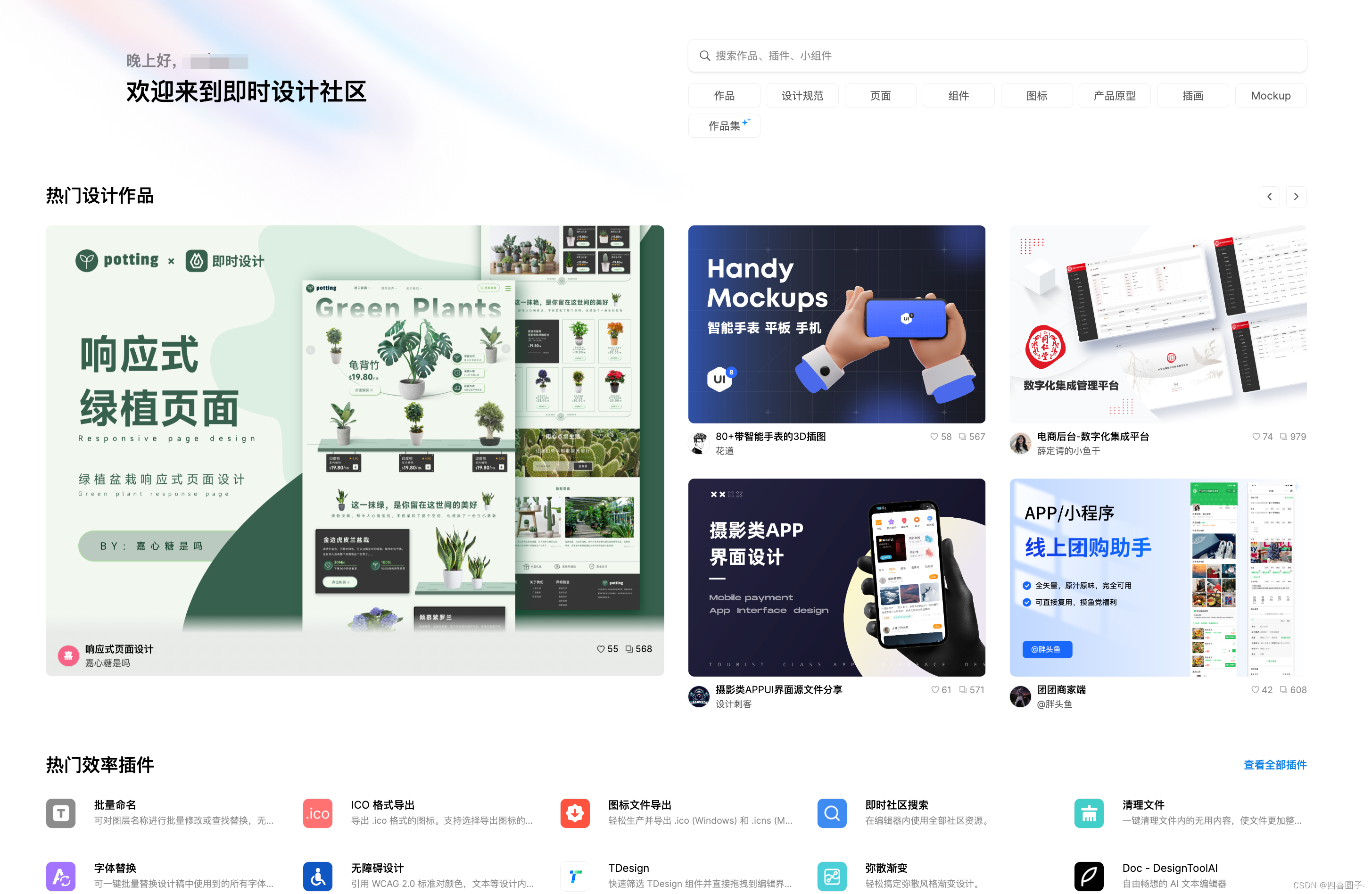
效果展示

创建火焰模型
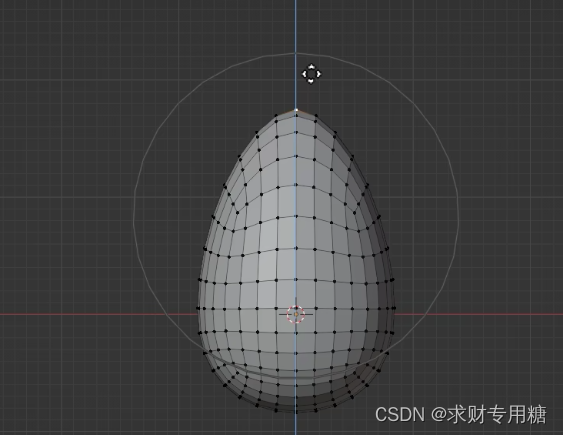
新建立方体(shift + A ),添加表面细分修改器(ctrl + 2 ),视图层级调整为 3 ,这样布线更密集;
右键将模型转换为网格,tab 进入编辑模式,7 切换到顶视图,点模式下选择顶部最中间的点,打开衰减编辑,G Z 延 Z 轴方向往上拖动点,拉的过程中滚动鼠标滚轮控制衰减范围,tab 退出入编辑模式;

shift + d 复制一份,s 缩放物体,3 切换侧视图,G Y、G Z 沿 Y 轴、Z 轴移动物体,R 旋转物体到合适位置;
 选择两个物体,右键平滑着色,ctrl + J 合并成一个物体;
选择两个物体,右键平滑着色,ctrl + J 合并成一个物体;
置换
让物体更像火苗,给物体添加置换修改器;
置换修改器的三步骤:
1、保证物体有足够的细分;
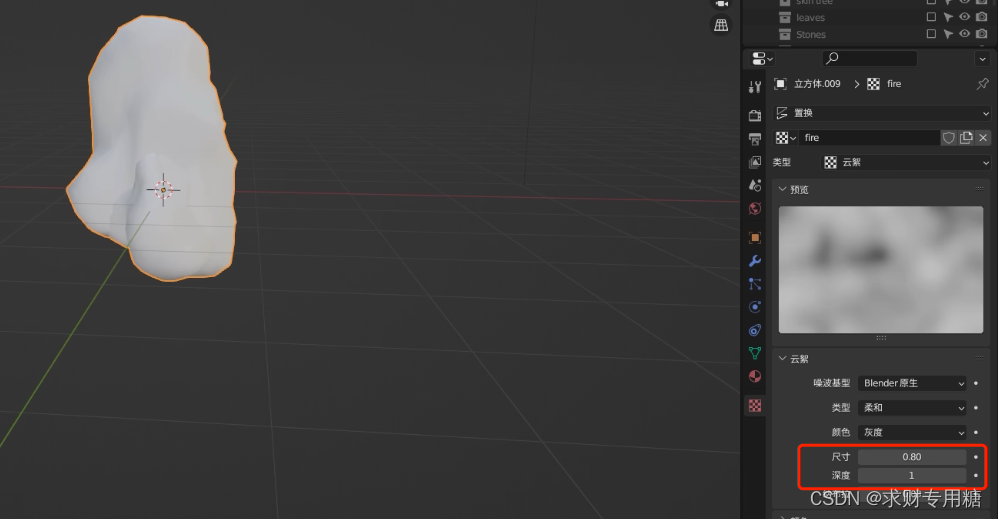
2、给物体添加纹理;
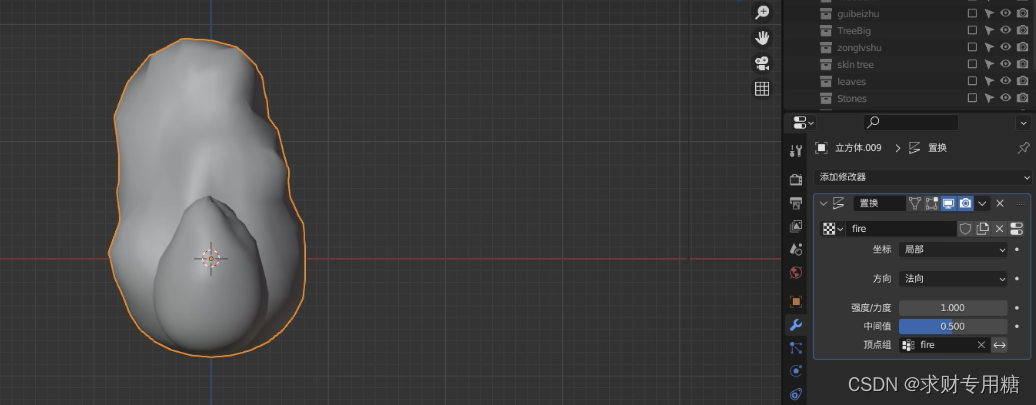
当前采用系统自带的云絮纹理,云絮纹理中黑白密度越密,物体越毛糙;调整云絮的尺寸和深度;

 当前的火表面坑坑洼洼,底部不够圆润,调节底部造型,采用顶点组的方式来实现:
当前的火表面坑坑洼洼,底部不够圆润,调节底部造型,采用顶点组的方式来实现:
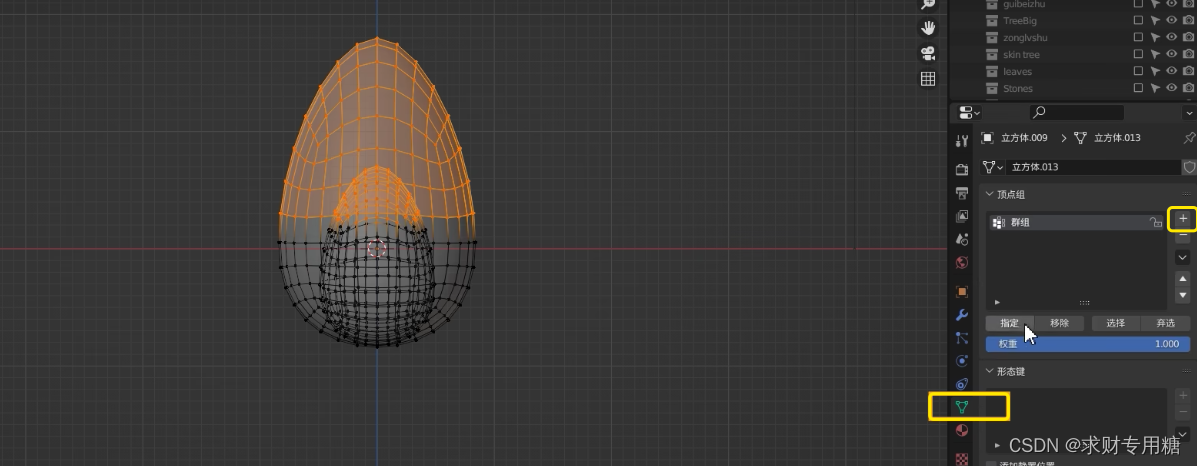
顶点组权重设置
alt + z 进入透显模式,框选需要进入顶点组的点,点击左侧的物体数据属性,点击右侧面板的➕号,点击指定,此时被选中的点就被指定成了一个组,给顶点组重命名,便于后期使用;
调整顶点组的权重
权重:影响选中点的范围
右上角模式中选择权重绘制,此时会发现模型上有4组颜色,红色为权重的最高等级,蓝色部分权重为零,目前黄色绿色只有一小条,说明转换硬,需要将中间部分调整得平滑一些;

平滑权重
点击左上角权重 —— 光滑,调整左下角迭代数值,数值越大,过度越平滑;

 调整置换效果
调整置换效果
进入置换修改器,顶点组选择上方设置的顶点组,
 如何让火焰运动起来
如何让火焰运动起来
如何让火焰运动起来
火产生形变,主要是因为有一张黑白的纹理,而纹理是可以通过坐标调整纹理的映射方式,因此,调整纹理的坐标,便可实现纹理变化,实现火焰动起来;
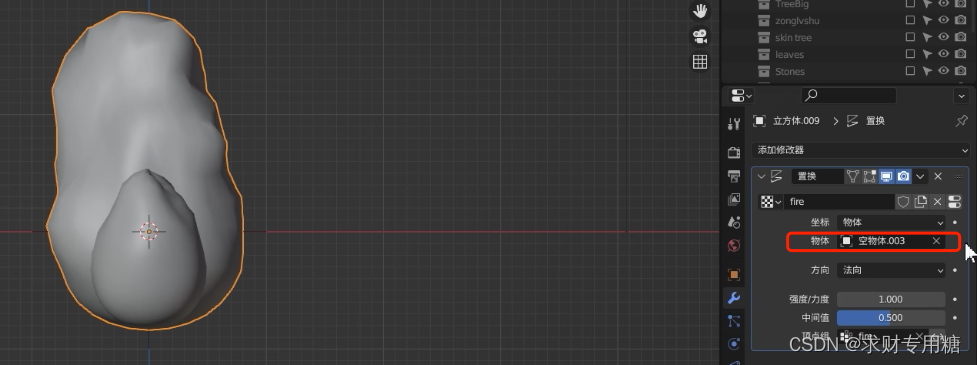
将置换修改器中的坐标调整为物体,shift + a 新建一个空物体,让空物体作为火焰的物体坐标轴;选择火焰,右侧属性面板物体一栏,使用吸管工具吸取空物体,此时空物体变成了火焰的坐标轴,移动空物体,火焰便会跟着动起来;
因为空物体是物体物体坐标轴,移动物体的位置,物体的纹理投射就会发生变化,火焰就会动起来;

如何让火焰一直运动
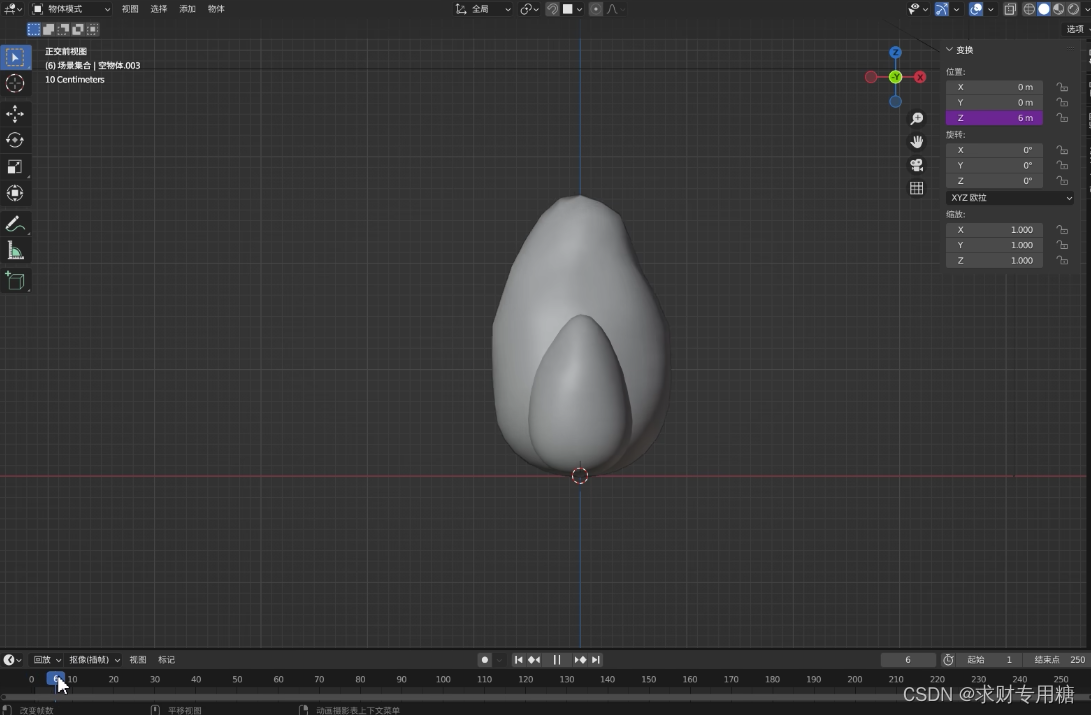
选择空物体,快捷键 N 调出右侧工具栏,将空物体延 Z 轴方向移动,会发现,延 Z 轴方向就可实现火焰的运动;
在 Blender 中时间轴可以实现物体的不停变化,将时间轴的帧数赋予给 Z 轴,在 Z 轴位置输入 #frame,此时Z轴一栏会变成紫色,移动时间轴的帧数,Z 轴会相应的发生变化,但此时会发现,抖动过大,过于剧烈,因此需要降低Z轴的运动速度,#frame/10,斜杠后方数字是当前速度除以多少倍;



为了便于火元素的移动,新建空的立方体,让火和纯轴作为空立方体的子集,选择火、纯轴、最后选择空物体,ctrl + p 创建父级,移动空立方体的时候便可带动整体移动;
制作底部木材
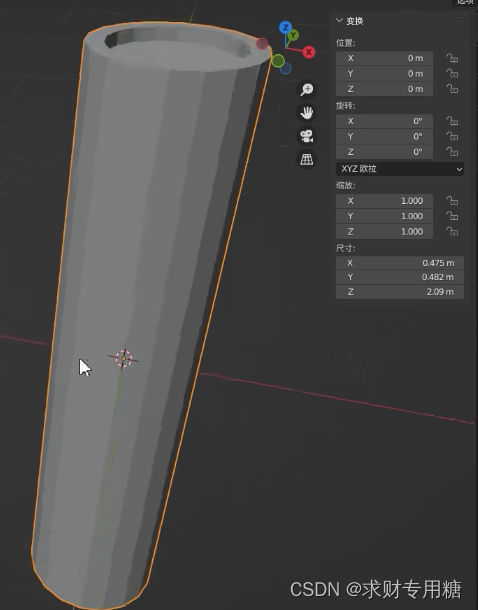
shift + a 新建圆柱,tab 进入编辑模式,缩放到合适的大小,选择顶部与底部的面( shift 加选 ),i 内部挤压,e 内挤出,右键平滑着色,此时会发现,光影很奇怪,不是一个正常的光影,选择右侧物体模式,法向,勾选自动光滑,此时阴影恢复正常;
原理:两个面的法向夹角小于 30 度,才给予平滑,若夹角大于 30 度,便不做自动平滑,限制 30 度内才自动平滑,光影效果便会很自然;


 ctrl + r ,延 Z 轴方向滚动滚了,切两刀,s 缩小,让整体呈现两头大中间小的木材;
ctrl + r ,延 Z 轴方向滚动滚了,切两刀,s 缩小,让整体呈现两头大中间小的木材;

拼凑火堆造型,alt + d 关联复制木材,调整、上材质时,会统一效果;
shift 选择所有的木材,最后再选择空的正方体,ctrl + p 设置父级物体,将木材放进火焰的图层组中;

添加材质
添加火焰材质
点击火焰,右侧新建材质,鼠标选择原理化 BSDF,ctrl + t ,会自动添加上图像纹理+映射+纹理坐标,火焰会有一个颜色渐变效果,因此删除图像纹理,shift + a 新建颜色渐变,要控制颜色渐变的方向,还需要一个节点:分离 XYZ;

火焰添加自发光
火焰需要一个从下往上的渐变效果,分离 XYZ 节点选择 Z 轴,将纹理左边改为生成,调整渐变颜色,根据日常对活动观察,火焰还需要一个自发光效果;
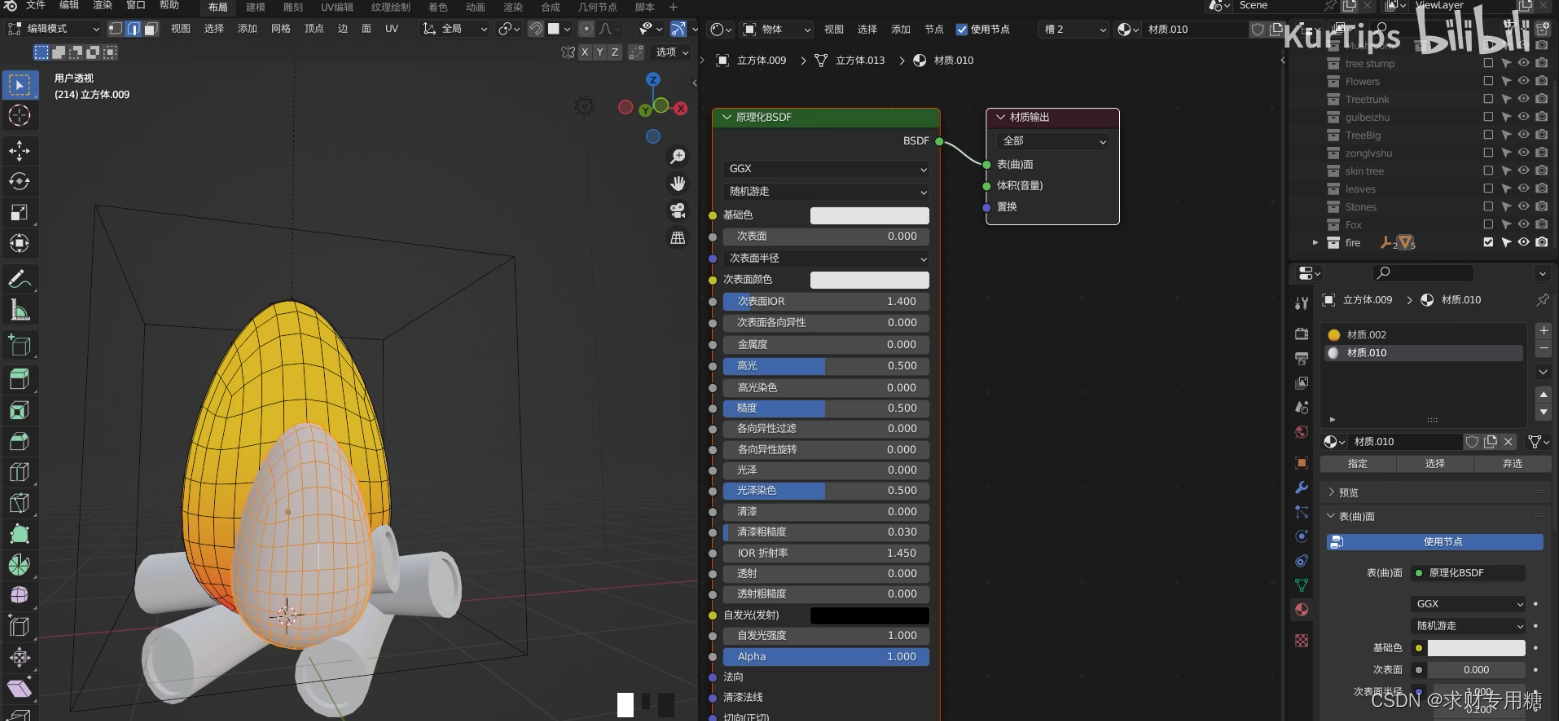
删除原有的原理化 BSDF ,新建自发光节点,调节自发光强度(通过自发光节点调节强度,不会影响物体本身的颜色),调整后给颜色命名 fire1;
注:原理化 BSDF 中也有自发光,但是调整自发光强度会发现,不管怎么调整,自发光都会覆盖掉之前的渐变色,因此需要使用自发光节点;

同一物体添加双重材质
选择火物体,点击右侧材质面板的加号,tab 进入编辑模式,鼠标选择前面的小火苗,快捷键 L ,选择相连元素,右侧材质面板新建材质,点击指定,将材质指定给选中的元素,在材质面板选择刚才的火焰颜色,点击颜色后面的复制 icon,改名为 fire 2 并修改渐变色,



给木材添加材质
选择木头,新建材质,点击原理化 BSDF,ctrl + shift + t(Node Wrangler快捷键),打开材质文件,选择后缀为 Color (颜色)、Roughness(粗糙度)、NomalGL(法向)、此时会自动添加上这三个材质;

如果对贴图材质不满意,可以新建颜色渐变节点,调节材质颜色;

木材的横截面需要更换一个颜色,参考上面火焰添加双重材质的方法,调整颜色即可;
添加火焰粒子
添加粒子
利用火的模型制作发射体,shift + a 新建圆环,把圆环移动到火焰顶部,tab 进入编辑模式,f 填充面,s 缩小圆盘,移动到火焰内部,隐藏起来;

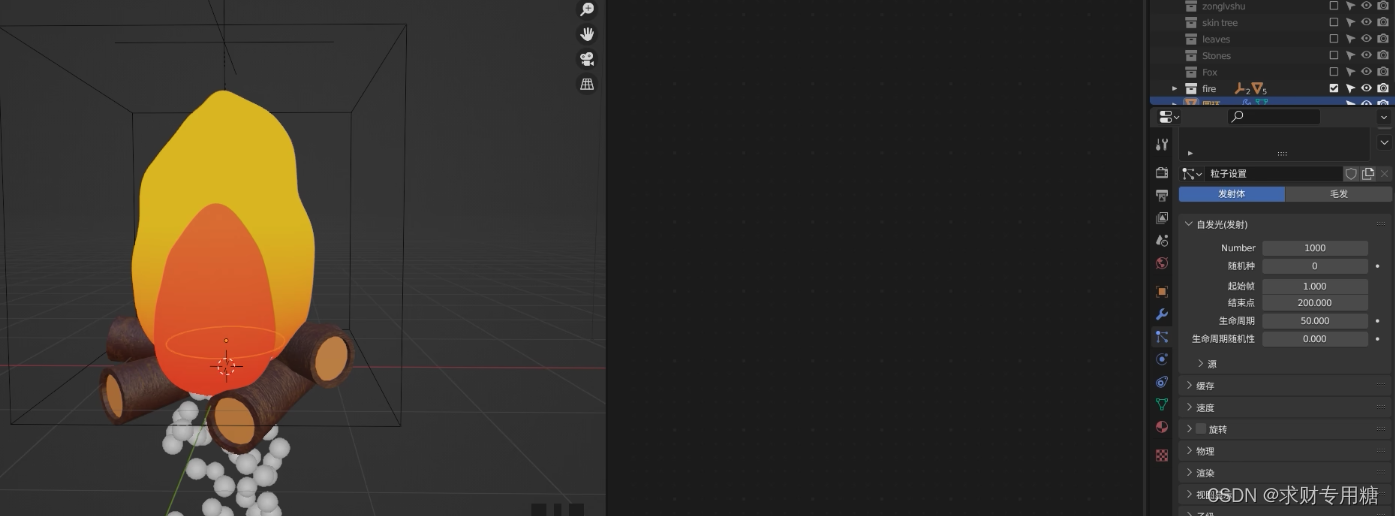
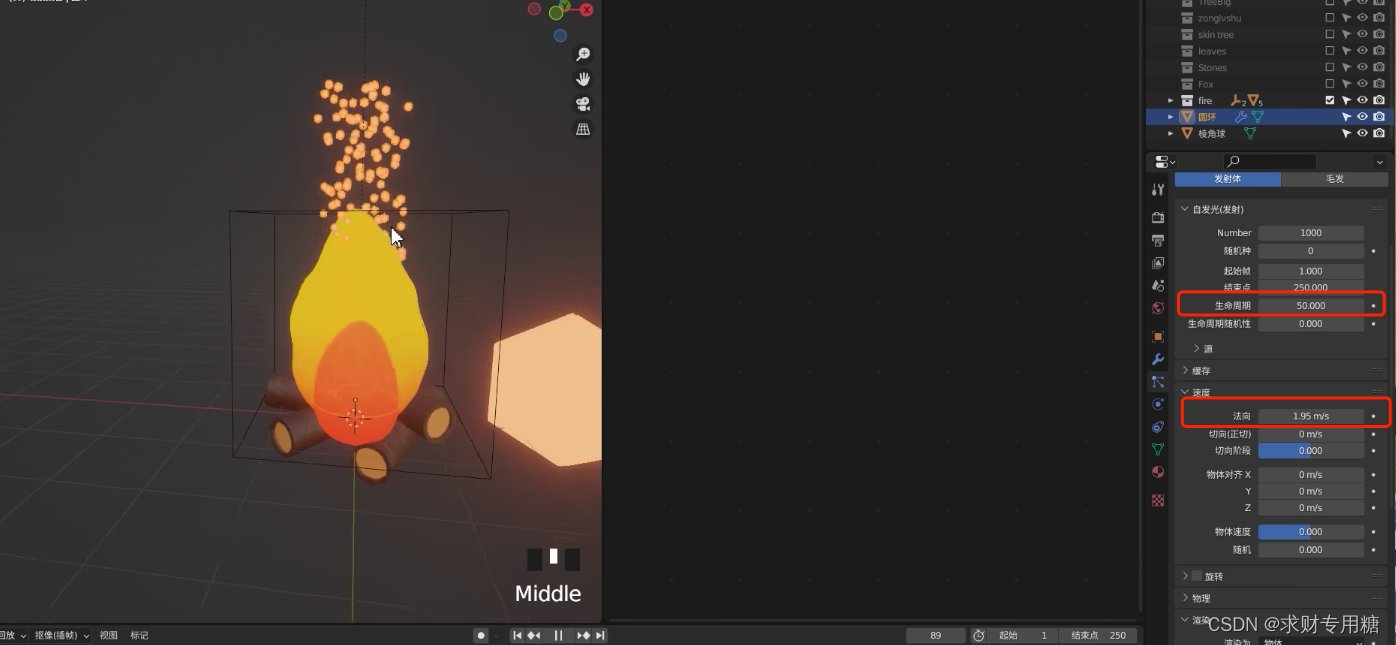
给圆盘添加粒子,选择发射体, 