阅读文章大约需要10分钟
目录
1.背景
2.分析
3.优化
4.成果
背景

应用存在大量的列表和图片资源加载,如首页、喵圈、直播间广播、礼物面板等, 这些列表的性能对应用性能有着不少的影响。
分析
分析-列表架构VLayout

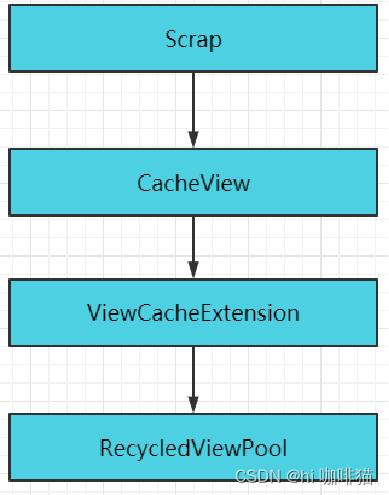
分析-RecycleView缓存机制

分析-RecycleView细节
1.默认会缓存当前显示的数量+ 2的view可设置大小,再是自定义缓存池,再是pool。
2.pool可以复用,不同type默认缓存5个,可以根据type设置缓冲池大小,pool缓存可以多个recycle共用。
3.pool缓存viewHodler,好处是复用不需要Create只需要bindView。减少itemView,也减少了glide图片资源的绑定。
4.从内存缓冲池拿不需要容易bind,从pool拿需要bind不需要create。
5.可以按type定义不同的卡片类型,有VLayout等开源二次封装框架。
6.recycle的layouManger负责布局view的控制,adapter负责view和数据绑定。
7.可以指定操作一个item,不需要全局刷新。
8.如果有固定尺寸可设置,减少测量,优化性能。
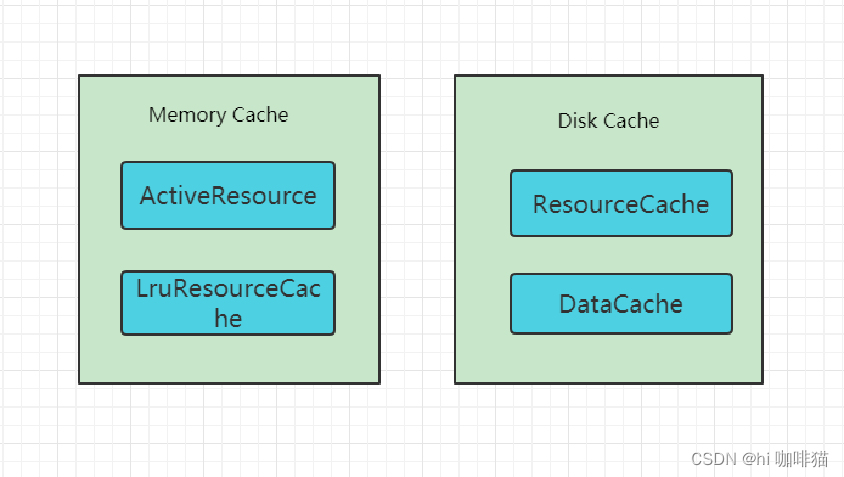
分析-Glide缓存机制

分析-Glide细节
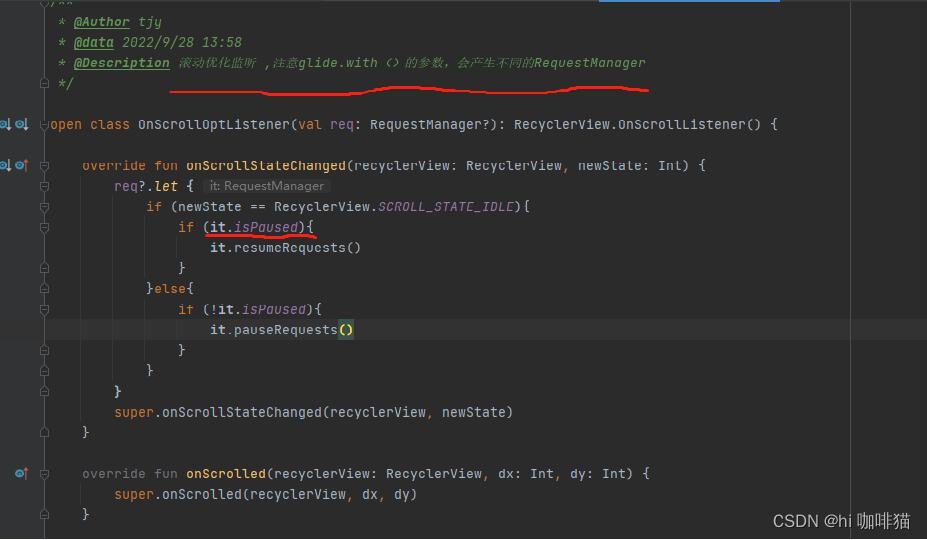
1.with 方法会根据fragment、activity、context生成不同的RequestBulider对象,因此在with后控制pause和resume需注意,clear是获取view的tag复值的请求没有影响。
2.into方法会去clear view,然后去内存加载图片,activeCache-cache-磁盘缓存-网络加载-图片处理
3.如果xml没写死with、height会按最大值加载图片大小,需要在override时指定,否则会加载大尺寸图浪费资源。
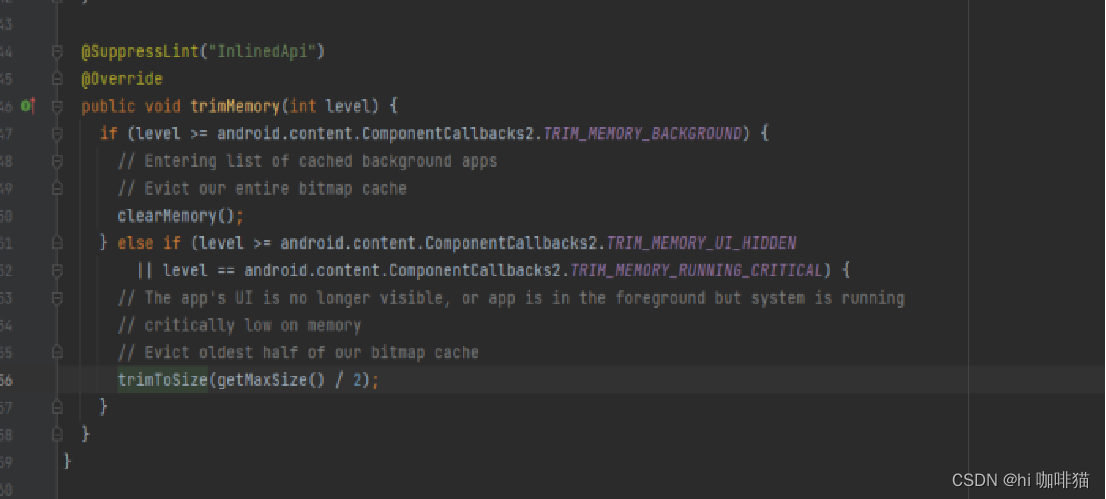
4.trimMeory有2种,一种是调用clearMemory全部清空,一种是最大缓存值/2。
5.缓存是根据key不是view,key根据地址、签名、宽高等组合而成。
6.如果into请求和上一次一样,会直接return。
7.关闭页面时候,lifecycle会clear view,pasue request。
8.glide生命周期onTrimMeory,一个是释放内存,一个是停止请求。
优化
优化-目标

