一、HTML块元素和行内元素的使用
1、块元素: div标签
定义和用法:
- 标签块元素,表示一块内容,div标签可以把文档分割为独立的、不同的部分
- 可以使用css设置宽高
- 默认是占用一整快
- 例如:
<html>
<body>
<!-- 块元素:div标签 -->
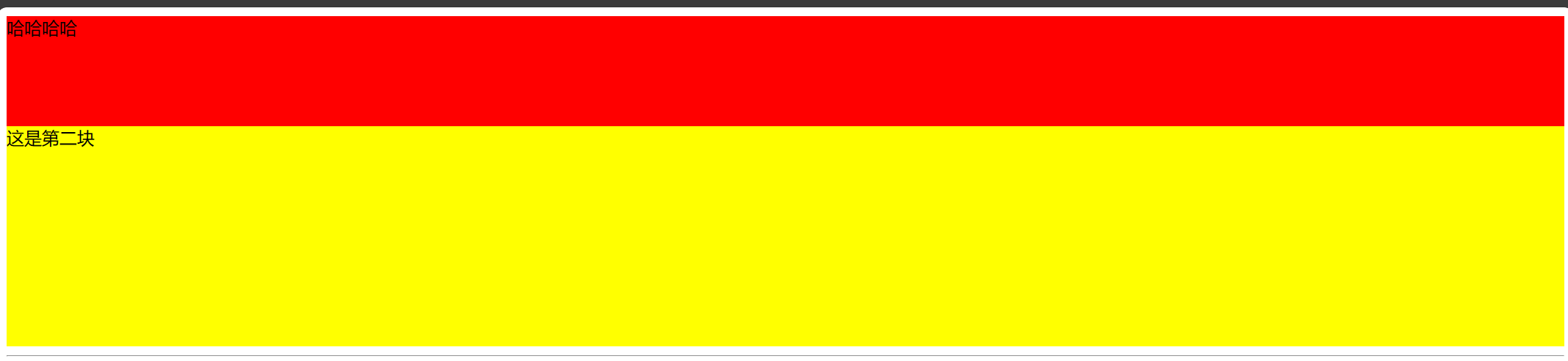
<div style="height:100px;background: red;">哈哈哈哈</div>
<div style="height:200px;background: yellow;">这是第二块</div>
</body>
</html>

2、行内元素: span标签,
定义和用法:
- 不能设置宽高
- 设置多个行内元素,一般用于文字显示
- 例如:
<html>
<body>
<!-- 行内元素:span标签 -->
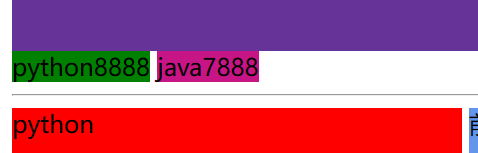
<span style="height:200px;background: green;width: 500px;">python8888</span>
<span style="height:200px;background: mediumvioletred;">java7888</span>
</body>
</html>

3、行内块元素
定义和用法:
- 将一行内容分为多个快
- 所有的元素都可以通过css设置为行内块元素
- 可以看成是一行内分成多个列进显示
- 通过css设置: display: inline-block
- 例如:
<html>
<body>
<!-- 行内块元素:
通过css设置: display: inline-block
-->
<span style="display: inline-block; height:200px; width:300px; background: red;">python</span>
<div style="display: inline-block; height:200px; width:300px; background: cornflowerblue;">前端</div>
<span style="display: inline-block; height: 200px;width: 300px;background: red;">python后端</span>
<div style="display: inline-block; height: 200px;width: 100px;background: chocolate;">前端内容</div>
</body>
</html>