需求
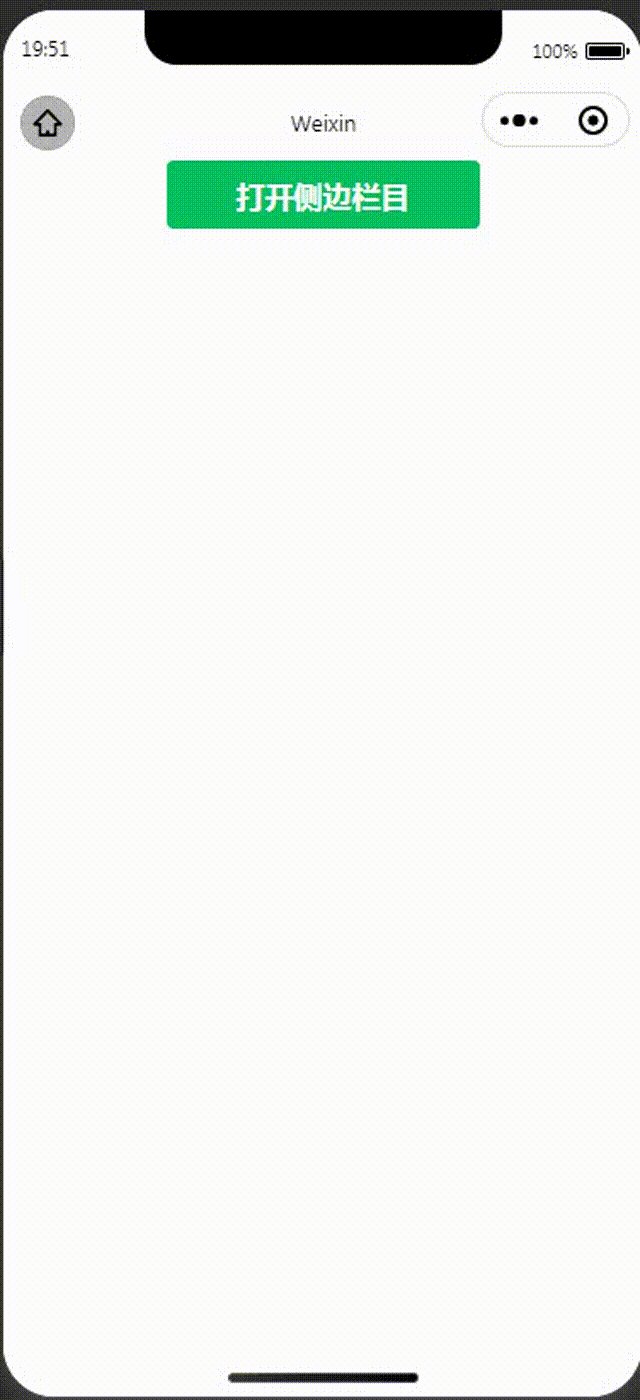
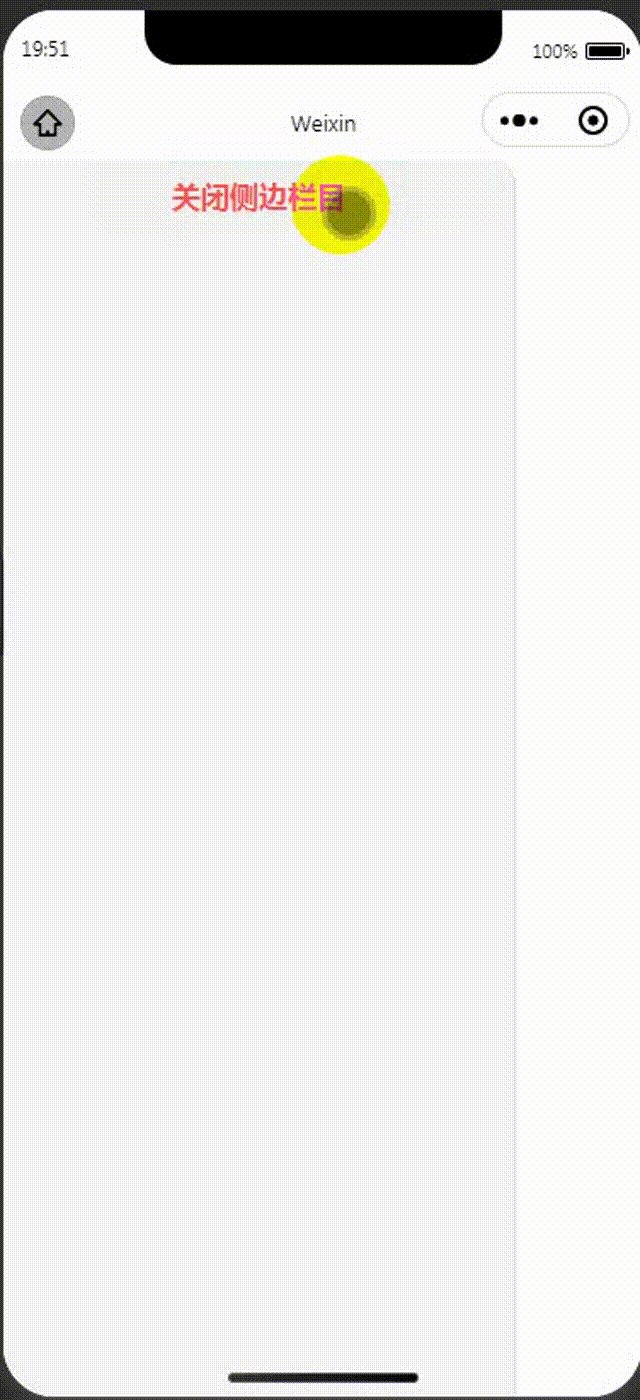
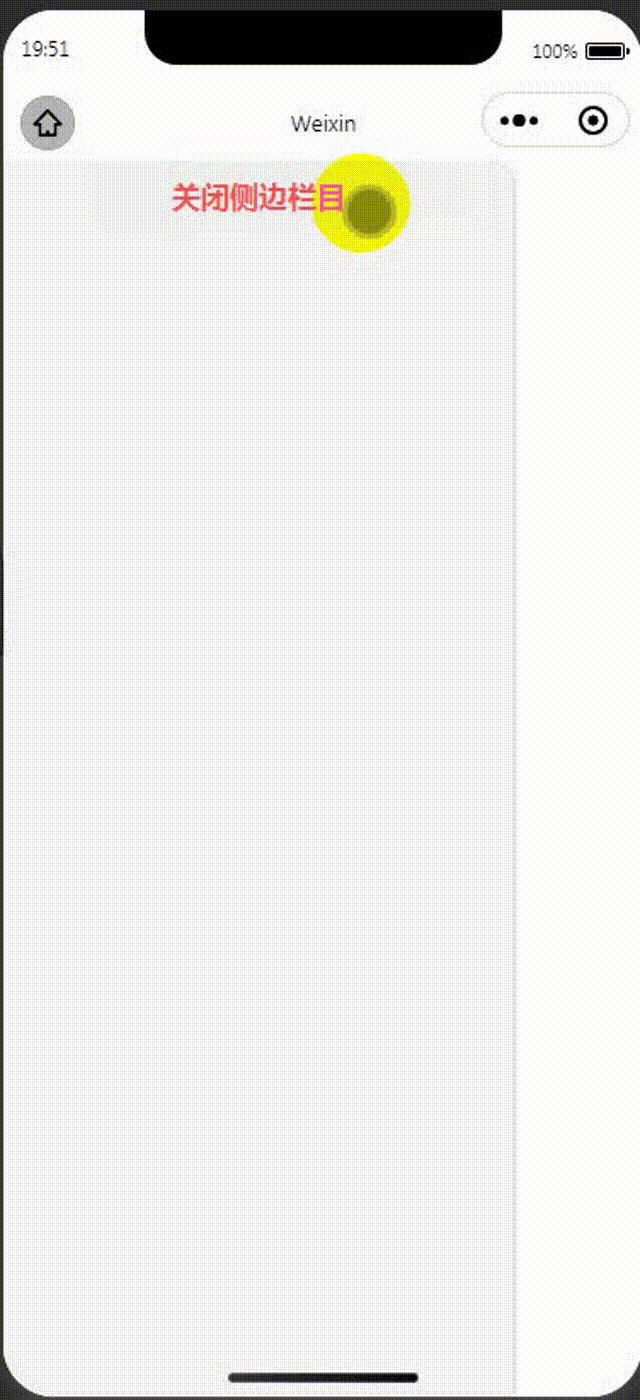
在资金明细的页面中,点击按钮时筛选区域从左侧滑出,完成筛选点击确认后调用接口完成数据查询,筛选区域滑入左侧;
基于微信小程序页面实现
wxml代码
<view>
<!-- 操作按钮 -->
<button type="primary" bindtap="tapOpenSidebar">打开侧边栏目</button>
<!-- 侧边栏目 -->
<view class="sidebar-container {{is_show_sidebar ? 'show-sidebar' : ''}}">
<button type="warn" bindtap="tapCloseSidebar">关闭侧边栏目</button>
<!-- 其他内容根据实际设计内容填充 -->
</view>
</view>wxss代码
.sidebar-container {
height: 100vh;
background: #F5F5F5;
box-sizing: border-box;
box-shadow: 1px 0px 1px #D7D7D7;
border-top-right-radius: 30rpx;
position: fixed;
left: 0;
top: 0;
z-index: 1;
/* 设置元素过渡规则 */
transition: width 0.2s ease-out, opacity 0.2s ease-in, visibility 0.2s ease-in;
/* 过渡前的初始属性 */
width: 0;
visibility: 0;
opacity: 0;
}
/* 过渡完成的属性 */
.show-sidebar {
opacity: 1;
visibility: 1;
width: 80%;
}js代码
Page({
/**
* 页面的初始数据
*/
data: {
is_show_sidebar: false, // 控制侧边栏滑动开关
},
/**
* 打开侧边栏目
*/
tapOpenSidebar() {
this.setData({is_show_sidebar: true})
},
/**
* 关闭侧边栏目
*/
tapCloseSidebar() {
this.setData({is_show_sidebar: false})
}
})实现效果

实现参考其他博主文档
https://www.cnblogs.com/yadiblogs/p/10145625.html