1.实现文件对话框保存操作
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_fontBtn_clicked()
{
//调用QFontDialog类中的静态成员函数,getFont函数来调取系统提供的字体对话框
bool ok; //用于接受用户是否选中了字体
QFont f = QFontDialog::getFont(&ok, //返回是否选中字体
QFont("楷书",10,10,false), //初始字体
this, //父组件
"选择字体"); //对话框标题
//将选中的字体进行使用
if(ok)
{
//选中了字体,将字体设置到文本上
// ui->textEdit->setFont(f);
ui->textEdit->setCurrentFont(f);
}
else
{
//没选中字体
QMessageBox::information(this,"提示","您取消了选择字体");
}
}
//颜色按钮对应的槽函数
void Widget::on_colorBtn_clicked()
{
QColor c = QColorDialog::getColor(QColor("pink"),
this,
"选择颜色");
//对选中的颜色判断合法性
if(c.isValid())
{
//颜色合法。直接使用即可
//ui->textEdit->setTextColor(c);
ui->textEdit->setTextBackgroundColor(c);
}
else
{
//颜色不合法
QMessageBox::information(this,"提示","您取消了选择颜色");
}
}
//打开文件按钮对应的槽函数
void Widget::on_openBtn_clicked()
{
//调用QFileDialog的静态成员函数getOpenFileName来获取选中文件的路径
QString fileName = QFileDialog::getOpenFileName(this, //父组件
"选择文件", //对话框标题
"./", //起始路径
"Image File(*.png *.jpg *bmp);;Text File(*.txt);;All(*.*)"); //过滤器
if(fileName.isNull())
{
QMessageBox::information(this,"提示","您取消了选择文件");
return;
}
//输出文件路径
qDebug() << fileName;
//1、实例化一个文件对象
QFile file(fileName); //使用获取到的文件路径,实例化一个文件对象,后期对文件的操作都是基于该对象
//2、判断文件是否存在
if(!file.exists())
{
return;
}
//3、打开文件
if(!file.open(QFile::ReadOnly))
{
return;
}
//4、读取文件中的内容
QByteArray msg = file.readAll();
//将内容展示到ui界面
ui->textEdit->setText(QString::fromLocal8Bit(msg));
// //获取文本编辑器中的内容
// ui->textEdit->toPlainText();
//5、关闭文件
file.close();
}
void Widget::on_saveBtn_clicked()
{
//调用QFileDialog的静态成员函数getSaveFileName来获取选中文件的路径
QString filename = QFileDialog::getSaveFileName(this, //父组件
"保存文件", //对话框标题
"./", //起始路径
"all file(*.*);;Text(*.txt);;Image(*.png,*.jpg,*.gif)"); //过滤器
if(filename.isNull())
{
QMessageBox::information(this,"提示","您取消了选择文件");
return;
}
//输出文件路径
qDebug() << filename;
//文件操作
QFile file(filename); //使用获取到的文件路径,实例化一个文件对象,后期对文件的操作都是基于该对象
//打开文件
if(!file.open(QFile::Append))
{
return;
}
//获取textEdit中的内容
QString msg = ui->textEdit->toPlainText();
//将textEdit中的内容写入到filename中
file.write(msg.toLocal8Bit());
//关闭文件
file.close();
}


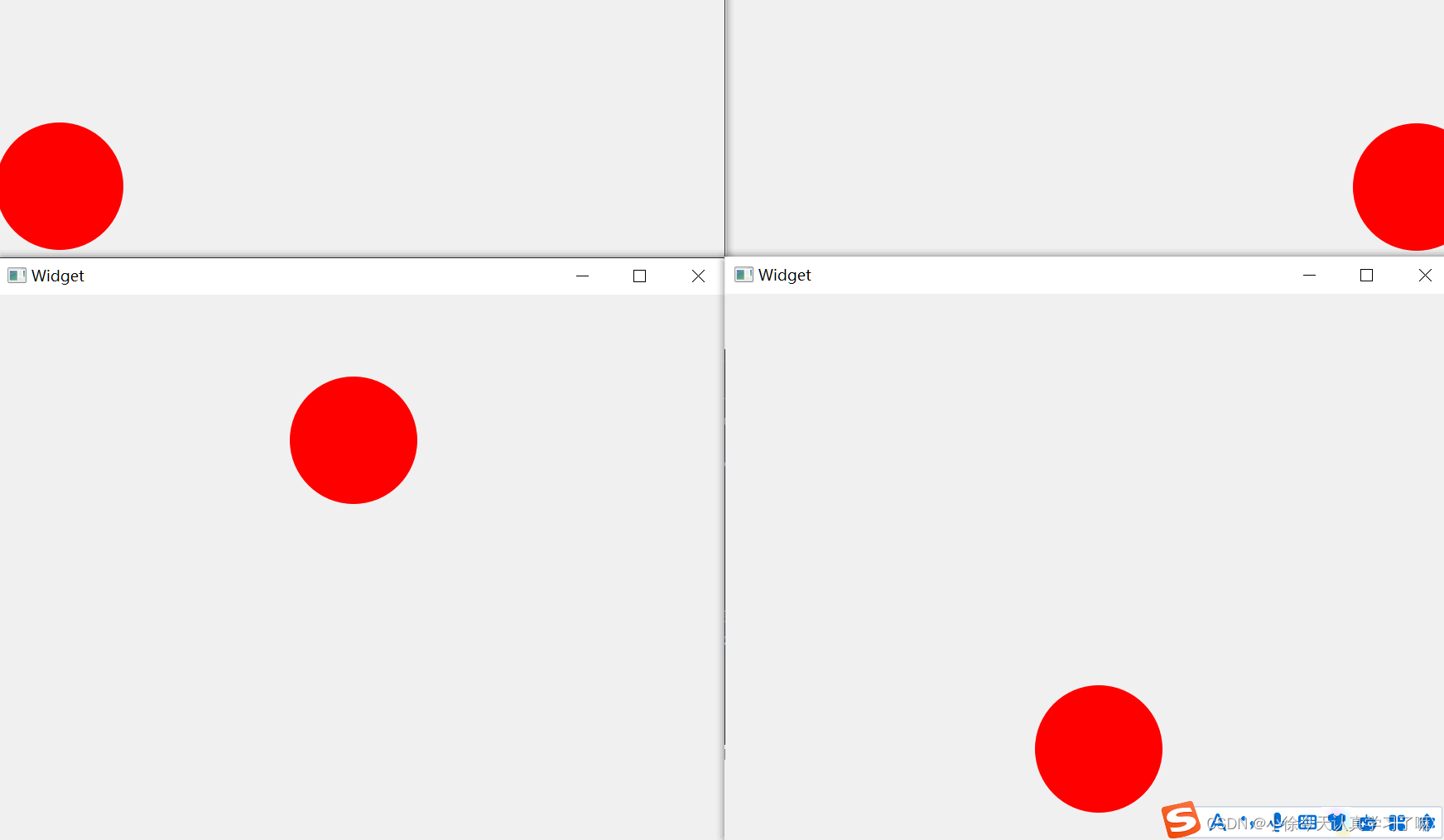
2.实现键盘触发事件(WASD控制小球的移动)
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
//键盘按下事件处理函数的定义
void Widget::keyPressEvent(QKeyEvent *event)
{
// qDebug() << "键盘被按下了!" << event->text() << "键值为:" << event->key();
switch(event->key())
{
case 'W' :
{
if(ui->label->y() <= 0-ui->label->height())
{
ui->label->move(ui->label->x(),this->height());
}
ui->label->move(ui->label->x(),ui->label->y()-10);
}
break;
case 'S' :
{
if(ui->label->y() >= this->height())
{
ui->label->move(ui->label->x(),0);
}
ui->label->move(ui->label->x(),ui->label->y()+10);
}
break;
case 'A' :
{
if(ui->label->x() <= 0-ui->label->width())
{
ui->label->move(this->width(),ui->label->y());
}
ui->label->move(ui->label->x()-10,ui->label->y());
}
break;
case 'D' :
{
if(ui->label->x() >= this->width())
{
ui->label->move(0,ui->label->y());
}
ui->label->move(ui->label->x()+10,ui->label->y());
}
break;
}
}
//键盘抬起事件处理函数的定义
void Widget::keyReleaseEvent(QKeyEvent *event)
{
}