文章目录
- 前言
- 一、项目设计
- 1. 模块设计
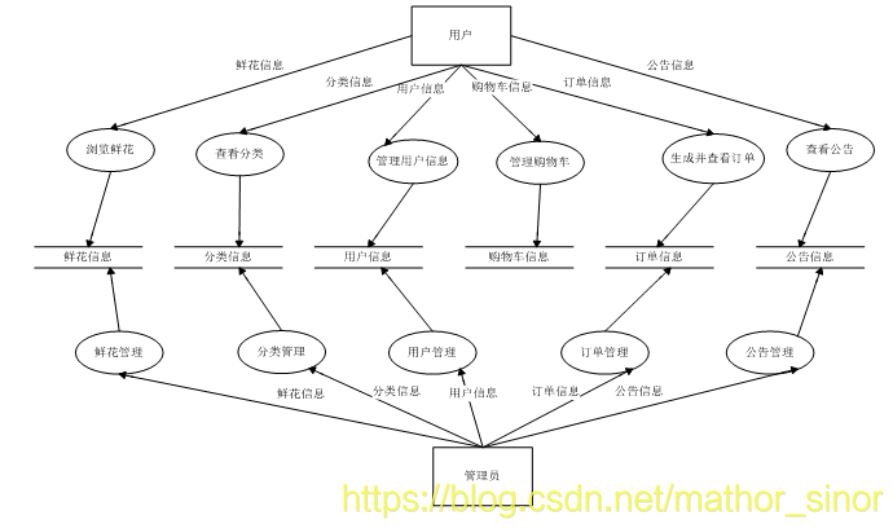
- 数据流图
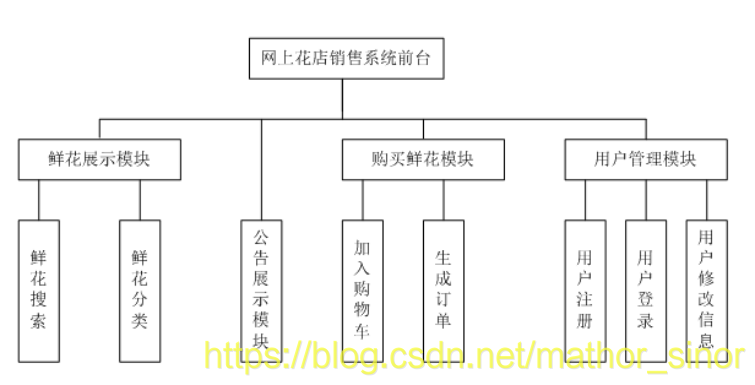
- 功能模块
- 2. 实现效果
- 二、部分源码
- 项目源码
前言
今天学长向大家分享一个 毕业设计项目:
网上花店销售系统的设计与实现
一、项目设计
1. 模块设计
数据流图

功能模块
1、首页(主界面)
提供简洁美观的主界面,界面陈列系统提供功能,用户和管理员通过选择各个功能来达到自己所需的目的。
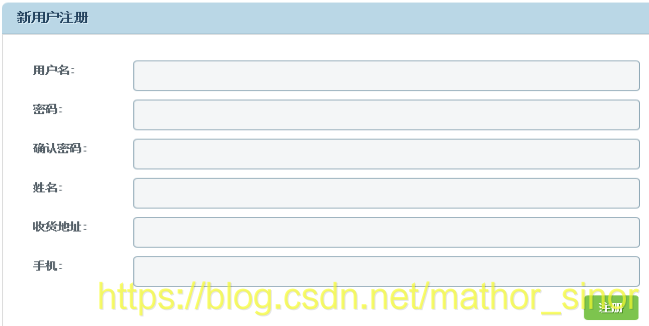
2、用户注册
新用户通过填写注册表单,将自己的详细信息输入并提交系统,系统会通过与数据库的连接以及表单限定的格式来检查合法性。注册成功后可以进行订购等其他功能。
3、用户登录
用户通过输入“用户名”和“密码”进行登录,系统会通过与数据库的连接来检查合法性,如果存在则登录成功继续接下来的功能,如果不存在则返回登录界面。
4、鲜花浏览
用户可以通过选择该功能看到本系统鲜花的详细介绍。
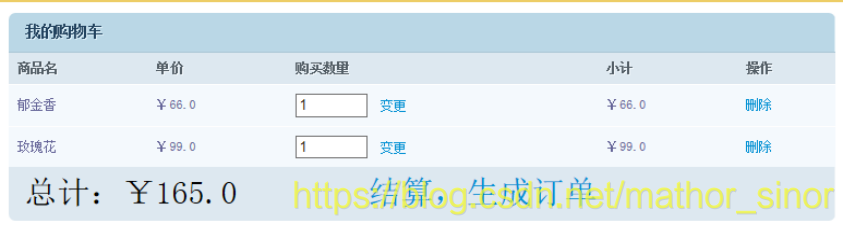
5、加入购物车
用户可以通过该功能选择自己要购买的鲜花并放入购物车,在购物车也可以进行数量的修改并且生成订单。但要首先登录才可以实现该功能。
6、生成订单
用户可以把购物车里的鲜花下订单。
7、查看订单
用户可以查询自己的订单,但首先必须登录。
8、修改个人信息
用户可以修改个人资料。
9、管理员分类管理
管理员可以对系统首页的分类进行增加、查看、修改、删除。
10、管理员鲜花管理
管理员可以对系统首页的鲜花进行增加、查看、修改、删除。
11、管理员公告管理
管理员可以对系统首页的公告进行增加、查看、修改、删除。
12、管理员订单管理
管理员可以对用户的订单进行查看、处理。
13、管理员用户管理
管理员可以对系统已经注册的用户进行查看、删除。

2. 实现效果






功能太多,学长这里就不一 一展示了
二、部分源码
源码非常多,文章篇幅有限,这里就不放上来了,仅展示小部分关键代码,有需要的同学到文章末尾链接获取源码
部分代码示例:
公告详情页面关键代码如下:
<form action="${url }" method="post" onsubmit="return checkform()">
<div class="form">
<div class="form_row">
<label>公告标题:</label>${bean.biaoti }</div>
<div class="form_row"><label>内容:</label>${bean.neirong }</div>
<div class="form_row"><label>发布时间:</label>${bean.shijian }</div>
<div class="form_row">
<input type="button" class="form_submit" value="返回" onclick="javascript:history.go(-1);"/> </div>
<div class="clear"></div></div>
</form>

















![[ MessAuto ]: 短信验证码自动填充,理论支持所有浏览器或 APP, Only For Mac](https://github.com/LeeeSe/MessAuto/raw/master/status_item.png)

