Jinja2是基于python的模板引擎,功能类似于PHP的amarty、J2ee的Freemarker和velocity,完全支持Unicode,并具有集成的沙箱执行环境,Jinja2使用的事BSD协议,允许使用者修改和重新发布代码,也允许使用或在BSD代码上开发商业软件发布和销售。
渲染模板:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/static/css/bootstrap.css">
<script src="/static/js/jquery.js"></script>
<script src="/static/js/bootstrap.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-sm bg-primary navbar-dark">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">aaa</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">bbb</a>
</li>
<!-- Dropdown -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#"
id="navbardrop" data-toggle="dropdown">
关于我们
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">公司简介</a>
<a class="dropdown-item" href="#">企业文化</a>
<a class="dropdown-item" href="#">联系我们</a>
</div>
</li>
</ul>
</nav>
<div class="jumbotron">
<h1 class="display-3">欢迎来到{{name}}</h1>
<p >
{{message}}
</p>
<hr class="my-4">
<p>
<a class="btn btn-primary btn-lg" href="#" role="button">了解更多</a>
</p>
</div>
</body>
</html>执行关键代码:
from flask import Flask,url_for,redirect,render_template
app=Flask(__name__)
@app.route('/')
def index():
name="abc"
message="""
qwertyuiopasdfghjklzxcvbnm
"""
return render_template("index.html",name=name,message=message)
if __name__=='__main__':
app.run(
debug=True
,port=8000
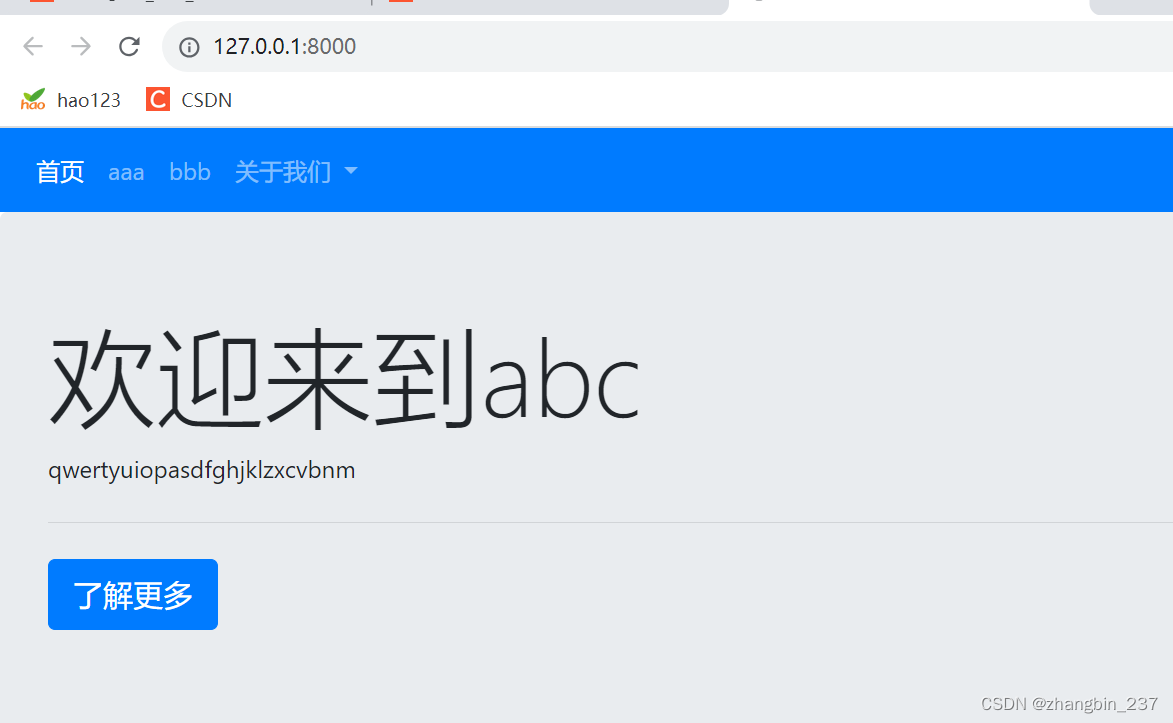
)执行结果:


![[BitSail] Connector开发详解系列四:Sink、Writer](https://img-blog.csdnimg.cn/cbe42221da944511b2bf7e191c729c57.png#pic_center)