1. 官方文档
2. 安装
```
yarn add vuedraggable
npm i -S vuedraggable
<script src="//cdnjs.cloudflare.com/ajax/libs/Vue.Draggable/2.20.0/vuedraggable.umd.min.js"></script>
```
3. 其他组件:
sortablejs.js拖拽
非官网文档
npm install sortablejs --save
<script src="https://cdnjs.cloudflare.com/ajax/libs/Sortable/1.8.3/Sortable.min.js"></script>
4.属性说明
| 属性名称 | 说明 |
|---|---|
| group | :group= “name”,相同的组之间可以相互拖拽 或者 { name: “…”, pull: [true, false, ‘clone’, array , function], put: [true, false, array , function] } |
| sort | :sort= “true”,是否开启内部排序,如果设置为false,它所在组无法排序,在其他组可以拖动排序 |
| delay | :delay= “0”, 鼠标按下后多久可以拖拽 |
| touchStartThreshold | 鼠标移动多少px才能拖动元素 |
| disabled | :disabled= “true”,是否启用拖拽组件 |
| animation | 拖动时的动画效果,还是很酷的,数字类型。如设置animation=1000表示1秒过渡动画效果 |
| handle | :handle=“.mover” 只有当鼠标移动到css为mover类的元素上才能拖动 |
| filter | :filter=“.unmover” 设置了unmover样式的元素不允许拖动 |
| draggable | :draggable=“.item” 那些元素是可以被拖动的 |
| ghostClass | :ghostClass=“ghostClass” 设置拖动元素的占位符类名,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true |
| chosenClass | :ghostClass=“hostClass” 被选中目标的样式,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true |
| dragClass | :dragClass="dragClass"拖动元素的样式,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true |
| dataIdAttr | dataIdAttr: ‘data-id’ |
| forceFallback | 默认false,忽略HTML5的拖拽行为,因为h5里有个属性也是可以拖动,你要自定义ghostClass chosenClass dragClass样式时,建议forceFallback设置为true |
| fallbackClass | 默认false,克隆的DOM元素的类名 |
| allbackOnBody | 默认false,克隆的元素添加到文档的body中 |
| fallbackTolerance | 拖拽之前应该移动的px |
| scroll | 默认true,有滚动区域是否允许拖拽 |
| scrollFn | 滚动回调函数 |
| scrollSensitivity | 距离滚动区域多远时,滚动滚动条 |
| scrollSpeed | 滚动速度 |
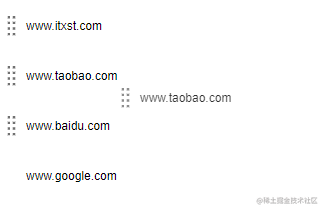
5.案例:

<template>
<div>
<!-- handle=".mover" mover的calss才可以拖动 -->
<!-- draggable=".moveItem" moveItem的calss才可以换位置 -->
<!-- filter=".undraggable" undraggable的class禁止拖拽 -->
<!-- group="people" people这一组里面的可以拖拽 -->
<draggable v-model="myArray" chosen-class="chosen" force-fallback="true" handle=".mover" draggable=".moveItem" filter=".undraggable" group="people" animation="1000">
<transition-group>
<div v-for="element in myArray" :key="element.id" class="item" :class="[element.class]">
<div v-if="element.class=='moveItem'" class="btnMove mover" />
<div v-else class="btnMove1" />
<div>{{ element.name }}</div>
</div>
</transition-group>
</draggable>
</div>
</template>
<script>
import draggable from 'vuedraggable'
export default {
components: {
draggable
},
data() {
return {
myArray: [
{ people: 'cn', id: 1, name: 'www.itxst.com', class: 'moveItem' },
{ people: 'cn', id: 2, name: 'www.baidu.com', class: 'moveItem' },
{ people: 'cn', id: 3, name: 'www.taobao.com', class: 'moveItem' },
{ people: 'us', id: 4, name: 'www.google.com', class: 'undraggable' }
]
}
},
watch: {
myArray(value) {
console.log(value)
}
}
}
</script>
<style lang="scss" scoped>
.item{
cursor: pointer;
line-height: 30px;
display: flex;
align-items: center;
user-select: none;
margin-top: 10px;
.btnMove{
width: 30px;
height: 40px;
background-image: url('~@/assets/img/moverImg.png');
background-repeat: no-repeat;
background-position: center center;
cursor: move;
display: inline-block;
}
.btnMove1{
width: 30px;
height: 40px;
display: inline-block;
}
}
</style>