Openlayers 教程 - 获取地图中心点、范围以及缩放等级
- 核心代码
- 完整代码:
- 在线示例
之前项目中需要实时获取地图中心点以及范围,难度不高,为了方便使用,这里记录分享一下。
本文包括核心代码、完整代码以及在线示例。
核心代码
// 获取中心点
function getCenter() {
const center = ol.extent.getCenter(getExtent())
console.log('center:',center);
addPoint(center);
return center;
}
// 获取范围
function getExtent() {
const size = map.getSize();
const extent = map.getView().calculateExtent(size);
console.log('extent:',extent);
addExtent(extent);
return extent
}
// 获取地图等级
function getZoom() {
alert(map.getView().getZoom());
}
完整代码:
<html lang="en">
<head>
<meta charset="utf-8">
<!--注意:openlayers 原版的比较慢,这里引起自己服务器版-->
<link rel="stylesheet" href="http://openlayers.vip/examples/css/ol.css" type="text/css">
<style>
/* 注意:这里必须给高度,否则地图初始化之后不显示;一般是计算得到高度,然后才初始化地图 */
.map {
height: 400px;
width: 100%;
float: left;
}
</style>
<!--注意:openlayers 原版的比较慢,这里引起自己服务器版-->
<script src="http://openlayers.vip/examples/resources/ol.js"></script>
<script src="./tiandituLayers.js"></script>
<title>OpenLayers example</title>
</head>
<body>
<h2>tianditu ocean layer</h2>
<!--地图容器,需要指定 id -->
<div id="map" class="map"></div>
<!--注意:本示例将 高德腾讯坐标设置为黑色;将百度坐标设置为黄色 -->
<!--注意:本示例将 高德腾讯坐标转为WGS84颜色设置为粉色;将百度坐标转为WS84颜色设置为绿色 -->
<script type="text/javascript">
var map = new ol.Map({
// 地图容器
target: 'map',
// 地图图层,比如底图、矢量图等
layers: [
getIMG_CLayer(),
getIBO_CLayer(),
getCIA_CLayer(),
],
// 地图视野
view: new ol.View({
projection: "EPSG:4326",
// 定位
center: [116, 39],
// 缩放
zoom: 4,
maxZoom: 18,
minZoom: 1,
})
});
// 默认样式
var defaultStyle = [
new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#0000ff',
width: 0.5,
})
}), new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#00f0f0',
width: 6,
})
}), new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#0000ff',
width: 0.5,
})
}), new ol.style.Style({
//填充样式
fill: new ol.style.Fill({
color: 'rgba(0, 0, 255, 0.3)',
}),
image: new ol.style.Circle({
radius: 5,
fill: new ol.style.Fill({
color: 'white',
})
})
})]
// 创建数据源,添加要素
const source = new ol.source.Vector();
// 创建要素图层
const layer = new ol.layer.Vector({
source: source,
style: defaultStyle
});
map.addLayer(layer);
// 添加中心点
function addPoint(position){
// 创建要素,设置其样式
var feature = new ol.Feature({
geometry: new ol.geom.Point(position)
});
clearFunc();
addFeature(feature);
}
// 添加范围
function addExtent(extent){
// 创建要素,设置其样式
var feature = new ol.Feature({
geometry: ol.geom.Polygon.fromExtent(extent)
});
clearFunc();
addFeature(feature);
}
// 获取中心点
function getCenter() {
const center = ol.extent.getCenter(getExtent())
console.log('center:',center);
addPoint(center);
return center;
}
// 获取范围
function getExtent() {
const size = map.getSize();
const extent = map.getView().calculateExtent(size);
console.log('extent:',extent);
addExtent(extent);
return extent
}
// 获取地图等级
function getZoom() {
alert(map.getView().getZoom());
}
// 清空
function clearFunc() {
source && source.clear();
}
// 添加
function addFeature(feature) {
source && source.addFeature(feature);
}
// getExtent();
</script>
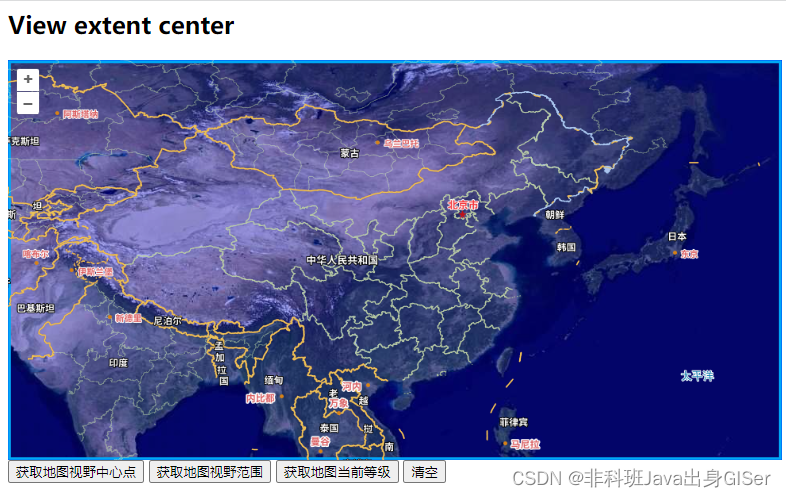
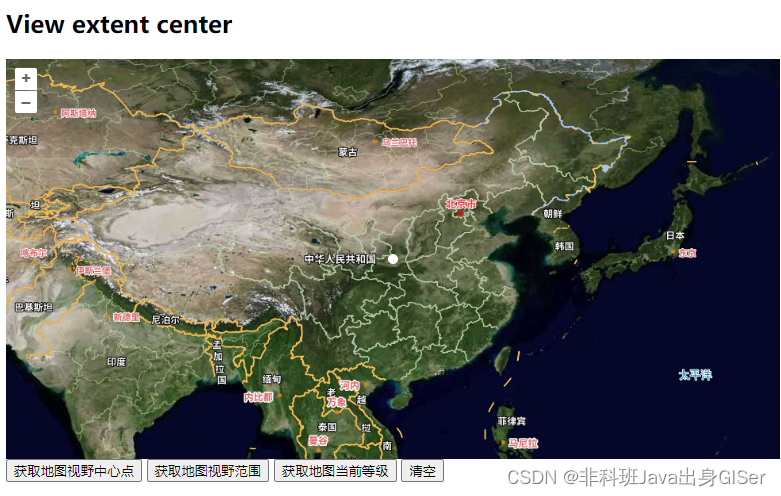
<button id="getCenter" onclick="getCenter()">获取地图视野中心点</button>
<button id="getExtent" onclick="getExtent()">获取地图视野范围</button>
<button id="getZoom" onclick="getZoom()">获取地图当前等级</button>
<button id="clearFunc" onclick="clearFunc()">清空</button>
</body>
</html>


在线示例
在线示例:Openlayers 教程 - 获取地图中心点、范围以及缩放等级