此时粒子向下发射,找到下方的立场权重,重力调整为 0;
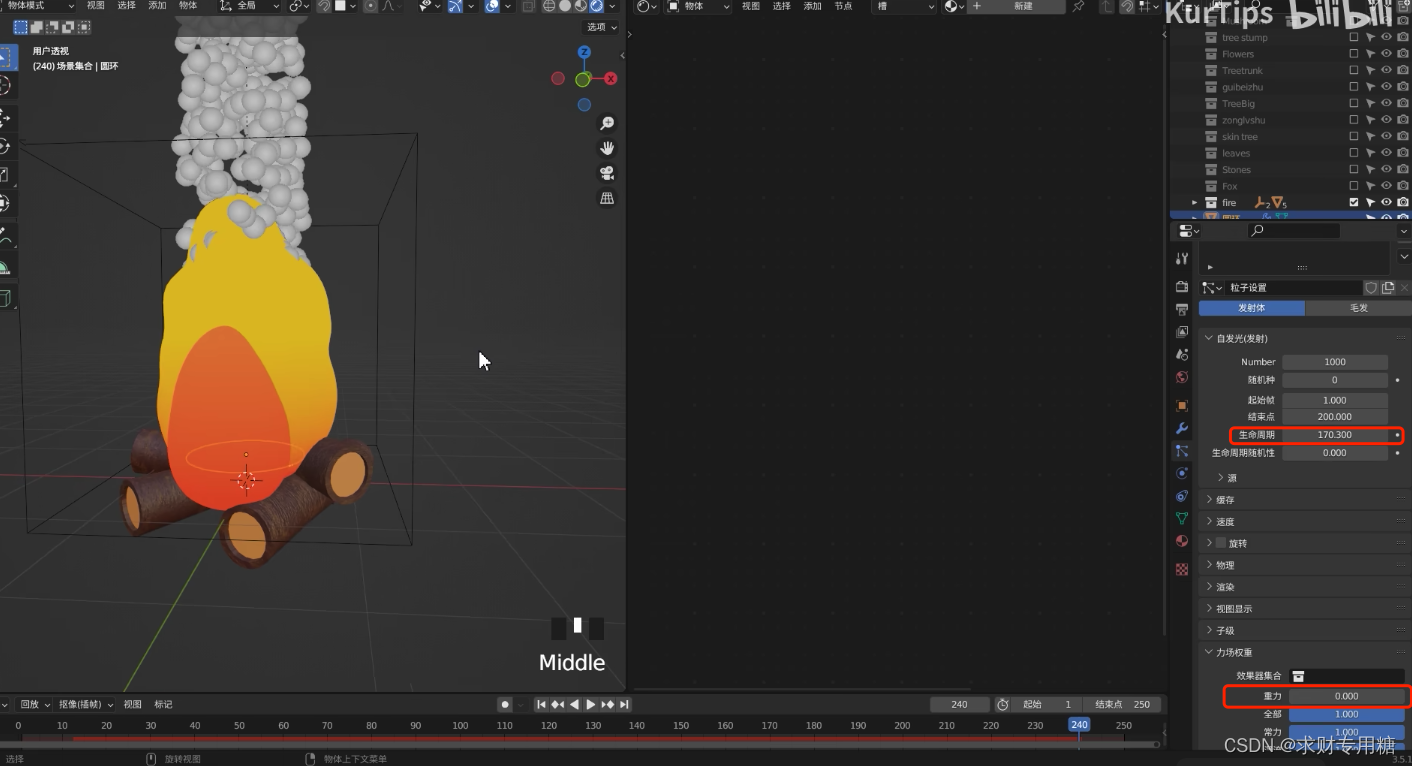
时间轴播放会发现,粒子还没超过火焰就结束了,所以需要增加生命周期数值;


