文章の目录
- 一、执行 `vue init webpack my-project` 注意(my-project)是自己的项目名
- 写在最后
前提执行如下代码
npm install -g @vue/cli-init
一、执行 vue init webpack my-project 注意(my-project)是自己的项目名
回车既可,等待加载配置
注意y表示yes,n表示no
? Project name ( my-project ) 敲回车既可
?project description ( A Vue.js project ) 敲回车既可
?Author ( xxxxxx <xxxxx@xx.com> ) 敲回车既可
上面操作完会出现下方截图,点回车即可

? Vue build ( user arrow Keys )
? Install vue-router?(Y/n)敲Y回车既可 (是否安装路由)
?Use ESLint to lint your code? (Y/n) 敲n回车既可
?Set up unit tests (Y/n) 敲n回车既可 ( 单元测试, 个人觉得不安装选择n )
?Setup e2e tests with Nighwatch?(Y/n) ( e2e测试,个人觉得不安装选择n )
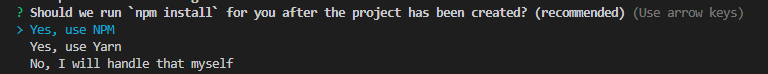
?Should we run `npm install` for you after the project has been created? (recommended) (use arrow Keys)
这里是选择安装方式

选择第二个Yarn
等待安装即可
安装成功!找到当个创建的那个文件
npm run dev 运行
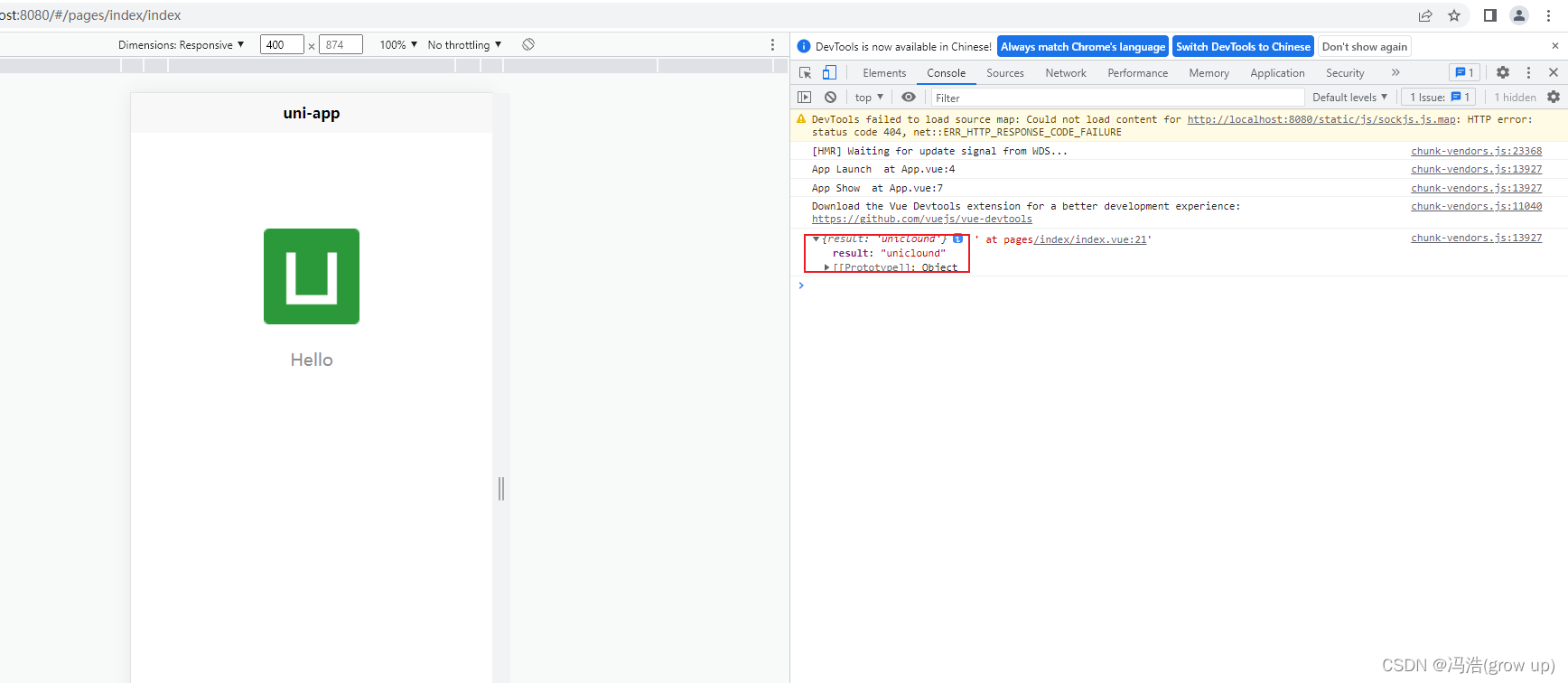
在浏览器访问 http://localhost:8080

写在最后
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!