数据隔离
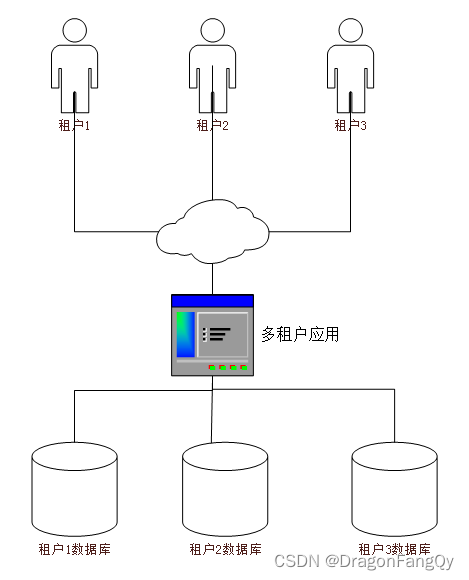
- DataBase 隔离 ( 独立数据库 )
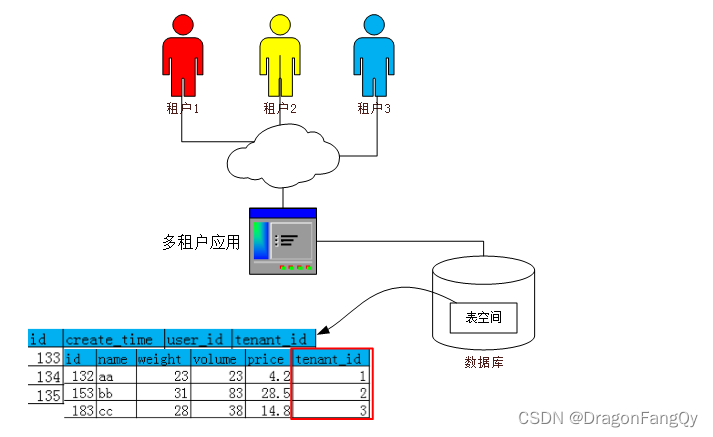
- Schema 隔离 ( 共享数据库,但隔离数据架构 )
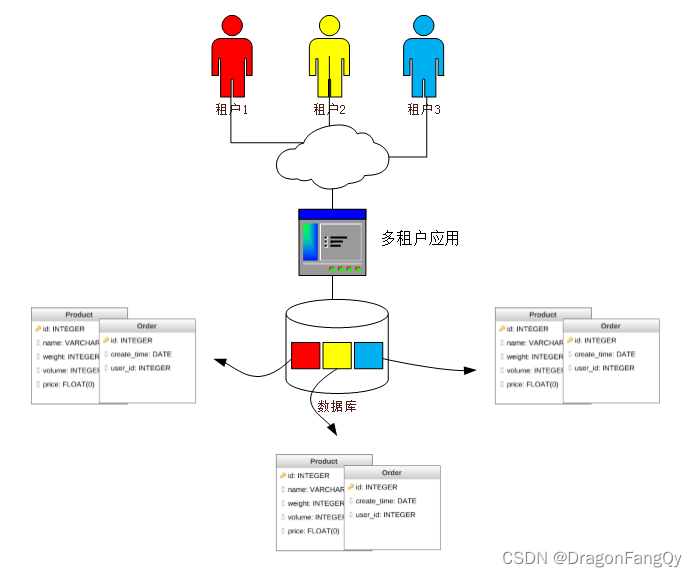
- Table 隔离 ( 共享数据库,共享数据架构 )
DB 隔离
即一个租户一个数据库,这种方案的用户数据隔离级别最高,安全性最好,但成本较高

Schema 隔离
多个或所有租户共享Database,但是每个租户一个Schema(表空间)

Table 隔离
所有租户共享同一个Database、同一个Schema,但在表中增加TenantID。这是共享程度最高、隔离级别最低的模式。

数据隔离对比
| 名称 | 安全级别 | 隔离级别 | 数据恢复 | 租户数量 | 资源成本 | 维护难度 | 资源共享 | 应用复杂度 |
|---|---|---|---|---|---|---|---|---|
| DB 隔离 | 高 | 高 | 容易 | 少 | 高 | 困难 | 低 | 低 |
| Schema 隔离 | 中 | 中 | 普通 | 中 | 中 | 普通 | 中 | 中 |
| Table 隔离 | 低 | 低 | 困难 | 多 | 低 | 容易 | 高 | 高 |
到此结 DragonFangQy 2023.9.1