背景
一般我们都哦说直接调用console.log,但是有时候console.log太多了,非常影响效率,我们想统一开启console.log(不是生产环境移除console.log)
可能封装的代码是这样
window.mylog=()=>conosle.log
但是控制面板哪里定位到的位置不是调用window.mylog的代码的地方,这给我们带来了非常大的麻烦,不方便调试
为什么会这样呢,我也不造也~~
拿到行数
那有没有办法拿到代码调用时候的函数呢?还真的有
new Error().stack可以拿到代码报错的栈,用\n分割,分别展示代码允许的函数位置锚点,可以通过锚点直接定位到代码位置,
var stack = new Error().stack.split("\n");
var lastStack=lines[lines.length-1]
代码
这样就能拿到最近导致报错的代码行位置,我们把这个锚位置传递给console.log即可,最终的代码如下:
window.trace = function stackTrace() {
var err = new Error();
return err.stack;
}
window.my_log = function (x) {
let arg=Array.from(arguments).join(",")
var line = trace();
var lines = line.split("\n");
console.log(arg + " " +(lines[lines.length-1]))
//及时销毁
line=null;
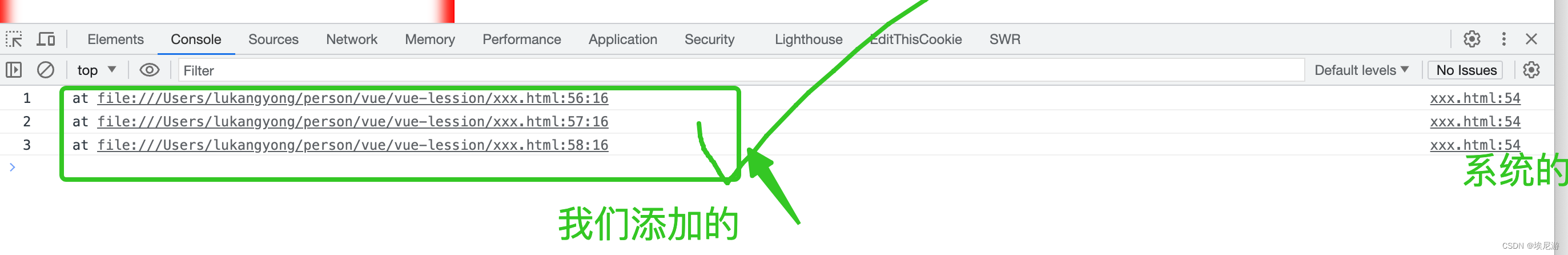
}测试

效果

潜在问题
每次console.log都新建个new Error对象,这个也会有新的内存开销,
参考:javascript - 自定义控制台日志功能,一个 console.log 包装器 - IT工具网
拓展
如何控制要不是在浏览器输入日志,就不用提示了吧。
直接判断有没有window.hidelog就行
通过window.hidelog=true或者false来控制显示隐藏,然后my_log函数里面坐下判断,window.hidelog为false时候才执行console.log