Vue2项目练手——通用后台管理项目
- 首页组件布局
- 个人信息展示
- 使用的组件
- App.vue
- Home.vue
- 列表信息展示
- 使用的组件
- Home.vue
- 订单统计
- Home.vue
- 数据的请求
- axios的基本使用
- 二次封装
- 文件目录
- src/api/index.js
- src/utils/request.js
- Home.vue
首页组件布局
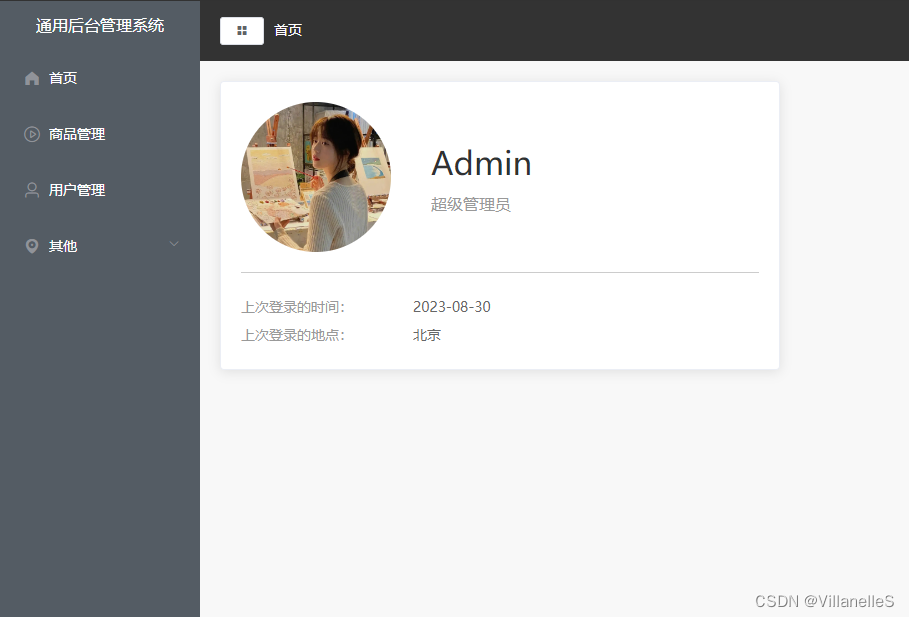
个人信息展示
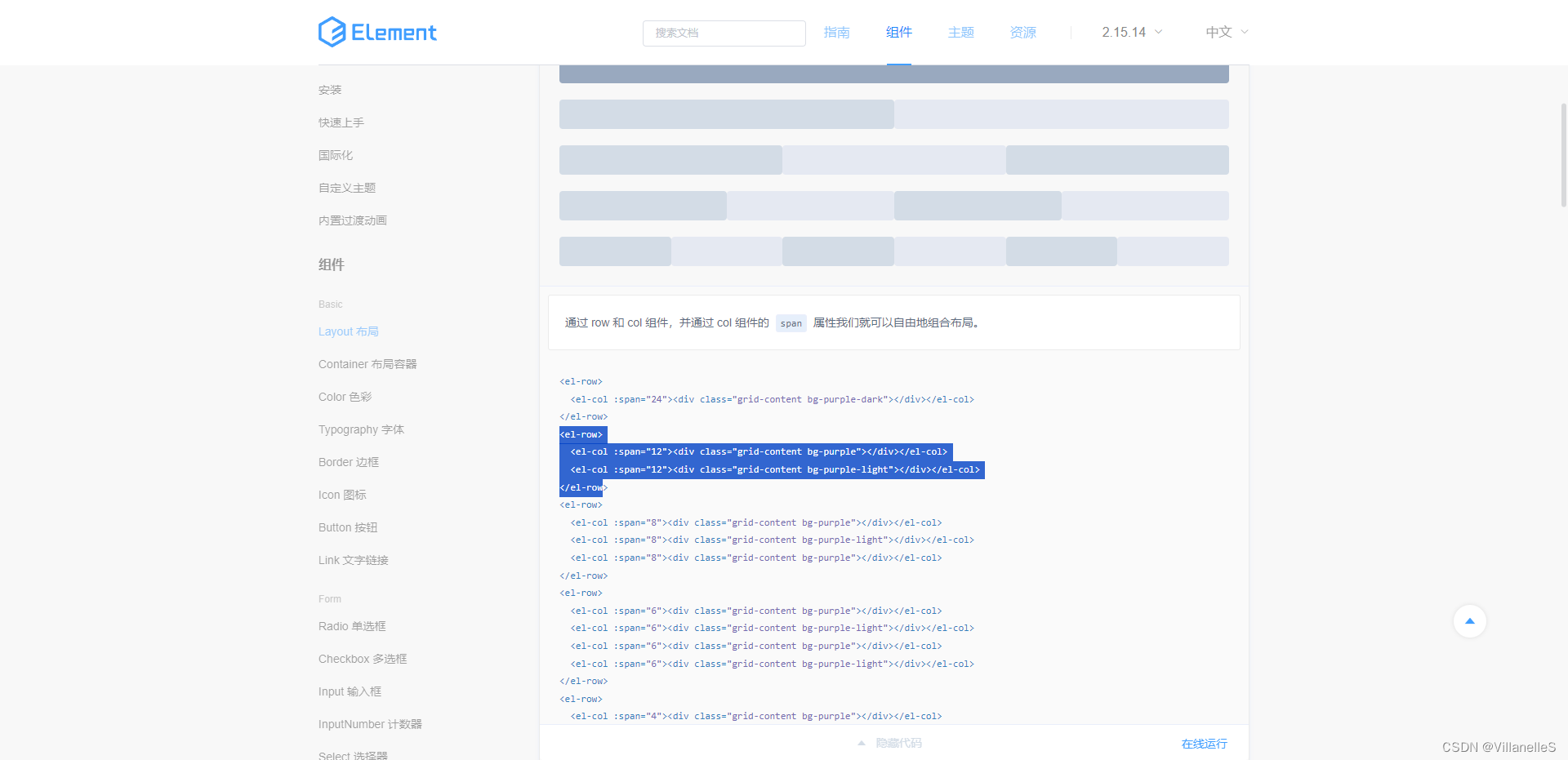
使用的组件
- Layout布局

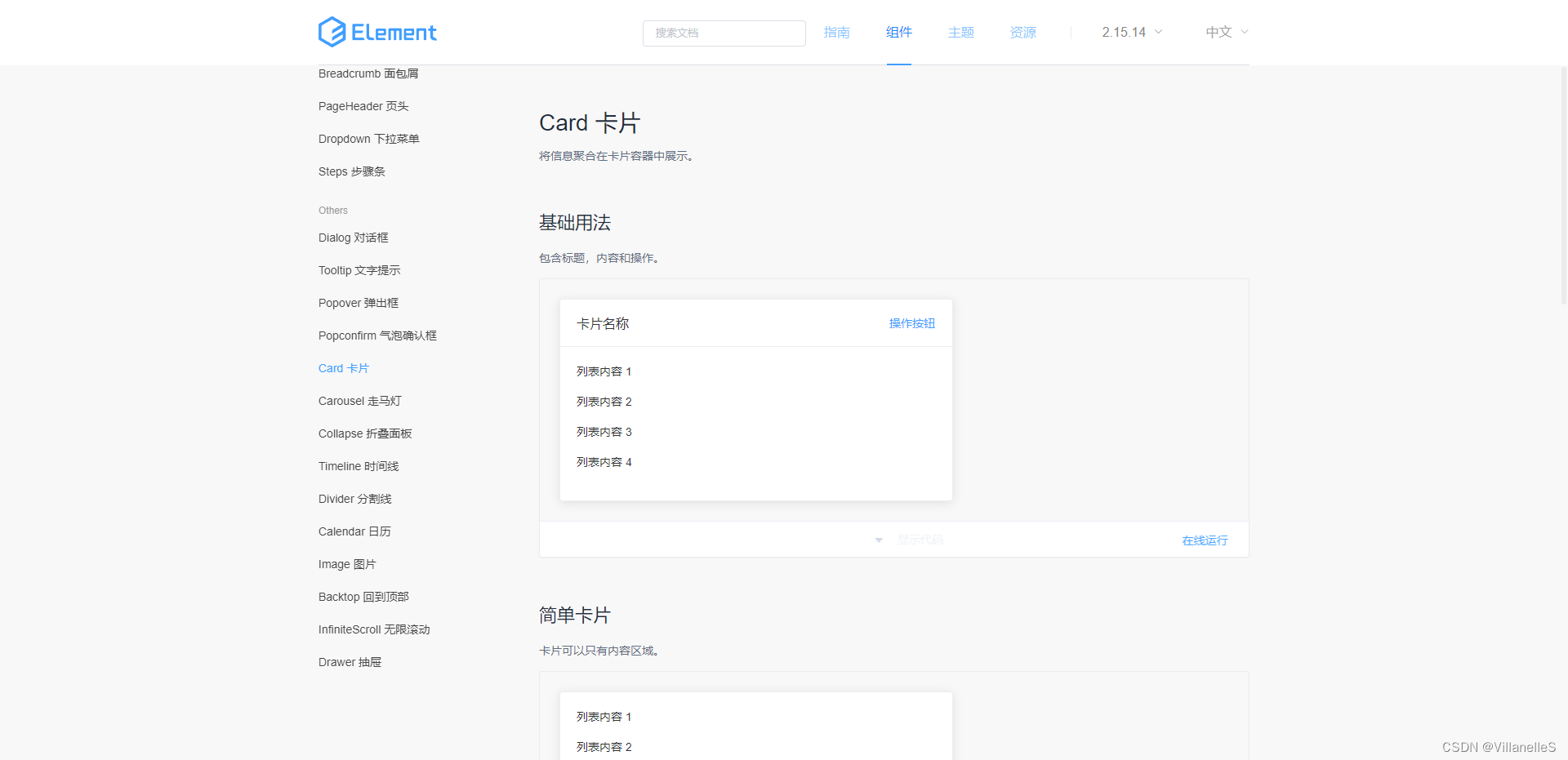
- Card卡片

App.vue
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style lang="less">
html,body,h3,p{
padding: 0;
margin: 0;
}
</style>
Home.vue
<template>
<div>
<el-row>
<el-col :span="8">
<el-card class="box-card">
<div class="user">
<img src="@/assets/user.webp" alt="">
<div class="userinfo">
<p class="name">Admin</p>
<p class="access">超级管理员</p>
</div>
</div>
<div class="login-info">
<p>上次登录的时间:<span>2023-08-30</span></p>
<p>上次登录的地点:<span>北京</span></p>
</div>
</el-card>
</el-col>
<el-col :span="16"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "Home",
}
</script>
<style scoped lang="less">
.user{
display: flex;
align-items: center;
padding-bottom: 20px;
margin-bottom: 20px;
border-bottom: 1px solid #ccc;
img{
margin-right: 40px;
width: 150px;
height: 150px;
border-radius: 50%;
}
.userinfo{
.name{
font-size: 32px;
margin-bottom: 10px;
}
.access{
color: #999;
}
}
}
.login-info{
p{
line-height: 28px;
font-size: 14px;
color: #999;
span{
color: #666;
margin-left: 60px;
}
}
}
</style>

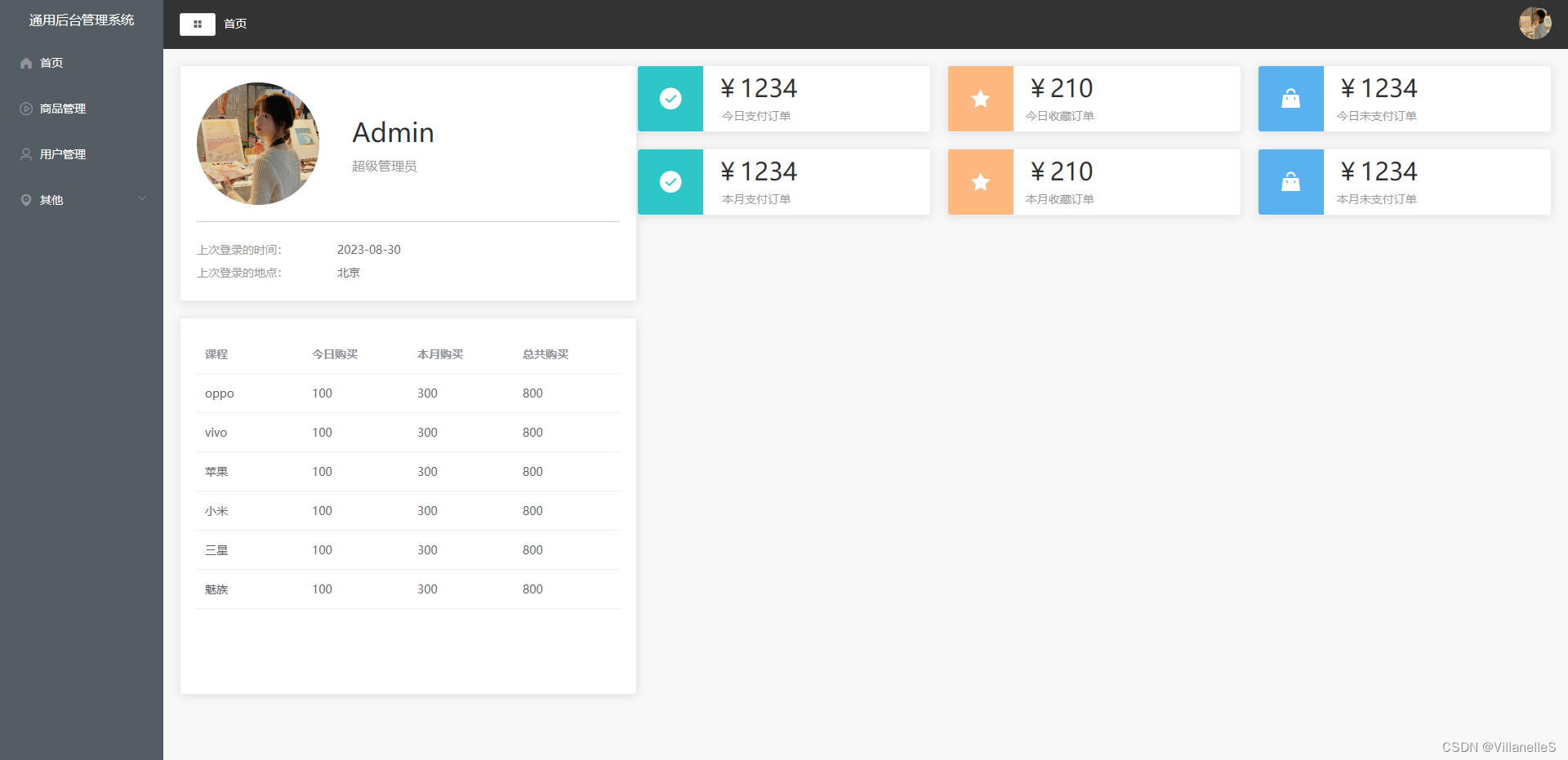
列表信息展示
使用的组件

Home.vue
<template>
<div>
<el-row>
<el-col :span="8">
<el-card class="box-card">
<div class="user">
<img src="@/assets/user.webp" alt="">
<div class="userinfo">
<p class="name">Admin</p>
<p class="access">超级管理员</p>
</div>
</div>
<div class="login-info">
<p>上次登录的时间:<span>2023-08-30</span></p>
<p>上次登录的地点:<span>北京</span></p>
</div>
</el-card>
<el-card style="margin-top: 20px;height: 460px;">
<el-table
:data="tableData"
style="width: 100%;">
<el-table-column v-for="(val,key) in tableLabel" :prop="key" :label="val" />
</el-table>
</el-card>
</el-col>
<el-col :span="16"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "Home",
data(){
return{
tableData:[
{
name: 'oppo',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: 'vivo',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: '苹果',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: '小米',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: '三星',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: '魅族',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
}
],
tableLabel:{
name:'课程',
todayBuy:'今日购买',
monthBuy:'本月购买',
totalBuy:'总共购买'
}
}
}
}
</script>
<style scoped lang="less">
.user{
display: flex;
align-items: center;
padding-bottom: 20px;
margin-bottom: 20px;
border-bottom: 1px solid #ccc;
img{
margin-right: 40px;
width: 150px;
height: 150px;
border-radius: 50%;
}
.userinfo{
.name{
font-size: 32px;
margin-bottom: 10px;
