参考官网内容 style 自定义:
https://doc.qt.io/qtforpython-5/overviews/stylesheet-examples.html#customizing-qprogressbar
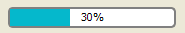
1.圆角,浅蓝色

QProgressBar {
border: 2px solid grey;
border-radius: 5px;
}
QProgressBar::chunk {
background-color: #05B8CC;
width: 20px;
}
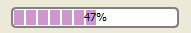
2.块状,粉色,进度文字放中间

QProgressBar {
border: 2px solid grey;
border-radius: 5px;
text-align: center;
}
QProgressBar::chunk {
background-color: #CD96CD;
width: 10px;
margin: 0.5px;
}
看完这两个例子,稍微理解一下就可以自己设计了。
这些样式要在哪里设置呢?
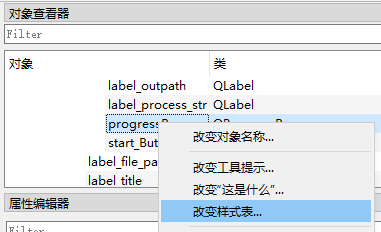
如果你用的是 Qt Designer:
右键,改变样式表

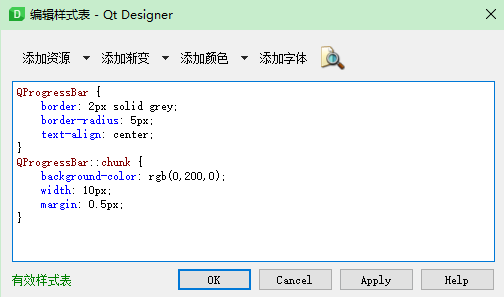
粘贴刚才的样式进去就行了:

注意哦,每个参数右边是以分号“;” 结尾。
转化成代码后:
self.progressBar.setStyleSheet("QProgressBar {\n"
" border: 2px solid grey;\n"
" border-radius: 5px;\n"
" text-align: center;\n"
"}\n"
"QProgressBar::chunk {\n"
" background-color: rgb(0,200,0);\n"
" width: 10px;\n"
" margin: 0.5px;\n"
"}")
‘\n’ 可以不写。