制作粒子
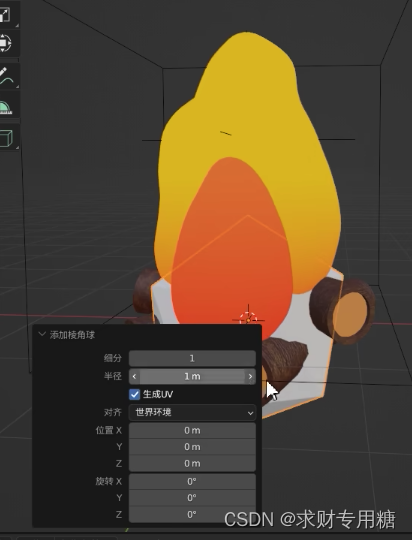
shift + a 新建棱角球,细分改为1 ,细分一定要改为1 ,粒子比较耗内存,G 移动到旁边;

给棱角球添加材质
给棱角球添加发光材质,新建材质球,删除原有的原理化BSDF节点,新建自发光节点,调节自发光强度,如果是 EV 渲染器,需要勾选辉光;

替换粒子样式
选择圆盘,粒子系统中找到渲染,渲染为选择物体,物体一栏中用吸管工具吸取棱角球;

调整粒子
生命周期控制粒子发射时间,调整生命周期参数以及粒子的速度,两者配合调节;


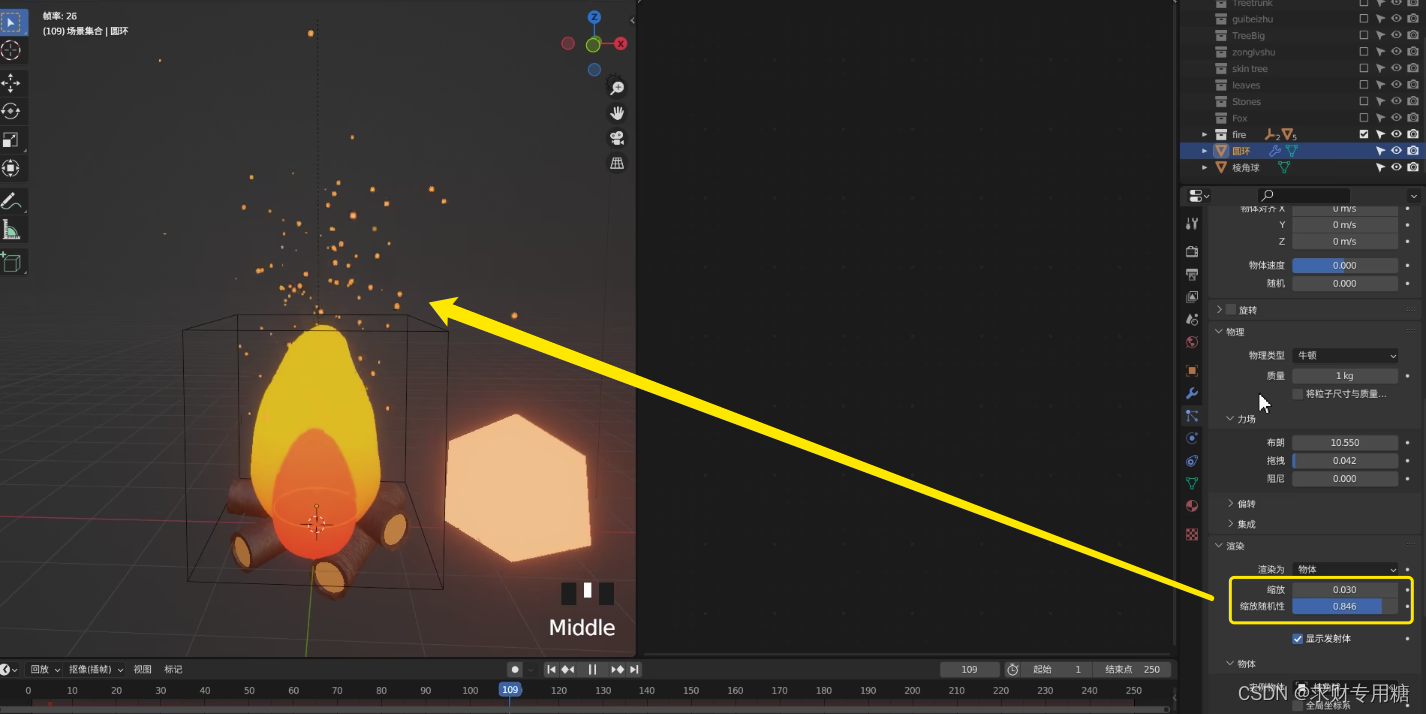
为了让火焰分散得更自然一点,给粒子增加一点布朗运动,增加布朗参数,会增加火焰粒子的随机性,火星会往四周发散;

调整火星粒子大小随机性
调整渲染属性中的缩放和缩放随机性参数,让火焰粒子更真实;

文章视频来源【粒子篇】4.3 本章练习-火焰粒子_哔哩哔哩_bilibili【粒子篇】4.3 本章练习-火焰粒子是【Kurt】Blender零基础入门教程 | Blender中文区新手必刷教程(已完结)的第23集视频,该合集共计34集,视频收藏或关注UP主,及时了解更多相关视频内容。![]() https://www.bilibili.com/video/BV14u41147YH/?p=23&vd_source=98ff6b45a8ad88aa9e7408ec9cebb330
https://www.bilibili.com/video/BV14u41147YH/?p=23&vd_source=98ff6b45a8ad88aa9e7408ec9cebb330