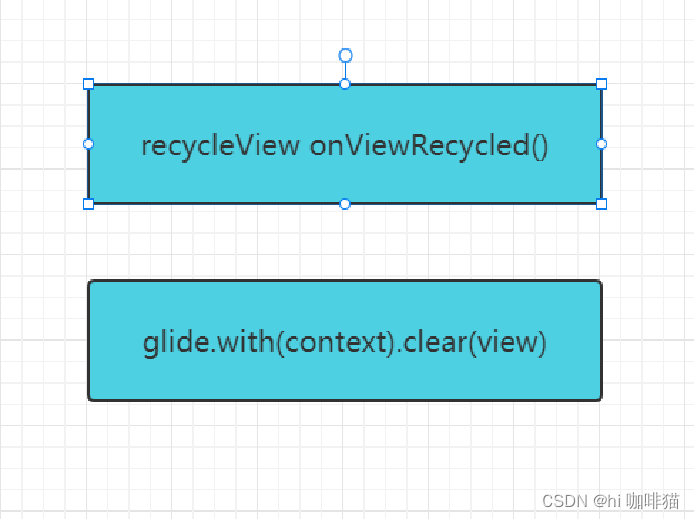
优化-图片资源内存释放

优化-图片资源内存释放


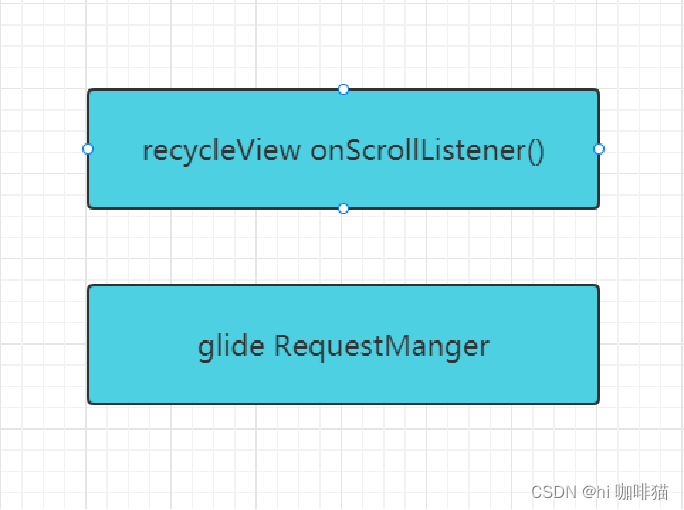
优化-滑动图片加载控制


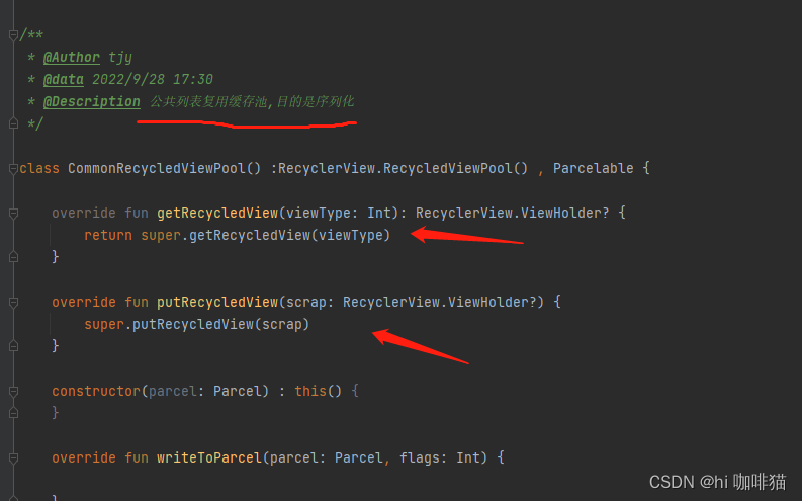
优化-ViewHodler复用


优化原理
1.列表有一个缓存池,之前每个页面都有一个的缓存池,如果一个item在多个页面存在会存在多份缓存,改为多个页面一个缓存池,这样可以更节约的复用,减少资源。
2.列表滑动期间不加载图片,滑动停止的时候加载图片,提升滑动流畅度。
3.列表隐藏的部分主动去清除图片资源的绑定,新增应用内打开新页面触发首页内存缓存图片清理,因为还有磁盘缓存,不会再重新网络加载。
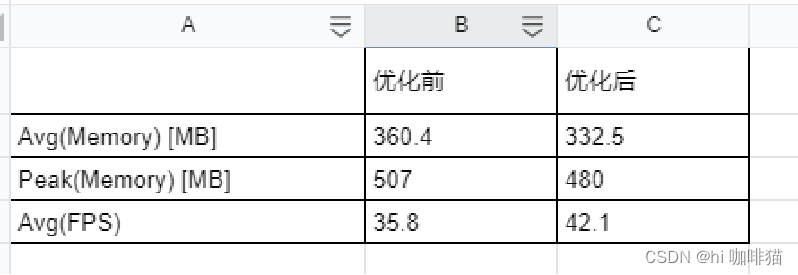
成果
优化后,内存和卡顿都得到了提升

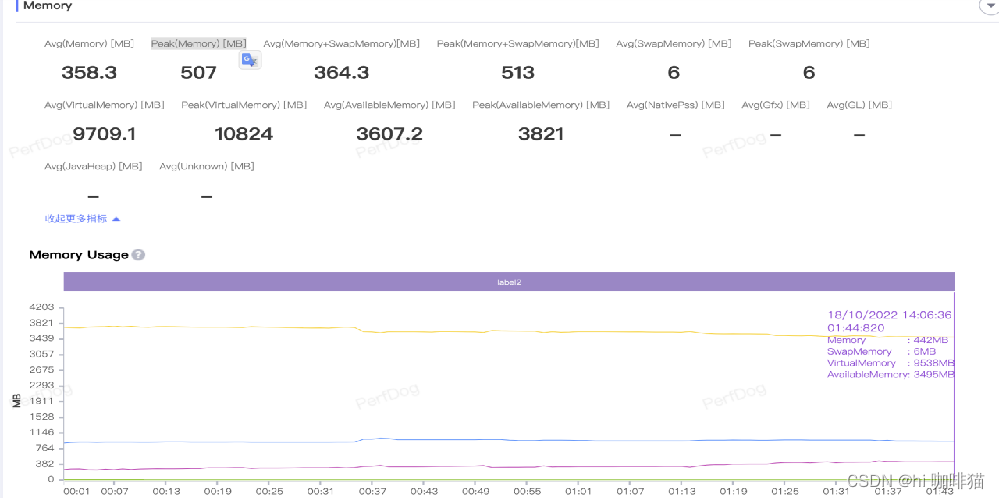
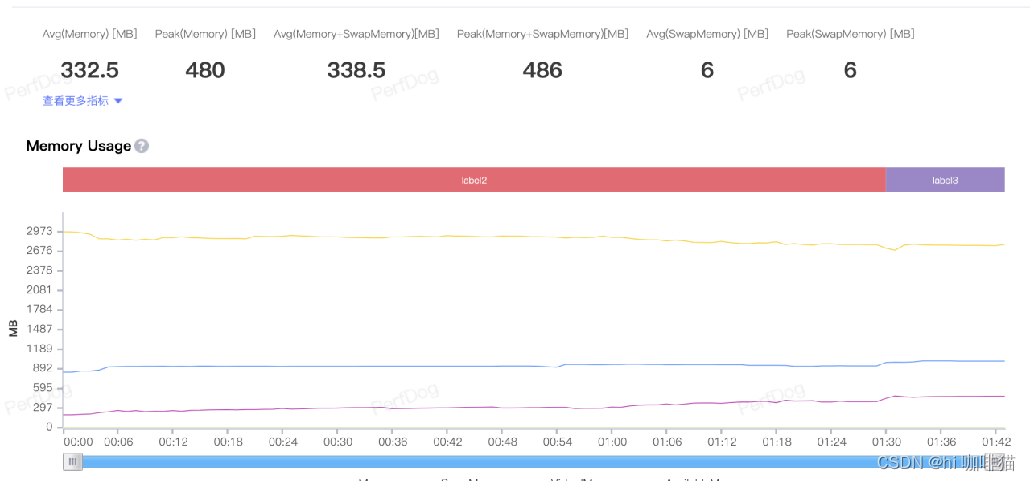
成果展示(优化前内存)

成果展示(优化后内存)
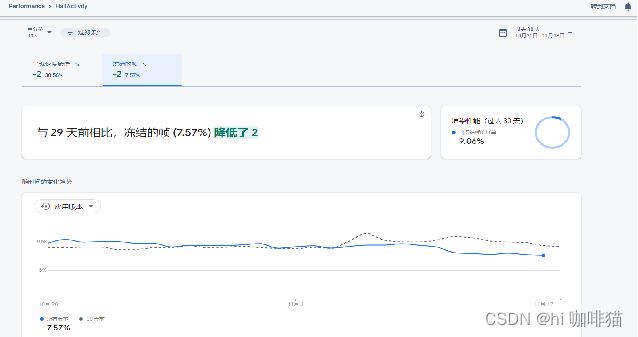
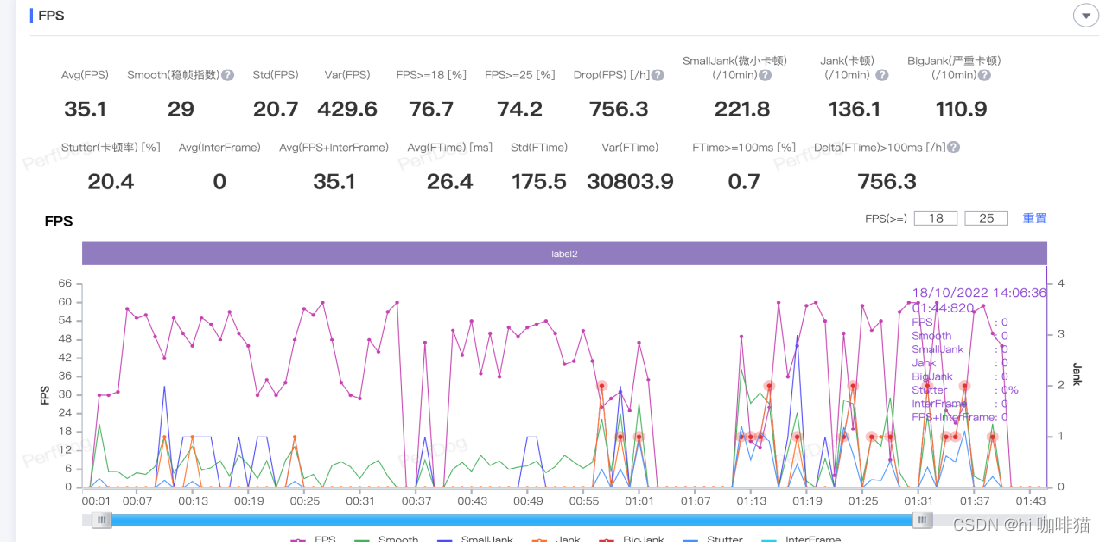
成果展示(优化前卡顿)

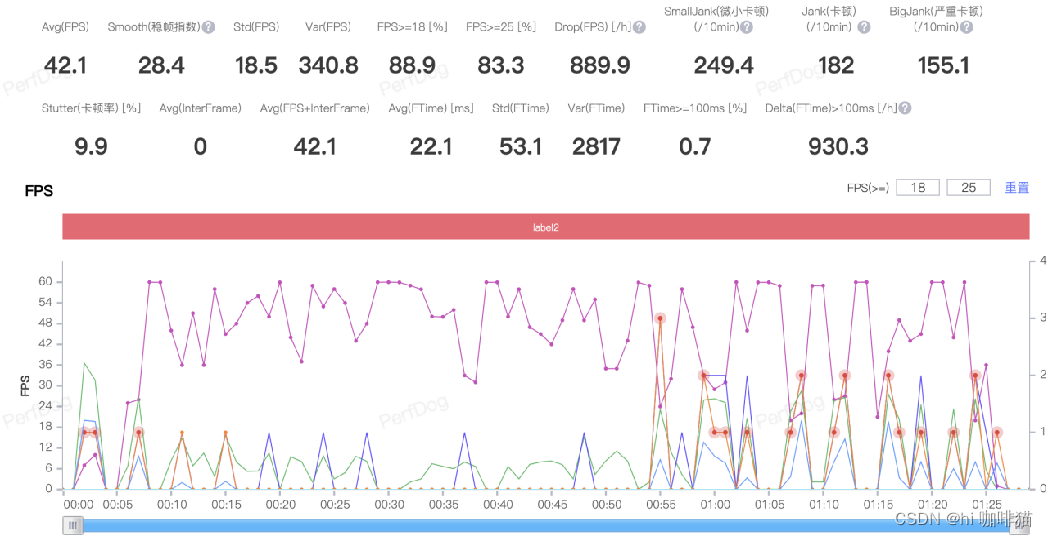
成果展示(优化后卡顿)

Firebase上首页和瞄圈页面卡顿率数据,相比之前降低了2%