码"/>
<span class="a">我是span1</span>
<span class="a">我是span2</span>
</body>
</html>
–5,属性选择器
根据标签的不同属性,来选中一些元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 选择器</title>
<style>
/* 1.属性选择器:根据不同属性,选中不同元素 */
/* 练习1:把有type属性的 设置背景色 */
[type]{ /* 选中了,有type属性的元素 */
background-color: indianred;
}
/* 练习2:把有type属性的input 设置边框 */
input[type]{
border: 3px dashed blue;/* 宽度 虚线 颜色 */
border-radius: 25px; /* 圆角边框,值越大越圆 */
}
/* 练习3:type=text的input设置背景色 */
input[type="text"]{
background-color:seagreen;
display: none; /* 隐藏元素*/
}
</style>
</head>
<body>
<input type="text" placeholder="用户名.."/>
<input type="password" placeholder="密码.."/>
<input type="number" placeholder="年龄.."/>
<input type="text" placeholder="地址.."/>
<a href="#">我是a1</a>
</body>
</html>


![[C/C++]天天酷跑超详细教程-中篇](https://img-blog.csdnimg.cn/79e2f0cd769945f5b326f0c2dcb85c74.jpeg)