}
.access{
color: #999;
}
}
}
.login-info{
p{
line-height: 28px;
font-size: 14px;
color: #999;
span{
color: #666;
margin-left: 60px;
}
}
}
</style>

订单统计
Home.vue
<el-col :span="16">
<div class="num">
<el-card v-for="item in countData" :key="item.name" :body-style="{display:'flex',padding:0}">
<i class="icon" :class="`el-icon-${item.icon}`" :style="{background:item.color}"></i>
<div class="detail">
<p class="price">¥{{item.value}}</p>
<p class="desc">{{item.name}}</p>
</div>
</el-card>
</div>
</el-col>
.num{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
.icon{
width: 80px;
height: 80px;
color: #fff;
line-height: 80px;
text-align: center;
font-size: 30px;
}
.detail{
margin-left: 15px;
display: flex;
flex-direction: column;
justify-content: center;
.price{
font-size: 30px;
margin-bottom: 10px;
line-height: 30px;
}
.desc{
color: #999;
font-size: 14px;
text-align: center;
}
}
.el-card{
margin-bottom: 20px;
width: 32%;
}
}
全部代码:
<template>
<div>
<el-row>
<el-col :span="8">
<el-card class="box-card">
<div class="user">
<img src="@/assets/user.webp" alt="">
<div class="userinfo">
<p class="name">Admin</p>
<p class="access">超级管理员</p>
</div>
</div>
<div class="login-info">
<p>上次登录的时间:<span>2023-08-30</span></p>
<p>上次登录的地点:<span>北京</span></p>
</div>
</el-card>
<el-card style="margin-top: 20px;height: 460px;">
<el-table
:data="tableData"
style="width: 100%;">
<el-table-column v-for="(val,key) in tableLabel" :prop="key" :label="val" />
</el-table>
</el-card>
</el-col>
<el-col :span="16">
<div class="num">
<el-card v-for="item in countData" :key="item.name" :body-style="{display:'flex',padding:0}">
<i class="icon" :class="`el-icon-${item.icon}`" :style="{background:item.color}"></i>
<div class="detail">
<p class="price">¥{{item.value}}</p>
<p class="desc">{{item.name}}</p>
</div>
</el-card>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "Home",
data(){
return{
tableData:[
{
name: 'oppo',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: 'vivo',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: '苹果',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: '小米',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: '三星',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: '魅族',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
}
],
tableLabel:{
name:'课程',
todayBuy:'今日购买',
monthBuy:'本月购买',
totalBuy:'总共购买'
},
countData:[
{
name: "今日支付订单",
value: 1234,
icon: "success",
color: "#2ec7c9",
},
{
name: "今日收藏订单",
value: 210,
icon: "star-on",
color: "#ffb980",
},
{
name: "今日未支付订单",
value: 1234,
icon: "s-goods",
color: "#5ab1ef",
},
{
name: "本月支付订单",
value: 1234,
icon: "success",
color: "#2ec7c9",
},
{
name: "本月收藏订单",
value: 210,
icon: "star-on",
color: "#ffb980",
},
{
name: "本月未支付订单",
value: 1234,
icon: "s-goods",
color: "#5ab1ef",
},
],
}
}
}
</script>
<style scoped lang="less">
.user{
display: flex;
align-items: center;
padding-bottom: 20px;
margin-bottom: 20px;
border-bottom: 1px solid #ccc;
img{
margin-right: 40px;
width: 150px;
height: 150px;
border-radius: 50%;
}
.userinfo{
.name{
font-size: 32px;
margin-bottom: 10px;
}
.access{
color: #999;
}
}
}
.login-info{
p{
line-height: 28px;
font-size: 14px;
color: #999;
span{
color: #666;
margin-left: 60px;
}
}
}
.num{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
.icon{
width: 80px;
height: 80px;
color: #fff;
line-height: 80px;
text-align: center;
font-size: 30px;
}
.detail{
margin-left: 15px;
display: flex;
flex-direction: column;
justify-content: center;
.price{
font-size: 30px;
margin-bottom: 10px;
line-height: 30px;
}
.desc{
color: #999;
font-size: 14px;
text-align: center;
}
}
.el-card{
margin-bottom: 20px;
width: 32%;
}
}
</style>

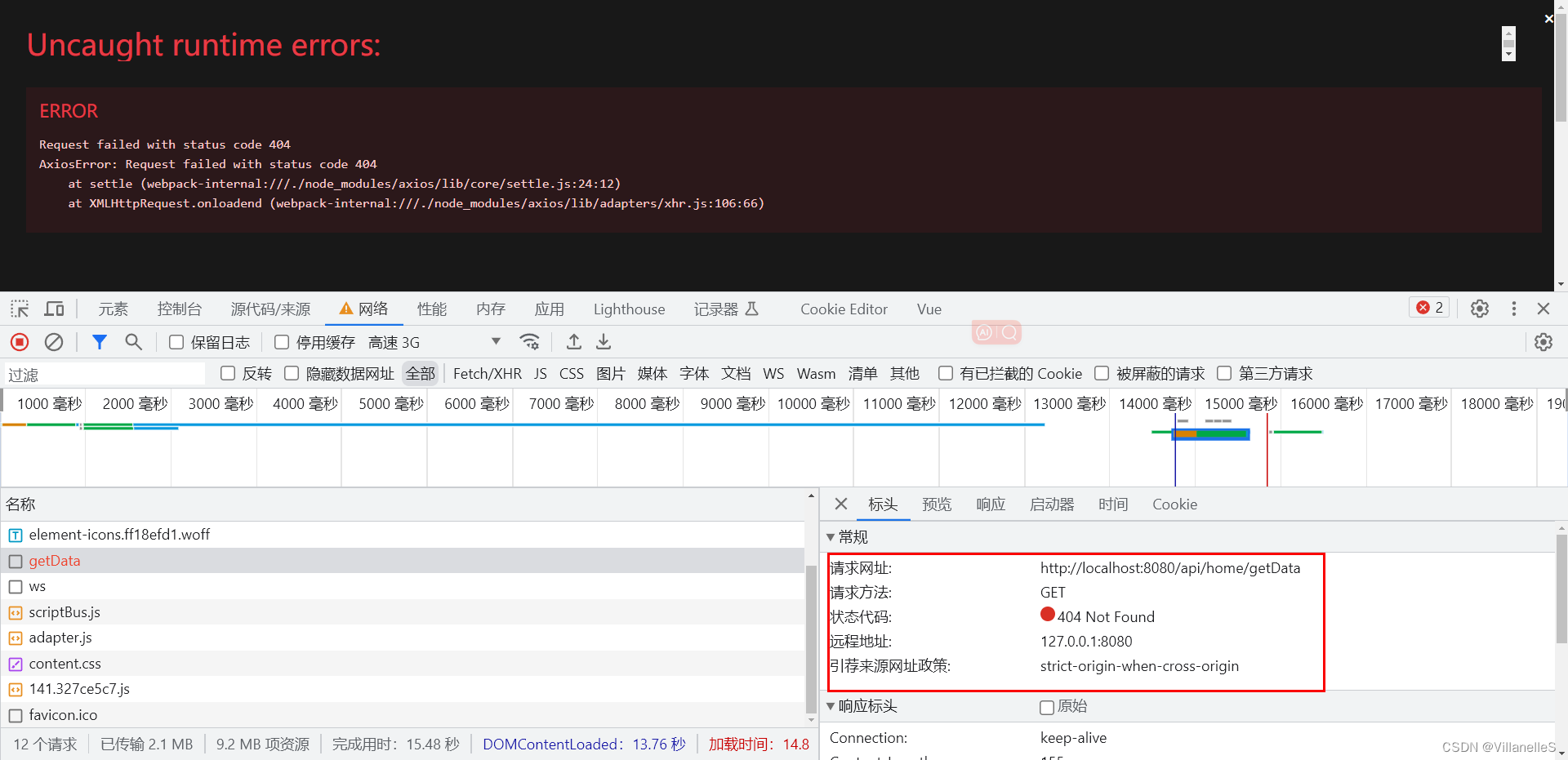
数据的请求
axios的基本使用
axios中文文档
二次封装
下载axios
npm i axios

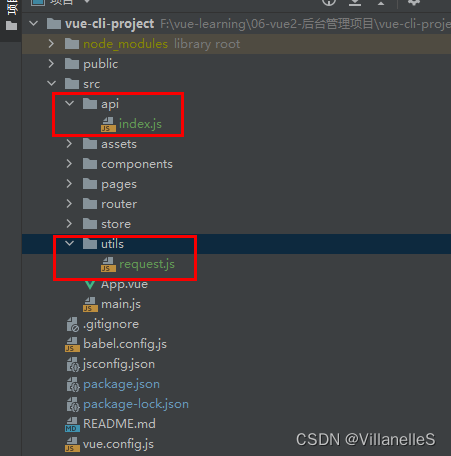
文件目录

src/api/index.js
import http from "@/utils/request";
//请求首页数据
export const getData=()=>{
//返回一个promise对象
return http.get('/home/getData')
}
src/utils/request.js
import axios from "axios";
const http=axios.create({
//通用请求的地址前缀
baseURL:'/api',
timeout: 10000 //超时时间
})
// 添加请求拦截器
http.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
http.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
export default http
Home.vue
<template>
