二十八、Vue.use是干什么的?Vue.use是用来使用插件的。我们可以在插件中扩展全局组件、指令、原型方法等。 会调用install方法将Vue的构建函数默认传入,在插件中可以使用vue,无需依赖vue库

二十九、组件写name有啥好处?
- 增加name属性,会在components属性中增加组件本身,实现组件的递归调用。
- 可以表示组件的具体名称,方便调试和查找对应的组件。
三十、vue的修饰符有哪些?
- .stop
- .prevent
- .capture
- .self
- .once
- .passive
- .right
- .center
- .middle
- .alt
三十一、如何理解自定义指令?
- 在生成ast语法树时,遇到指令会给当前元素添加directives属性
- 通过genDirectives生成指令代码
- 在patch前,将指令的钩子提取到cbs中,在patch过程中调用对应的钩子
- 当执行cbs对应的钩子时,调用对应指令定义方法
三十二、keep-alive平时在哪里使用?原理是什么?
- 使用keep-alive包裹动态组件时,会对组件进行缓存,避免组件重新创建
使用有两个场景,一个是动态组件,一个是router-view

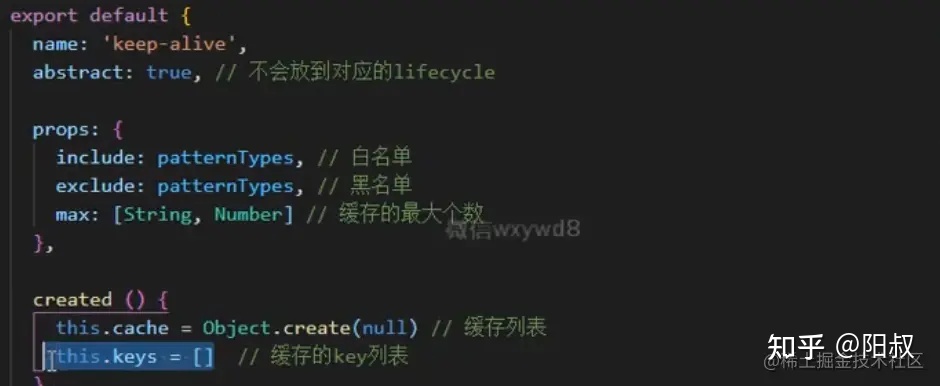
这里创建了一个白名单和一个黑名单。表明哪些需要需要做缓存,哪些不需要做缓存。以及最大的缓存个数。

缓存的是组件的实例,用key和value对象保存。
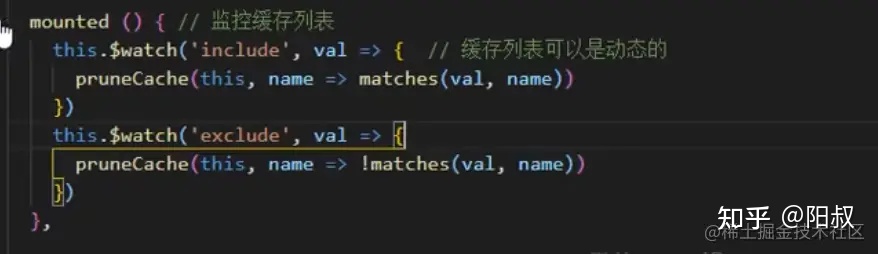
加载的时候,监控include和exclude。

如果不需要缓存,直接返回虚拟节点。
如果需要缓存,就用组件的id和标签名,生成一个key,把当前vnode的instance作为value,存成一个对象。这就是缓存列表
如果设置了最大的缓存数,就删除第0个缓存。新增最新的缓存。
并且给组件添加一个keepAlive变量为true,当组件初始化的时候,不再初始化。
三十三、vue-router有几种钩子函数?执行流程如何?
钩子函数有三种:
- 全局守卫
- 路由守卫
- 组件守卫

三十四、vuerouter的两种模式的区别
- vue-router中有三种模式,分别是hash、history、abstract
- abstract在不支持浏览器的API换景使用
- hash模式兼容性好,但是不美观,不利于SEO
- history美观,historyAPI+popState,但是刷新会出现404
三十五、谈谈Vue的性能优化有哪些?
- 数据层级不要过深,合理的设置响应式数据
- 使用数据时,缓存值的结果,不频繁取值
- 合理设置key
- v-show(频繁切换性能高)和v-if的合理使用
- 控制组件的粒度 -> Vue采用组件级别更新
- 采用函数式组件 -> 函数式组价开销低
- 采用异步组件 -> 借助webpack的分包策略
- 使用keep-alive来缓存组件
- 虚拟滚动、时间分片等策略
- 打包优化
三十六、谈谈你对Vuex的理解?
Vuex是专门为vue提供的全局状态管理系统,用于多个组件中的数据共享、数据缓存。
问题:无法持久化。

- mutation 主要修改状态,同步执行
- action 执行业务代码,方便复用,逻辑可以为异步。不能直接修改状态。
三十七、vue中使用了哪些设计模式?
- 单例模式:new多次,只有一个实例

- 工场模式:传入参数就可以创建实例(虚拟节点的创建)
- 发布订阅模式:eventBus
- 观察者模式:watch和dep
- 代理模式:_data属性、proxy、防抖、节流
- 中介者模式:vuex
- 策略模式
- 外观模式
双向数据绑定的原理
Vue.js 是采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty()来劫持各个属性的 setter,getter,在数 据变动时发布消息给订阅者,触发相应的监听回调。主要分为以下几 个步骤:
1.需要 observe 的数据对象进行递归遍历,包括子属性对象的属性,都加上 setter 和 getter 这样的话,给这个对象的某个值赋值,就会 触发 setter,那么就能监听到了数据变化
2.compile 解析模板指令,将模板中的变量替换成数据,然后初始化 渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数 据的订阅者,一旦数据有变动,收到通知,更新视图
3.Watcher 订阅者是 Observer 和 Compile 之间通信的桥梁,主要做 的事情是: ①在自身实例化时往属性订阅器(dep)里面添加自己 ② 自身必须有一个 update()方法 ③待属性变动 dep.notice()通知时,能调用自身的 update()方法,并触发 Compile 中绑定的回调,则成功 成身退。
4.MVVM 作为数据绑定的入口,整合 Observer、Compile 和 Watcher 三者,通过 Observer 来监听自己的 model 数据变化,通过 Compile 来解析编译模板指令,最终利用 Watcher 搭起 Observer 和 Compile 之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input)-> 数据 model 变更的双向绑定效果。