一、说明
python在用户界面开发中,其中有QT5,和Tkinter;对于实际项目,界面需要高大上,因此用QT5,对于开发人员的演示程序,或简单程序中,不建议QT5;用Tkinter已经足够。本文做一个Tkinter练习,将最基本的功能实现起来,就是花费少的时间,实现更多的效益。
二、最基本窗口实现
2.1 导入程序包
包导入
from tkinter import *
from tkinter import ttk2.2 窗口、应用、隐窗口
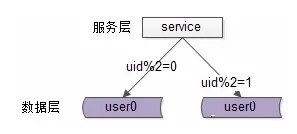
作为Tkinter的窗口,由两个方面组成:显式Frame窗口,隐式窗口;还有应用实体作为总体,如图所示:

程序中显式Frame窗口,隐式窗口;应用实体三者的关系是:
- 程序中至少有一个app(也就是root)
- 程序中至少有一个Frame
- Frame是可以看见的对象,隐窗口是可见窗口的属性参数。
- 设定Frame的属性,需要通过app(root)访问。
- 隐含窗口不是对象,不需要专门生成。
2.3 显式生成root和Frame
root = Tk()
frm = ttk.Frame(root, padding=10)
frm.grid()
root.geometry("300x300")
root.mainloop()2.4 隐含root生成窗口
frm = ttk.Frame(None)
frm.master.title('Sample application')
frm.master.geometry("300x300")
frm.mainloop()2.5 加点小控件
from tkinter import *
from tkinter import ttk
root = Tk()
frm = ttk.Frame(root, padding=10)
frm.grid()
root.geometry("300x300")
ttk.Label(frm, text="Hello World!").grid(column=0, row=0)
ttk.Button(frm, text="Quit", command=root.destroy).grid(column=1, row=0)
root.mainloop()2.6 封装的窗口
#!/usr/bin/env python 1
import Tkinter as tk 2
class Application(tk.Frame): 3
def __init__(self, master=None):
tk.Frame.__init__(self, master) 4
self.grid() 5
self.createWidgets()
def createWidgets(self):
self.quitButton = tk.Button(self, text='Quit',
command=self.quit) 6
self.quitButton.grid() 7
app = Application() 8
app.master.title('Sample application') 9
app.master.geometry("300x300") 10
app.mainloop()
三、关于小控件
3.1 实现一个完整窗口
首先设计一个窗口,将Frame和widget的布局设计好,如下图:

3.2 实现窗口
| 语句 | 含义 |
|---|---|
| master = Tk() | # 生成Tkinter主窗口 |
| l1 = Label(master, text="Height") l2 = Label(master, text="Width") | 生成文字标签对象,根是主窗 |
| l1.grid(row=0, column=0, sticky=W, pady=2) l2.grid(row=1, column=0, sticky=W, pady=2) | # grid 方法分别排列标签 # 指定的行和列, # sticky是控件在cell的摆放见下面。 |
| e1 = Entry(master) | # 条目小部件,用于从用户那里获取条目 |
| e1.grid(row=0, column=1, pady=2) e2.grid(row=1, column=1, pady=2) | # 这将排列条目小部件 |
| e1 = Entry(master) e2 = Entry(master) | # 条目小部件,用于从用户那里获取条目 |
| img = PhotoImage(file= "prize.png") | # 添加图像(记住图像应该是 PNG 而不是 JPG) |
| Label(master, image=img1).grid(row=0, column=2, columnspan=2, rowspan=2, padx=5, pady=5) | # 创建标签,并贴上图片 |
3.3 关于sticky
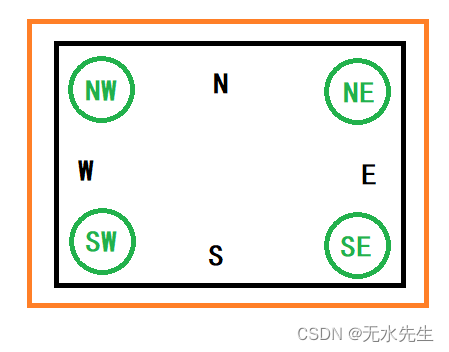
在cell中如何摆放小控件?sticky=tk.??,其中??就是如下图所指定

- 如果您不提供粘性属性,则默认行为是将小部件在单元格中居中。
- 您可以使用 Sticky=tk.NE(右上角)、tk.SE(右下角)、tk.SW(左下角)或 tk.NW(左上角)将小部件放置在单元格的一角。
- 您可以使用 Sticky=tk.N(顶部中心)、tk.E(右侧中心)、tk.S(底部中心)或 tk.W(左侧中心)将小部件定位在单元格一侧的中心。
- 使用 Sticky=tk.N+tk.S 垂直拉伸小部件,但使其水平居中。
- 使用 Sticky=tk.E+tk.W 水平拉伸它,但使其垂直居中。
- 使用 Sticky=tk.N+tk.E+tk.S+tk.W 水平和垂直拉伸小部件以填充单元格。
- 其他组合也将起作用。例如,sticky=tk.N+tk.S+tk.W 将垂直拉伸小部件并将其放置在西(左)墙上。
3.4 全部代码如下
from tkinter import *
from tkinter.ttk import *
# creating main tkinter window/toplevel
master = Tk()
# this will create a label widget
l1 = Label(master, text="Height")
l2 = Label(master, text="Width")
# grid method to arrange labels in respective
# rows and columns as specified
l1.grid(row=0, column=0, sticky=W, pady=2)
l2.grid(row=1, column=0, sticky=W, pady=2)
# entry widgets, used to take entry from user
e1 = Entry(master)
e2 = Entry(master)
# this will arrange entry widgets
e1.grid(row=0, column=1, pady=2)
e2.grid(row=1, column=1, pady=2)
# checkbutton widget
c1 = Checkbutton(master, text="Preserve")
c1.grid(row=2, column=0, sticky=W, columnspan=2)
# adding image (remember image should be PNG and not JPG)
img = PhotoImage(file= "prize.png")
img1 = img.subsample(2, 2)
# setting image with the help of label
Label(master, image=img1).grid(row=0, column=2,
columnspan=2, rowspan=2, padx=5, pady=5)
# button widget
b1 = Button(master, text="Zoom in")
b2 = Button(master, text="Zoom out")
# arranging button widgets
b1.grid(row=2, column=2, sticky=E)
b2.grid(row=2, column=3, sticky=E)
# infinite loop which can be terminated
# by keyboard or mouse interrupt
mainloop()最基本的窗口实现,这里提出两个方法,各自实现,并对照。
方法1:
方法2: