目录
1.Websocket
Websocket与HTTP的介绍
不同使用场景
Websocket链接过程
2.Session&Cookie
Cookie的工作原理
Session的工作原理
区别
3.前端基础知识
1.Websocket
Websocket与HTTP的介绍
HTTP:
1.
HTTP是单向的,客户端发送请求,服务器发送响应。每个HTTP或HTTPS请求每次都会新建与服务器的连接,并且在获得响应后,连接将自行终止。 每个HTTP请求都会建立单独的TCP连接到服务器。2.从
HTTP/1.1起,默认使用长连接,用以保持连接特性。使用长连接的HTTP协议,会在响应头有加入这个头部字段:Connection:keep-alive。在使用长连接的情况下,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接。Keep-Alive不会永久保持连接,它有一个保持时间,可以在服务器中设定时间。Websocket:
1.
WebSocket是双向的,在客户端-服务器通信的场景中使用的全双工协议,与HTTP不同,它是一个有状态协议,这意味着客户端和服务器之间的连接将保持活动状态,直到被任何一方(客户端或服务器)终止。在通过客户端和服务器中的任何一方关闭连接之后,连接将从两端终止。2.客户端-服务器进行握手随后创建一个新的连接,该连接将保持活动状态,直到被他们中的任何一方终止。建立连接并保持活动状态后,客户端和服务器将使用相同的连接通道进行通信,直到连接终止。
不同使用场景
WebSocket:需要通过网络传输的任何实时更新或连续数据流,则可以使用
WebSocket
HTTP:不需要很频繁或仅获取一次的数据可以通过简单的HTTP请求查询Websocket链接过程
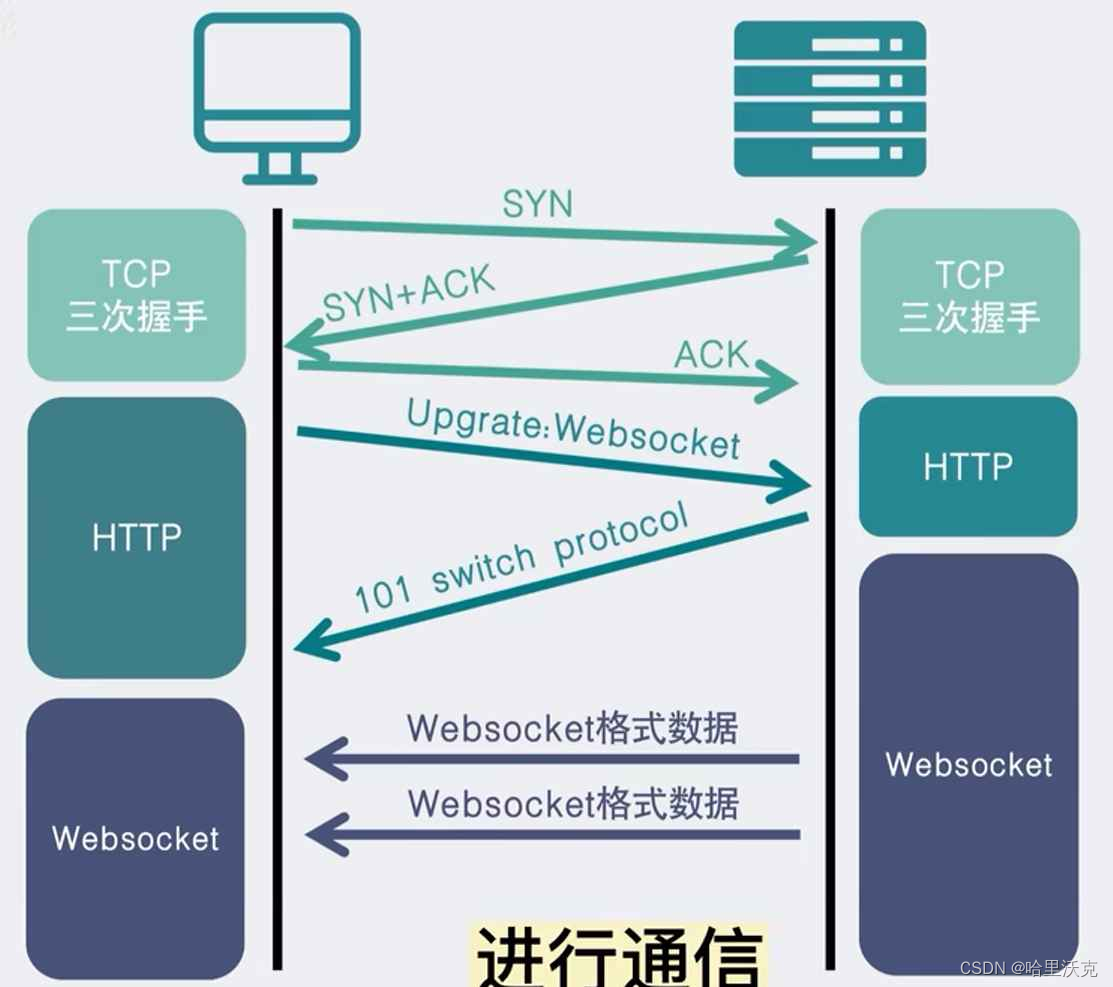
先是HTTP协议进行三次握手;当握手成功后,一端发送的HTTP协议报文中包含协议升级成Websocket字段,另一端对结果进行响应;随后两个主机之间的链接协议就是Websocket了;之后主机间的链接为长链接会不断更新信息。
2.Session&Cookie
都是用来跟踪浏览器用户身份的会话方式
Cookie的工作原理
1.浏览器端先发送请求到服务器端
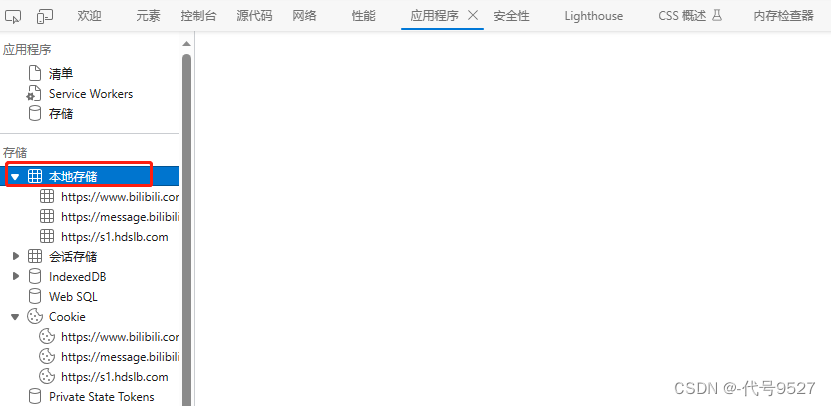
2.服务器端创建Cookie信息,此Cookie包含用户的信息(账号密码等),随后将该Cookie发送到浏览器端3.浏览器端接收到Cookie后将所谓的Cookie文件保存到本地中
4.浏览器端再次访问服务器端时会携带服务器端创建的Cookie信息
5.服务器端得到Cookie消息,提取其中携带的数据来区分不同用户Cookie的缺点:安全性无法体现,因为将所谓的Cookie消息发送给用户,中间可能会被截取,那么一旦中间人攻击后,只需要包含Cookie消息并且发送需要篡改的内容就可以实现数据的破坏。
Session的工作原理
1.浏览器端发送请求到服务器端,服务器端创建一个Session,同时会创建一个Cookie,此,Cookie的有效信息仅仅为创建的Session的ID,然后将该Cookie发送至浏览器端。将创造的Cookie和对应的Session一起存储。
2.浏览器端每次发送请求到服务器端,浏览器端访问服务器端时就会把Cookie对象传过去
3.服务器端根据通过Cookie提供的Session的ID的去查询Session对象,从而区分不同用户。
区别
1.cookie的数据存放在客户的本地文件中,session的数据存放在服务器
2.cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗。如果主要考虑到安全应当使用session
3.session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,如果主要考虑到减轻服务器性能方面,应当使用COOKIE
4.单个cookie在客户端的限制是3K,就是说一个站点在客户端存放的COOKIE不能3K。
5.将登陆信息等重要信息存放为SESSION;其他信息如果需要保留,可以放在COOKIE中
3.前端基础知识
HTML:超文本标记语言,它定义了网页内容的含义和结构。HTML 使用“标记”(markup)来注明文本、图片和其他内容,以便于在 Web 浏览器中显示。
CSS:层叠样式表,CSS 描述了在屏幕、纸质、音频等其他媒体上的元素应该如何被渲染的问题。
vue.js: 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。Ajax:Ajax其实就是浏览器与服务器之间的一种异步通信方式
异步的JavaScript:它可以异步地向服务器发送请求,在等待响应的过程中,不会阻塞当前页面,在这种情况下,浏览器可以做自己的事情。直到成功获取响应后,浏览器才开始处理响应数据。