最近客服系统成功经受住了客户现场组织的压力测试,获得了客户的认可。
客户组织多名客服上线后,所有员工同一时间打开访客页面疯狂不停的给在线客服发消息,系统稳定无异常无掉线,客服回复消息正常。消息实时到达无任何延迟。


本文介绍在宝塔面板中用 Docker 方式部署升讯威在线客服系统
现在开始,五分钟搞定一切。
安装 Docker 管理器
进入宝塔面板的“软件商店”画面,搜索 Docker ,找到 “Docker管理器” 并安装。

下载并启动服务器镜像
进入宝塔面板的“软件商店”画面,搜索 Docker ,找到 “Docker管理器” ,点击右侧的 “设置”。

获取镜像
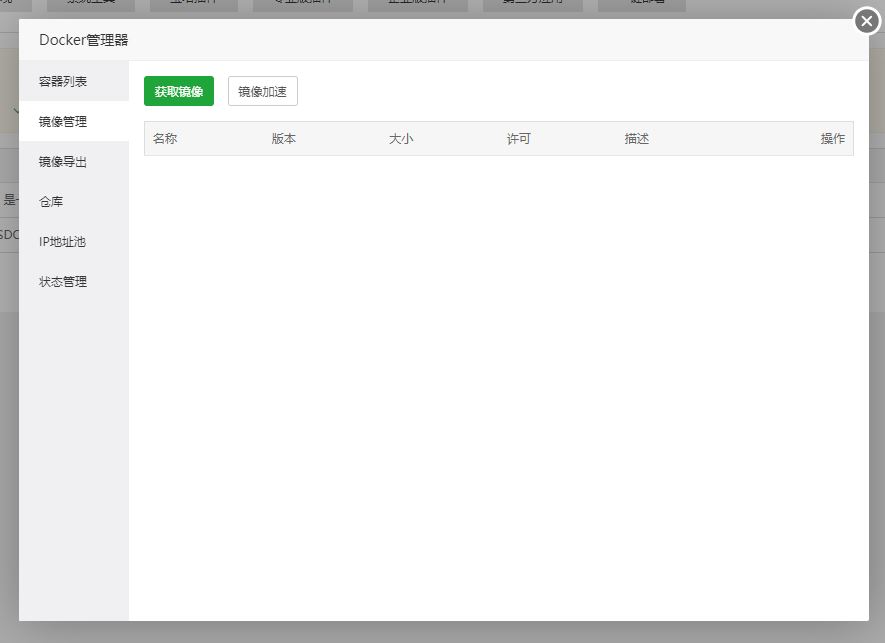
在 Docker 管理器的设置画面,选择“镜像管理”标签,点击“获取镜像”。

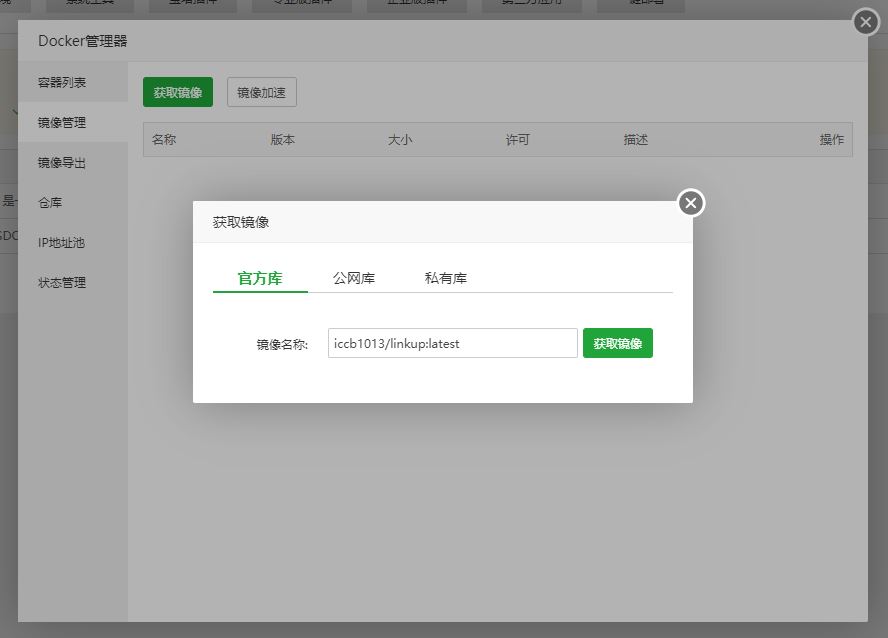
在“官方库”下输入镜像名称 iccb1013/linkup:latest ,点击“获取镜像”。

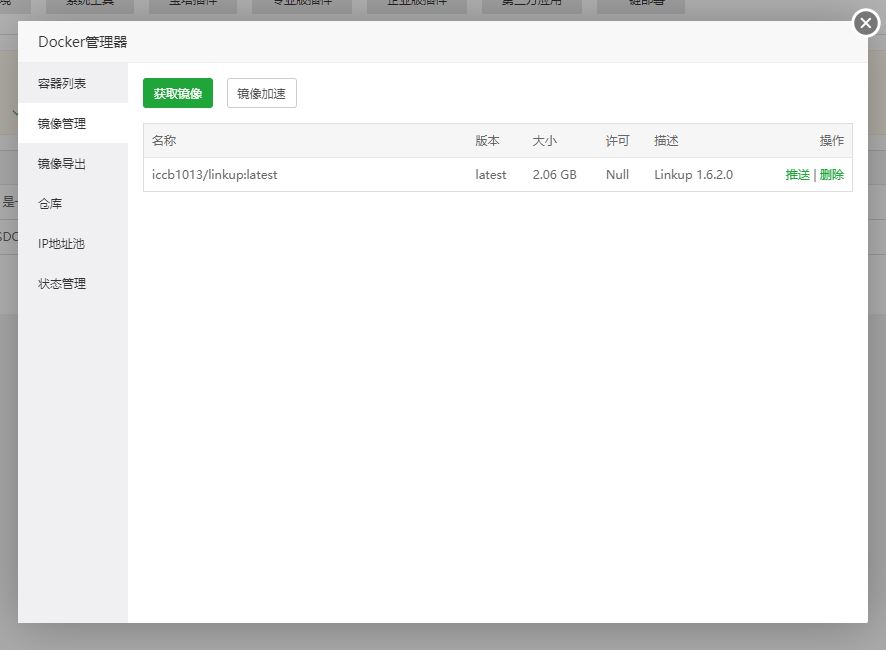
等待获取镜像完成。

创建容器
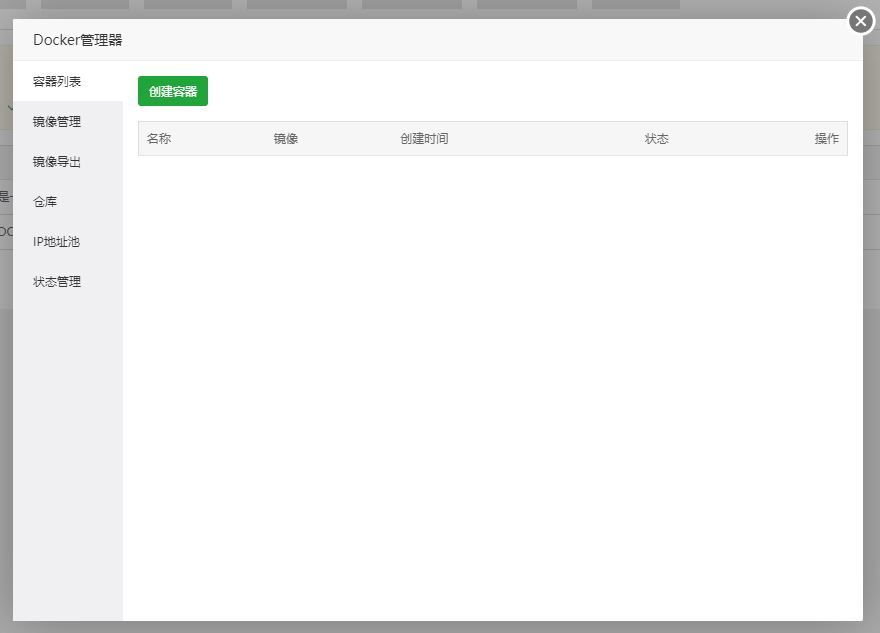
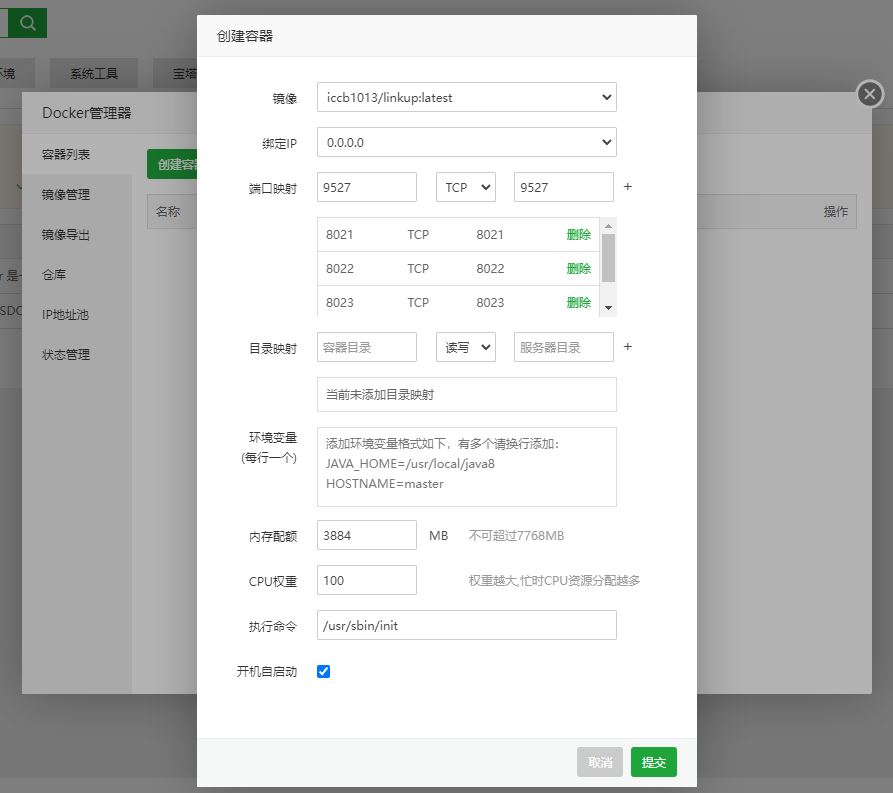
在 Docker 管理器的设置画面,选择“容器列表”标签,点击“创建容器”。

选择镜像 iccb1013/linkup:latest,添加端口映射:8021、8022、8023、9527。
如果你的宿主机端口被占用,可自行调整要映射的宿主机端口。
执行命令输入 /usr/sbin/init。
勾选“开机自动启动”。
点击“提交”按钮。

