一、反向代理:
1.反向代理介绍:
反向代理:reverse proxy,指的是代理外网用户的请求到内部的指定的服务器,并将数据返回给用户的一种方式,这是用的比较多的一种方式。
Nginx 除了可以在企业提供高性能的web服务之外,另外还可以将 nginx 本身不具备的请求通过某种预定义的协议转发至其它服务器处理,不同的协议就是Nginx服务器与其他服务器进行通信的一种规范,主要在不同的场景使用以下模块实现不同的功能
2.七层代理和四层代理:
2.1 七层代理:
- 七层是最常用的反向代理,只能配置的在nginx配置文件的http模块中
- 配置的方法名称:upstream 模块,不能写在server中,也不能在location中,在http模块当中是独立的一个配置
2.2 四层代理:
- 四层代理是基于tcp/ip协议层的代理转发方式,可以实现基于ip地址和端口进行负载均衡转发。
- 四层代理无法获取http请求当中的URL信息,只能对tcp/udp数据包进行转发。流量转发。
- 配置的方法名称:stream,stream是不能配置在http模块中,配置在全局当中。是属于一个独立的模块,不属于其他任何模块。
3.反向代理web服务器:
3.1 代理服务器配置:
vim /apps/nginx/conf.d/www.conf
server{
listen 80;
server_name www.wzw.com;
root /apps/nginx/html;
location / {
proxy_pass http://192.168.88.101;
}
}3.2 服务器配置 :
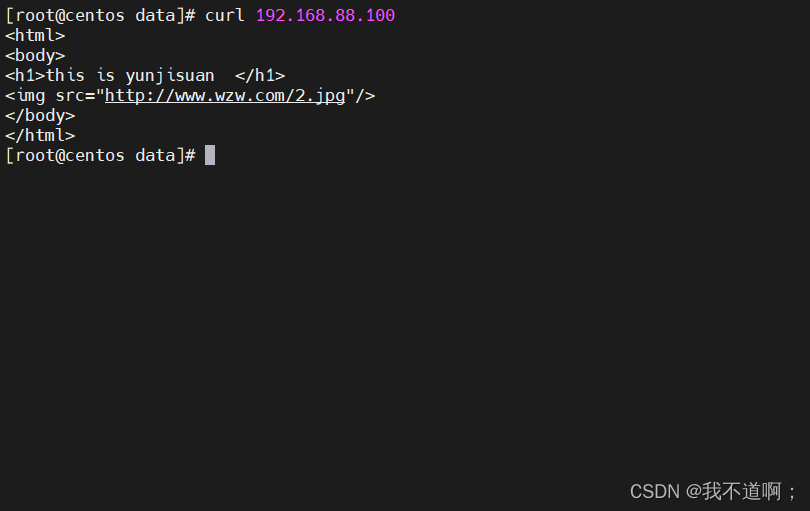
vim /apps/nginx/html/index.html
<html>
<body>
<h1>this is yunjisuan </h1>
<img src="http://www.wzw.com/2.jpg"/>
</body>
</html>
3.3 客户端访问:

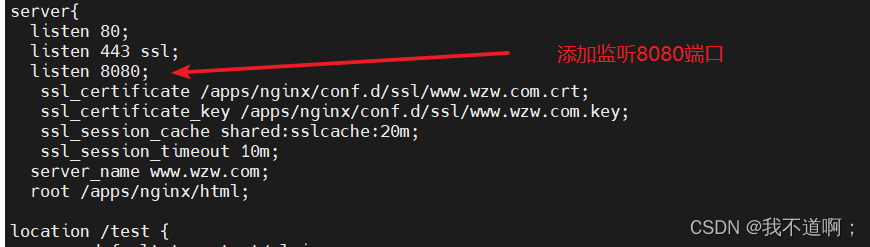
3.4 代理不同端口:
代理服务器添加监听端口:


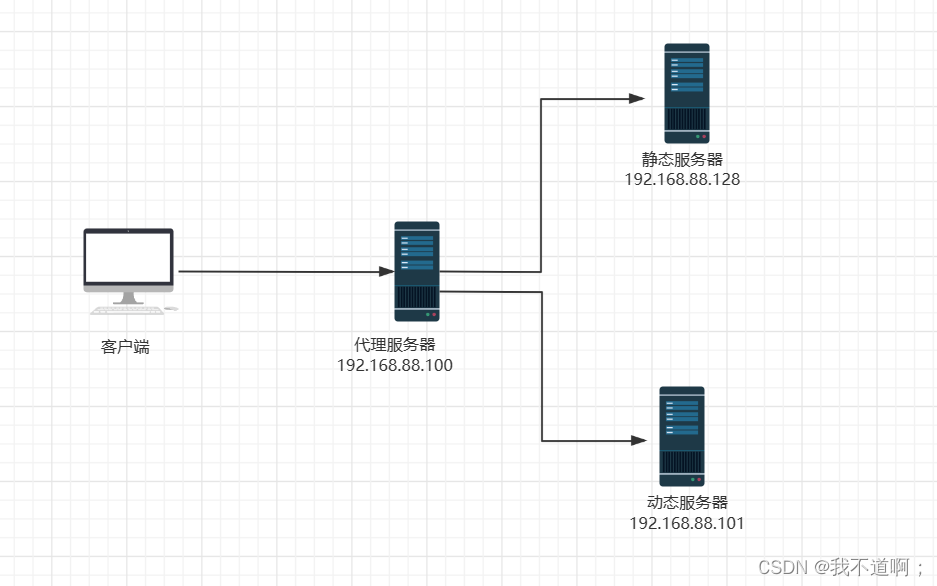
4.反向代理动静分离:
4.1 准备:

4.2 代理服务器配置:
server{
listen 80;
listen 8080;
server_name www.wzw.com;
root /apps/nginx/html;
location /static {
proxy_pass http://192.168.88.128;
}
location /api {
proxy_pass http://192.168.88.101;
}
}
nginx -s reload4.3 动态服务器配置:
cd /apps/nginx/html
mkdire api
vim index.html
api
api
api
api
api
api
api
vim /apps/nginx/conf/nginx.conf
server块添加监听端口:
listen 8080;
nginx -s reload4.4 静态服务器配:
cd /apps/nginx/html
mkdire api
vim index.html
static
static
static
static
static
static4.5 测试:


5.反向代理服务器的缓存功能:
后端服务器突然关闭时,客户端无法访问,代理服务器的缓存功能可以加强安全稳定性。
5.1 主配置文件定义缓存参数:
proxy_cache_path /apps/nginx/proxycache #定义缓存保存路径
levels=1:1:1 #定义缓存目录结构层次
keys_zone=proxycache:20m #指内存中缓存的大小,主要用于存放key
inactive=120s #缓存有效时间
max_size=10g; #最大磁盘占用空间,磁盘存入文件内容的缓存空间最大值
5.2 子配置文件调用缓存功能:
proxy_cache proxycache ##使用定义名称;
proxy_cache_key $request_uri; #对客户端url的数据进行MD5的运算做为缓存的key
proxy_cache_valid [code ...] time; #定义对【响应码】的响应内容的缓存时长
proxy_cache_valid any 1m; #除指定的状态码返回的数据以外的缓存多长时间,必须设置,否则不会缓存
清理缓存 方法1::rm -rf 缓存目录 (还是这个方便。。)
方法2: 第三方扩展模块ngx_cache_purge
5.3 示例:
代理服务器:
vim /apps/nginx/conf/nginx.conf
http模块添加:
proxy_cache_path /apps/nginx/proyxcache levels=1:1:1 keys_zone=proxycache:20m inactive=120s max_size=1g;
vim /apps/nginx/conf.d/www.conf
server块添加:
proxy_cache proxycache;
proxy_cache_key $request_uri;
proxy_cache_valid 200 302 301 10m;
proxy_cache_valid any 5m;
测试:
真实服务器关闭服务: