前言
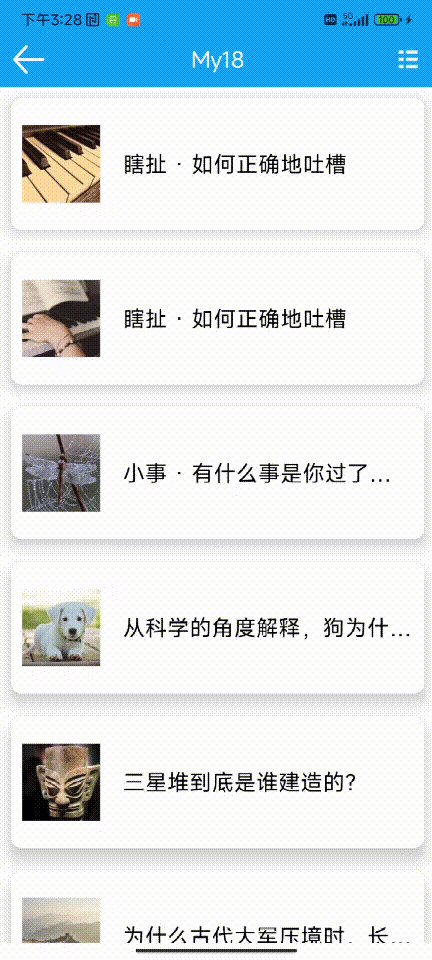
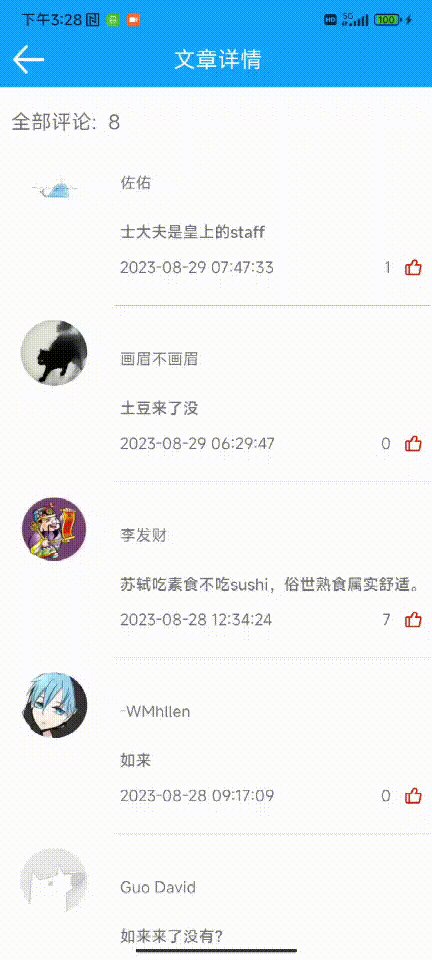
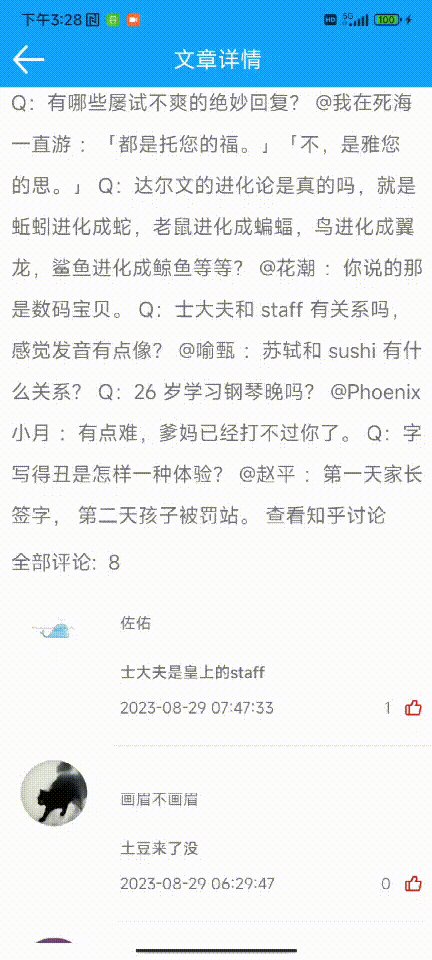
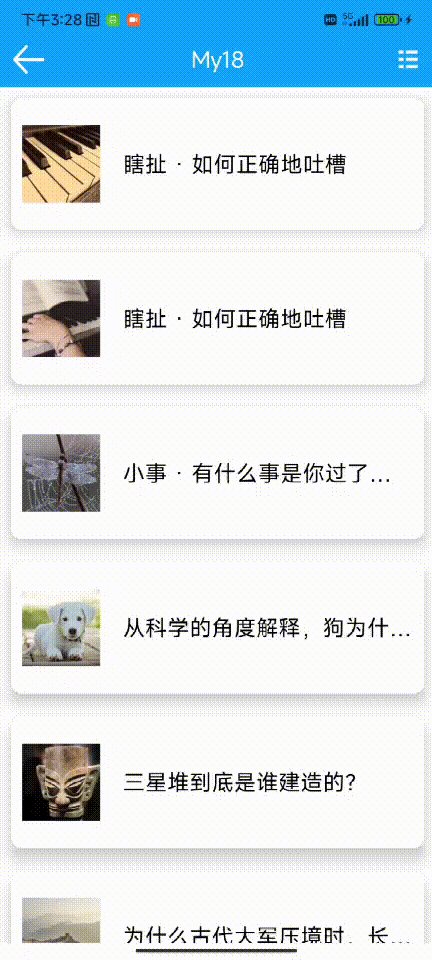
上一篇文章已经实现了列表跟宫格布局的动态切换,这篇文章主要来说通过 CoordinatorLayout 和 AppbarLayout 的配合,以及 NestedScrollView 来实现吸顶效果 。效果如下。

一、CoordinatorLayout 是什么?
CoordinatorLayout 是 Android Support Library (安卓支持库) 中的一个布局容器,用于实现协调子 View 之间的交互和动画效果。它是基于观察者模式设计的,可以根据子 View 之间的关系和事件,实现协调和控制子 View 的行为,它允许你在一个复杂的应用界面中实现各种协调动作和交互效果。它是支持 Material Design 的一个重要组件,可以用于创建各种复杂的布局和动画效果。
二、AppbarLayout 是什么?
AppBarLayout 是 Android Support Library (安卓支持库) 中的一个布局容器,通常结合 Toolbar 和 CollapsingToolbarLayout 使用,用于实现可折叠的应用栏效果。它提供了一种简便的方式来实现应用栏的滚动和折叠效果。它在内部做了很多滚动的事件的封装。CollapsingToolbarLayout 也是安卓支持库中的一个容器,用于实现可折叠的应用栏效果。
三、NestedScrollView 是什么?
NestedScrollView 是 Android Support Library (安卓支持库) 中的一个可嵌套滚动的视图容器,它扩展自 ScrollView,能够在嵌套滚动的情况下,处理多个滚动视图之间的滚动冲突。
四、实践
所以不难理解,当 CoordinatorLayout 和 AppBarLayout 配合使用时,实现吸顶效果。通常的布局结构是:CoordinatorLayout 作为最外层容器,内部包含一个 AppBarLayout,AppBarLayout 内部包含一个可滚动的视图NestedScrollView。通过这样的布局结构,当用户滚动 NestedScrollView 时,AppBarLayout 中的 Toolbar 和 CollapsingToolbarLayout 会根据滚动的位置来调整自身的显示状态。当向上滚动时,AppBarLayout 进行折叠,Toolbar 可以隐藏,当向下滚时,AppBarLayout 展开,Toolbar 显示出来。为了实现吸顶效果,需要在 AppBarLayout 中 CollapsingToolbarLayout 上添加一个属
app:layout_scrollFlags="scroll|enterAlways|snap"其中,"scroll" 表示支持滚动,"enterAlways" 表示当向下滚动时,始终进入可见状态,"snap" 表示当滚动事件结束时,自动将 Toolbar 完全显示或隐藏。,为了实现 NestedScrollView 的吸顶效果,可以在NestedScrollView 的父容器上设置属性
app:layout_behavior="@string/appbar_scrolling_view_behavior"这样可以将 NestedScrollView 与 AppBarLayout 关联起来,以实现滚动时的协调效果。接下来就来一步步实现
1.activity_news_info.xml
新建一个 activity ,命名为 NewsInfoActivity,用作文章详情页展示,我们主要看到吸顶布局结构
CoordinatorLayout 包含着 AppBarLayout ,AppBarLayout 包含着 CollapsingToolbarLayout 可折叠布局 其中包含着自定义 header 头布局,在 CollapsingToolbarLayout外,AppBarLayout 还包含着 自定义 inside_fixed_bar 布局 即固定悬浮框,在之外就是 NestedScrollView 包含 RecyclerView 列表,这样大体的吸顶效果的布局就搭建完毕。可扩展性很强。布局如下,
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<per.goweii.actionbarex.ActionBarEx
android:id="@+id/abc_main_return"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#14a4fb"
app:ab_autoImmersion="false"
app:ab_bottomLineColor="#f3f3f3"
app:ab_bottomLineHeight="0dp"
app:ab_statusBarColor="#00000000"
app:ab_statusBarMode="dark"
app:ab_statusBarVisible="true"
app:ab_titleBarHeight="50dp"
app:ab_titleBarLayout="@layout/top" />
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="false">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="false">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="false"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:statusBarScrim="@android:color/transparent">
<include layout="@layout/header" />
</com.google.android.material.appbar.CollapsingToolbarLayout>
<include layout="@layout/inside_fixed_bar" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</LinearLayout>2.CommentsAdapter
接下来就是吸顶后展示的列表数据适配器
public class CommentsAdapter extends BaseQuickAdapter<NewsCommentBean.Comments, BaseViewHolder> {
public CommentsAdapter(int layoutResId, @Nullable List<NewsCommentBean.Comments> data) {
super(layoutResId, data);
}
@Override
protected void convert(@NonNull BaseViewHolder helper, NewsCommentBean.Comments item) {
try {
helper.setText(R.id.comment_author_tv, item.getAuthor());
helper.setText(R.id.comment_info_tv, item.getContent());
helper.setText(R.id.comment_link_tv, item.getLikes());
String s = App.dateToStamp(item.getTime());
helper.setText(R.id.comment_time_tv, s);
String avatar = item.getAvatar();
ImageView iconImg = helper.getView(R.id.comment_icon_img);
//Glide设置圆形图片
RequestOptions options = new RequestOptions().circleCropTransform();
Glide.with(mContext).load(avatar).apply(options).into(iconImg);
} catch (ParseException e) {
e.printStackTrace();
}
}
}
3.comments_item_layout.xml
有适配就需要有子布局item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="160dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_horizontal">
<ImageView
android:id="@+id/comment_icon_img"
android:layout_width="60dp"
android:layout_height="60dp" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:id="@+id/comment_author_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="@dimen/dp_10"
android:text="唐吉坷德" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/comment_info_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dp_10"
android:text="波兰,尼日利亚都木有劲本届杯赛"
android:textStyle="bold" />
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:orientation="vertical">
<TextView
android:id="@+id/comment_time_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="@dimen/dp_10"
android:text="48分钟前" />
<TextView
android:id="@+id/comment_link_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginRight="@dimen/dp_10"
android:layout_toLeftOf="@+id/zan_img"
android:text="50" />
<ImageView
android:id="@+id/zan_img"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:background="@mipmap/zan" />
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_alignParentBottom="true"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:layout_marginRight="5dp"
android:background="@color/light_gray" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>4.NewsInfoActivity
在上一篇文章中 添加个子项点击事件 进入到 NewsInfoActivity 当中,并且传入相关的url以及新闻id以及新闻标题,此处要注意下为什么要把点击事件单独写在一个方法里呢 ,因为我在运行的时候在切换宫格和列表后子项点击事件失效,所以封装在一个方法里后,重新再调用方法即可
private void adaperChick() {
adapter.setOnItemChildClickListener(new BaseQuickAdapter.OnItemChildClickListener() {
@Override
public void onItemChildClick(BaseQuickAdapter adapter, View view, int position) {
//新闻ID
String news_id = mList.get(position).getNews_id();
//新闻网址
String url = mList.get(position).getUrl();
//新闻标题
String title = mList.get(position).getTitle();
Intent intent = new Intent(MainActivity.this, NewsInfoActivity.class);
intent.putExtra("url", url);
intent.putExtra("news_id", news_id);
intent.putExtra("title", title);
startActivity(intent);
}
});
}public class NewsInfoActivity extends BaseActivity {
private String news_id;
private TextView infoTv;
private RecyclerView recyclerView;
private LinearLayoutManager linearLayoutManager;
// private NormalAdapter normalAdapter;
private TextView titleTv;
private String title;
private TextView titleInfoTv;
private ImageView btnImg;
private List<NewsCommentBean.Comments> recentList = new ArrayList<>();
private LinearLayoutManager layoutManager;
private CommentsAdapter adapter;
private TextView numTv;
private LinearLayout backLayoput;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_news_info);
Intent intent = getIntent();
news_id = intent.getStringExtra("news_id");
title = intent.getStringExtra("title");
infoTv = findViewById(R.id.info_tv);
initData(news_id);
initView();
initComments(news_id);
titleTv.setText("文章详情");
titleInfoTv.setText(title);
btnImg.setVisibility(View.GONE);
layoutManager = new LinearLayoutManager(NewsInfoActivity.this);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setNestedScrollingEnabled(false);
adapter = new CommentsAdapter(R.layout.comments_item_layout, recentList);
recyclerView.setAdapter(adapter);
}
private void initComments(String id) {
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("https://news-at.zhihu.com/")
//设置数据解析器
.addConverterFactory(GsonConverterFactory.create())
.build();
ApiUrl apiUrl = retrofit.create(ApiUrl.class);
Call<NewsCommentBean> comment = apiUrl.getComment(id);
comment.enqueue(new Callback<NewsCommentBean>() {
@Override
public void onResponse(Call<NewsCommentBean> call, Response<NewsCommentBean> response) {
NewsCommentBean body = response.body();
Gson gson = new Gson();
String s = gson.toJson(body);
List<NewsCommentBean.Comments> recent = body.getRecent();
if (recent.size() > 0) {
try {
recentList.addAll(recent);
adapter.setNewData(recentList);
runOnUiThread(new Runnable() {
@Override
public void run() {
numTv.setText(recent.size() + "");
}
});
} catch (Exception e) {
String message = e.getMessage();
e.printStackTrace();
}
}
}
@Override
public void onFailure(Call<NewsCommentBean> call, Throwable t) {
}
});
}
private void initView() {
recyclerView = findViewById(R.id.recycler_view);
titleTv = findViewById(R.id.top_tv_function);
titleInfoTv = findViewById(R.id.title_tv);
btnImg = findViewById(R.id.btn_main_menu);
numTv = findViewById(R.id.num_tv);
backLayoput = findViewById(R.id.btn_back_layout);
backLayoput.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
private void initData(String news_id) {
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("https://news-at.zhihu.com/")
//设置数据解析器
.addConverterFactory(GsonConverterFactory.create())
.build();
ApiUrl apiUrl = retrofit.create(ApiUrl.class);
Call<NewsInfoBean> newsInfoBean = apiUrl.getNewsInfoBean(news_id);
newsInfoBean.enqueue(new Callback<NewsInfoBean>() {
@Override
public void onResponse(Call<NewsInfoBean> call, Response<NewsInfoBean> response) {
NewsInfoBean body = response.body();
String body1 = body.getBody();
Document doc = Jsoup.parse(body1);
Elements elements = doc.select("div.content"); //获取<div class="content">里的内容
for (Element element : elements) {
String text = element.text(); //获取标签内的文本内容
infoTv.setText(text); //将解析出来的文本内容设置到TextView上
}
}
@Override
public void onFailure(Call<NewsInfoBean> call, Throwable t) {
}
});
}
}总结
一个小小的很实用的功能就完成了,下一篇文章会接着实现RecyclerView 多布局效果,后续还会加上列表本地缓存等功能,Demo 在此系列文章完结附上,不妨点赞收藏哦~
青山不改,绿水长流 有缘江湖再见 ~