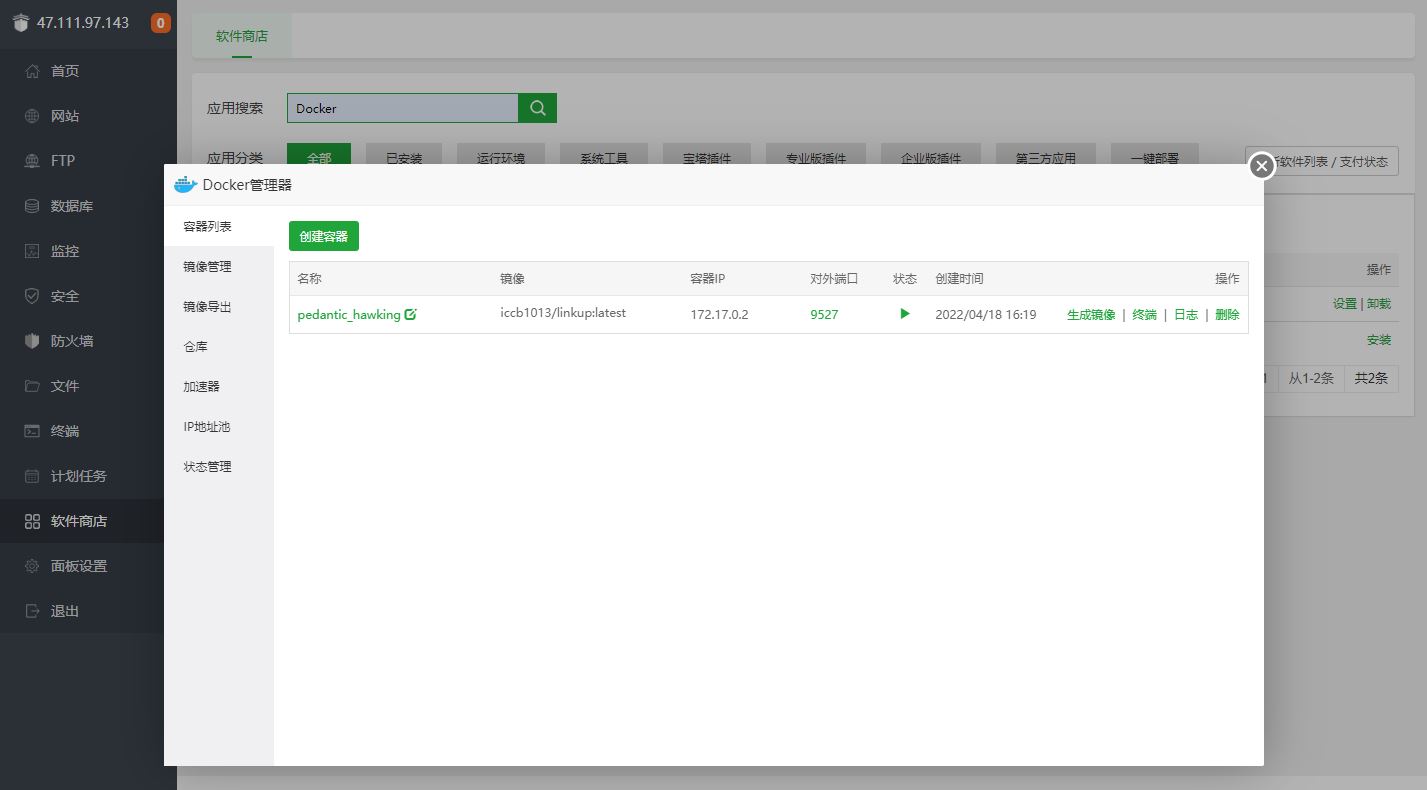
创建容器完成。

更新容器中的客服系统配置文件
进入宝塔面板的“软件商店”画面,搜索 Docker ,找到 “Docker管理器” ,点击右侧的 “设置”。

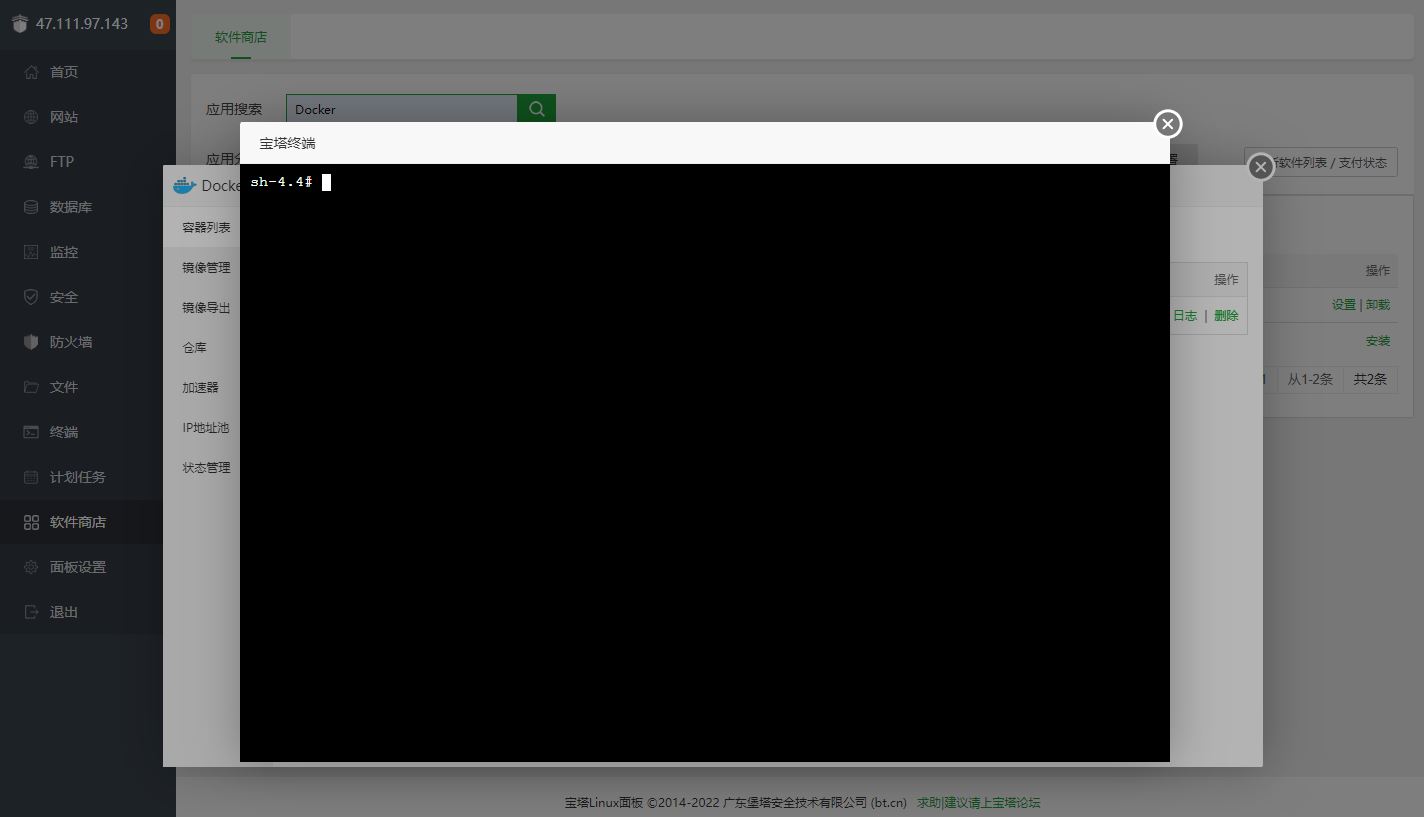
点击容器列表中,客服系统容器右侧的“终端”。

进入容器终端。

修改主程序配置文件
vim /wwwroot/Server/appsettings.json
将 TcpIdAddress 修改为你的宿主机 IP 地址。
将 ResourceAddress 和 HostAddress 分别修改为你的静态资源站点域名和主程序域名。

数据库连接串无需修改,镜像中已经配置了 MySQL 数据库。
其它配置请参阅:主程序配置文件修改维护说明
修改完毕后,重新启动主程序服务
systemctl restart kfServer.service
修改静态资源站点配置文件
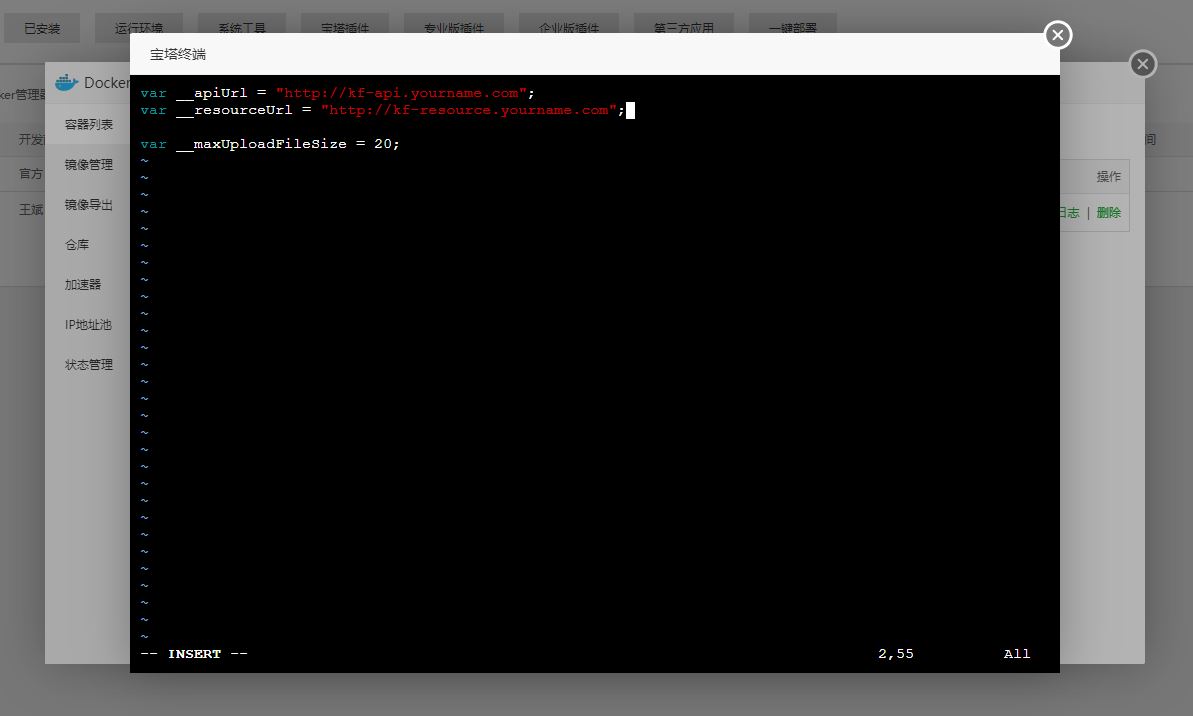
vim /wwwroot/Resource/embedded.js
将 __apiUrl 和 __resourceUrl 分别修改为你的主程序域名和静态资源站点域名。

继续修改静态资源站点的配置文件
vim /wwwroot/Resource/WebChat/Config.js
将 __apiUrl 和 __resourceUrl 分别修改为你的主程序域名和静态资源站点域名。

修改管理后台配置文件
vim /wwwroot/Management/config.js
将 ApiUrl 和 ResourceUrl 分别修改为你的主程序域名和静态资源站点域名。

全部修改完毕后,关闭终端画面。
配置服务器主程序站点
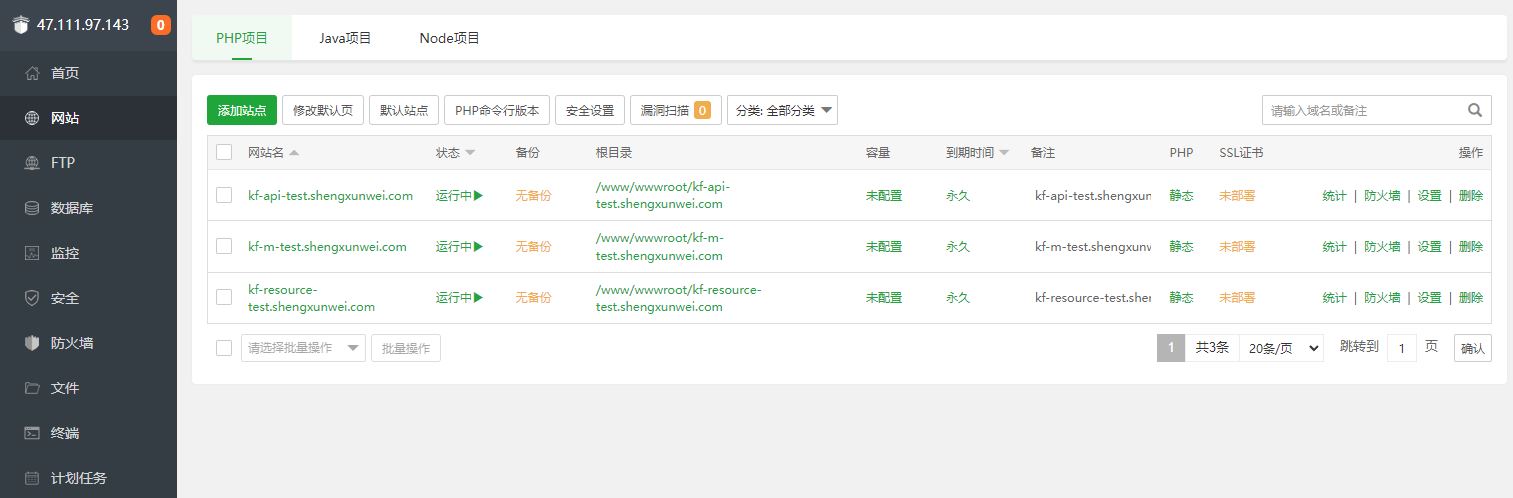
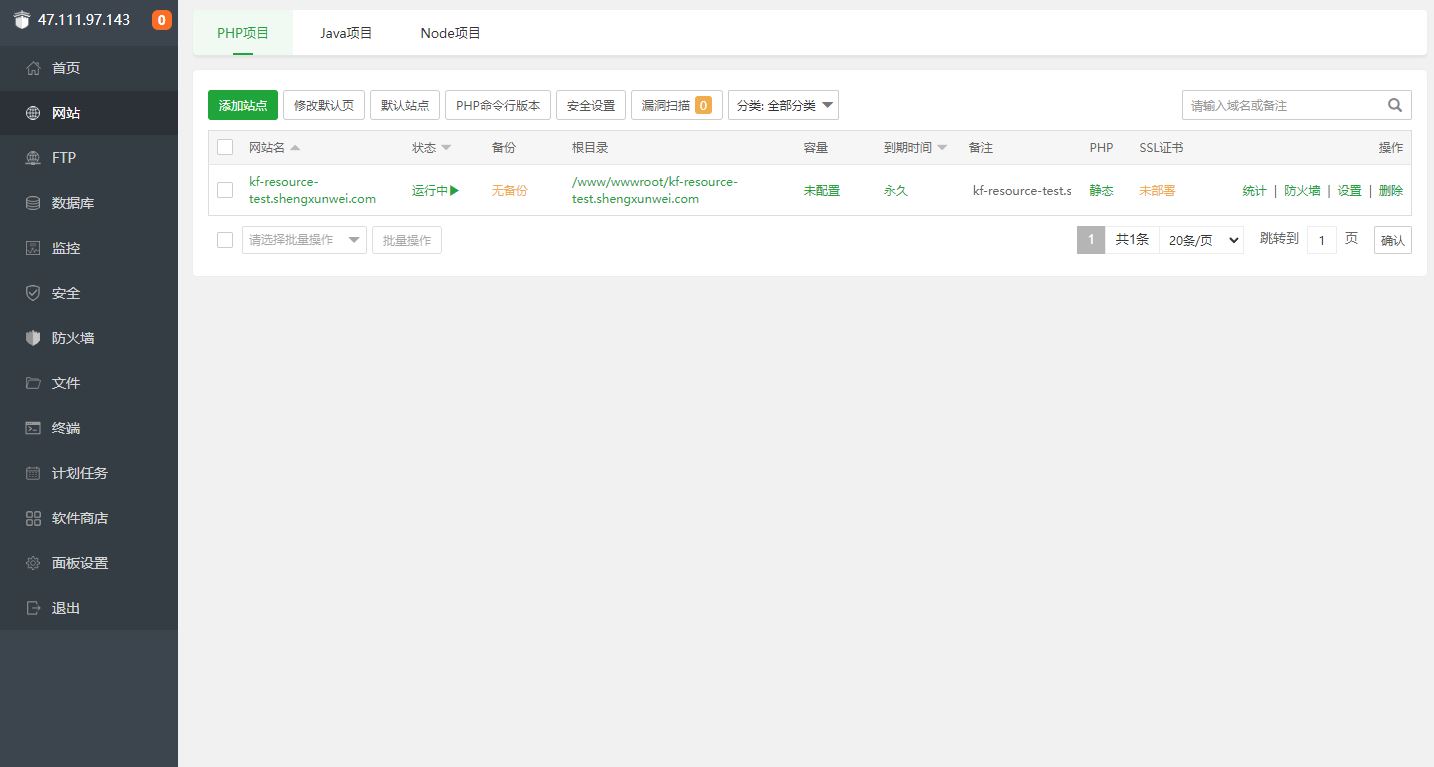
进入宝塔面板的“网站”画面,点击“添加网站”按钮,在弹出的添加对话框中,输入:
你的静态资源站点域名,如 kf-api.yourname.com
根目录无需选择,保持默认即可
PHP 版本选择 纯静态
然后点击“提交”按钮

添加成功后,点击右侧的“设置”。

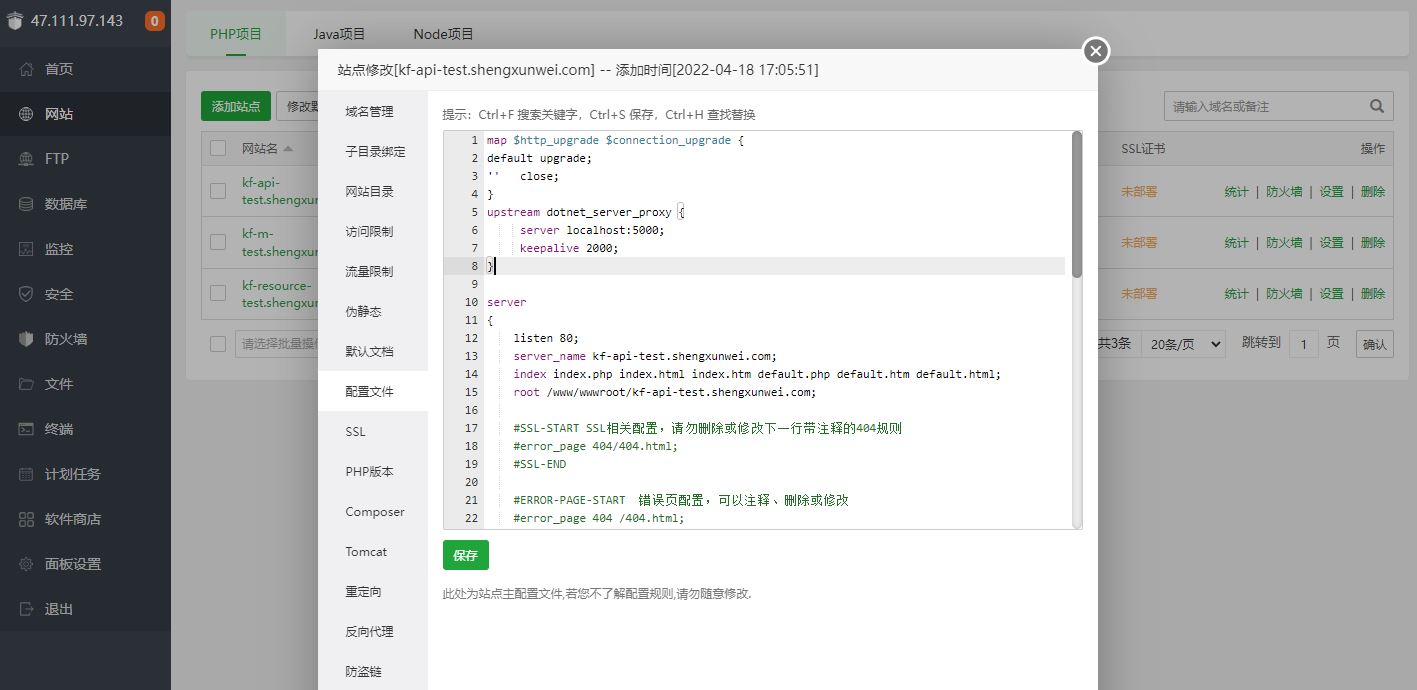
然后切换到“反向代理”画面,然后切换到“配置文件”后,在开头部分添加以下内容:
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
upstream dotnet_server_proxy {
server localhost:5000;
keepalive 2000;
}

接着切换到“反向代理”画面,点击 “添加反向代理”。
代理名称输入 Server
目标 URL 输入 http://localhost:8021
然后点击“提交”按钮

添加反向代理成功后,点击“配置文件”。

在反向代理的配置文件中,将以下内容添加到 location / 节点:
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;

完成站点配置后,在站点列表中点击状态列中的“运行中”,重新启动站点以使配置全部生效。
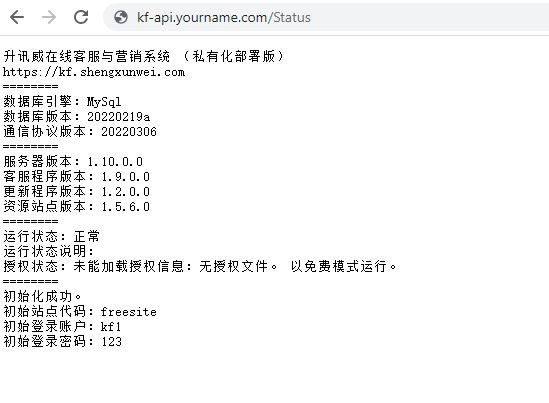
访问站点的域名,如 http://kf-api.yourname.com ,显示出版本信息。

配置静态资源站点
进入宝塔面板的“网站”画面,点击“添加网站”按钮,在弹出的添加对话框中,输入:
你的静态资源站点域名,如 kf-resource.yourname.com
根目录无需选择,保持默认即可
PHP 版本选择 纯静态
然后点击“提交”按钮

添加成功后,点击右侧的“设置”。

打开设置画面,然后切换到“反向代理”画面,点击 “添加反向代理”。
代理名称输入 Resource
目标 URL 输入 http://localhost:8022
然后点击“提交”按钮

访问静态资源站点的域名,如 http://kf-resource.yourname.com/v.html ,显示出版本信息。

配置 Web 管理后台
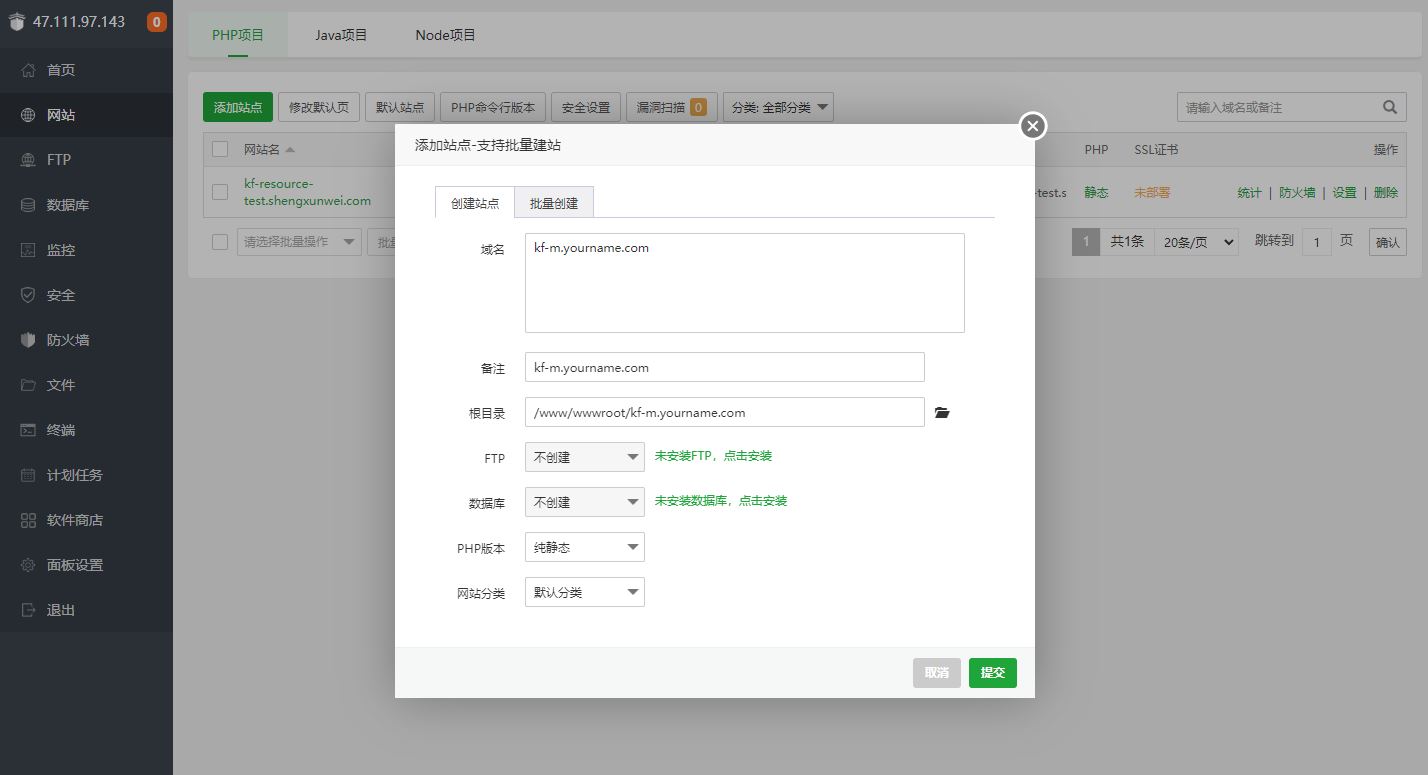
进入宝塔面板的“网站”画面,点击“添加网站”按钮,在弹出的添加对话框中,输入:
你的静态资源站点域名,如 kf-m.yourname.com
根目录无需选择,保持默认即可
PHP 版本选择 纯静态
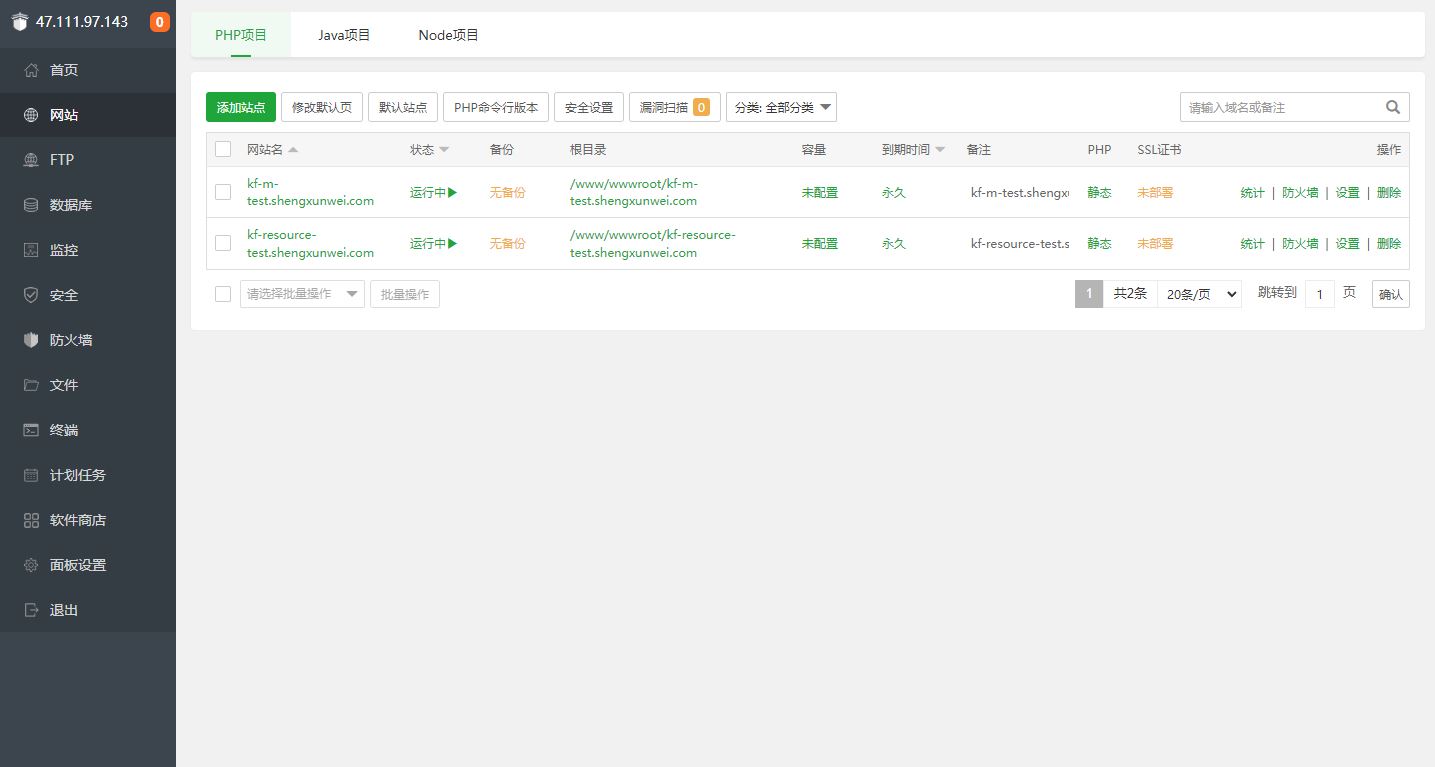
然后点击“提交”按钮

添加成功后,点击右侧的“设置”。

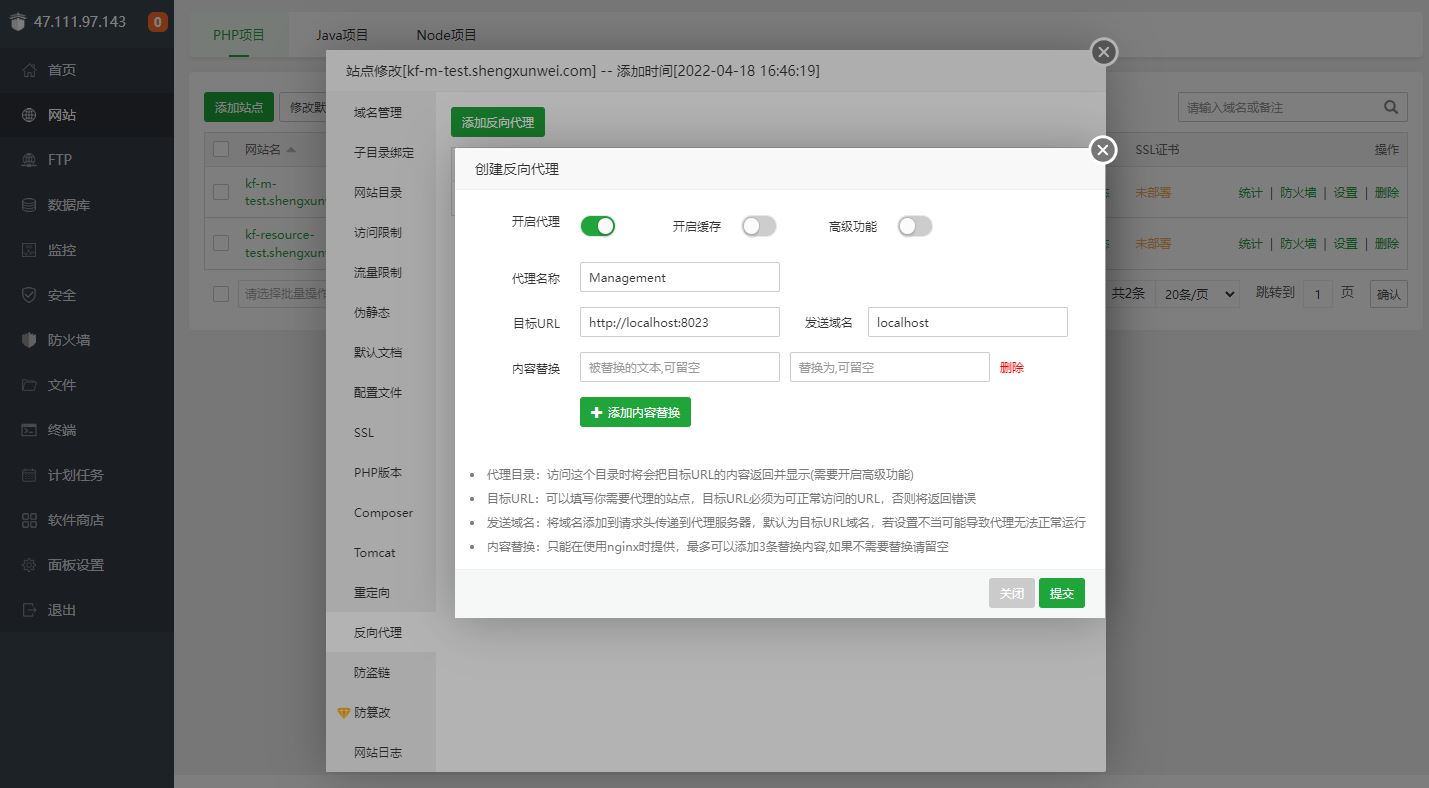
打开设置画面,然后切换到“反向代理”画面,点击 “添加反向代理”。
代理名称输入 Management
目标 URL 输入 http://localhost:8023
然后点击“提交”按钮

访问静态资源站点的域名,如 http://kf-m.yourname.com ,显示出登录画面。

使用配置主程序时初始化得到的默认账户 kf1 和密码 123 登录。

从容器中下载匹配的客服端软件开始使用
-
从部署好的站点中下载匹配的客服端软件
http://kf-resource.yourname.com/shell.zip -
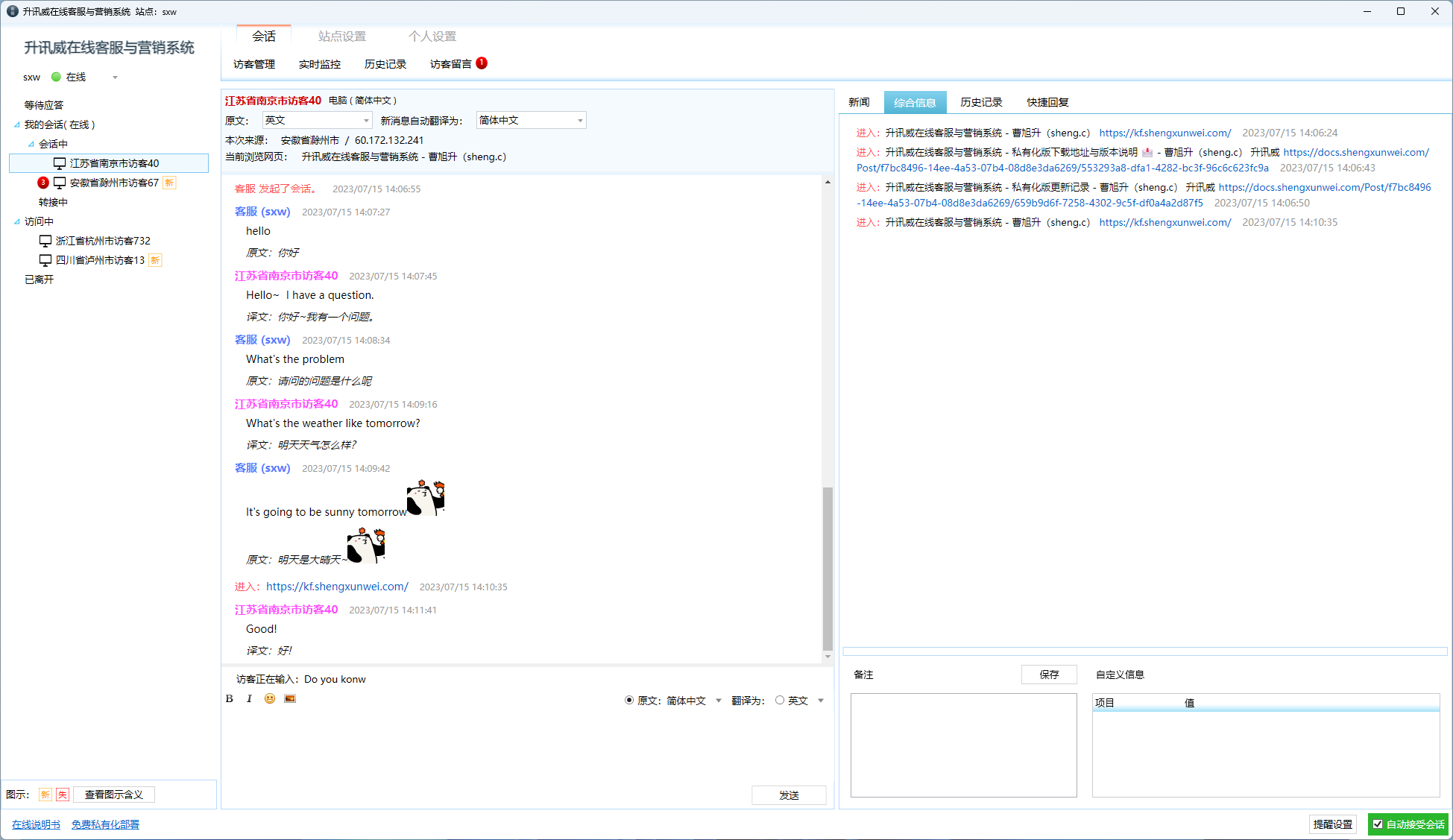
解压后运行 Sheng.Linkup.Client.Shell.exe,并在登录画面中修改服务器地址为你的主程序域名
然后使用默认的客服账户kf1和密码123登录。

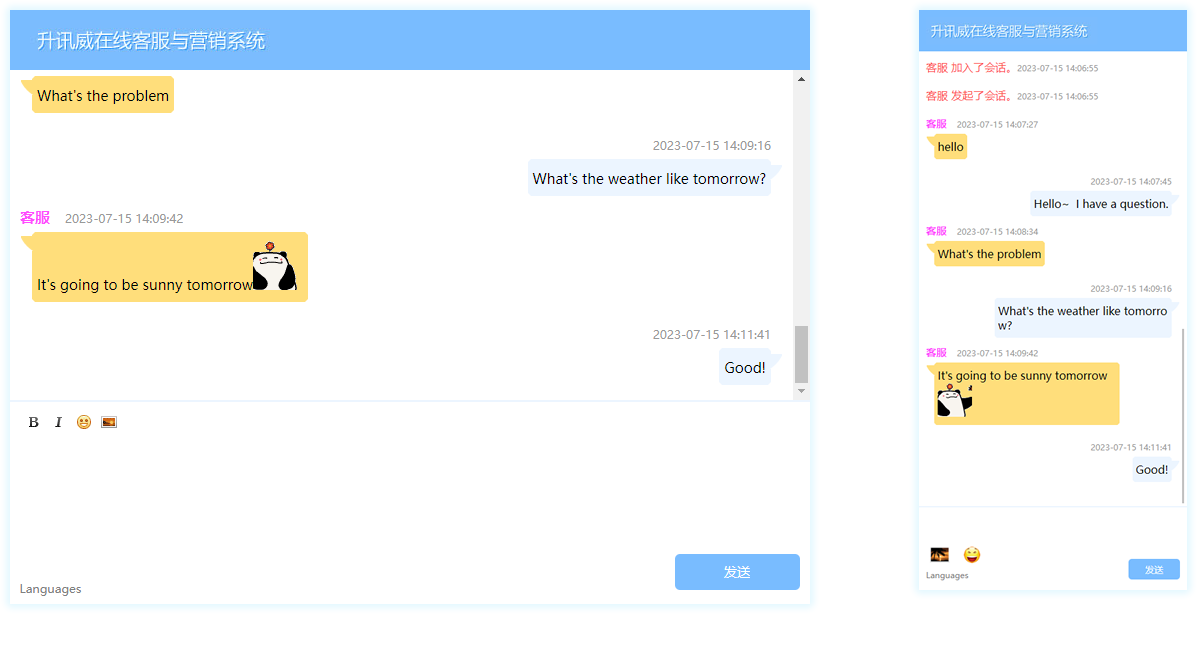
- 打开访客聊天页面,输入内容后点击发送按钮。
http://kf-resource.yourname.com/WebChat/WebChat.html?sitecode=freesite
即可开始与客服聊天,更详细的使用说明和集成说明,请参阅在线文档的相关章节。
















![[ZenTao]源码阅读:自定义任务类型](https://img-blog.csdnimg.cn/df668dcdb6bd4744984c6c76e393a892.png)