<div>
<el-row>
<el-col :span="8">
<el-card class="box-card">
<div class="user">
<img src="@/assets/user.webp" alt="">
<div class="userinfo">
<p class="name">Admin</p>
<p class="access">超级管理员</p>
</div>
</div>
<div class="login-info">
<p>上次登录的时间:<span>2023-08-30</span></p>
<p>上次登录的地点:<span>北京</span></p>
</div>
</el-card>
<el-card style="margin-top: 20px;height: 460px;">
<el-table
:data="tableData"
style="width: 100%;">
<el-table-column v-for="(val,key) in tableLabel" :prop="key" :label="val" />
</el-table>
</el-card>
</el-col>
<el-col :span="16">
<div class="num">
<el-card v-for="item in countData" :key="item.name" :body-style="{display:'flex',padding:0}">
<i class="icon" :class="`el-icon-${item.icon}`" :style="{background:item.color}"></i>
<div class="detail">
<p class="price">¥{{item.value}}</p>
<p class="desc">{{item.name}}</p>
</div>
</el-card>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
import {getData} from "@/api";
export default {
name: "Home",
data(){
return{
tableData:[
{
name: 'oppo',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: 'vivo',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: '苹果',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: '小米',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: '三星',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: '魅族',
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
}
],
tableLabel:{
name:'课程',
todayBuy:'今日购买',
monthBuy:'本月购买',
totalBuy:'总共购买'
},
countData:[
{
name: "今日支付订单",
value: 1234,
icon: "success",
color: "#2ec7c9",
},
{
name: "今日收藏订单",
value: 210,
icon: "star-on",
color: "#ffb980",
},
{
name: "今日未支付订单",
value: 1234,
icon: "s-goods",
color: "#5ab1ef",
},
{
name: "本月支付订单",
value: 1234,
icon: "success",
color: "#2ec7c9",
},
{
name: "本月收藏订单",
value: 210,
icon: "star-on",
color: "#ffb980",
},
{
name: "本月未支付订单",
value: 1234,
icon: "s-goods",
color: "#5ab1ef",
},
],
}
},
mounted(){
getData().then((data)=>{
console.log(data)
})
}
}
</script>
<style scoped lang="less">
.user{
display: flex;
align-items: center;
padding-bottom: 20px;
margin-bottom: 20px;
border-bottom: 1px solid #ccc;
img{
margin-right: 40px;
width: 150px;
height: 150px;
border-radius: 50%;
}
.userinfo{
.name{
font-size: 32px;
margin-bottom: 10px;
}
.access{
color: #999;
}
}
}
.login-info{
p{
line-height: 28px;
font-size: 14px;
color: #999;
span{
color: #666;
margin-left: 60px;
}
}
}
.num{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
.icon{
width: 80px;
height: 80px;
color: #fff;
line-height: 80px;
text-align: center;
font-size: 30px;
}
.detail{
margin-left: 15px;
display: flex;
flex-direction: column;
justify-content: center;
.price{
font-size: 30px;
margin-bottom: 10px;
line-height: 30px;
}
.desc{
color: #999;
font-size: 14px;
text-align: center;
}
}
.el-card{
margin-bottom: 20px;
width: 32%;
}
}
</style>